编程常用小英文
hyper 超级 | blank 空白
target 目标 | parent 父母之一
reference 引用 | self 自己
frame 边框 | load 加载
error 错误 | canvas 画布
「程序猿 」打开页面的正确方式
命令行输入code打开VSCode编辑器,导入文件夹 并新建a-href.html文件
- 方法一:推荐
开启终端安装(前提需安装yarn)
yarn global add http-server完成安装后输入
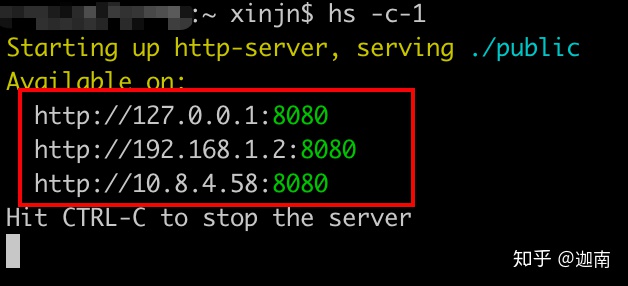
http-server -c-1
可简化为
hs -c-1
生成几个网站链接,Ctrl+单击进入(不行就换另一个)

在地址栏后缀输入文件名,打开网站

- 方法二:
开启终端安装(前提需安装yarn)
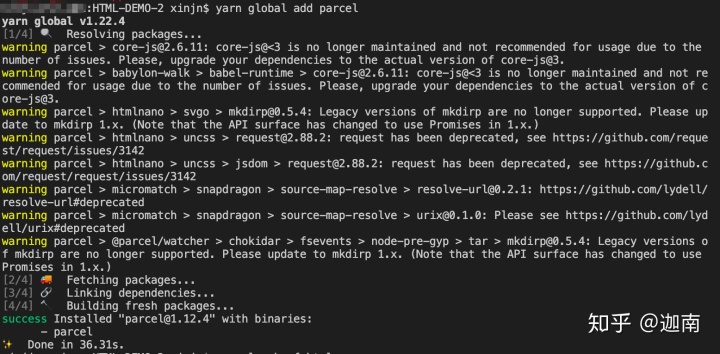
yarn global add parcel
安装后输入
parcel 文件名 * :parcel a-href.html
生成的网址,Ctrl+点击即可使用,不用加后缀
a 标签的用法
- 属性
href
target
download (暂不)
rel=noopener(暂不)
- 作用
跳转到外部页面
跳转到内部页面
跳转到邮箱或电话等
a的href的取值
- 网址:
第一种:http://google.com
第二种:https://google.com
第三种://goole.com (无协议网址) 建议以后写这种链接
拓展:当打开<a>链接到无协议网址(//google.com)时,是怎么找到正确页面的?
- 路径
/a/b/c 以及 a/b/c
index.html 以及 ./index.html
举个 :
通过VSCode编辑器新建文件夹“html-demo-1)文件夹a中有文件夹b,文件夹b中有c.html
c.html中写“我是C”
<点击c链接

正确跳转

疑问:根据之前讲的绝对路径的定义,“/”开头的是从根目录开始计算的,而我们<a>标签并没有从根目录开始,但准确无误的链接到c.html文件,这是为什么,大家知道吗?
答案:凡是前面是http://前缀的网址,其根目录即文件当前目录,并不是从用户家目录开始计算,所以也就不需要写/user/根目录了
- 伪协议
javascript:代码;
/ 点击弹出窗口1
<a href="javascript:alert(1);">javascript伪协议</a>/ 点击后什么也不会发生
<a href="javascript:;">javascript空的伪协议</a>/ 点击页面会刷新
<a href="">页面刷新</a>/ 点击页面置顶
<a href="#">页面#</a>mailto:邮箱
<a href="mailto:422xxx616@qq.com">发送邮件</a>tel:电话
<a href="tel:15010502539">打电话</a>- ID
href=#xxx
点击链接后内部跳转到id为xxx的标签上
<p id="#xxx"><p>
<a href="#xxx">内部锚点</a>a的tatget的取值
- 内置名字
_blank
新窗口打开
_top
在父级打开 需要结合iframe标签
_parent
在最高级打开 需要结合iframe标签
_self(默认)
在自身打开
- 自定义名字
浏览器新建一个“aaa”的页面,跳转到谷歌
<a href="//goole.com" target="aaa">谷歌</a>浏览器新建一个“bbb”的页面,跳转到百度
<a href="//baidu.com" target="bbb">百度</a>拓展:当两个a链接的target为同一个时,默认会在新建后的页面跳转到另一个页面
iframe标签(不做过多了解,很少使用)
内嵌窗口
img 标签的用法
- 作用
发出get请求,展示一张图片
- 属性
alt
加载失败会显示文字
height
⚠️注意⚠️不是CSS样式,自带属性
width
⚠️注意⚠️不是CSS样式,自带属性
src
路径
- 事件
onload/onerror
监听图片是否加载成功,onload加载成功时触发/onerror加载失败时触发
举个 :
<body>
<img src="1.png" alt="" id="xxx">
<script>
xxx.onload=function()
{
console.log("加载成功");
}
xxx.onerror=function()
{
console.log("加载失败");
xxx.src=404.png;
}
</script>
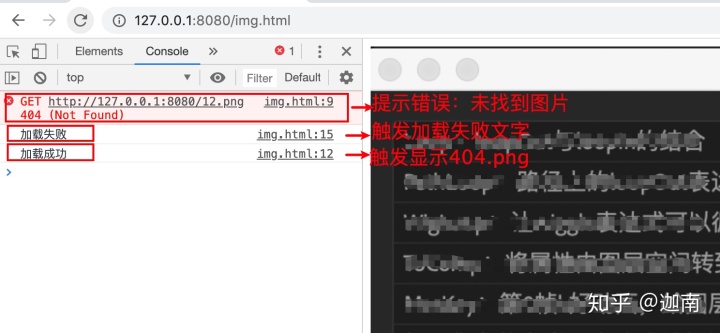
</body>图片1.png加载成功后,在控制台显示“加载成功”

图片1.png加载失败后,在控制台提示错误,显示“加载失败”,并触发事件显示图片404.png

- 响应式
max-width:100%
在CSS样式img中输入
img{
max-width:100%
}所有图片即可变成自适应
table 标签的用法
- 相关标签
table
总标签
thead
表头(可以不写)
tbody
表身
tfoot
表尾(可以不写)
tr
行
td
列
th
表头的行(加粗显示)
- 相关样式
table-layout
- auto
根据内容宽度自动适应表格所占据的宽度(多的占据多,少的占据的少)
- fixed
等宽的对表格进行分布排列(都一样宽)
border-collapse
CSS样式:合并(去掉)表格的间隔
border-collapse:collapseborder-spacing
CSS样式:控制表格之间的距离
border-spacing:数值px;form标签
- 作用
发get或者post请求,然后刷新页面
- 属性
action
暂不了解(后端)
autocomplete —— 自动填充
举个 :
在form标签上加入autocomplete="on", 在input标签上加入 name="username"
<form action="" autocomplete="on">
<input type="text" name="username">
<input type="submit">
</form>
method
提交状态
target
选择提交到哪个页面(与a标签的target一样)
其他感想
后续会继续补充的~
看完觉得有用请点个赞,谢谢!




















 2836
2836











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








