引言
这篇博客算是转载的一篇文章,我在写一遍方便熟悉具体流程和方法。支持原博客作者,点击以下链接:
微信小程序使用字体图标
————————–更新一下—————————————————–
最近发现阿里icon font官网中不可以直接在库中下载代码了,这里说一下,从哪里下载代码。
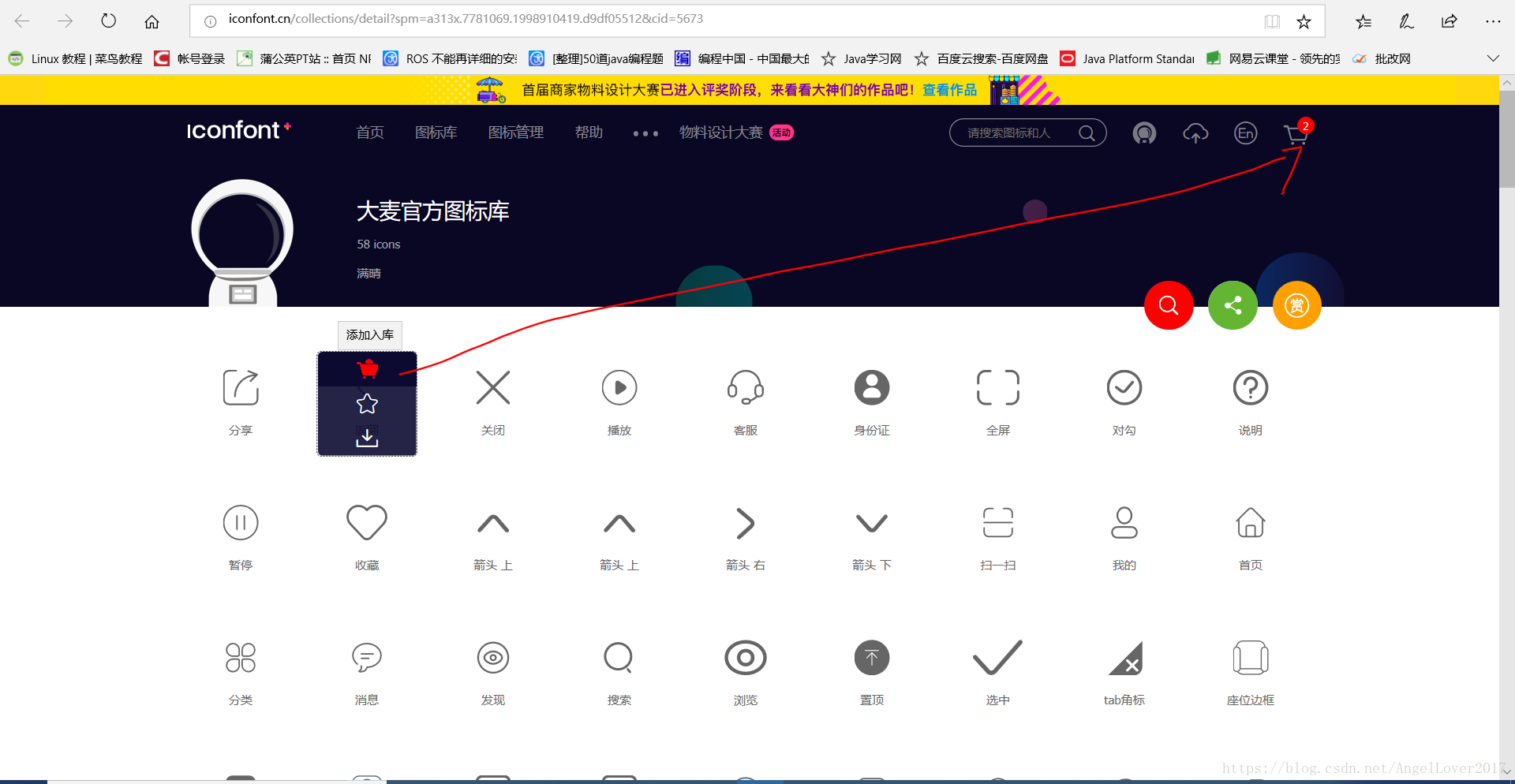
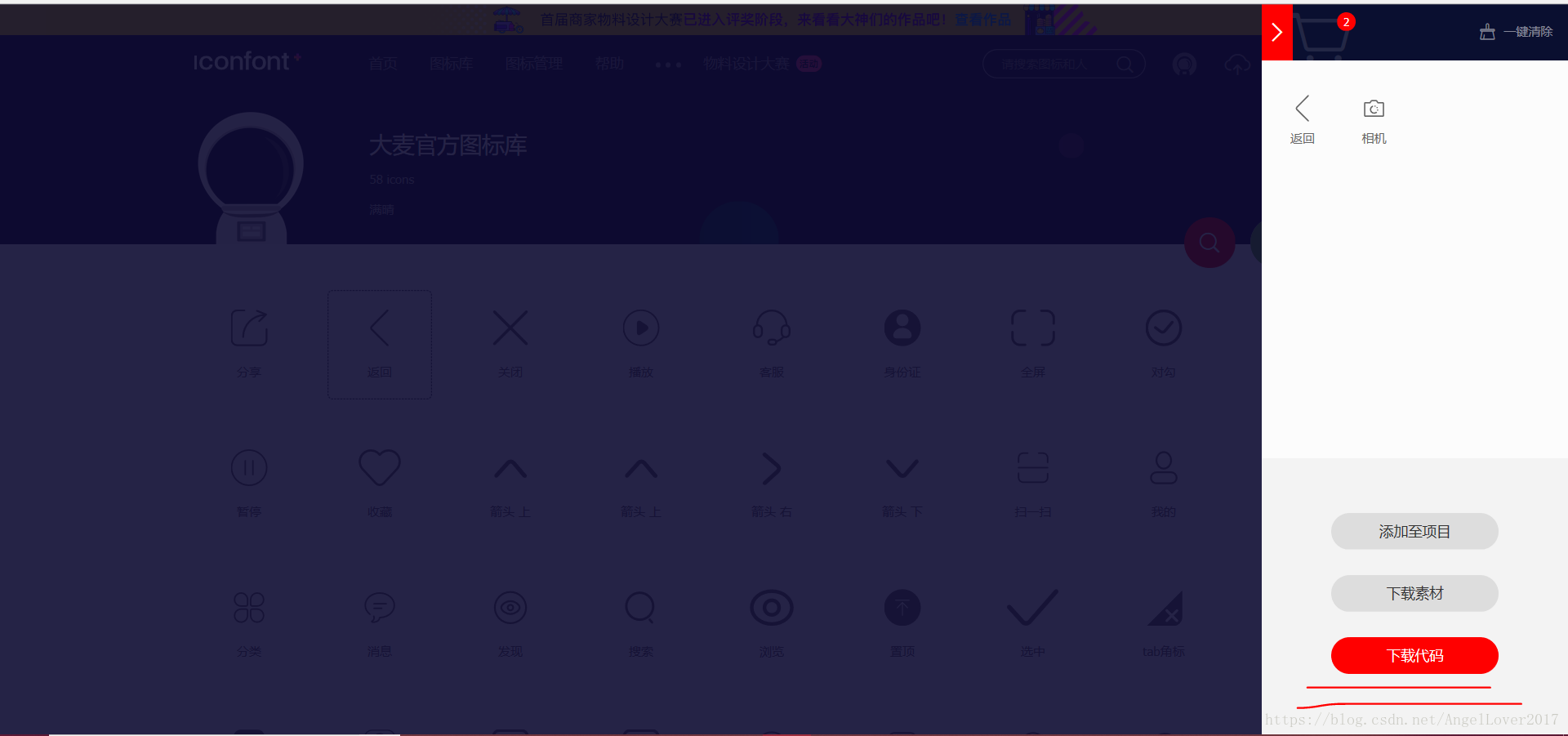
将选好的图标加入库中,然后在库中点击 <添加至项目>
如果没有项目,新建一个项目就好了
然后在你的项目中,点击<下载代码>就可以下载到了- 1
- 2
- 3
- 4
—————这里只更新一下在哪里下载代码,其余的看后文————
方法总结
总结一下,步骤分为4步:
- 去阿里iconfont官网找自己需要的字体图标,将需要的字体图标添加入库
- 从库中点击“下载代码”至本地
- 将.tff格式的字体文件转换格式为base64
-
把转换后的.css文件中的代码和原来.css文件中的代码拼接,并复制进微信小程序相应的.wxss文件中去
具体步骤[附截图]
登陆网址:http://iconfont.cn/
将需要的icon加入库
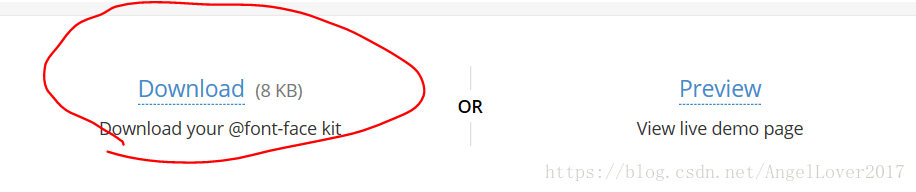
在库中下载代码
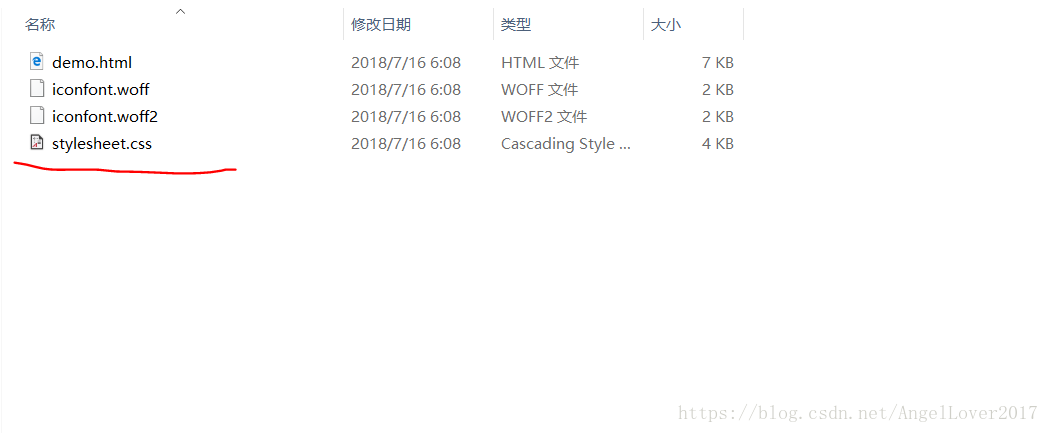
下载至本地downloa.zip文件,解压后如下图文件:
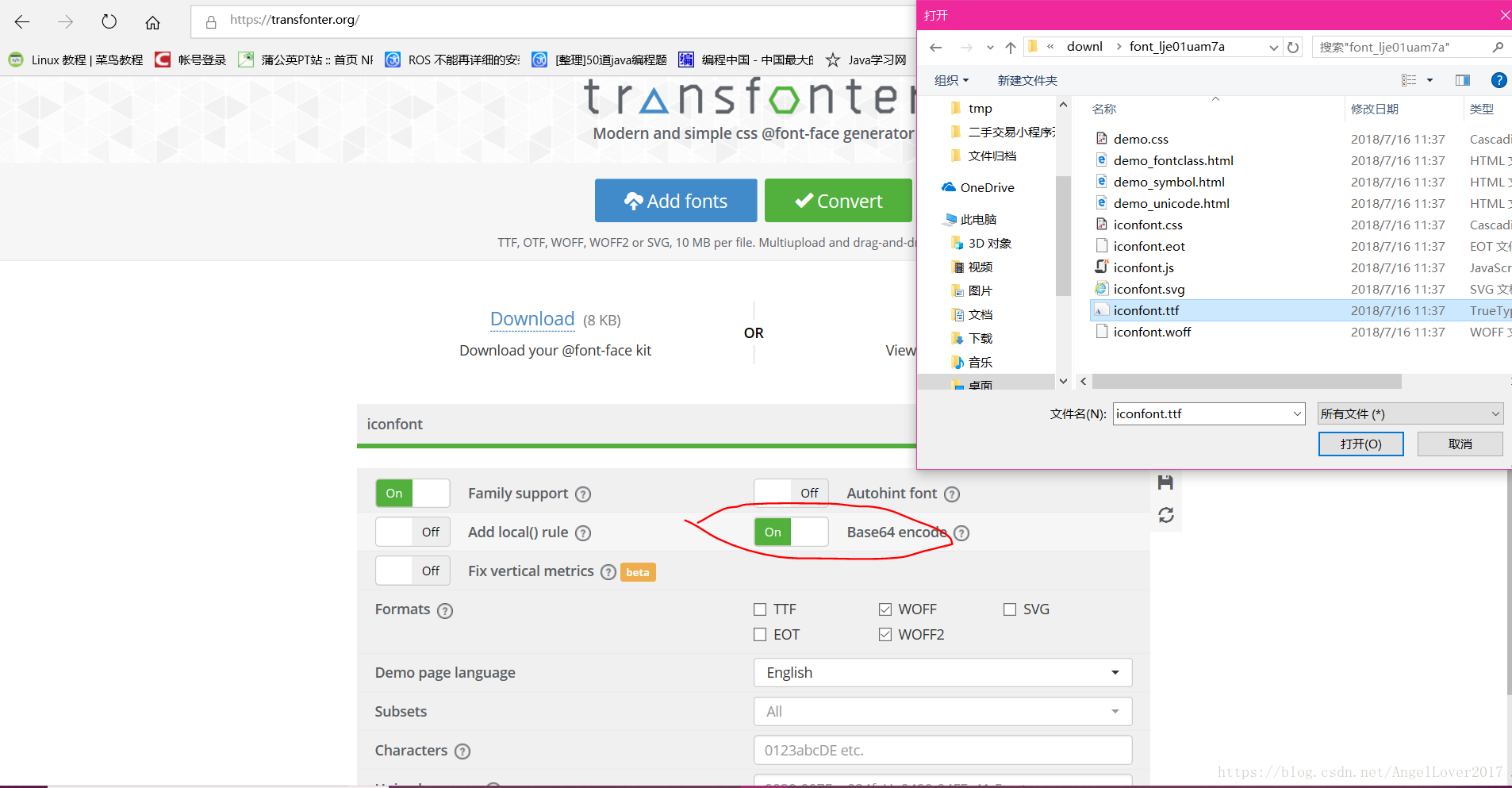
登陆官网:https://transfonter.org/
将iconfont.tff文件转换为base64格式,记得开启base64格式按钮
下载转换后的文件至本地
下载的是以transfonter为开头的压缩文件,解压后,文件如下:
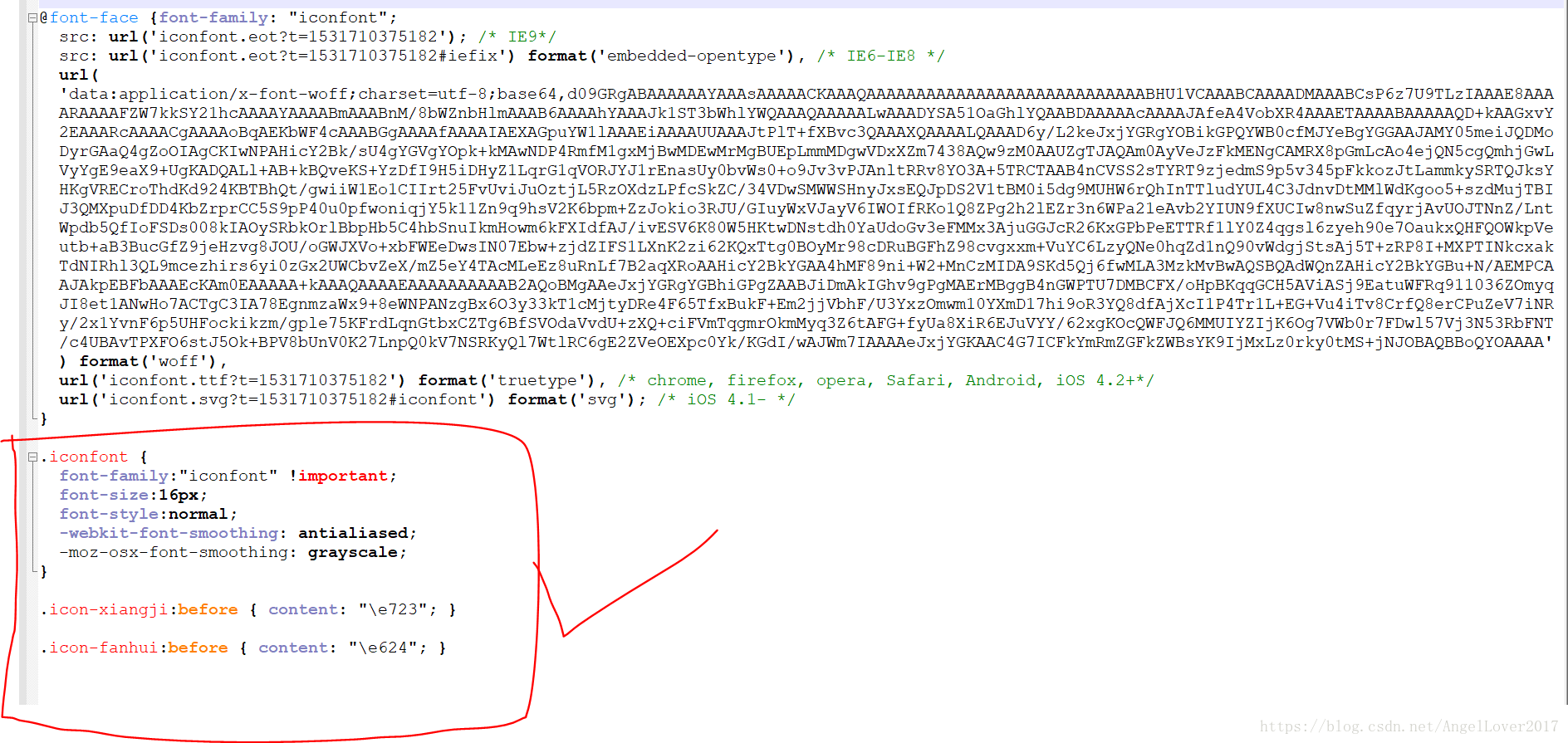
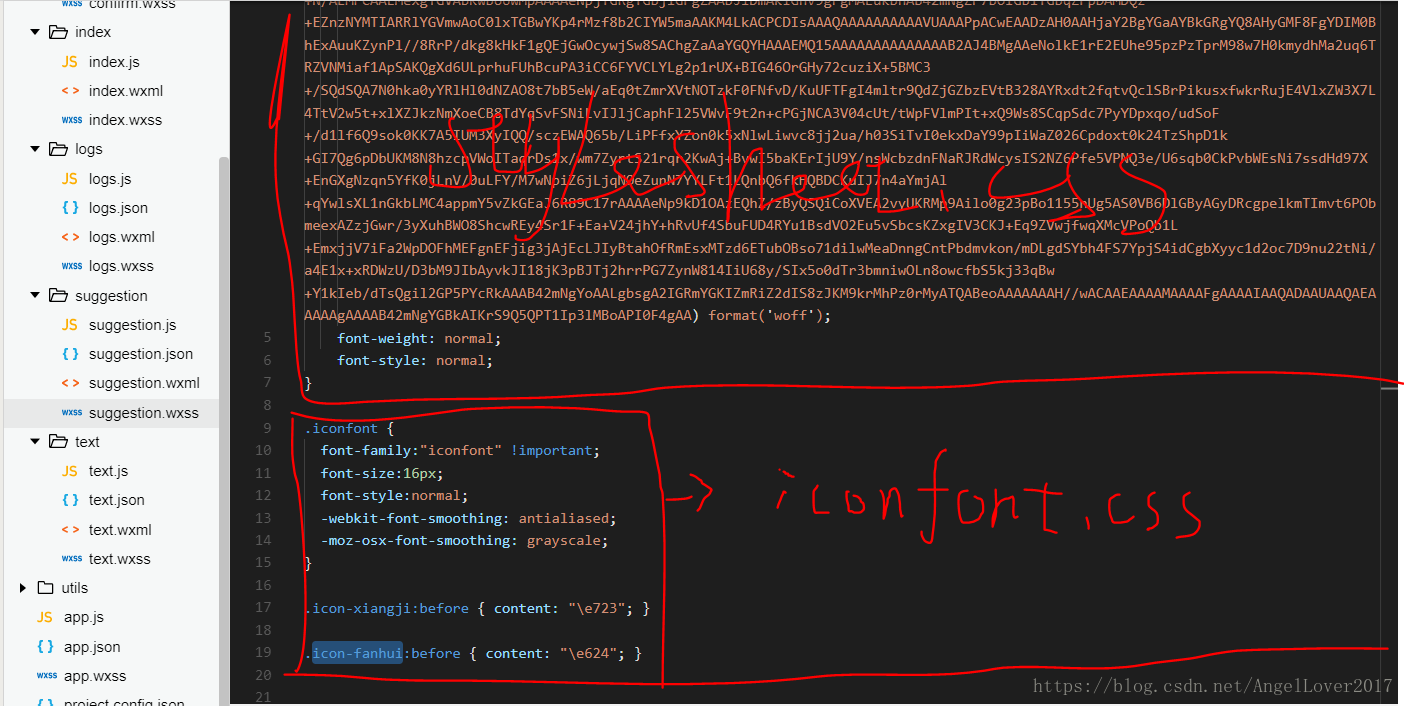
将转换后的文件中stylesheet.css中内容全部复制到对应的wxss文件中去,并复制原文件中iconfont.css中打钩的内容
完成以上工作后就可以使用字体图标了,可以用以下方式引入icon :

































 2589
2589











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








