
微信订阅号:Rabbit_svip
接着上面的例子。
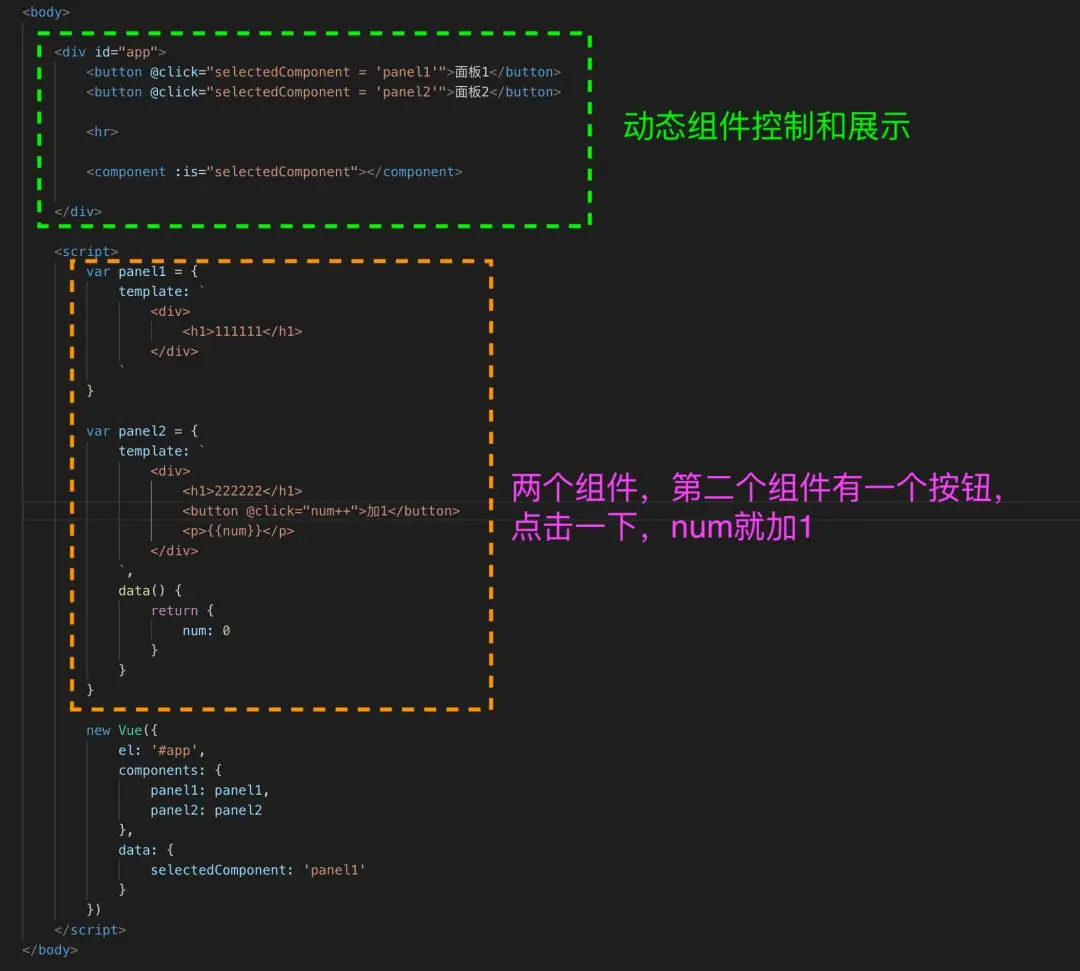
动态组件用<component>标签包着,再加上is属性来判断就能实现。
但动态组件有一个问题(其实也算不上问题),就是每次切换,组件都会重新加载。
先上代码

微信订阅号:Rabbit_svip
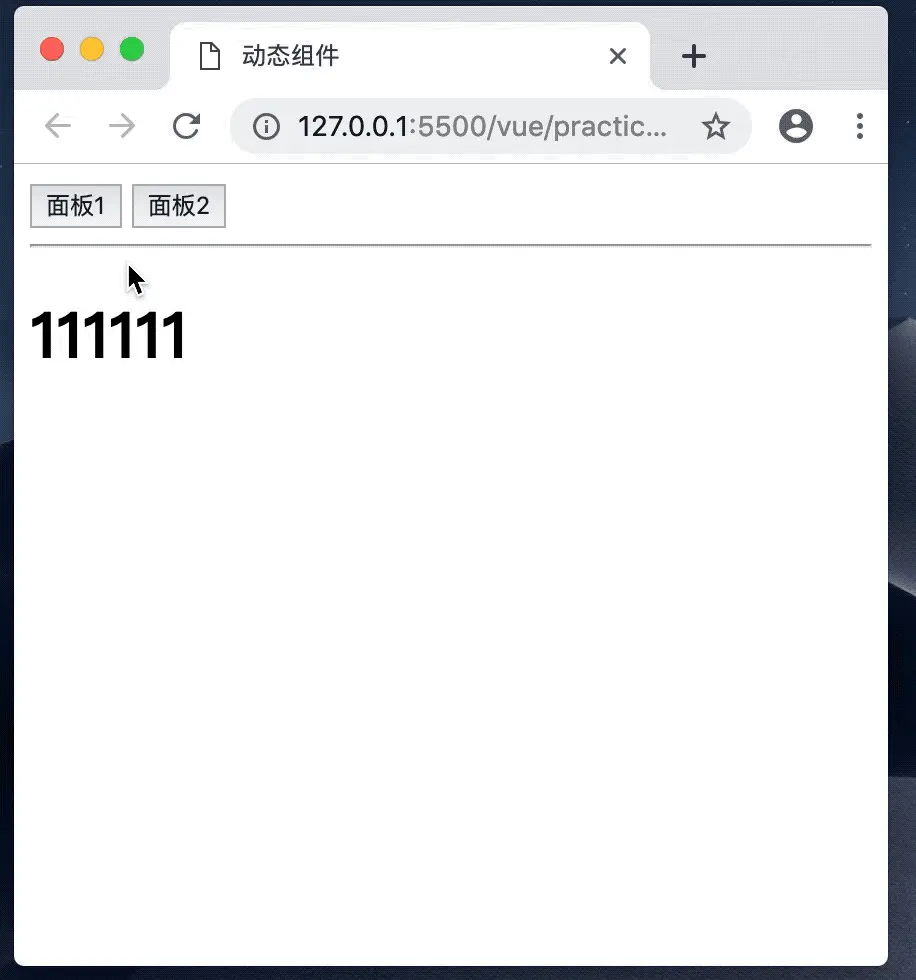
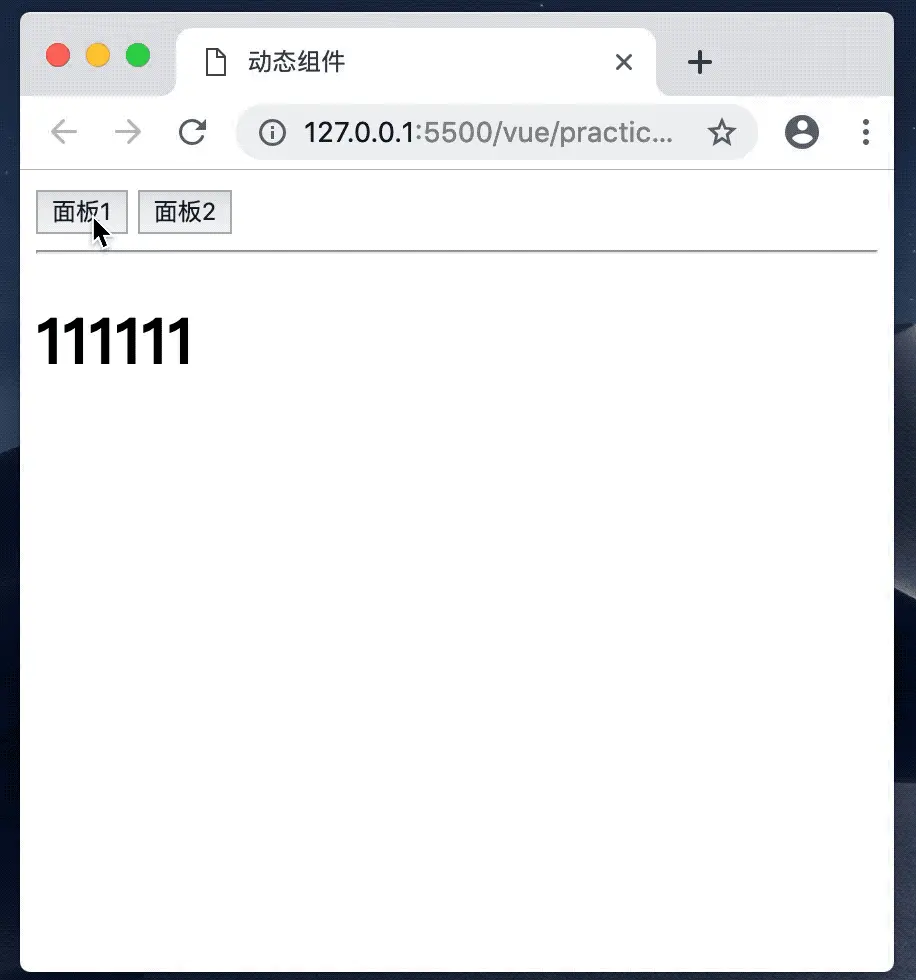
效果

微信订阅号:Rabbit_svip
可以看到,在面板2按了几下按钮,num不断增加。
但切回到面板1,再切回到面板2的时候,会发现num变成0了。
这说明每次切换,组件都重新加载一遍。
如果需要组件存活,需要用一个标签,把动态组件部分包起来。
<keep-alive>

微信订阅号:Rabbit_svip
只需在html部分加一个简单的标签即可。

微信订阅号:Rabbit_svip





















 2279
2279

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








