tkinter
https://dafarry.github.io/tkinterbook/
1. label 和 button(按钮和标签)
- 普通写法
import tkinter as tk
window = tk.Tk()
window.title("my window")
window.geometry("1080x720")
var = tk.StringVar() # 设置变量
on_hit = False
# 功能函数
def hit_me():
global on_hit
if not on_hit:
on_hit = True
var.set("you hit me!")
else:
on_hit = False
var.set("")
# l = tk.Label(window, text='OMG', bg='green', font=('Arial', 12), width=15, heigh=2)
l = tk.Label(window, textvariable=var, bg='green', font=('Arial', 12), width=15, heigh=2) # 设置label
l.pack() # 放置原件
b = tk.Button(window, text='hit me', width=15, heigh=2, command=hit_me) # 设置按钮
b.pack()
window.mainloop() # 主循环刷新页面


- 面向对象写法
import tkinter as tk
class Application(tk.Frame):
"""
一个经典的GUI程序
"""
def __init__(self, master=None):
super().__init__(master)
self.master = master
self.pack()
self.creatWidget()
def creatWidget(self):
"""
创建组件
:return:
"""
self.on_hit = False
self.var = tk.StringVar()
# 创建一个label
label_01 = tk.Label(self, textvariable=self.var, bg='green', fg='black', font=('Arial', 12), width=15, heigh=2) # 设置label
label_01.pack()
label_02 = tk.Label(self, text='天道\n酬勤\n厚德载物', fg='black', font=('黑体', 12), width=15, heigh=3,
borderwidth=5, relief="solid", justify='right') # relief: 3D渲染方式
label_02.pack()
# 显示图像
global photo # 如果声明为局部变量,笨方法执行之后,图像对象销毁,窗口显示不出来
photo = tk.PhotoImage(file='img/mm.gif')
label_03 = tk.Label(image=photo, width=300, heigh=300)
label_03.pack()
btn01 = tk.Button(self, width=15, heigh=2) # btn建立在当前的app之上
btn01["text"] = "hit me"
btn01["command"] = self.hit_me
btn01.pack()
# 创建一个退出按钮
btnQuit = tk.Button(self, text="退出", command=root.destroy)
btnQuit.pack()
# 功能函数
def hit_me(self):
if not self.on_hit:
self.on_hit = True
self.var.set("you hit me!")
else:
self.on_hit = False
self.var.set("")
root = tk.Tk()
root.geometry("1080x720+100+100")
root.title("一个经典的GUI")
app = Application(master=root)
root.mainloop()

2. Entry 和 Text (文本输入和显示)
import tkinter as tk
window = tk.Tk()
window.title("my window")
window.geometry("1080x720")
def insert_point():
var = e.get()
t.insert('insert', var) # 在文本光标位置插入
def insert_end():
var = e.get()
# t.insert('end', var) # 在文本末尾插入
t.insert(2.1, var) # 在文本2行3列插入
# e = tk.Entry(window, show='*')
e = tk.Entry(window, show=None) # 设置文本输入框
e.pack()
b1 = tk.Button(window, text='insert_point', width=15, heigh=2, command=insert_point) # 设置按钮
b1.pack()
b2 = tk.Button(window, text='insert_end', width=15, heigh=2, command=insert_end) # 设置按钮
b2.pack()
t = tk.Text(window, height=2) #设置文本显示框
t.pack()
window.mainloop() # 主循环刷新页面

tkinter中的Text组件能够显示文本,如何动态显示输出。我的解决方法是使用Text组件的update()方法,因为窗口的刷新需要事件的触发才能刷新,而文本的动态刷新我们只需要把Text对象保存,每次需要插入文本时使用如下的方式来及时更新:
## 格式化输出的字符串
textvar = "Step:%3d,Train_loss:%9g,Train_accuracy: %g" %(itr, loss_train, accuracy_train)
## 插入对应的Text对象中
tebox.insert('insert', textvar+'\n')
插入后及时的更新
tebox.update()
3. Listbox 列表部件 (选项列表 和 光标选择)
import tkinter as tk
window = tk.Tk()
window.title("my window")
window.geometry("1080x720")
def print_selection():
value = lb.get(lb.curselection()) # 获取listbox中光标所在位置的数据
var1.set(value)
var1 = tk.StringVar()
l = tk.Label(window, bg='yellow', width=4, textvariable=var1)
l.pack()
b1 = tk.Button(window, text='print selection', width=15, heigh=2, command=print_selection) # 设置按钮
b1.pack()
var2 = tk.StringVar()
var2.set((11,22,33,44)) # 设置默认变量
lb = tk.Listbox(window,listvariable=var2) #将默认参数赋值到listbox中
list_items = [1,2,3,4]
for item in list_items:
lb.insert('end',item) # 在listbox中插入选项
lb.insert(1, 'first')
lb.insert(2, 'second')
lb.delete(2)
lb.pack()
window.mainloop() # 主循环刷新页面

4. Radiobutton checkButton(选项按钮)
import tkinter as tk
window = tk.Tk()
window.title("my window")
window.geometry("1080x720")
def print_selection():
l.config(text='you have select' + var1.get())
var1 = tk.StringVar()
l = tk.Label(window, bg='yellow', width=20, text='empty')
l.pack()
rb1 = tk.Radiobutton(window, text="Option A", variable=var1, value='A', command=print_selection)
rb1.pack()
rb2 = tk.Radiobutton(window, text="Option B", variable=var1, value='B', command=print_selection)
rb2.pack()
window.mainloop() # 主循环刷新页面

import tkinter as tk
import tkinter.messagebox
class Application(tk.Frame):
"""
一个经典的GUI程序
"""
def __init__(self, master=None):
super().__init__(master)
self.master = master
self.pack()
self.creatWidget()
def creatWidget(self):
"""
创建组件
:return:
"""
self.codeHobby = tk.IntVar()
self.videoHobby = tk.IntVar()
tk.Checkbutton(root, text="敲代码",
variable=self.codeHobby, onvalue=1, offvalue=0, anchor='nw').pack(side='left')
tk.Checkbutton(root, text="看视频",
variable=self.videoHobby, onvalue=1, offvalue=0, anchor='nw').pack(side='left')
tk.Button(root, text="确定", command=self.confirm, anchor='nw').pack(side='left')
self.t = tk.Text(root, height=2)
self.t.pack(side='left')
# 功能函数
def confirm(self):
if self.videoHobby.get() == 1:
self.t.insert('end', "看视频")
if self.codeHobby.get() == 1:
self.t.insert('end', "敲代码")
root = tk.Tk()
root.geometry("400x100")
root.title("一个经典的GUI")
app = Application(master=root)
root.mainloop()

5.Scale 滑动条
import tkinter as tk
window = tk.Tk()
window.title("my window")
window.geometry("480x320")
def print_selection(v):
l.config(text='you have select' + v)
newFont = ("黑体", v)
label.config(font=newFont)
var1 = tk.StringVar()
l = tk.Label(window, bg='yellow', width=20, text='empty')
l.pack()
# length代表像素的宽度; orient=tk.HORIZONTAL横向显示;showvalue是否显示滑动条数值,resolution保留小数点位数, tickinterval显示间隔
# s = tk.Scale(window, label='try me', from_=10, to=50, orient=tk.HORIZONTAL,
# length=200, showvalue=1, tickinterval=2, resolution=0.1, command=print_selection)
s = tk.Scale(window, label='try me', from_=10, to=50, orient=tk.HORIZONTAL,
length=200, showvalue=1, tickinterval=2, command=print_selection)
s.pack()
label = tk.Label(window, text="滑块控制大小", width=20, height=1, bg="green", fg="black")
label.pack()
window.mainloop() # 主循环刷新页面

6. Canvas 画布
import tkinter as tk
window = tk.Tk()
window.title("my window")
window.geometry("1080x720")
canvas = tk.Canvas(window, bg='blue', height=640, width=640) # 创建画布
image_file = tk.PhotoImage(file='./img/wx.jpg_欧美CG.jpg') # 加载图片
image = canvas.create_image(0, 0, anchor='nw', image=image_file) # 创建图片
rect = canvas.create_rectangle(100, 30, 100 + 50, 30 + 50) # 创建矩形
canvas.pack()
def moveit():
canvas.move(rect, 0, 50) # x移动0,y移动50
b = tk.Button(window, text='move', command=moveit)
b.pack()
window.mainloop() # 主循环刷新页面

7. menu菜单
- Menu
import tkinter as tk
window = tk.Tk()
window.title('my window')
window.geometry('200x200')
l = tk.Label(window, text='', bg='yellow')
l.pack()
counter = 0
def do_job():
global counter
l.config(text='do ' + str(counter))
counter += 1
menubar = tk.Menu(window)
filemenu = tk.Menu(menubar, tearoff=0)
menubar.add_cascade(label='File', menu=filemenu)
filemenu.add_command(label='New', command=do_job)
filemenu.add_command(label='Open', command=do_job)
filemenu.add_command(label='Save', command=do_job)
filemenu.add_separator() # 添加分割线
filemenu.add_command(label='Exit', command=window.quit) #退出
editmenu = tk.Menu(menubar, tearoff=0)
menubar.add_cascade(label='Edit', menu=editmenu)
editmenu.add_command(label='Cut', command=do_job)
editmenu.add_command(label='Copy', command=do_job)
editmenu.add_command(label='Paste', command=do_job)
submenu = tk.Menu(filemenu)
filemenu.add_cascade(label='Import', menu=submenu, underline=0)
submenu.add_command(label="Submenu1", command=do_job)
window.config(menu=menubar)
window.mainloop()


- 设计一个记事本软件:可以新建、打开、保存txt文件,并支持快捷键
import tkinter as tk
from tkinter.colorchooser import askcolor
from tkinter.filedialog import *
from tkinter.simpledialog import *
class Application(tk.Frame):
"""
一个经典的GUI程序
"""
def __init__(self, master=None):
super().__init__(master)
self.master = master
self.pack()
self.creatWidget()
def creatWidget(self):
"""
创建组件
:return:
"""
# 創建主菜单栏 menubar
menubar = tk.Menu(root)
# 创建子菜单
menuFile = tk.Menu(menubar, tearoff=0)
menuEdit = tk.Menu(menubar, tearoff=0)
menuHelp = tk.Menu(menubar, tearoff=0)
# 将子菜单加入子菜单栏
menubar.add_cascade(label='文件(F)', menu=menuFile)
menubar.add_cascade(label='编辑(E)', menu=menuEdit)
menubar.add_cascade(label='帮助(H)', menu=menuHelp)
# 添加菜单项
menuFile.add_command(label='New', accelerator="ctrl+n", command=self.newfile)
menuFile.add_command(label='Open', accelerator="ctrl+o", command=self.openfile)
menuFile.add_command(label='Save', accelerator="ctrl+s", command=self.savefile)
menuFile.add_separator() # 添加分割线
menuFile.add_command(label='Exit', accelerator="ctrl+q", command=root.quit) # 退出
menuEdit.add_command(label='Cut', command=self.do_job)
menuEdit.add_command(label='Copy', command=self.do_job)
menuEdit.add_command(label='Paste', command=self.do_job)
# 为File继续添加子菜单
submenu = tk.Menu(menuFile)
menuFile.add_cascade(label='Import', menu=submenu, underline=0)
submenu.add_command(label="Submenu1", command=self.do_job)
# 将主菜单添加到根窗口
root["menu"] = menubar
# 增加快捷键的处理
root.bind("<Control-n>", lambda event: self.newfile())
root.bind("<Control-o>", lambda event: self.openfile())
root.bind("<Control-s>", lambda event: self.savefile())
root.bind("<Control-q>", lambda event: self.quit())
# 添加上下文菜单,快捷菜单
self.contextMenu = Menu(root)
self.contextMenu.add_command(label="背景颜色", command=self.openAskcolor)
root.bind("<Button-3>", self.creatContextMenu) # 为右键绑定事件
# 显示测试结果
self.textPad = tk.Text(self.master)
self.textPad.pack()
def creatContextMenu(self, event):
# 菜单在鼠标右键单击的坐标处显示
self.contextMenu.post(event.x_root, event.y_root)
self.textPad.insert('insert', 'you hit me, 坐标为({},{})\n'.format(event.x_root, event.y_root))
def do_job(self):
a = askinteger(title="输入年龄", prompt="请输入年龄", initialvalue=18, minvalue=1, maxvalue=120)
self.textPad.insert('insert', str(a) + '\n')
def newfile(self):
self.textPad.delete(1.0, 'end') # 把text面板中所有内容清空
self.filename = asksaveasfilename(title="另存为", initialfile="未命名.txt", filetypes=[("文本文档", "*.txt")],
defaultextension=".txt")
self.savefile()
def openfile(self):
self.textPad.delete(1.0, 'end') # 把text面板中所有内容清空
with askopenfile(title="上传文件") as f:
self.textPad.insert('insert', f.read())
self.filename = f.name
def savefile(self):
with open(self.filename, 'w') as f:
context = self.textPad.get(1.0, 'end') # 过去记事本中所有内容
f.write(context)
def openAskcolor(self):
s1 = askcolor(color='red', title="选择背景色")
self.textPad.config(bg=s1[1])
root = tk.Tk()
root.geometry("400x400")
root.title("一个经典的GUI")
app = Application(master=root)
root.mainloop()


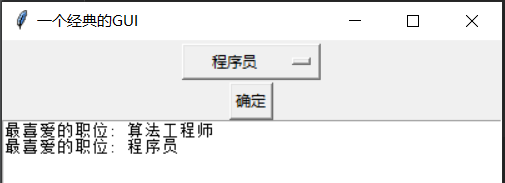
- optionMenu
import tkinter as tk
class Application(tk.Frame):
"""
一个经典的GUI程序
"""
def __init__(self, master=None):
super().__init__(master)
self.master = master
self.pack()
self.creatWidget()
def creatWidget(self):
"""
创建组件
:return:
"""
self.v = tk.StringVar(self.master)
self.v.set("程序员")
om = tk.OptionMenu(self.master, self.v, "算法工程师", "程序员", "产品经理")
om["width"] = 10
om.pack()
tk.Button(self.master, text="确定", command=self.func).pack()
# 显示测试结果
self.t = tk.Text(self.master)
self.t.pack()
def func(self):
info = "最喜爱的职位: " + str(self.v.get()) + "\n"
print(info)
self.t.insert('insert', info)
root = tk.Tk()
root.geometry("400x400")
root.title("一个经典的GUI")
app = Application(master=root)
root.mainloop()

8. frame 框架



import tkinter as tk
window = tk.Tk()
window.title('my window')
window.geometry('200x200')
tk.Label(window, text='on the window').pack()
frm = tk.Frame(window)
frm.pack()
frm_l = tk.Frame(frm, )
frm_r = tk.Frame(frm)
frm_l.pack(side='left')
frm_r.pack(side='right')
tk.Label(frm_l, text='on the frm_l1').pack()
tk.Label(frm_l, text='on the frm_l2').pack()
tk.Label(frm_r, text='on the frm_r1').pack()
window.mainloop()

9. messagebox 和simpledialog
import tkinter as tk
import tkinter.messagebox
window = tk.Tk()
window.title('my window')
window.geometry('200x200')
def hit_me():
# tk.messagebox.showinfo(title='Hi', message='hahahaha') # return 'ok'
# tk.messagebox.showwarning(title='Hi', message='nononono') # return 'ok'
# tk.messagebox.showerror(title='Hi', message='No!! never') # return 'ok'
#print(tk.messagebox.askquestion(title='Hi', message='hahahaha')) # return 'yes' , 'no'
# print(tk.messagebox.askyesno(title='Hi', message='hahahaha')) # return True, False
# print(tk.messagebox.askokcancel(title='Hi', message='hahahaha')) # return True, False
print(tk.messagebox.askyesnocancel(title="Hi", message="haha")) # return, True, False, None
tk.Button(window, text='hit me', command=hit_me).pack()
window.mainloop()

import tkinter as tk
from tkinter.simpledialog import *
class Application(tk.Frame):
"""
一个经典的GUI程序
"""
def __init__(self, master=None):
super().__init__(master)
self.master = master
self.pack()
self.creatWidget()
def creatWidget(self):
"""
创建组件
:return:
"""
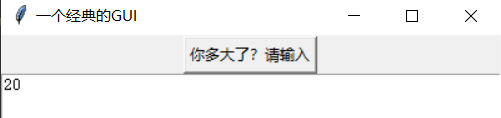
tk.Button(self.master, text="你多大了?请输入", command=self.simpleDia).pack()
# 显示测试结果
self.t = tk.Text(self.master)
self.t.pack()
def simpleDia(self):
a = askinteger(title="输入年龄", prompt="请输入年龄", initialvalue=18, minvalue=1, maxvalue=120)
self.t.insert('insert', str(a) + '\n')
root = tk.Tk()
root.geometry("400x400")
root.title("一个经典的GUI")
app = Application(master=root)
root.mainloop()


10. pack place grid 布局
import tkinter as tk
window = tk.Tk()
window.geometry('200x200')
#canvas = tk.Canvas(window, height=150, width=500)
#canvas.grid(row=1, column=1)
#image_file = tk.PhotoImage(file='welcome.gif')
#image = canvas.create_image(0, 0, anchor='nw', image=image_file)
#tk.Label(window, text='1').pack(side='top')
#tk.Label(window, text='1').pack(side='bottom')
#tk.Label(window, text='1').pack(side='left')
#tk.Label(window, text='1').pack(side='right')
# grid
# for i in range(4): # 4行3列
# for j in range(3):
# tk.Label(window, text=1).grid(row=i, column=j, padx=10, pady=10)
#place
tk.Label(window, text=1).place(x=20, y=10, anchor='nw')
window.mainloop()

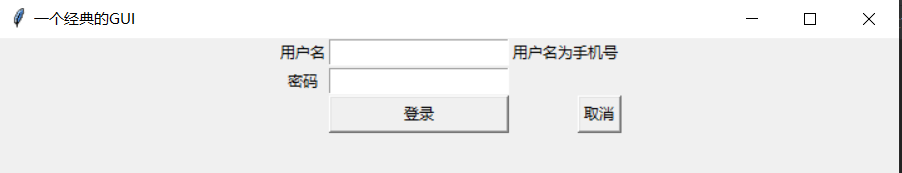
- grid



import tkinter as tk
class Application(tk.Frame):
"""
一个经典的GUI程序
"""
def __init__(self, master=None):
super().__init__(master)
self.master = master
self.pack()
self.creatWidget()
def creatWidget(self):
"""
创建组件
:return:
"""
tk.Label(self, text="用户名").grid(row=0, column=0)
entry_01 = tk.Entry(self)
entry_01.grid(row=0, column=1)
tk.Label(self, text="用户名为手机号").grid(row=0, column=2)
tk.Label(self, text="密码").grid(row=1, column=0)
tk.Entry(self,show="*").grid(row=1, column=1)
tk.Button(self,text="登录").grid(row=2, column=1, sticky="ew")
tk.Button(self, text="取消").grid(row=2, column=2, sticky="e")
root = tk.Tk()
root.geometry("720x480")
root.title("一个经典的GUI")
app = Application(master=root)
root.mainloop()

import tkinter as tk
class Application(tk.Frame):
"""
一个经典的GUI程序
"""
def __init__(self, master=None):
super().__init__(master)
self.master = master
self.pack()
self.creatWidget()
def creatWidget(self):
"""
创建组件
:return:
"""
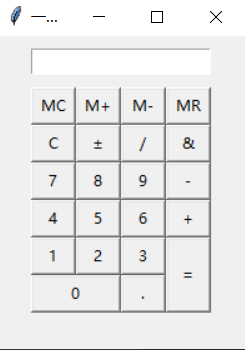
btnText = (("MC", "M+", "M-", "MR"),
("C", "±", "/", "&"),
(7, 8, 9, "-"),
(4, 5, 6, "+"),
(1, 2, 3, "="),
(0, "."))
tk.Entry(self).grid(row=0, column=0, columnspan=4, pady=10)
for rindex, r in enumerate(btnText):
for cindex, c in enumerate(r):
if c == "=":
tk.Button(self, text=c, width=2).grid(row=rindex + 1, column=cindex, rowspan=2, sticky="nsew")
elif c == 0:
tk.Button(self, text=c, width=2).grid(row=rindex + 1, column=cindex, columnspan=2, sticky="nsew")
elif c == ".":
tk.Button(self, text=c, width=2).grid(row=rindex + 1, column=cindex+1, sticky="nsew")
else:
tk.Button(self, text=c, width=2).grid(row=rindex+1, column=cindex, sticky="nsew")
root = tk.Tk()
root.geometry("200x250")
root.title("一个经典的GUI")
app = Application(master=root)
root.mainloop()=

- pack
import tkinter as tk
class Application(tk.Frame):
"""
一个经典的GUI程序
"""
def __init__(self, master=None):
super().__init__(master)
self.master = master
self.pack()
self.creatWidget()
def creatWidget(self):
"""
创建组件
:return:
"""
f1 = tk.Frame(root)
f2 = tk.Frame(root)
f1.pack()
f2.pack()
btnText = ("流行风", "中国风", "日本风", "重金属", "轻音乐")
for tex in btnText:
tk.Button(f1, text=tex).pack(side="left", padx="10")
for i in range(20):
tk.Label(f2, width=5, height=10, borderwidth=1, relief="solid",
bg="black" if i %2 == 0 else "white").pack(side="left", padx=2)
root = tk.Tk()
root.geometry("900x220")
root.title("一个经典的GUI")
app = Application(master=root)
root.mainloop()

- place
import tkinter as tk
class Application(tk.Frame):
"""
一个经典的GUI程序
"""
def __init__(self, master=None):
super().__init__(master)
self.master = master
self.pack()
self.creatWidget()
def creatWidget(self):
"""
创建组件
:return:
"""
f1 = tk.Frame(root,width=300, height=300,bg="green")
f1.place(x=30, y=30) # 绝对坐标
tk.Button(root, text="relx=0.2, x=300, y=20, relwidth=0.2, relheight=0.5").\
place(relx=0.2, x=300, y=20, relwidth=0.5, relheight=0.5) # relx和x同时存在,先定位在relx位置,再偏移x位置
tk.Button(f1, text=" Button relx=0.2, rely=0.5").place(relx=0.2, rely=0.5)
tk.Label(f1, text="Label relx=0.5, rely=0.2").place(relx=0.5, rely=0.2)
root = tk.Tk()
root.geometry("1000x400")
root.title("一个经典的GUI")
app = Application(master=root)
root.mainloop()

11 event 处理




import tkinter as tk
class Application(tk.Frame):
"""
一个经典的GUI程序
"""
def __init__(self, master=None):
super().__init__(master)
self.master = master
self.pack()
self.creatWidget()
def creatWidget(self):
"""
创建组件
:return:
"""
self.c1 = tk.Canvas(self.master, width=200, height=200, bg='green')
self.c1.pack()
self.c1.bind("<Button-1>", self.mouseTest) # 绑定左键点击事件
self.c1.bind("<B1-Motion>", self.dragTest) # 绑定拖动事件
self.master.bind("<KeyPress>", self.keyboardTest) # 绑定键盘事件
self.master.bind("<KeyPress-a>", self.press_a_test)
self.master.bind("<KeyRelease-a>", self.release_a_test)
# lambda 传参
btn_1 = tk.Button(self.master, text="测试command 传参", command=lambda: self.mouse_param_Test(1, 2))
btn_1.pack()
# 给所有的Button按钮绑定右键单击事件
btn_2 = tk.Button(self.master, text="测试bind绑定")
btn_2.pack()
btn_2.bind_class("Button", "<Button-3>", self.mouse_bindAll_Test)
# 用于显示结果
self.t = tk.Text(self.master)
# self.t.place(relx=0.25, rely=0.5, relwidth=0.5, relheight=0.5)
self.t.pack()
def mouseTest(self, event):
print("鼠标左键单机位置(相对于父容器):{0},{1}\n".format(event.x, event.y))
print("鼠标左键单机位置(相对于父屏幕):{0},{1}\n".format(event.x_root, event.y_root))
print("事件绑定的组件:{0}\n".format(event.widget))
self.t.insert('insert', "鼠标左键单机位置(相对于父容器):{0},{1}\n".format(event.x, event.y))
self.t.insert('insert', "鼠标左键单机位置(相对于父屏幕):{0},{1}\n".format(event.x_root, event.y_root))
self.t.insert('insert', "事件绑定的组件:{0}\n".format(event.widget))
def mouse_param_Test(self, a,b):
self.t.insert('insert', "a:{0} b:{1}\n".format(a, b))
def mouse_bindAll_Test(self,event):
print("右键单击事件,绑定给所有的按钮!")
self.t.insert('insert', "右键单击事件,绑定给所有的按钮! " + str(event.widget) + "\n")
def dragTest(self, event):
self.c1.create_oval(event.x, event.y, event.x + 1, event.y + 1)
def keyboardTest(self,event):
print("健的keycode: {0},键的char: {1},键的keysym: {2}".format(
event.keycode, event.char, event.keysym
))
self.t.insert('insert', "健的keycode: {0},键的char: {1},键的keysym: {2}\n".format(
event.keycode, event.char, event.keysym
))
def press_a_test(self, event):
print("press a")
self.t.insert('insert', "press a\n")
def release_a_test(self,event):
print("release a")
self.t.insert('insert', "release a\n")
root = tk.Tk()
root.geometry("400x400")
root.title("一个经典的GUI")
app = Application(master=root)
root.mainloop()

12 颜色选择框和文件对话框




import tkinter as tk
from tkinter.colorchooser import *
from tkinter.filedialog import *
class Application(tk.Frame):
"""
一个经典的GUI程序
"""
def __init__(self, master=None):
super().__init__(master)
self.master = master
self.pack()
self.creatWidget()
def creatWidget(self):
"""
创建组件
:return:
"""
tk.Button(self.master, text="选择背景色", command=self.chose_color).pack()
tk.Button(self.master, text="选择视频文件", command=self.chose_file).pack()
tk.Button(self.master, text="读取文本文件", command=self.chose_read_file).pack()
# 显示测试结果
self.t = tk.Text(self.master)
self.t.pack()
def chose_color(self):
# 颜色选择框
s1 = askcolor(color='red', title="选择背景色") # s1的值 ((255.99609375, 0.0, 0.0), '#ff0000')
self.t.insert('insert', str(s1) + '\n')
self.t.config(bg=s1[1])
def chose_file(self):
# 文件对话框
f = askopenfilename(title="上传文件", initialdir="d:", filetypes=[('视频文件', ".mp4")])
self.t.insert('insert', str(f) + "\n")
def chose_read_file(self):
with askopenfile(title="上传文件", initialdir="d:", filetypes=[('文本文件', ".txt")]) as f:
info = f.read()
self.t.insert('insert', info + '\n')
root = tk.Tk()
root.geometry("400x400")
root.title("一个经典的GUI")
app = Application(master=root)
root.mainloop()







13 扩展模块ttk























 250
250











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








