
新智元汇编
来源:Github等
编辑:鹏飞
【新智元导读】SwiftUI是为Apple平台创建用户界面的现代化框架,以前所未有的速度创建漂亮、动态的应用程序。那么,SwiftUI解决了哪些痛点?带来哪些好处?代码风格如何?敬请阅读本文。
刚刚结束的苹果WWDC推出了一个对于开发者非常重要的框架:SwiftUI。
SwiftUI是一个非常方便快速的构建UI的框架,与最新Xcode设计工具无缝协作,可为所有苹果设备构建UI。开发者通过SwiftUI,利用Swift语法就能够完成代码和设计的同步。
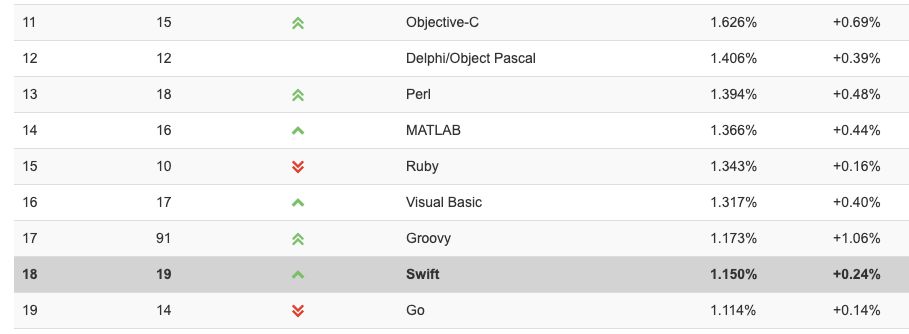
Swift是苹果最新的开发语言,有人呼吁谷歌取代TensorFlow的Python。目前在TOIBE排名18位:

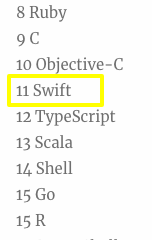
在RedMond排名11

SwiftUI还提供对动态类型、暗黑模式、本地化和可访问性的自动支持。
SwiftUI都更新了什么?此次更新主要有5点:
声明式:更加易读的代码。这意味着编写代码时候,我们说出需要的东西,而不需要考虑如何实现
自动化:这意味着我们以前必须手工完成的许多事情,现在可以让SwiftUI自动完成
组合:构建小模块,然后通过将这些小的功能模块组合起来完成更复杂的任务
一致性:这意味着Swift和Objective-C之间不会再看到奇怪的错误,或者非常旧的API与新API的混合
简洁:可以节省10%-20%的代码量
如果你刚刚接触SwiftUI,刚开始你可能需要适应一下UIKit的独特风格,一旦你适应了,接下来的过程就一马平川了。
SwiftUI解决了哪些问题?虽然Storyboards和XIB很有用,但并不是所有人都喜欢。比如在使用源码控制时就很麻烦,会导致代码和可视化布局之间移动变得非常困难;使用动作和outlets时过于依赖flaky系统的连接。
而SwiftUI通过4种方式,解决了上述问题:
用一个新的声明式UI结构,定义了的布局的外观和工作方式
更新UI预览会自动生成新的Swift代码,反之,更改Swift代码也会更新UI预览
Swift中的任何绑定例如有效的outlets和操作,都会在编译时进行检查,因此在运行时不会出现UI失败的风险
虽然背后使用来自UIKit和AppKit的控件,但SwiftUI凌驾于二者之上,能够有效地使底层UI框架成为一个实现细节,不需要我们特别去关心
让Xcode for iPad更上一层楼
开发者对Interface Builder的抱怨不是一天两天了,它大大增加了分解视图块以及从视图控制器(view controller)使用视图的工作量,导致出现体积臃肿的视图控制器,编辑起来也如同噩梦。
此前,无论什么尺寸屏幕的iPad,总是很难将Interface Builder的大小放到iOS上。而拥有更简单,更快速,更安全的SwiftUI为开发人员实现真正的平台独立性迈出了一大步。
人人都能编程
SwiftUI继承了Swift的理念:每个人都可以编程。现在,一个全新的用户界面系统诞生,有助于避免新开发人员遇到的大量问题。
尽可能的依赖工具
通过消除源码控制的痛点、消除对UIKit的严重依赖、消除Interface Builder可能遇到的一些连接混淆,苹果希望开发者更多的使用Swift,尽可能的依赖工具而不是纠结于一些不必要的事情。
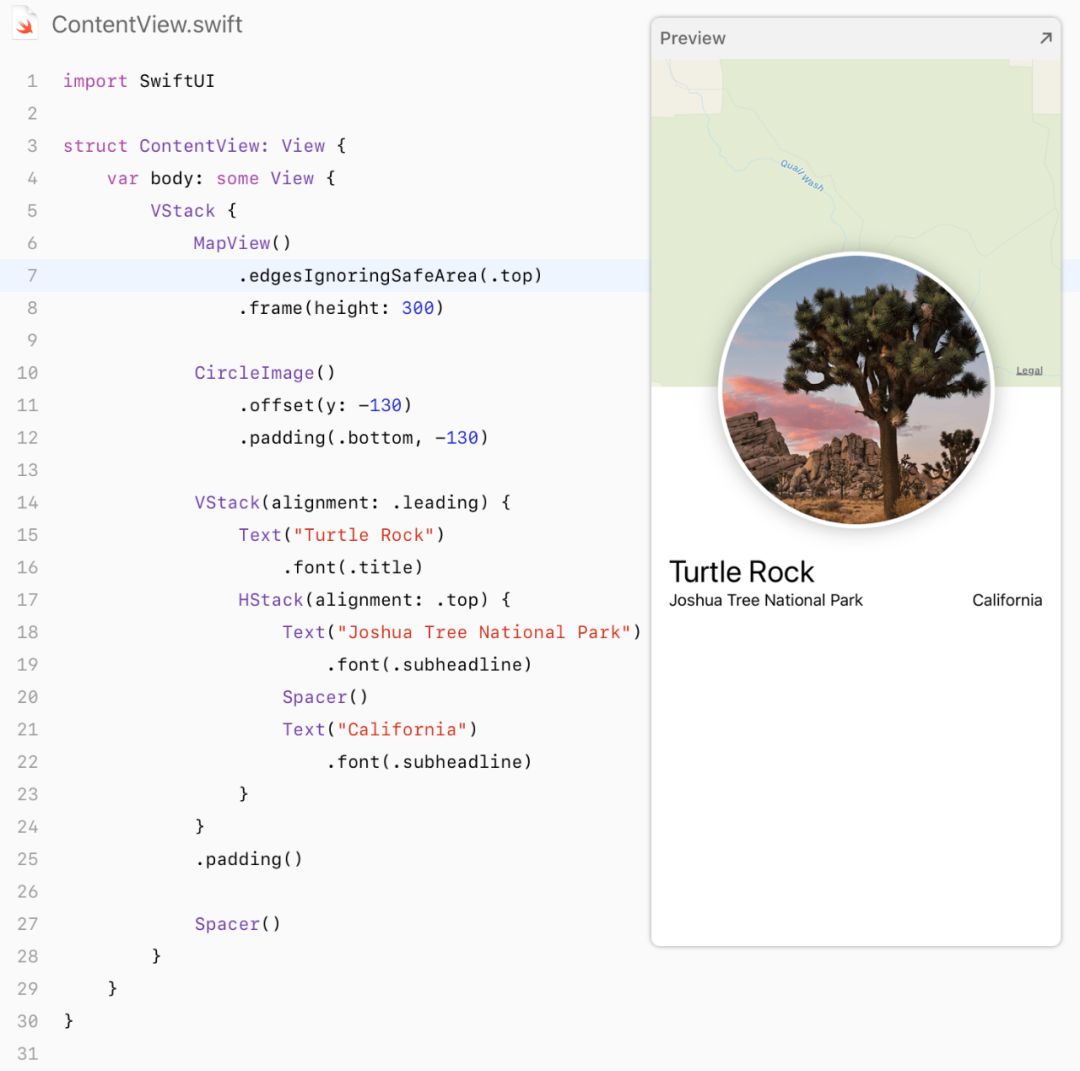
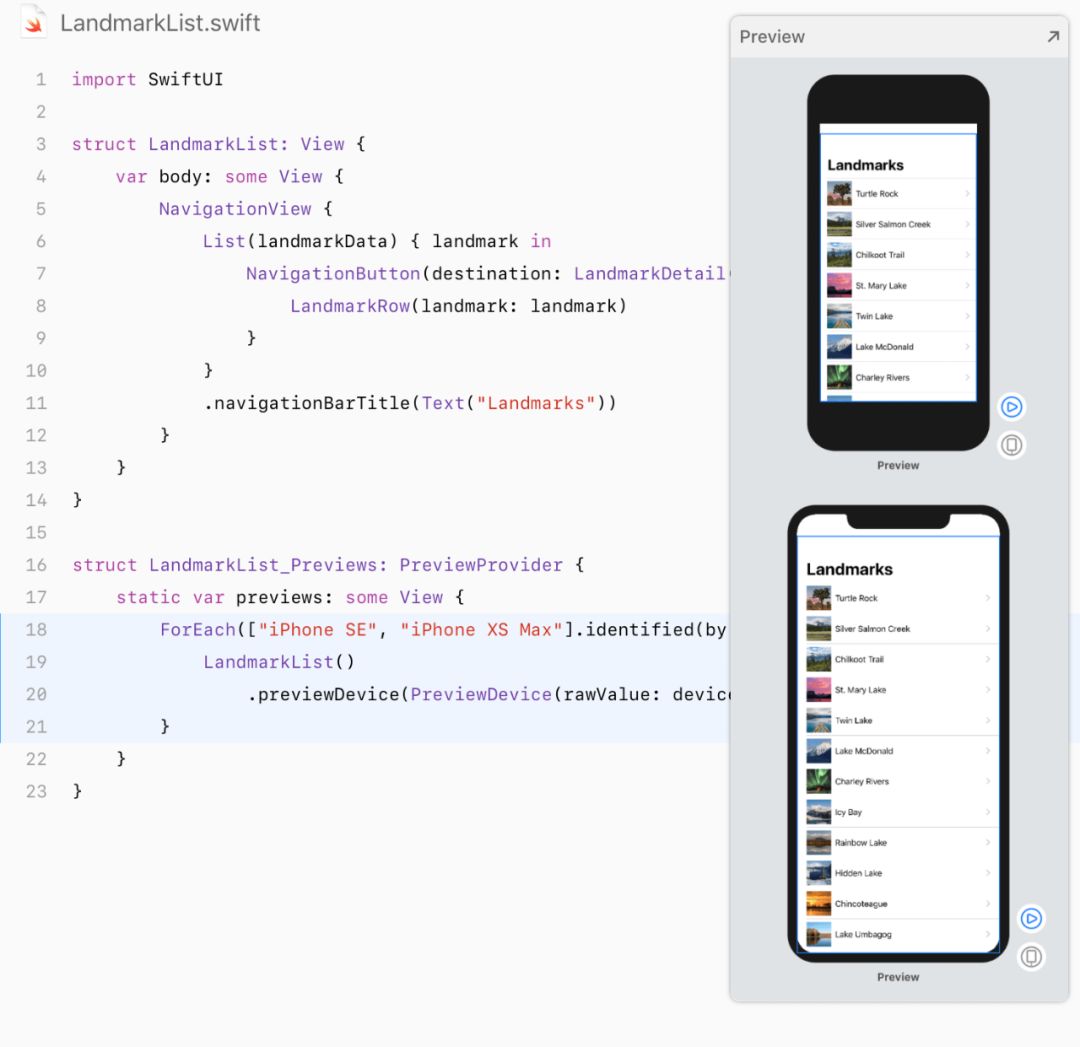
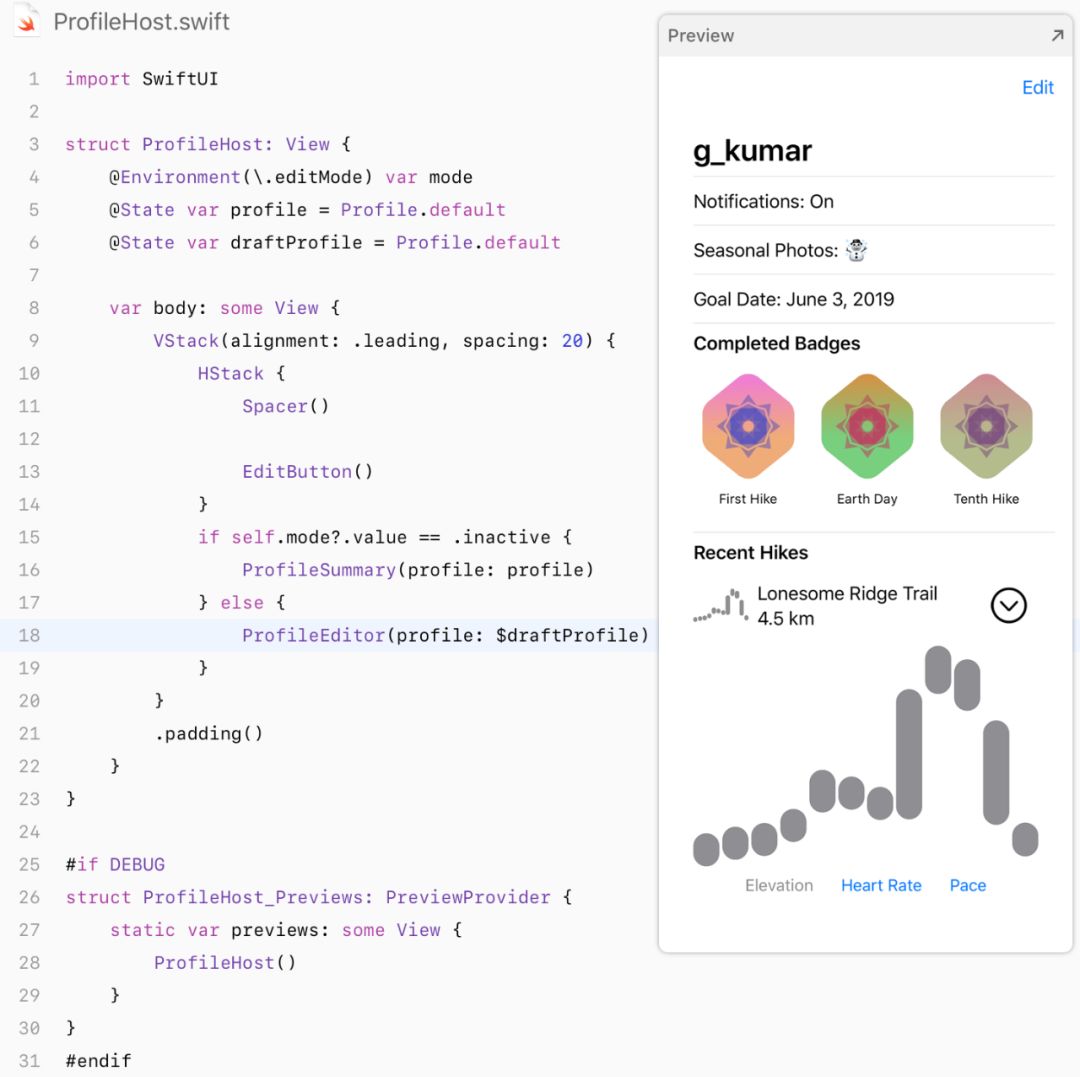
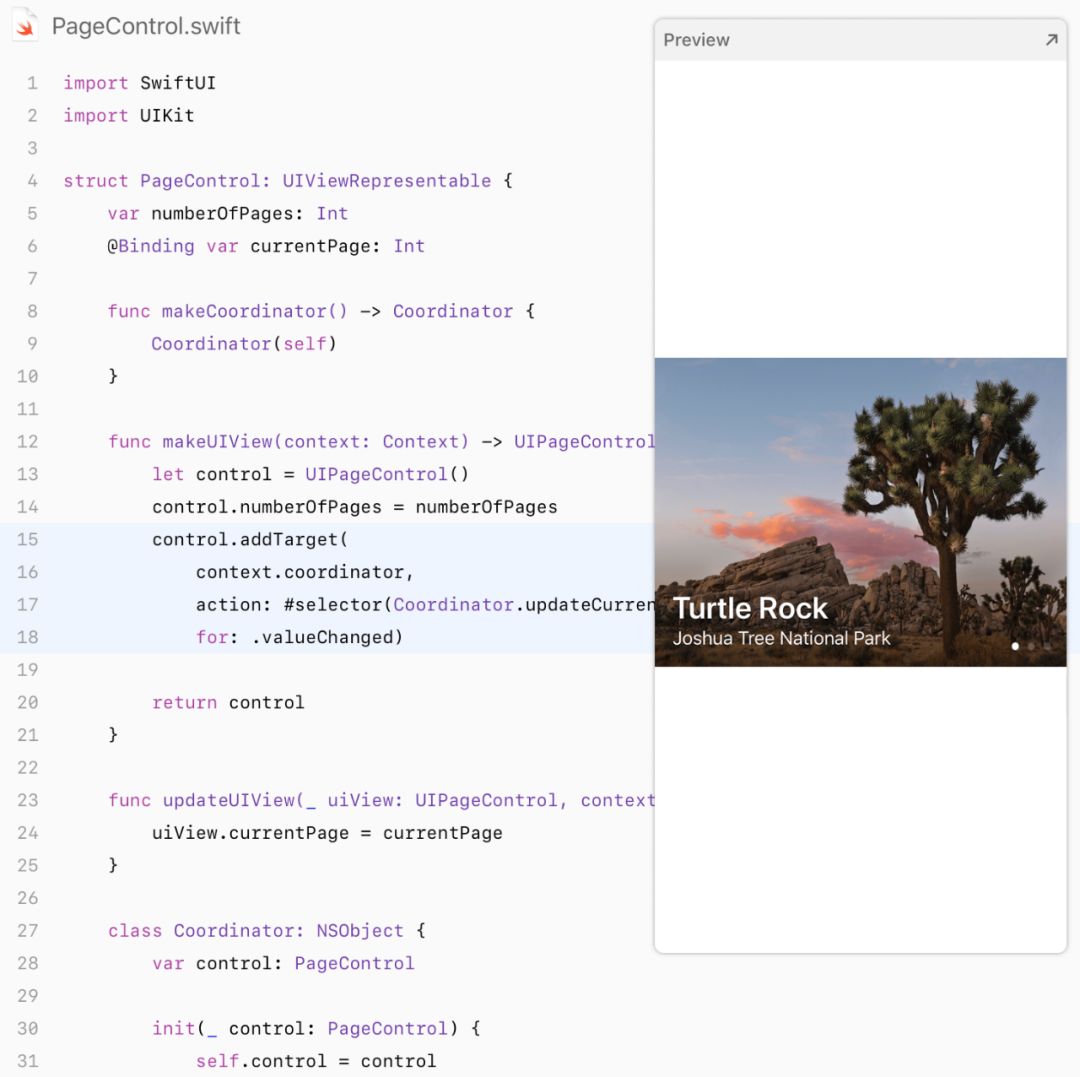
感受一下SwiftUI的代码风格
Github一个repo整理了在WWDC 2019发布的SwiftUI布局框架的一些官方示例:
SwiftUI Essentials
创建和组合视图:

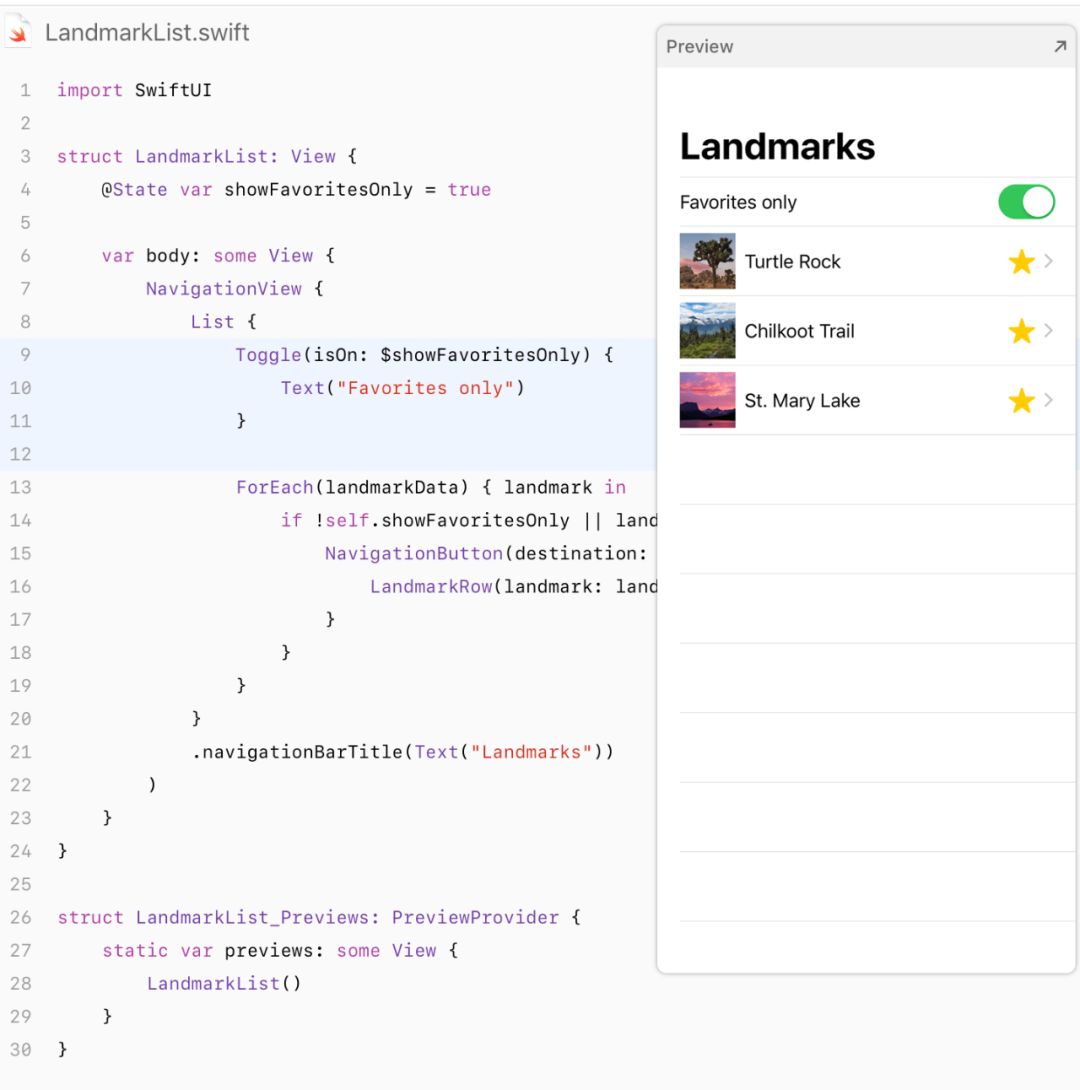
创建列表和导航栏:

处理用户输入:

Drawing and Animation
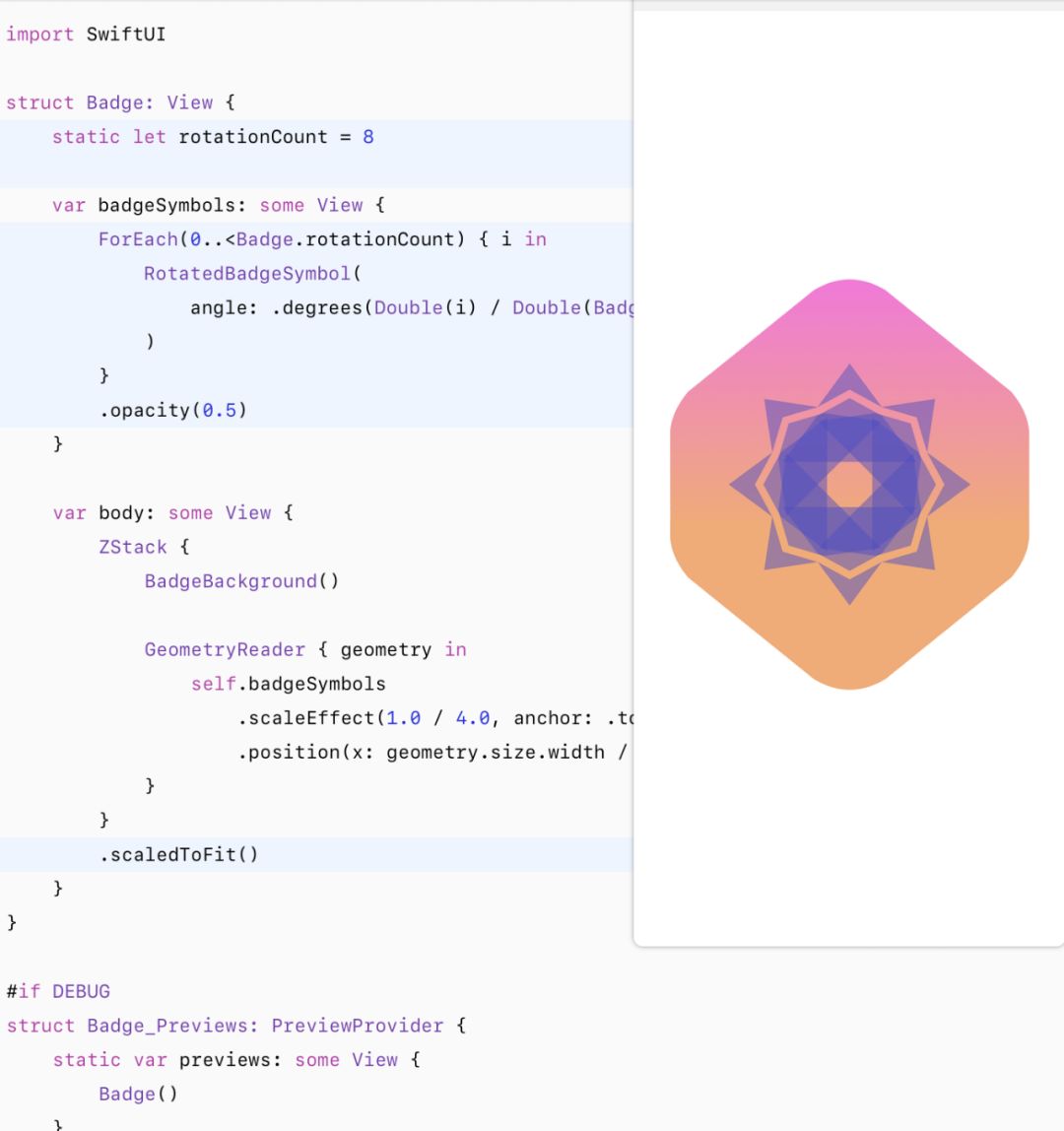
绘图路径和形状:

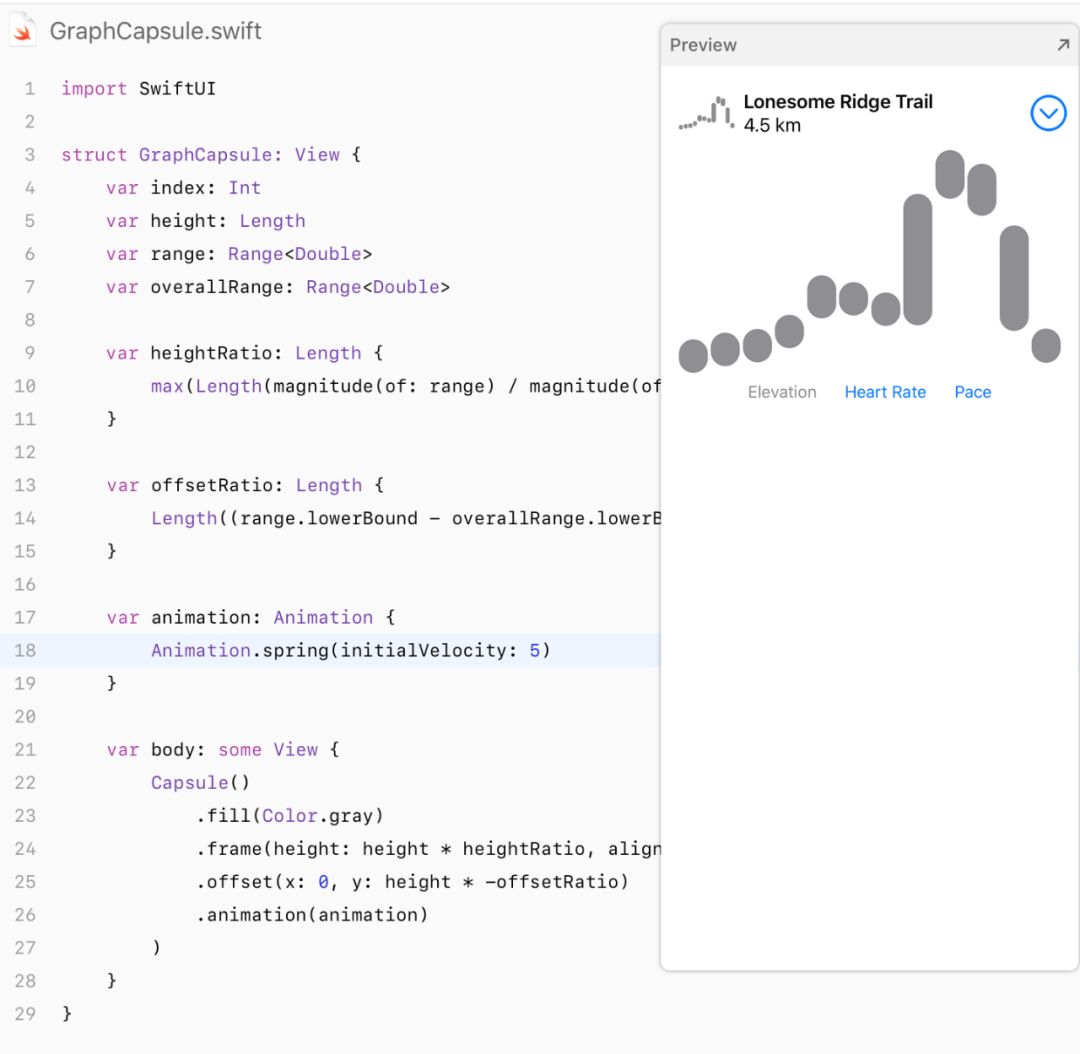
动画视图和过渡

App Design and Layout
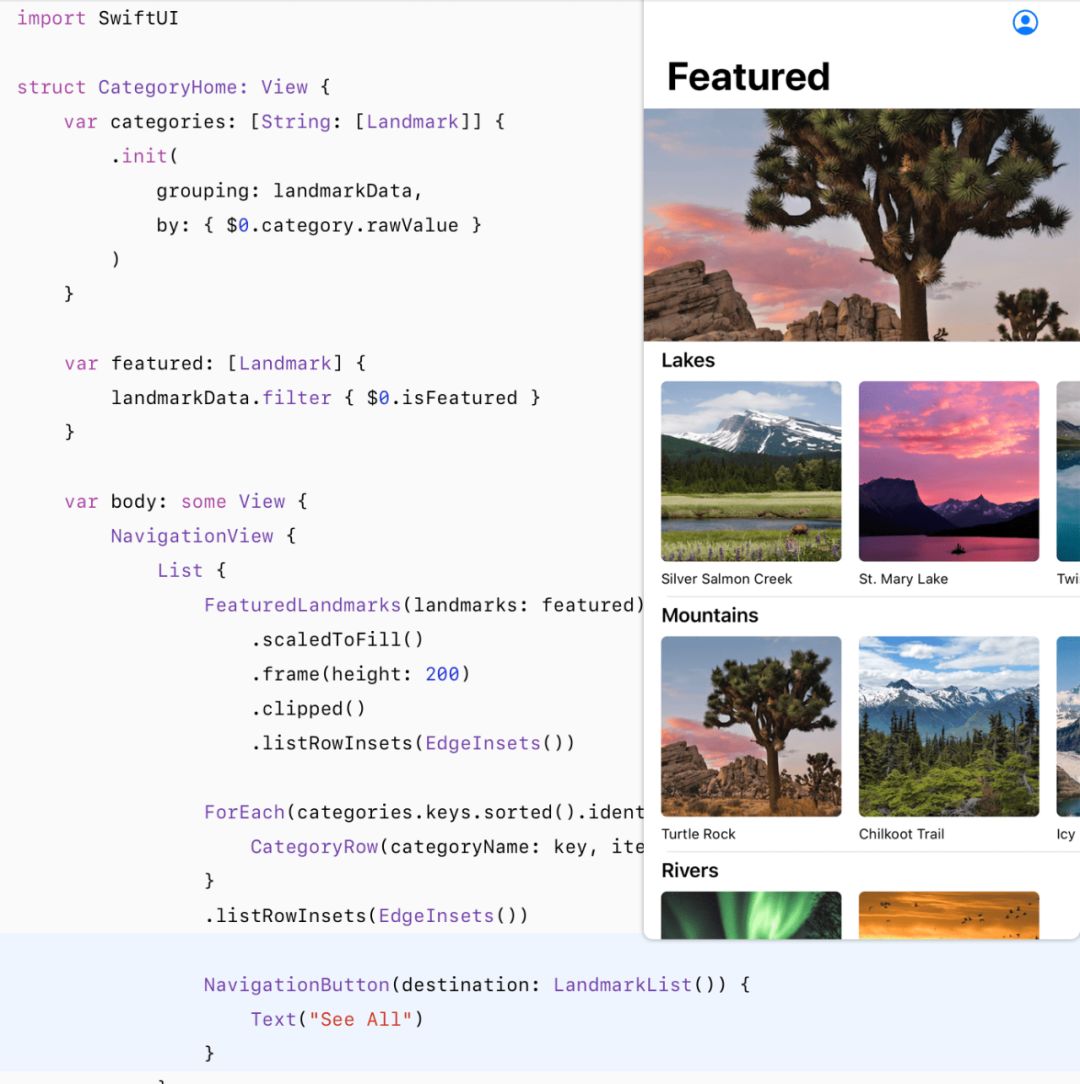
复杂界面组合:

使用 UIControls:

Framework Integration
使用 UIKit:

首先,SwiftUI目前只支持10.15 beta以及更新的macOS系统,当然10.15 beta已经是目前最新了。
其次一些可能出现的小问题也是需要注意的。比如,它只支持Swift,你不能在Obj-C里使用SwiftUI;SwiftUI目前还不是很成熟,正在从事iOS开发的程序员可能更应该继续使用Obj-C,直到SwiftUI足够成熟。
你对SwiftUI有哪些期待呢?敬请留言吧!
参考链接:
https://github.com/Jinxiansen/SwiftUI/blob/master/README_CN.md
新智元春季招聘开启,一起弄潮AI之巅!
岗位详情请戳:

【加入社群】
新智元AI技术+产业社群招募中,欢迎对AI技术+产业落地感兴趣的同学,加小助手微信号:aiera2015_2 入群;通过审核后我们将邀请进群,加入社群后务必修改群备注(姓名 - 公司 - 职位;专业群审核较严,敬请谅解)。






















 256
256











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








