导语:
在计算机屏幕上画图如同图纸上作画一样。随着新理念的出现,它逐渐从最简单的用软件画基本图案进化到制作动画并且引入交互。但在我们实现这样地跨越之前,我们一切还是从头来夯实基础。
计算机屏幕是由一个个叫做像素的发光元素组成的网格。每一个像素都有一个在网格中由坐标表示的位置。在processing中,X轴是指从屏幕窗口的左边作为起点开始定义的,而Y轴是指从屏幕窗口的上边为起点开始定义的。因此屏幕坐标的原点在屏幕左上角,在学习过程中,要与我们数学当中的直角坐标系加以区分。
一、显示窗口
显示窗口被创建和图像被画出来,这些功能都是通过函数的代码来实现的。
在processing中,用size()函数来设置显示窗口的长宽,若没有使用此函数,那默认设定长度像素大小为:100*100。
实例:(创建400*200的显示窗口)

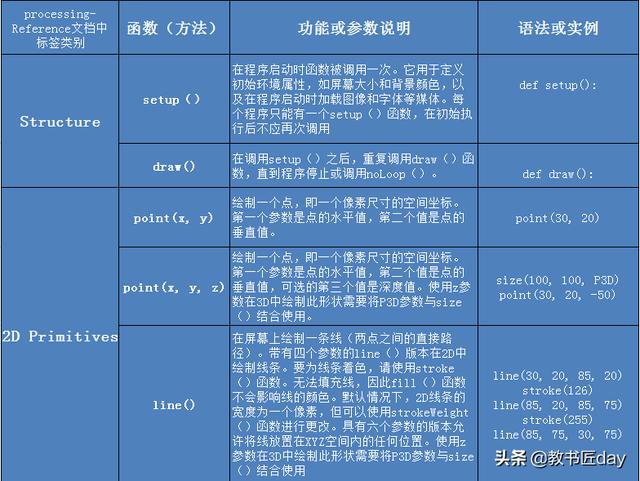
二、函数介绍

三、从Point()和line()函数学习绘图
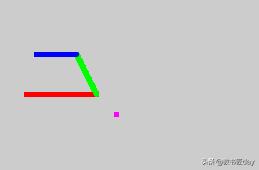
实例代码:(其中两种函数:stroke()着色 strokeWeight() 着色像素大小)

图形绘制:






















 305
305











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








