快递鸟作为国内目前最大的第三方物流接口服务商,电子面单可一次性对接30多家主流快递快运公司接口,调用接口时快递鸟会向物流公司请求单号,并实时返回,可直接打印电子面单发货。
快递鸟支持EMS(EMS)、顺丰速运(SF)、邮政国内标快(YZBK)、邮政快递包裹(YZPY)、宅急送(ZJS)、联昊通速递(LHT)、全一快递(UAPEX)、申通快递(STO)、德邦快递(DBL)、京东快递(JD)、信丰物流(XFEX)、天天快递(HHTT)、速尔快递(SURE)、跨越速运(KYSY)、品骏快递(PJ)、承诺达(CND)、中通快递(ZTO)、韵达速递(YD)、百世快递(HTKY)、圆通速递(YTO)、远成快运(YCWL)、优速快递(UC)、安能快递(ANE)、天地华宇(HOAU)、腾林物流(TLWL)、德邦快运(DBLKY)、安能快运(ANEKY)、京东快运(JDKY)、龙邦快运(LB)、百世快运(HTKYKY)、中通快运(ZTOKY)、佳吉快运(CNEX)、韵达快运(YDKY)、顺心捷达(SX)等电子面单接口。
对接流程:
登陆快递鸟网址进行注册获取ID与Key.——实名认证——开通需要的会员服务(电子面单)
批量打印:
开发对接前要下载技术说明文档(快递物流api接口文档下载_电子面单接口文档-快递鸟code接口文档),接口开发可以下载电子面单接口DEMO(快递鸟「即时查询DEMO」让对接更简单)进行参考,快递公司对应的编码可以下载“快递公司编码列表文档”“电子面单客户号参数对照表”“快递公司快递业务类型”进行查看


使用电子面单接口还需要电子面单账号获取单号,每家快递公司电子面单账号需要传的字段不同,详情参考“电子面单客户号参数对照表”,电子面单获取单号需要在快递鸟官网注册账号,可以在线申请部分快递公司电子面单客户号,不支持的可以线下联系当地网点申请,申请到后,需联系网点预先充值单号,通过快递鸟电子面单API下单即可获取到快递单号和大头笔信息
使用电子面单接口还需要电子面单账号,测试环境:必须使用快递鸟提供的测试账号,在快递鸟官网-帮助与文档下载,“快递鸟电子面单参数配置对照表”查看相应账号和接口请求对应的字段名;
正式环境:
无需电子面单账号直接下单:顺丰,EMS(广东省内发全国),宅急送,快捷,邮政快递包裹、中铁快运、全一快递;
线上(快递鸟后台)申请账号:优速、中通、韵达、圆通、远成快运、安能、百世;
(申请路径:快递鸟官网—电子面单—我的快递公司—申请新的快递公司);
其他的快递公司您需要和当地的快递网点线下申请账号(预存单号)才可以使用。
接入过程中如有疑问可以加技术支持qq群进行咨询,具体对接文档在QQ群文件可以下载,开发完成后在测试环境测试,测试环境只是提供给用户调通接口使用,每家快递公司逻辑相同,测通一家快递公司说明接口已调通,正式环境下,有些快递公司无需电子面单账号直接下单打单,有些快递公司需要在快递鸟后台申请账号,有的快递公司您需要和当地的快递网点线下申请账号(预存单号)才可以使用。电子面单批量打印是可下载电子面单批量打印demo(快递鸟官网打印控件下载_云打印控件_电子面单打印控件_web打印控)进行参考。

对接中要注意:(1)确保接口中电商ID、密钥(AppKey)与用户管理后台的商户ID、密钥完全一致。(2)OrderCode必须是快递鸟电子面单下单接口正式环境下单的订单号;PortName是打印机名称,必须与本地打印机名称一致。(3)确保接口demo中GetIp()方法获取到的IP和用户连接打印机的电脑IP一致。(4)安装快递鸟打印控件C-Lodop (Print),调用快递鸟批量打印demo后会提示下载或在快递鸟网站下载。
最后发布上线,这就对接成功可以使用啦。电子面单接口调用成功后接口会直接返回HTML电子面单模板,可以直接使用浏览器打印,或者使用HTML控件进行打印。
批量打印的流程:
1、先调用电子面单打印接口获得必须字段:OrderCode(订单号)
2、拼接组合打印的数据data:格式json_encode([0=>['OrderCode' => '订单号1', 'PortName' => '打印机名称']]);
3、签名
所需参数:
(1)、第二部拼接好的data,如下图:
 打印的数据
打印的数据
(2)、连接打印机的主机外网ip
(3)、用户申请的快递鸟的APIKey
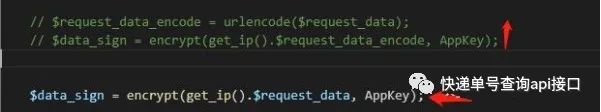
注意:(2)、(3)结合方式:ip . data 生产新的data,并用签名函数生成签名,如下图

签名代码如下:

以上流程,官方给的demo中都有,主要需要注意的点是如果快递鸟批量打印接口中返回错误总是提示 数据验证不通过 的话,需要注意的是客户端ip地址的获取,签名的数据拼接及表单数据的拼接方式,用户的appkey和商户ID是否正确等等;
以下是需要注意的点
一、连接打印机的ip获取是否有误?
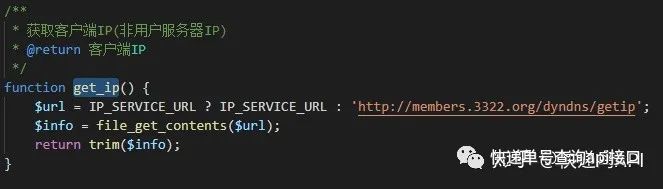
(1)如果是在本地做测试,那么官方提供的获取本机ip地址是不行的,需要使用一下代码:

获取本机外网ip
(2)若是正式环境的话,则直接用官方demo就可以了,代码如下:
<?php /** * * 快递鸟电子面单接口 * * @技术QQ: 4009633321 * @技术QQ群: 200121393 * @see: http://www.kdniao.com/MiandanAPI.aspx * @copyright: 深圳市快金数据技术服务有限公司 * * ID和Key请到官网申请:http://www.kdniao.com/ServiceApply.aspx */ //电商IDdefined('EBusinessID') or define('EBusinessID', '请到快递鸟官网申请http://www.kdniao.com/ServiceApply.aspx');//电商加密私钥,快递鸟提供,注意保管,不要泄漏defined('AppKey') or define('AppKey', '请到快递鸟官网申请http://www.kdniao.com/ServiceApply.aspx');//请求url,接口正式地址:http://api.kdniao.cc/api/Eorderservicedefined('ReqURL') or define('ReqURL', 'http://testapi.kdniao.cc:8081/api/Eorderservice'); //调用获取物流轨迹//------------------------------------------------------------- //构造电子面单提交信息$eorder = [];$eorder["ShipperCode"] = "SF";$eorder["OrderCode"] = "PM201604062341";$eorder["PayType"] = 1;$eorder["ExpType"] = 1; $sender = [];$sender["Name"] = "李先生";$sender["Mobile"] = "18888888888";$sender["ProvinceName"] = "李先生";$sender["CityName"] = "深圳市";$sender["ExpAreaName"] = "福田区";$sender["Address"] = "赛格广场5401AB"; $receiver = [];$receiver["Name"] = "李先生";$receiver["Mobile"] = "18888888888";$receiver["ProvinceName"] = "李先生";$receiver["CityName"] = "深圳市";$receiver["ExpAreaName"] = "福田区";$receiver["Address"] = "赛格广场5401AB"; $commodityOne = [];$commodityOne["GoodsName"] = "其他";$commodity = [];$commodity[] = $commodityOne; $eorder["Sender"] = $sender;$eorder["Receiver"] = $receiver;$eorder["Commodity"] = $commodity; //调用电子面单$jsonParam = json_encode($eorder, JSON_UNESCAPED_UNICODE); //$jsonParam = JSON($eorder);//兼容php5.2(含)以下 echo "电子面单接口提交内容:
".$jsonParam;$jsonResult = submitEOrder($jsonParam);echo "
电子面单提交结果:
".$jsonResult; //解析电子面单返回结果$result = json_decode($jsonResult, true);echo "
返回码:".$result["ResultCode"];if($result["ResultCode"] == "100") { echo "
是否成功:".$result["Success"];}else { echo "
电子面单下单失败";}//------------------------------------------------------------- /** * Json方式 查询订单物流轨迹 */function submitEOrder($requestData){ $datas = array( 'EBusinessID' => EBusinessID, 'RequestType' => '1007', 'RequestData' => urlencode($requestData) , 'DataType' => '2', ); $datas['DataSign'] = encrypt($requestData, AppKey); $result=sendPost(ReqURL, $datas); //根据公司业务处理返回的信息...... return $result;} /** * post提交数据 * @param string $url 请求Url * @param array $datas 提交的数据 * @return url响应返回的html */function sendPost($url, $datas) { $temps = array(); foreach ($datas as $key => $value) { $temps[] = sprintf('%s=%s', $key, $value); } $post_data = implode('&', $temps); $url_info = parse_url($url); if($url_info['port']=='') { $url_info['port']=80; } echo $url_info['port']; $httpheader = "POST " . $url_info['path'] . " HTTP/1.0\r\n"; $httpheader.= "Host:" . $url_info['host'] . "\r\n"; $httpheader.= "Content-Type:application/x-www-form-urlencoded\r\n"; $httpheader.= "Content-Length:" . strlen($post_data) . "\r\n"; $httpheader.= "Connection:close\r\n\r\n"; $httpheader.= $post_data; $fd = fsockopen($url_info['host'], $url_info['port']); fwrite($fd, $httpheader); $gets = ""; $headerFlag = true; while (!feof($fd)) { if (($header = @fgets($fd)) && ($header == "\r\n" || $header == "\n")) { break; } } while (!feof($fd)) { $gets.= fread($fd, 128); } fclose($fd); return $gets;} /** * 电商Sign签名生成 * @param data 内容 * @param appkey Appkey * @return DataSign签名 */function encrypt($data, $appkey) { return urlencode(base64_encode(md5($data.$appkey)));}/************************************************************** * * 使用特定function对数组中所有元素做处理 * @param string &$array 要处理的字符串 * @param string $function 要执行的函数 * @return boolean $apply_to_keys_also 是否也应用到key上 * @access public * *************************************************************/ function arrayRecursive(&$array, $function, $apply_to_keys_also = false) { static $recursive_counter = 0; if (++$recursive_counter > 1000) { die('possible deep recursion attack'); } foreach ($array as $key => $value) { if (is_array($value)) { arrayRecursive($array[$key], $function, $apply_to_keys_also); } else { $array[$key] = $function($value); } if ($apply_to_keys_also && is_string($key)) { $new_key = $function($key); if ($new_key != $key) { $array[$new_key] = $array[$key]; unset($array[$key]); } } } $recursive_counter--; } /************************************************************** * * 将数组转换为JSON字符串(兼容中文) * @param array $array 要转换的数组 * @return string 转换得到的json字符串 * @access public * *************************************************************/ function JSON($array) { arrayRecursive($array, 'urlencode', true); $json = json_encode($array); return urldecode($json); } ?> <%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%><html><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"><title>Insert title heretitle><script src="http://apps.bdimg.com/libs/jquery/2.1.1/jquery.min.js">script><script type="text/javascript"> $(function(){ $.getJSON('/kdPrintOrderDemo/printOrder', function(data){ $("#EBusinessID").val(data.EBusinessID) $("#RequestData").val(data.RequestData) $("#IsPreview").val(data.IsPreview) $("#DataSign").val(data.DataSign) form1.submit() }) });script>head><body> <h1>Demoh1> <div id="head">div> <form id="form1" action="http://www.kdniao.com/External/PrintOrder.aspx" method="post" target="_self"> <div style=""> <div><input type="text" id="RequestData" name="RequestData" />div> <div><input type="text" id="EBusinessID" name="EBusinessID" />div> <div><input type="text" id="DataSign" name="DataSign" />div> <div><input type="text" id="IsPreview" name="IsPreview" />div> div> form>body>html>二、电子面单批量打印对接注意事项:
(1)确保接口中电商ID、密钥(AppKey)与用户管理后台的商户ID、密钥完全一致;
(2)OrderCode必须是快递鸟电子面单下单接口正式环境下单的订单号;PortName是打印机名称,必须与客户端本地打印机名称一致;
(3)确保接口demo中GetIp()方法获取到的IP和用户服务器外网IP(百度搜索IP138)的一致。
(4)安装快递鸟打印控件C-Lodop (Print)
安装方式1、调用快递鸟批量打印demo后会提示下载。
安装方式2、在快递鸟官网下载,
需要特别注意:
1、如授权商家修改主账号密码,则授权码(Access token)随之失效,需重新授权。主账号密码不允许修改;
2、应用授权token有效期为一年。
3、token和CustomerPwd事业部编码要唯一绑定。
最终,快递鸟用户,需要将以下对应信息,复制提供给快递鸟技术支持进行配置:
EBusinessID快递鸟ID:
AppKey:
App Secret:
token:
CustomerName商家编码/青龙编码:
CustomerPwd事业部编码:
WareHouseID发货仓编码:
寄件人简称:
三、获取签名时,数据的拼接是否有误?
原来的代码中是用urlencode的形式将data数据进行编码再签名的,后期貌似不用进行url编码,且提交表单中的请求数据必须加转义字符







 本文介绍了如何使用快递鸟服务进行电子面单接口的对接和批量打印。涉及的主要步骤包括注册获取ID和Key、实名认证、开通服务,以及对接流程、批量打印流程和注意事项,特别强调了数据验证、打印机IP获取、签名生成等问题。适用于电商平台和物流企业的技术对接人员。
本文介绍了如何使用快递鸟服务进行电子面单接口的对接和批量打印。涉及的主要步骤包括注册获取ID和Key、实名认证、开通服务,以及对接流程、批量打印流程和注意事项,特别强调了数据验证、打印机IP获取、签名生成等问题。适用于电商平台和物流企业的技术对接人员。
















 3327
3327

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








