前端路由切换原理:本质就是监听url的变化,然后匹配路由规则,显示相应的页面,并且不刷新页面。目前单页面应用实现路由的方式只有俩种:
hash模式
history模式
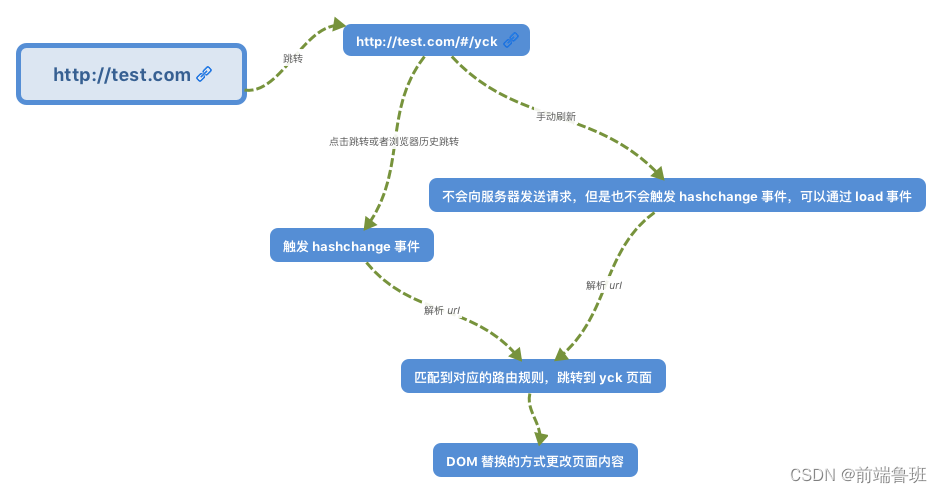
hash模式相当于瞄点跳转。监听url#后面的传值发生变化,从而触发window.hashchange方法。并根据值修改暂时页面的内容。不会刷新页面
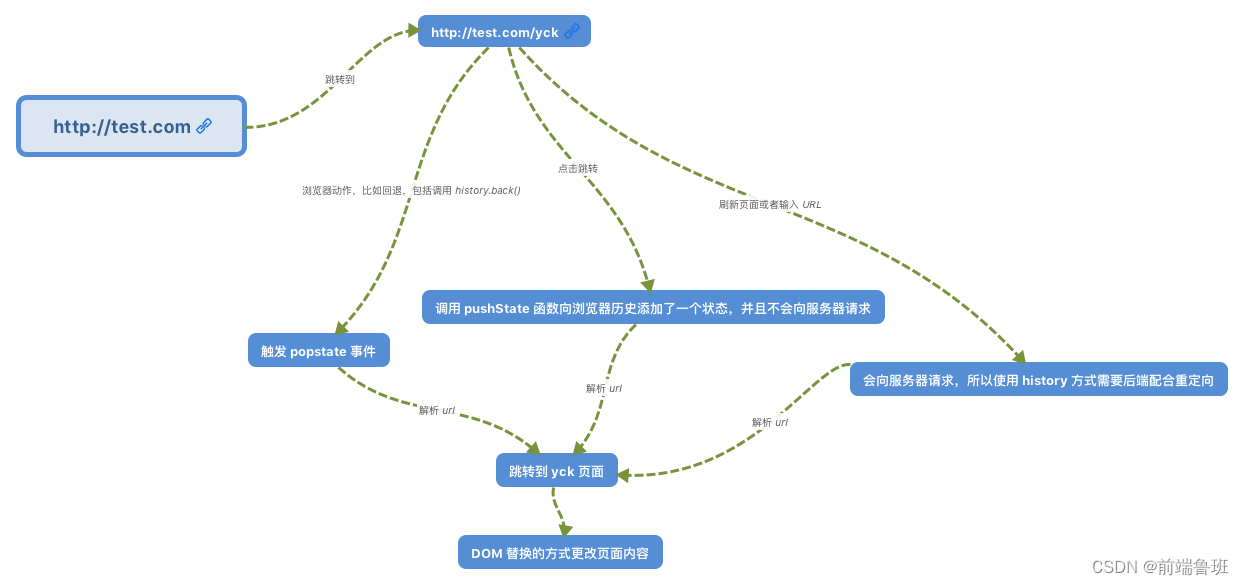
history模式相对hash模式更加符合我们常见的url格式。原理是触发了原生的window.history方法。
简单介绍一下window.history都有哪些方法
history.forward 历史记录前进
history.back 历史记录后退
history.go 历史记录 跳转n步 -n后退n步 n前进n
history.pushstate 向历史记录添加一条记录
history.replacestate 替换当前页页面上的信息
window.onpopstate事件,用户操作前进后退按钮的时候,监听当前url的变化,从而修改页面内容
history模式可以简单理解为,我们针对超链接进行改造,给每一个超链接添加一个onclick点击事件。阻止超链接默认跳转的事件。使用history.pushstate和history.replacestate的方法,更改浏览器的url,修改页面内容。从而实现单页面应用不刷新的需求。
hash模式和history模式的区别
history模式更加优雅,更加美观,hash模式比较丑
history模式跳转当前路由会在历史记录里新增加一条。而hash模式只有在跳转路由与当前路由不一致时才会增加
history模式刷新页面会向服务器发送请求。所以需要后端服务配合重定向,否则会报页面404,hash模式则不会,只是执行load事件
hash模式兼容到ie8,history模式兼容到ie10





















 105
105











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








