H5的类型一共有这样几种,活动运营类、品牌宣传类、产品介绍类、总结报告类。先来了解一下活动运营类

这是由大众点评设计的一款html5,这个《九步之遥》画面做得很精细,视觉上效果也是很细腻的,表现得手法也是相当独特,整体的画面处理得相当有节奏。它的设计是跟姜文的电影进行的。

这是一个漫画的效果,做这种html5要先把原型做出来,做完之后再做动画。通过一个漫画形式,故事连续性的设计。

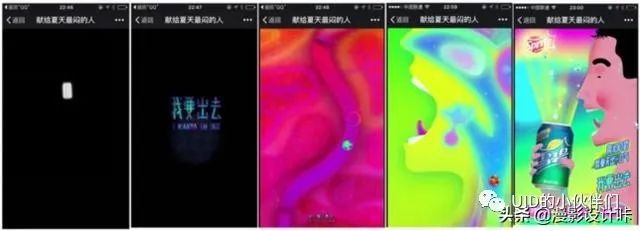
这是品牌宣传类的一个雪碧的宣传广告,之歌比较像一个电影的动画。

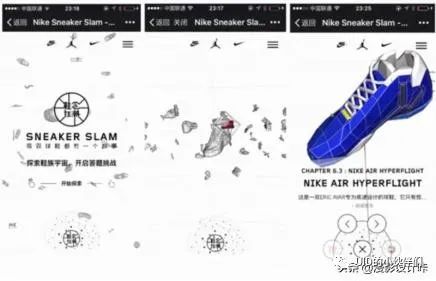
这是产品介绍型的一个耐克的广告,比较直接,它是通过一个3d的效果,你可以直接滑动来进行选择。他是很直接的阐述一个产品的介绍性。

总结报告型的有一个这样的微信点赞总结。这样的方式是每一个应用都会做的html5。
那么从形式上看html5由这样4种形式,分别是图文介绍式,礼物、贺卡、邀请函;测试问答,游戏。

这是图文介绍式。

第二种是礼物、贺卡、邀请函,这张图运用了贺卡的形式进行介绍,它是大众点评做的html5,每一个页面的文字都会有一个动画,这样的设计会让我们由惊喜感。

这是一个测试问答,《评什么爱姜文》,跟上一个姜文的设计思路是一样的。

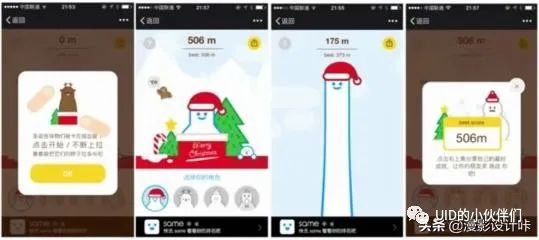
这是一个圣诞老人拯救计划的游戏,游戏对人们的吸引力更大一点,会有分享率、占有率等。
Html的方法及原则有两种,第一是风格要有一致性,保持气氛的渲染。第二便是引导分享转化。

整体的风格统一都知道,什么方向的html5,他的宣传风格肯定是一致的。运用的风格效果要体现出产品本质上的特性。

另外就是通过一些巧妙地设计来引导用户进行分享。
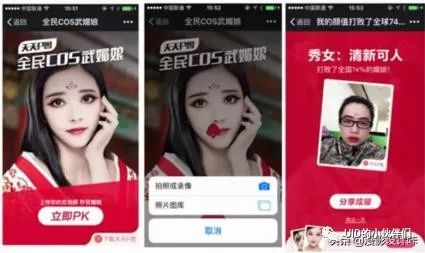
第二个方法就是利用话题,吊起用户激情。比如这款应用就是利用当时热度比较高的武媚娘进行炒作,吸引用户的关注。

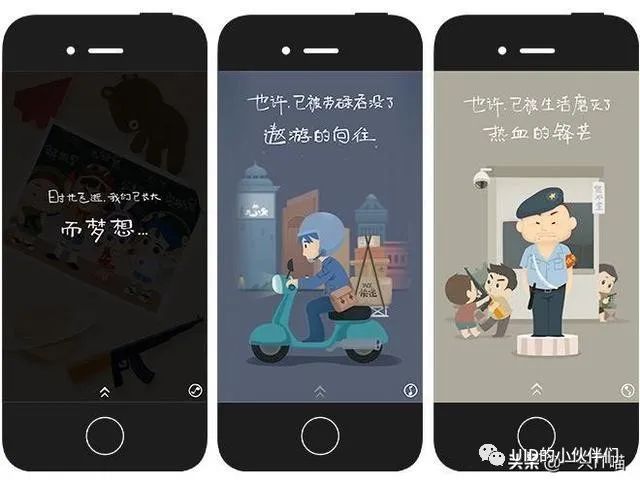
第三个方法就是学会讲故事,引起共鸣。我们看到这样的页面便会感觉很有情怀,很有代入感,我们会不自觉地回顾小时候的场景。

几个H5页面的设计技巧分享给大家,希望对大家有所帮助。
运用几何图形
生活中随处可见几何图形的存在,简单的三角形、正方形、长方形和圆形甚至几根线条就可以组成很多简洁大气的图形,适当的运用几何图形能够给H5页面带来动感与节奏感。

几何图形构图常用于公司宣传,产品介绍中,可以给人一种很强烈的整洁和商务感。
*注意:一般会是纯色大块搭配渐变,主要突出形状和区块。
运用蒙版

当背景颜色比较复杂的时候,通常会使用蒙版,主要方法是插入形状,调色至与背景中的颜色比较协调,降低透明度,这样既不会影响图片的完整性,又能够让文字更加清晰。
蒙版的运用比较普遍,MAKA众多H5都采用这种版式制作。
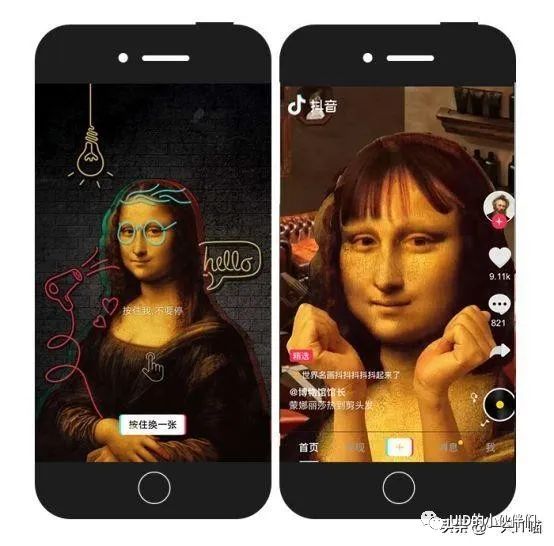
海报式设计

海报式设计通常是一张大图覆盖整个屏幕,再加一些文字标题作为点缀,效果更类似于我们平时看到的一些海报大片,非常的有视觉冲击力。
这种设计比较适合产品宣传、旅行画册、个人简历等等,可以放一些产品图片、照片、个人写真。
居中型设计
在内容不多的情况下,选用居中的构图,可以让人们的视线集中在页面中部,可以让整个H5页面显得更加精致简洁,同时也更加专注于重点内容。这种构图方式非常普遍,几乎适合所有类型的H5。
慎用向右滑动
交互上,慎用向右滑动的操作方式。如:刮刮乐涂抹效果,左右滑动翻页等。
因为苹果手机上,向右滑动容易触发返回“上一级页面”效果。
慎用横屏展示
交互上,慎用横屏展示效果。
体验上,需要用户设备开启屏幕旋转功能,才能正常观看,用户操作成本高。对不同屏幕的手机,长宽比例不一,难以展示最佳的视觉效果。

按钮远离页面底部
视觉上,功能按钮等,远离页面底部(大概128px,这个尺寸不是固定值),具体看重构采用什么适配方式(仅供参考:640*1136 px,从上往下计算,主要内容在1008px内)。
原因:更好的设备各种屏幕的手机,避免按钮被挡住。

慎用叠加效果
视觉上,慎用“光线叠加效果”或PS里面的“图层样式”效果。如:给图层加个“柔光”、“滤色”、“色相”等等效果,除非这个视觉元素可以合并为一体。
原因:给重构挖坑,导致不好切图,无法还原视觉效果。
掌握上述8个技巧,做好H5一点都不难,快来制作你的H5作品吧~
版权声明:图文无关,转载此文是出于传递更多信息之目的。若有来源标注错误或侵犯了您的合法权益,请作者持权属证明与我联系,我们将及时更正、删除,谢谢。UID的小伙伴们看了本篇文章有什么想法与建议,欢迎在评论区留言。
达内数字艺术学院最新课程简章




达内名师大讲堂&启航班






















 3005
3005











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








