“ 唔……假如跟你对接的后端说文件上传成功之后返回结果因为各种原因要前端自己解析的话,假如你不够强势,说服不了跟你对接的这个后端的话,那你就只能自己试着解析一下了……”
需求已经明确了,废话不多说,直接上实现步骤好吧!(vue的项目昂……)
01
—
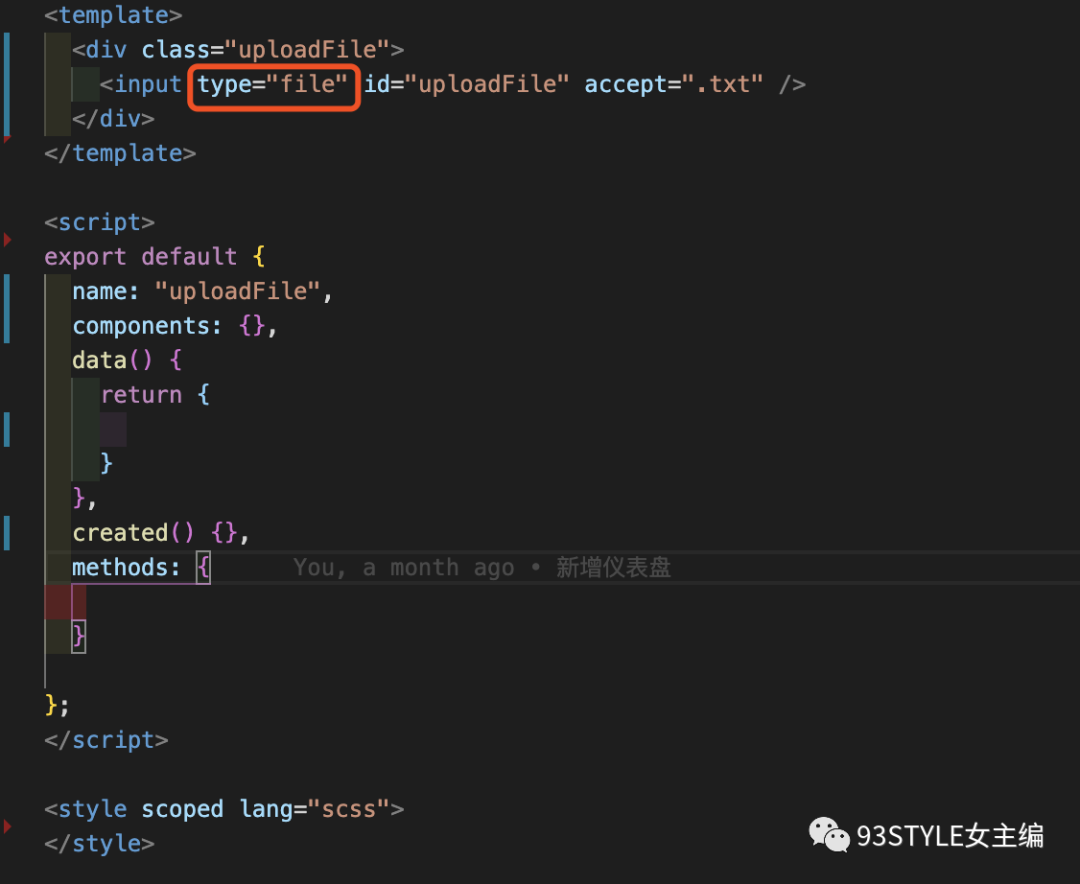
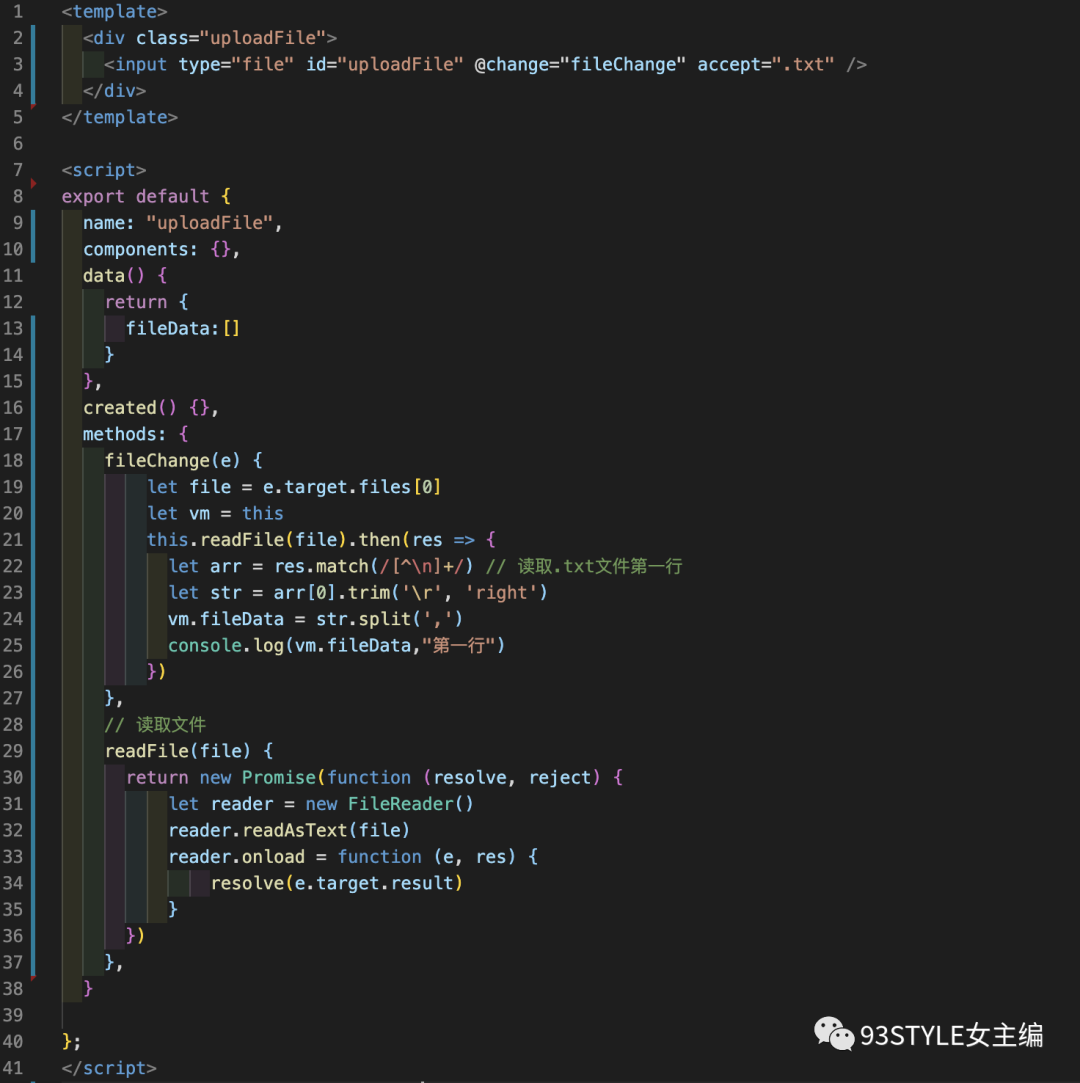
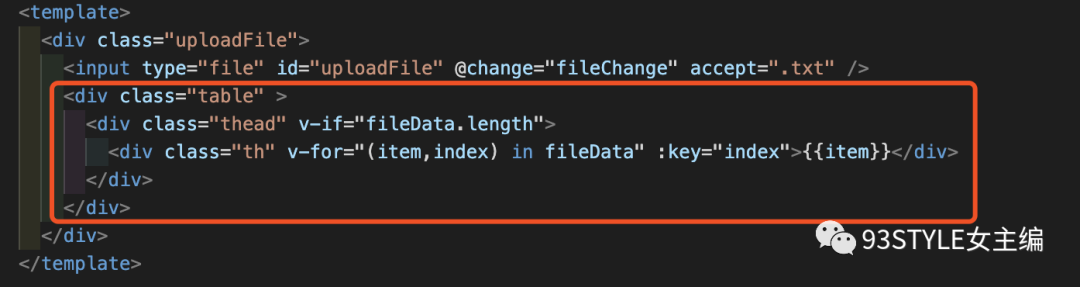
备一个"type=file"的input
需要注意的是:input的type一定是“file”,accept为“.txt”。

02
—
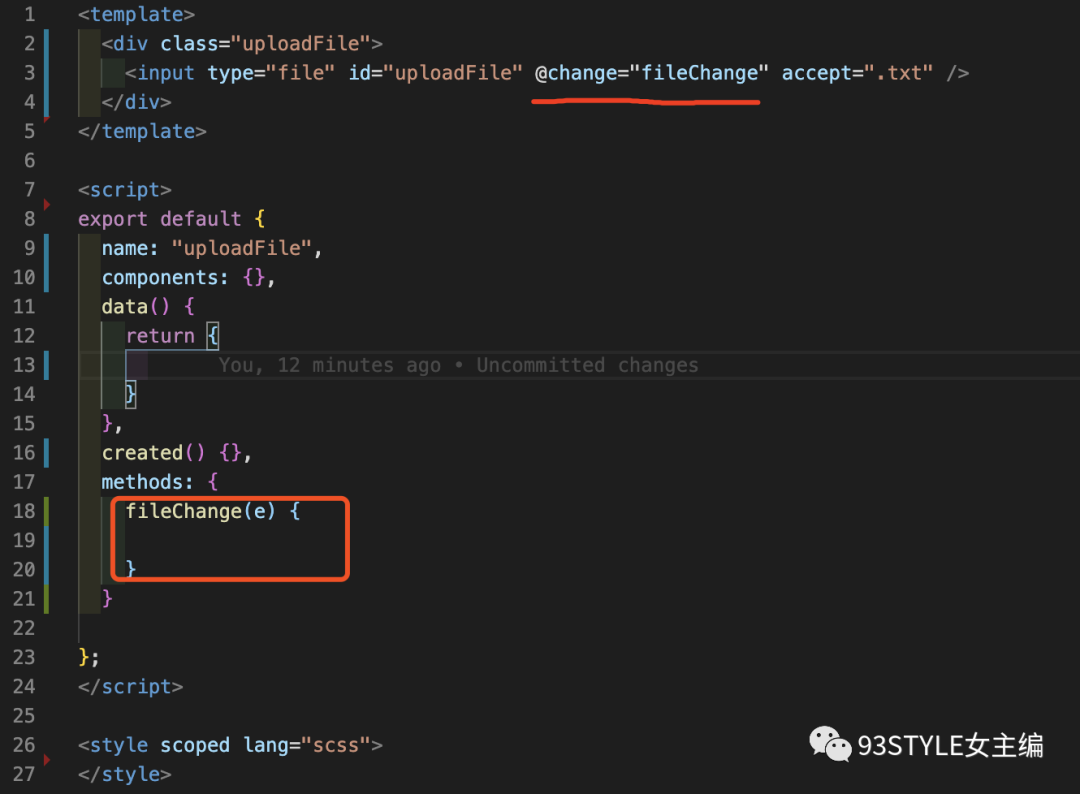
给input添加change事件
文件上传是在change事件里面发生的,所以input现在急需一个change事件。

03
—
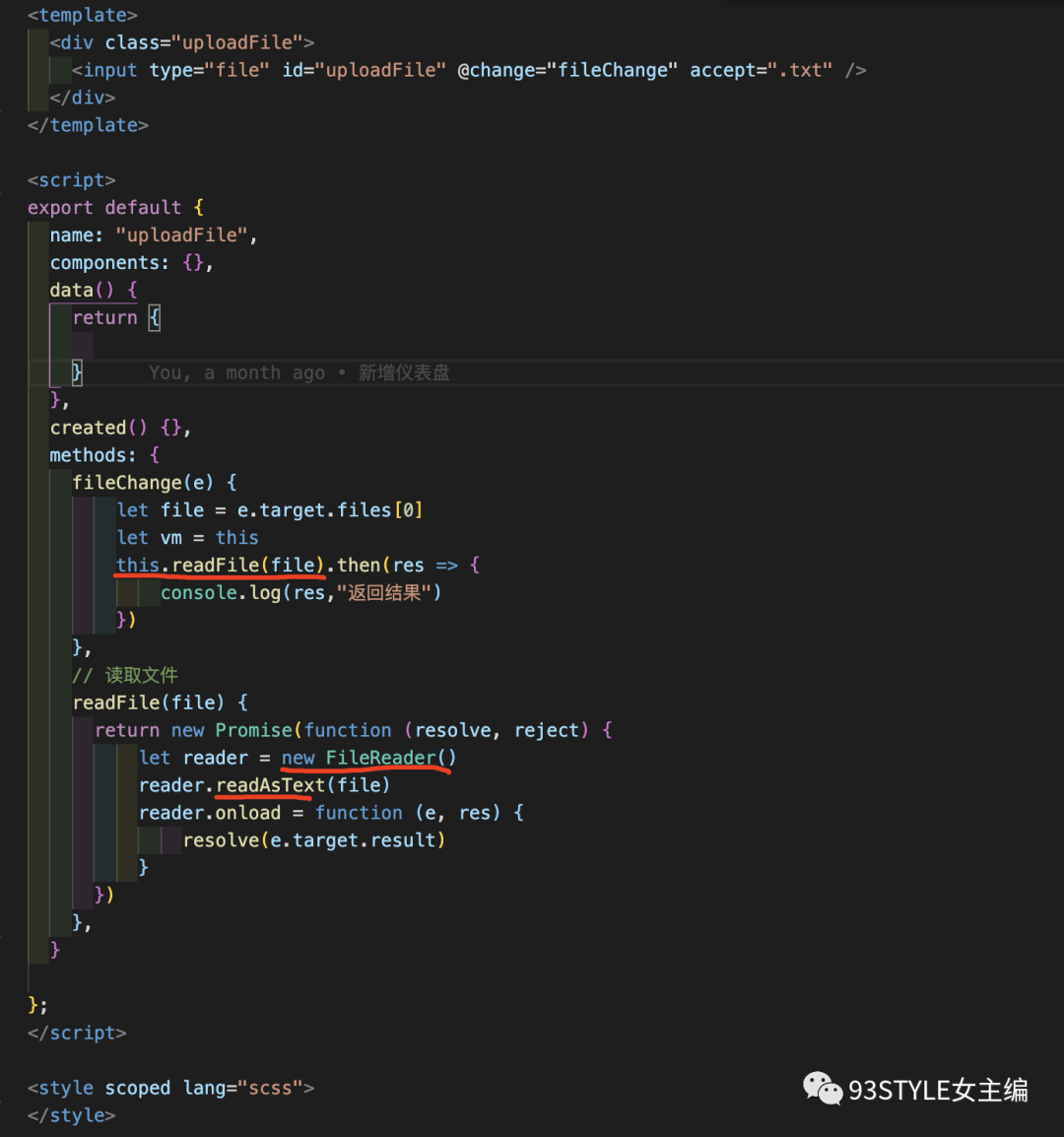
读取文件
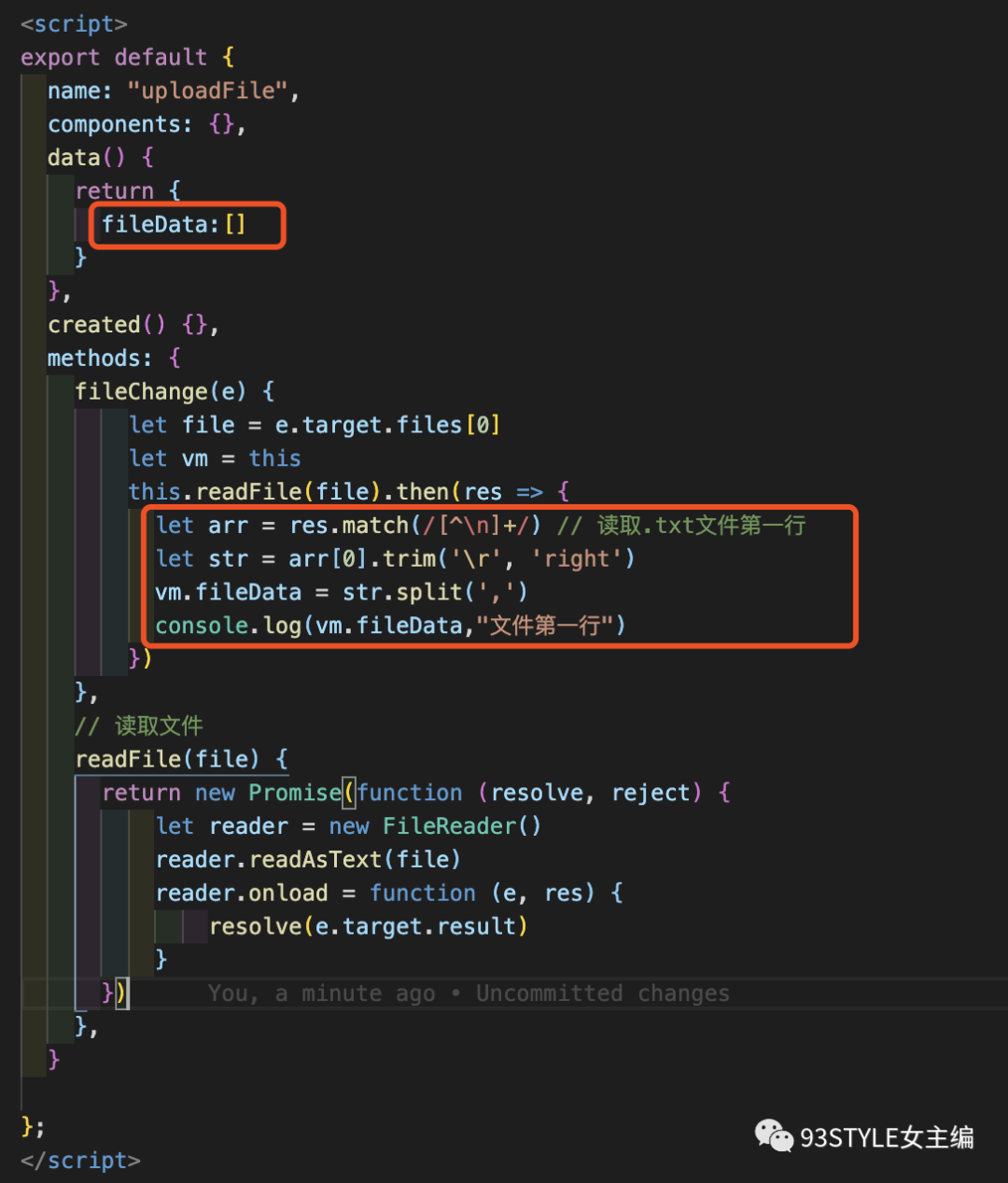
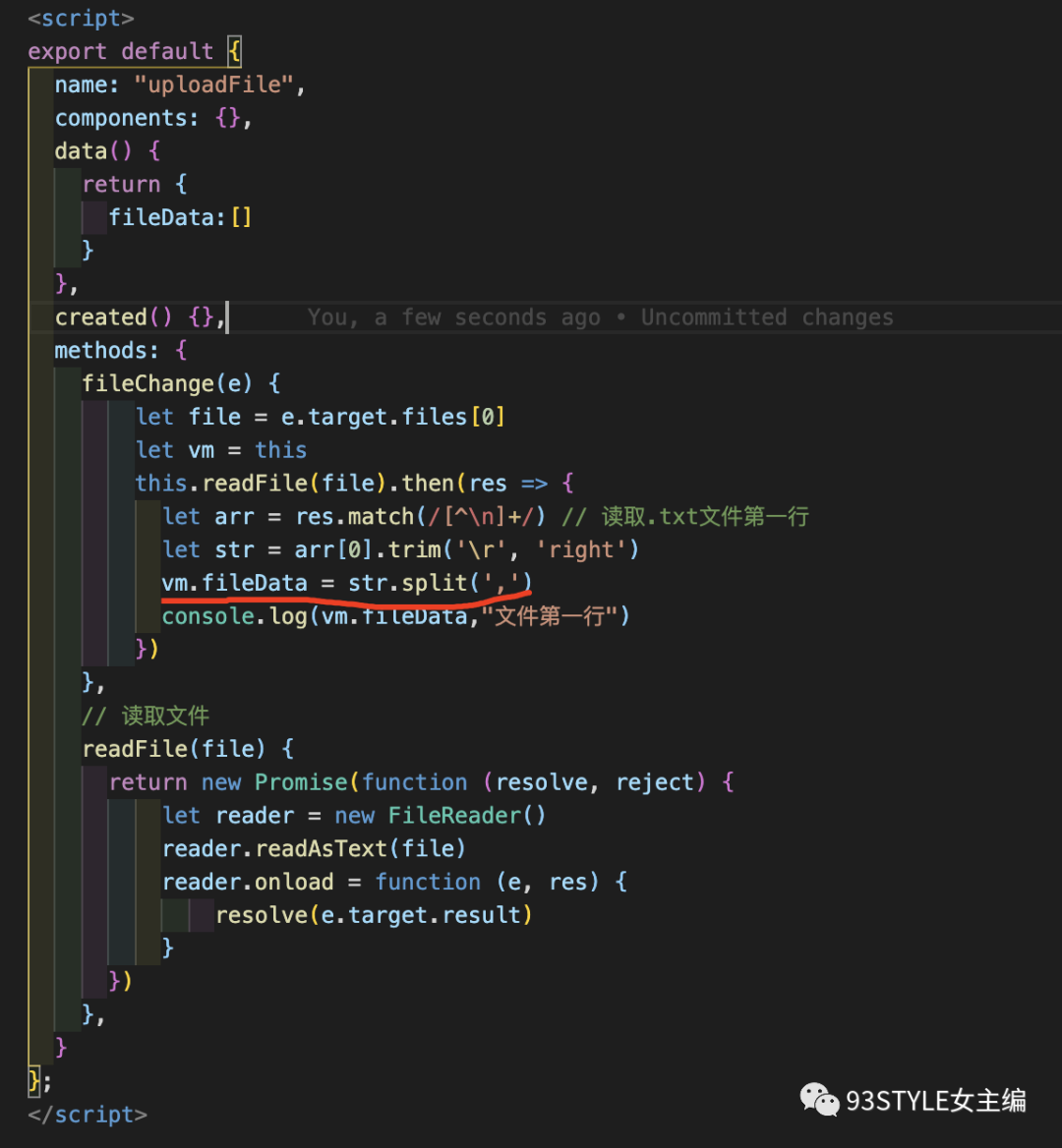
new 一个FileReader(),利用readAsText()读取文件,具体操作如下:


04
—
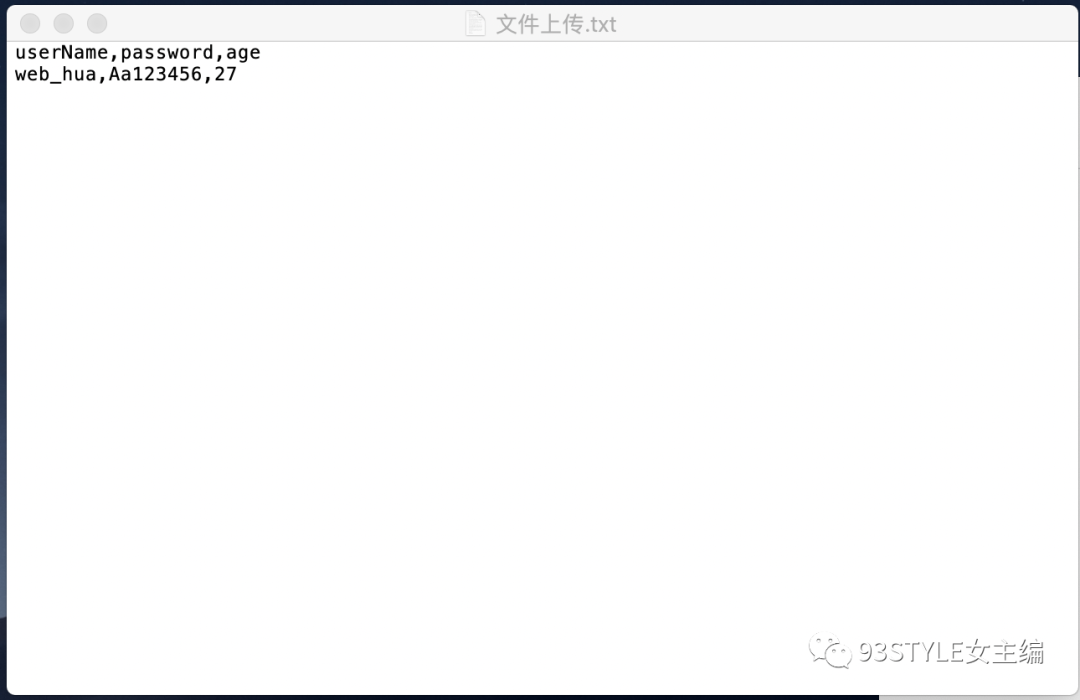
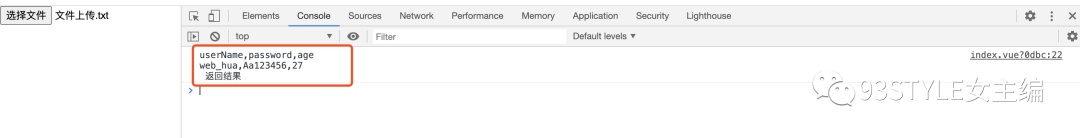
对返回格式进行处理
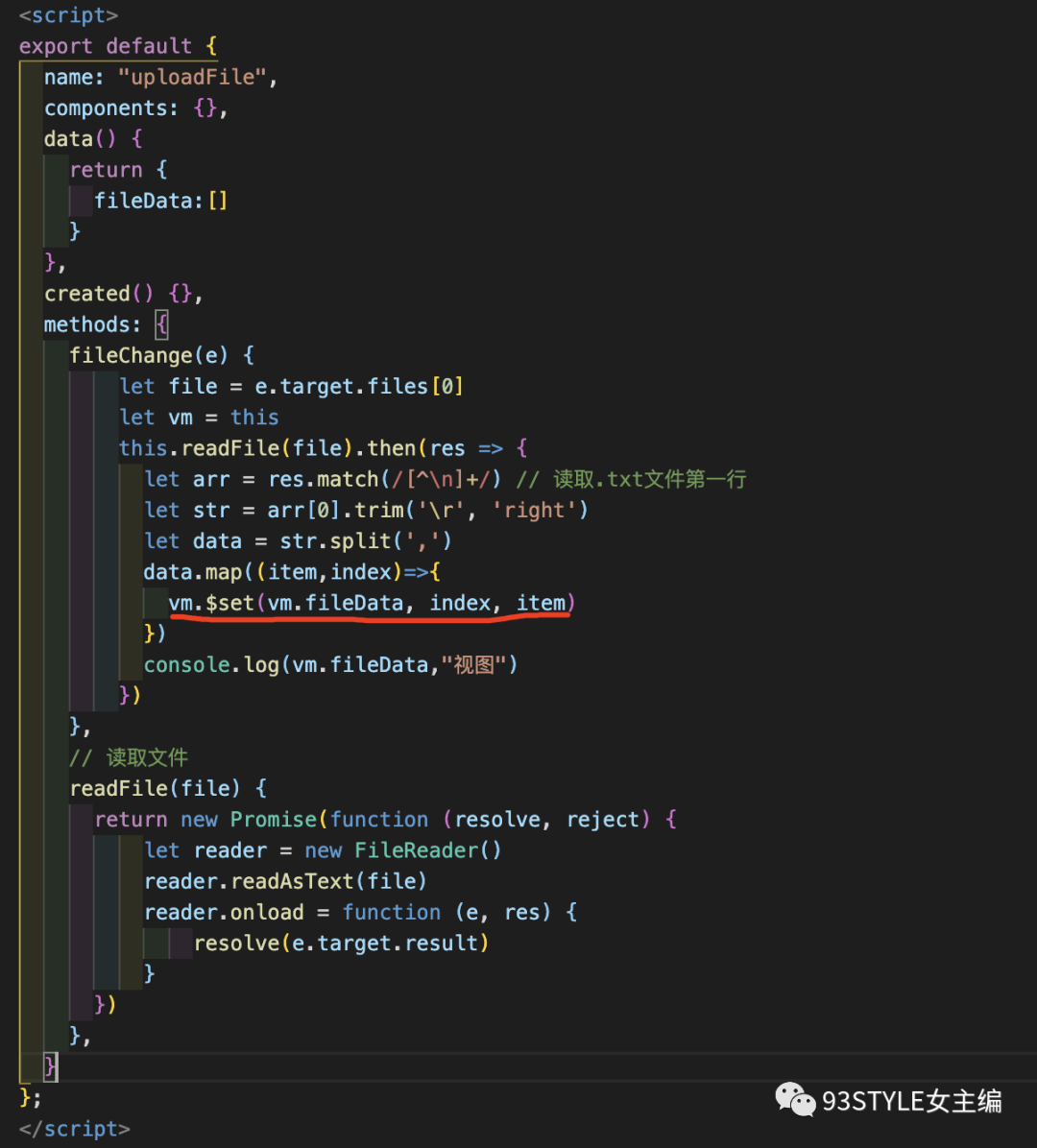
现在我们已经读取到了.txt文件的内容,接下来我们需要对拿到的这个结果进行处理,具体处理成什么样的,这个得看后端的需求,我那个需求是拿到.txt文件的第一行,用数组的形式展现,所以我做了如下处理:

05
—
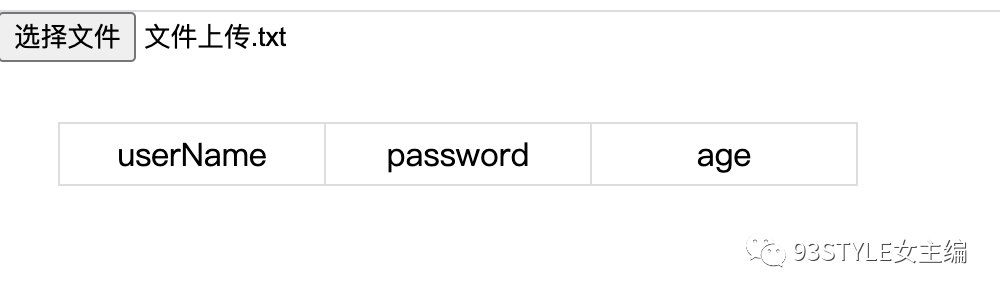
补充说明
如果读取出来的东西想要在页面上展示的话,最好用$set()取设置,避免出现视图不会自动更新的情况,比如:



end
—
总结
唔……总共没几行,代码我没有上传github,我直接贴到后面吧,需要的可以粘贴复制一下,但是正常情况下应该用不到我觉得,因为我其实很少碰到让前端自己读文件的这种情况,这次绝逼是个例外…… export default { name: "uploadFile", components: {}, data() { return { fileData:[] } }, created() {}, methods: { fileChange(e) { let file = e.target.files[0] let vm = this this.readFile(file).then(res => { let arr = res.match(/[^\n]+/) // 读取.txt文件第一行 let str = arr[0].trim('\r', 'right') vm.fileData = str.split(',') console.log(vm.fileData,"第一行") }) }, // 读取文件 readFile(file) { return new Promise(function (resolve, reject) { let reader = new FileReader() reader.readAsText(file) reader.onload = function (e, res) { resolve(e.target.result) } }) }, } };




















 1135
1135











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








