
微信订阅号:Rabbit_svip
先来看看官方效果

微信订阅号:Rabbit_svip
靠这个页面的底部,有一个黄色背景的“游侠攻略”,里面的文本是无缝向上滚动的。
今天就来仿这个效果。
由于懒,样式就不写了,只把大概思路写出来。
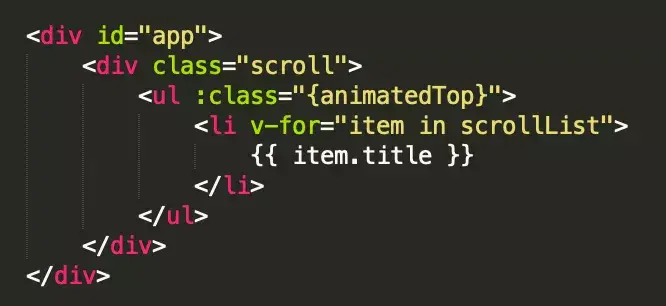
【HTML部分】

微信订阅号:Rabbit_svip
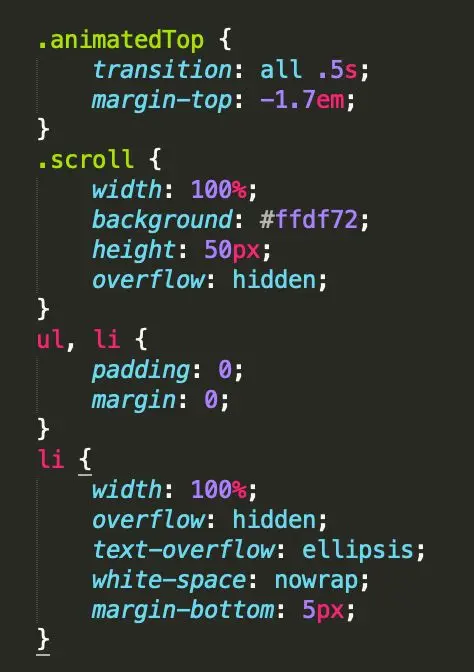
【CSS部分】

微信订阅号:Rabbit_svip
【JS部分】

微信订阅号:Rabbit_svip
效果

微信订阅号:Rabbit_svip
data的数据这里用了死数据,真正项目中,这些数据都是通过ajax请求回来的。
理解部分:
每往上滚动一次,就要把当前排在第一行的文本移动到队伍的最后面。
CSS:通过 animatedTop 建立一个向上滚动的动画。
在JS部分,通过 showScroll 这个方法,控制数组。
当改方法被执行,就会激活 animatedTop 类,激活这个动画。
这个动画的执行时长是500毫秒,所以要改变数组的排序,就要在动画执行后才能改变,也就是延迟500毫秒才执行数组重排。

微信订阅号:Rabbit_svip
通过mounted这个钩子函数调用showScroll方法。
最终得到上面例子的效果。





















 388
388

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








