javascript函数的生命周期
var a = 10;
function fun(){
var a=100;
a++;
console.log(a);
}
fun();
console.log(a);
-
开始执行前
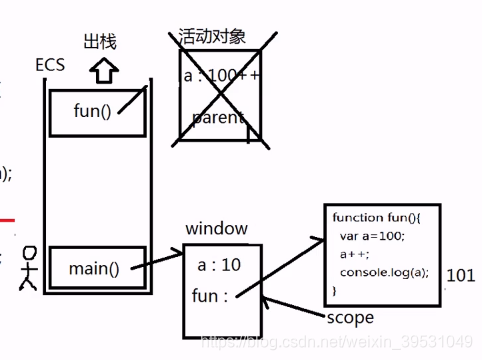
创建执行环境栈(ECS) 用来保存正在执行的函数的执行环境
main函数执行 创建全局作用域对象 window

-
函数定义时
-
创建函数对象 来封装函数定义
-
声明函数名变量,引用函数对象
-
函数对象的scope属性引用回,创建函数时的作用域
-

-
调用函数时
-
ECS中压入一个新的元素 来记录新函数的定义 创建活动对象 保存本次函数需要的局部变量
-
ECS中新的执行环境 引用活动对象
-
活动对象的parent 属性 引用 函数的scope属性指向的父级作用域对象
-
执行过程中:优先使用活动对象中的局部变量 ,局部没有才延作用域链到父级中去找
-

-
函数调用后
- 执行环境栈中 本次函数的执行环境 出栈
- 活动对象 释放
- 局部变量一同释放























 458
458











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










