作为了一个前端 帅小伙/靓姑娘,开发的时候总是会和 HTML 标签打交道。一来二往的就熟悉的开始使用 div + css 的布局了,今天介绍一篇很早以前就出现,但是没有太多人(我认识的人使用的不是很多)使用的HTML的其它标签,赶快来认识它们吧。
1、pre 标签
HTML
元素表示预定义格式文本。在该元素中的文本通常按照原文件中的编排,以等宽字体的形式展现出来,文本中的空白符(比如空格和换行符)都会显示出来。
例如:
< Hello World > 我 就是 想
--------------------------- 乱 七
\ ^__^ 八 遭
\ (oo)\_______
(__)\ )\/\ 的 定位 写
||----w |
|| || 出来 ~
复制代码
效果图:
2、figure 与 figcaption
HTML
alt="Elephant at sunset">
复制代码
效果图:
3、em 标签 与 strong 标签
HTML 着重元素 () 标记出需要用户着重阅读的内容, 元素是可以嵌套的,嵌套层次越深,则其包含的内容被认定为越需要着重阅读,一般显示为 " 倾斜字体 "。
Strong 元素 ()表示文本十分重要,一般用粗体显示。
4、del 标签 与 ins 标签
HTML的 标签表示一些被从文档中删除的文字内容。比如可以在需要显示修改记录或者源代码差异的情况使用这个标签。
这段文本已被删除。 , 请浏览其它部分
复制代码
效果图:
HTML 元素定义已经被插入文档中的文本。
这一段文本是新插入至文档的。
复制代码
效果图:

5、sub 标签 与 sup 标签
HTML 元素定义了一个文本区域,出于排版的原因,与主要的文本相比,应该展示得更低并且更小。
水的化学公式: H2O
复制代码
效果图:

HTML 元素定义了一个文本区域,出于排版的原因,与主要的文本相比, 中的内容将会以当前文本流中字符高度的一半来显示。
2 + 32= 11
复制代码
效果图:
6、ruby 标签
HTML 元素 被用来展示东亚文字注音或字符注释。
曲 (qu)
小 (xiao)
强 (qiang)
复制代码
效果图:
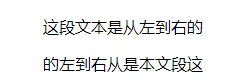
7、bdo 标签
指定子元素的文本方向 ,显式地覆盖默认的文本方向。
元素 ( HTML双向覆盖元素 )用于覆盖当前文本的朝向,它使得字符按给定的方向排列。
这段文本是从左到右的
这段文本是从右到左的
复制代码
效果图:

当你用css 写大量的样式的时候,有没有想过,有一个标签可以代替大量的样式属性呢。
谢谢观赏~~~
微 信 扫 码 关 注 我 吧 ~





















 1014
1014











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








