湛月:测试HighCharts调用服务器数据生成表格zhuanlan.zhihu.com
![]()





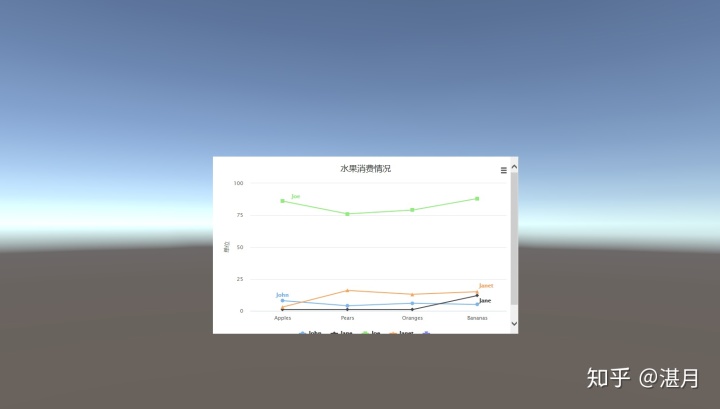
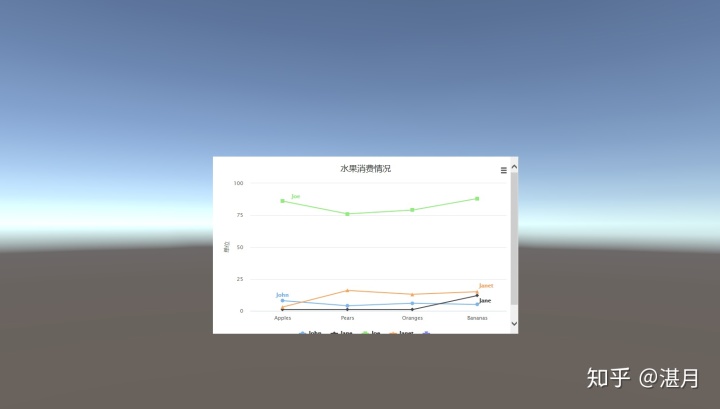
接上篇,把生成的图表网页内嵌到unity里,在编辑器中能看到效果,导出的平台为pc。
要完成这个网页内嵌功能,需要用到两个unity插件
- UniWebView
- WWebView
其中UniWebView插件是大家接触较多的移动端内嵌网页插件,其只能支持移动端使用。
WWebView插件对上面的插件进行的二次开发,修改了部分代码,可以实现在编辑器,pc,和Windows 10 Universal App中使用。
注意:
- WWebView还不支持IL2CPP
- WWebView不再支持Hololens
本文使用的是UniWebView3.x版本亲测,如果是2.x版本请升级。
不多说了开始干:
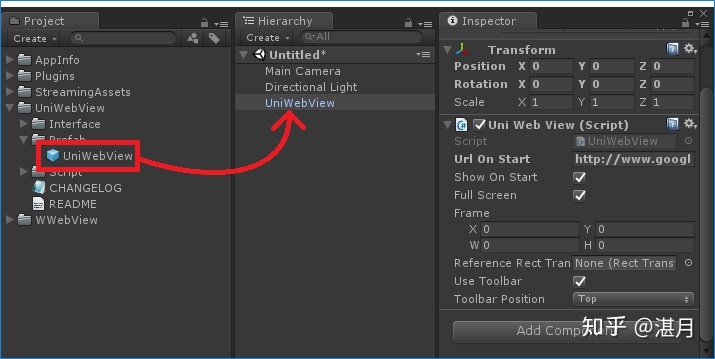
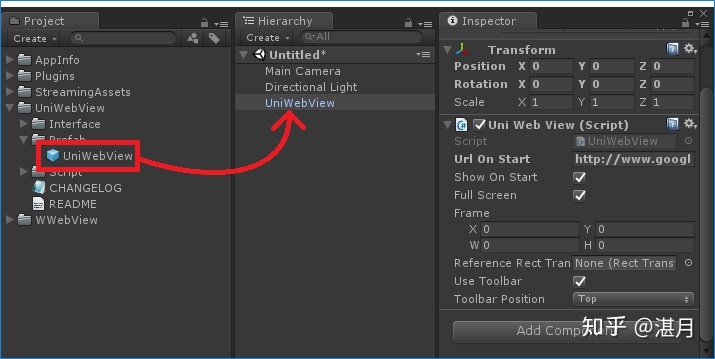
- 首先导入两个插件
- 打开“/Assets/UniWebView/Interface/UniWebViewPlaceholder.cs”文件,修改首行为
#if !UNITY_EDITOR_OSX && !UNITY_STANDALONE_OSX && !UNITY_IOS && !UNITY_ANDROID && !UNITY_EDITOR_WIN && !UNITY_STANDALONE_WIN && !UNITY_WSA如图:

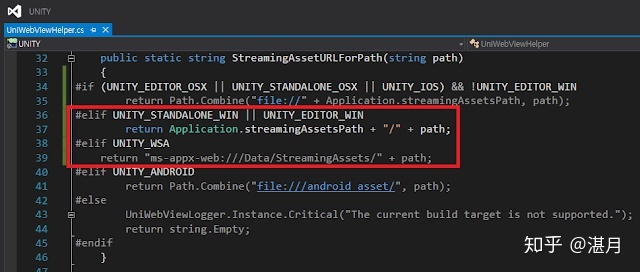
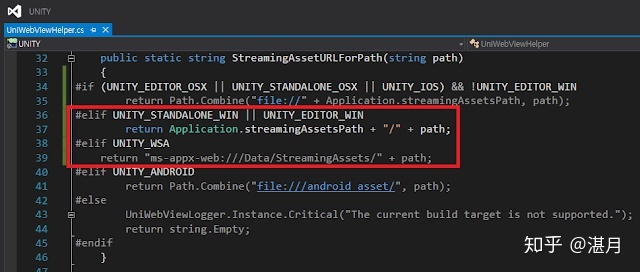
- 打开文件"/Assets/UniWebView/Script/UniWebViewHelper.cs"在方法StreamingAssetURLForPath中加入
#elif UNITY_STANDALONE_WIN || UNITY_EDITOR_WIN
return Application.streamingAssetsPath + "/" + path;
#elif UNITY_WSA
return "ms-appx-web:///Data/StreamingAssets/" + path;
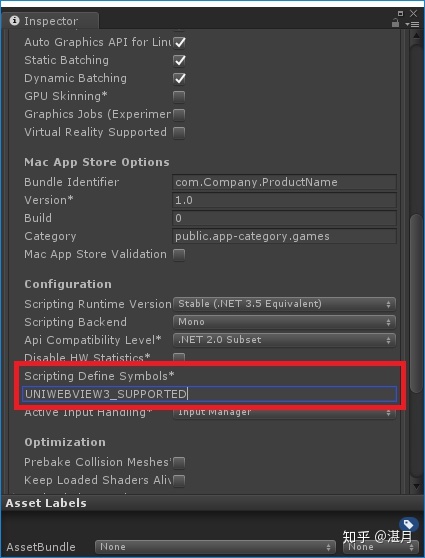
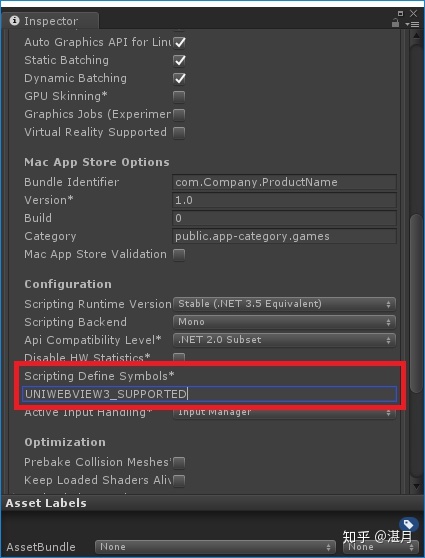
再在Player Settings->other settings中找到Scripting Define Symbols,添加:
UNIWEBVIEW3_SUPPORTED
最后会发现代码里面有三处报错,第一个是参数个数不同,这个错误只需要删除最后一个输入参数就行。后面的两个错误,直接注释掉代码就行。两个不用的方法。

然后就ok了。
还需要注意的是:编辑器运行时候,网页是一个弹出框,偶尔画面会闪烁,导出成exe就不存在这个问题了。

上面实现的只是显示界面功能,下面简单说下使用unity和网页交互的方法:
webView.EvaluateJavaScript("myFunction('http://127.0.0.1:8000/Data/txt.csv');", (payload) => {});调用UniWebView类的EvaluateJavaScript方法,第一个参数是js的方法以及参数,后面的方法回调。不过知道为啥,回调方法没有执行。哪位大佬知道,请指导一下。




















 9680
9680











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








