控制文件内容:
public function uploadimages(){
$date = date('Ymd');
$targetFolder = '../Uploads/'.$date.'/'; // Relative to the root
if(I('action')=='del'){//判断是否删除图片
$img = I('img');
if(in_array($img,$_SESSION['uploadimages'])){//检查提交的图片是否存在session
unset($_SESSION['uploadimages'][array_search($img,$_SESSION['uploadimages'])]);//删除对应的图片
unlink($targetFolder.'s_'.$img);
unlink($targetFolder.'m_'.$img);
unlink($targetFolder.'b_'.$img);
}
foreach($_SESSION['uploadimages'] as $key => $value){
echo '
';
echo '删除
';
}
//session('uploadimages',NULL);
}else{
//上传图片
import("ORG.Net.UploadFile");
$upload = new UploadFile();
$upload->maxSize = 10485760 ;
$upload->allowExts = array('jpg', 'gif', 'png', 'jpeg');
$upload->savePath = $targetFolder;
$upload->thumb = true;
$upload->thumbPrefix='s_,m_,b_';
$upload->thumbMaxWidth='200,300,620';
$upload->thumbMaxHeight='120,180,300';
$upload->thumbRemoveOrigin=true;
if(!$upload->upload()) {
echo $upload->getErrorMsg();
}else{
$info = $upload->getUploadFileInfo();
}
$_SESSION['uploadimages'][] = $info[0]['savename'];//将图片放进session,并以数组形式保存
foreach($_SESSION['uploadimages'] as $key => $value){
echo '
';
echo '删除
';
}
}
} 前台HTML:
图片:
JS内容:$(document).ready(function() {
$('#file_upload').uploadify({
'removeCompleted' : false,
'auto' : false,
'fileTypeExts' : '*.gif;*.jpg;*.png',
'fileSizeLimit' : 1024,
'swf' : '__PLUGIN__/uploadify/uploadify.swf',
'uploader' : '{:U("goods/uploadimages")}',
'onUploadSuccess' : function(file,data,response){
$('#uploadsuccess').html(data).show();
}
});
$(document).on("click", "a.mylink", function(){
var img = $(this).attr('id');
if(confirm('确定要取消上传这张图片?')){
$.post("{:U('goods/uploadimages')}",{img:img,action:'del'},function(data){
$('#uploadsuccess').html(data).show();
});
}
});
});
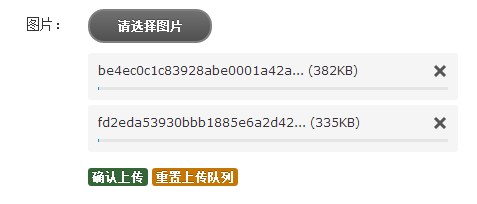
上传队列: 在goods/add

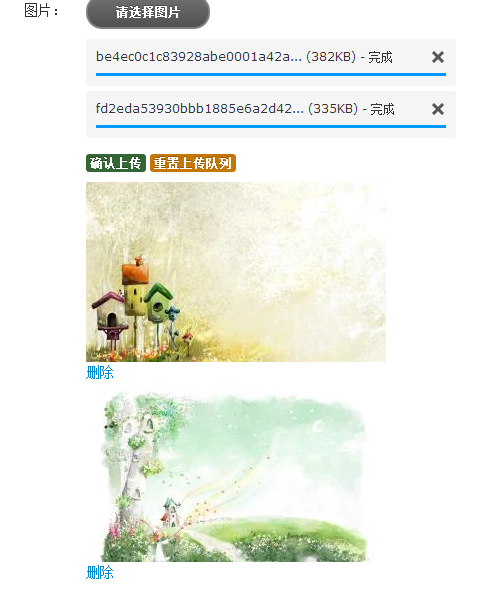
上传预览效果:(上传到:goods/uploadimages)

一张图生成3张缩略图,怎么样把3张缩略图放在不同的文件夹下呢?
知道的请告知!





















 6425
6425











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








