目前的app的动画效果是越来越炫了,很多主流app的图片预览返回都有类似功能,比较常见的是ios自带相册,微信朋友圈等等。自己项目中也有类似功能,最近整理了一下这个功能的代码,做个笔记记录。
网上已经有对应功能的三方库了,MyDragPhotoView 和 DragPhotoView等等。但是他们都是继承view去实现的。如果我想用到其他View/ViewGroup上,就不是很方便,需要重新自定义view,然后复制黏贴和修改。因此就有了这篇文章,这个效果可以加在任意View或者ViewGroup上。
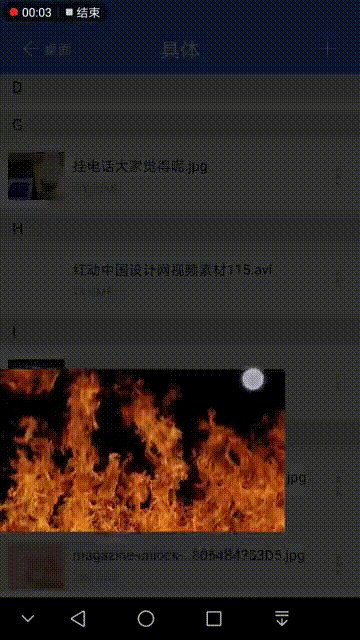
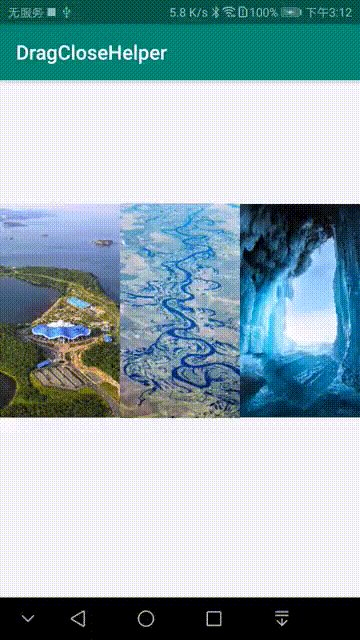
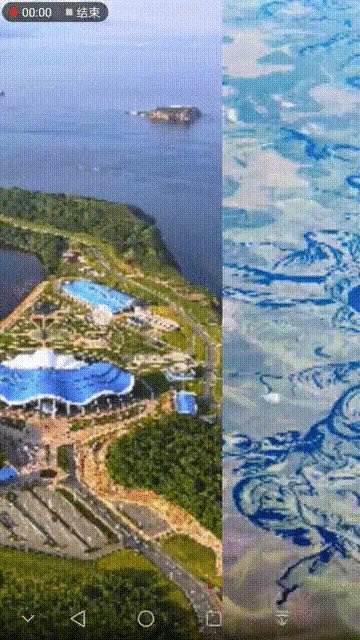
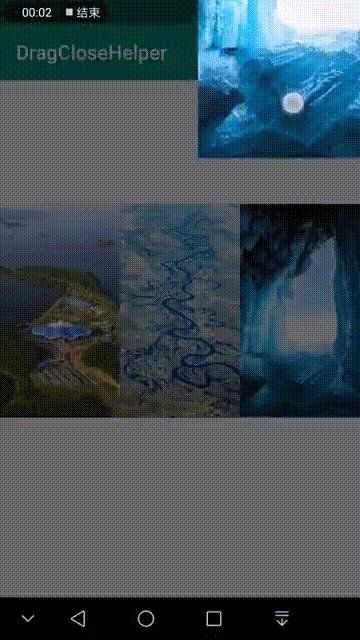
效果图:
一般经常用到这个功能的,莫非就是图片预览和视频预览了。视频控件效果

图片控件效果

使用步骤:
1.activity主题设为透明
true2.初始化
DragCloseHelper dragCloseHelper = new DragCloseHelper(this);3.如果是共享元素启动的页面,需要如下设置(强烈建议和共享元素一起使用,否则是没有灵魂的)
dragCloseHelper.setShareElementMode(true);4.设置需要进行拖拽的View/ViewGroup,以及背景ViewGroup(必须要设置背景色)
dragCloseHelper.setDragCloseViews(parentV, childV);5.设置监听
dragCloseHelper.setDragCloseListener(new DragCloseHelper.DragCloseListener() { @Override public boolean intercept() { //默认false 不拦截。比如图片在放大状态,是不需要执行拖拽动画的等等。 return false; } @Override public void dragStart() { //拖拽开始。可以在此额外处理一些逻辑 } @Override public void dragging(float percent) { //拖拽中。percent当前的进度,取值0-1,可以在此额外处理一些逻辑 } @Override public void dragCancel() { //拖拽取消,会自动复原。可以在此额外处理一些逻辑 } @Override public void dragClose(boolean isShareElementMode) { //拖拽关闭,如果是共享元素的页面,需要执行activity的onBackPressed方法,注意如果使用finish方法,则返回的时候没有共享元素的返回动画 if (isShareElementMode) { onBackPressed(); } } });6.处理touch事件
@Overridepublic boolean dispatchTouchEvent(MotionEvent event) { if (dragCloseHelper.handleEvent(event)) { return true; } else { return super.dispatchTouchEvent(event); }}7.可以自定义最大拖拽距离和最小缩放尺寸
setMaxExitY(int maxExitY)setMinScale(@FloatRange(from = 0.1f, to = 1.0f) float minScale)原理:
很简单,就是touch事件传递,相信大家都已经滚瓜烂熟了。
大概步骤:
1.检测是否有拦截
2.ACTION_DOWN事件,初始化数据
3.ACTION_MOVE事件,如果多手指或者手指Id不一致,则复原,否则开始移动,同时更新拖拽View/ViewGroup的位置和大小。
4.ACTION_UP事件,判断是否超过指定的最大距离,如果超过,开始关闭动画,否则开始复原动画
核心代码如下:
/** * 处理touch事件 * * @param event * @return */public boolean handleEvent(MotionEvent event) { if (dragCloseListener != null && dragCloseListener.intercept()) { //拦截 isSwipingToClose = false; return false; } else { //不拦截 if (event.getAction() == MotionEvent.ACTION_DOWN) { //初始化数据 lastPointerId = event.getPointerId(0); reset(event); } else if (event.getAction() == MotionEvent.ACTION_MOVE) { if (event.getPointerCount() > 1) { //如果有多个手指 if (isSwipingToClose) { //已经开始滑动关闭,恢复原状,否则需要派发事件 isSwipingToClose = false; resetCallBackAnimation(); return true; } reset(event); return false; } if (lastPointerId != event.getPointerId(0)) { //手指不一致,恢复原状 if (isSwipingToClose) { resetCallBackAnimation(); } reset(event); return true; } float currentY = event.getY(); float currentX = event.getX(); if (isSwipingToClose || Math.abs(currentY - mLastY) > 2 * viewConfiguration.getScaledTouchSlop()) { //已经触发或者开始触发,更新view mLastY = currentY; mLastX = currentX; float currentRawY = event.getRawY(); float currentRawX = event.getRawX(); if (!isSwipingToClose) { //准备开始 isSwipingToClose = true; if (dragCloseListener != null) { dragCloseListener.dragStart(); } } //已经开始,更新view mCurrentTranslationY = currentRawY - mLastRawY + mLastTranslationY; mCurrentTranslationX = currentRawX - mLastRawX + mLastTranslationX; float percent = 1 - Math.abs(mCurrentTranslationY / (maxExitY + childV.getHeight())); if (percent > 1) { percent = 1; } else if (percent < 0) { percent = 0; } parentV.getBackground().mutate().setAlpha((int) (percent * 255)); if (dragCloseListener != null) { dragCloseListener.dragging(percent); } childV.setTranslationY(mCurrentTranslationY); childV.setTranslationX(mCurrentTranslationX); if (percent < minScale) { percent = minScale; } childV.setScaleX(percent); childV.setScaleY(percent); return true; } } else if (event.getAction() == MotionEvent.ACTION_UP) { //手指抬起事件 if (isSwipingToClose) { if (mCurrentTranslationY > maxExitY) { if (isShareElementMode) { //会执行共享元素的离开动画 if (dragCloseListener != null) { dragCloseListener.dragClose(true); } } else { //会执行定制的离开动画 exitWithTranslation(mCurrentTranslationY); } } else { resetCallBackAnimation(); } isSwipingToClose = false; return true; } } else if (event.getAction() == MotionEvent.ACTION_CANCEL) { //取消事件 if (isSwipingToClose) { resetCallBackAnimation(); isSwipingToClose = false; return true; } } } return false;}源码地址:
https://github.com/bauer-bao/DragCloseHelper
到这里就结束啦.























 309
309











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








