
九宫格构图
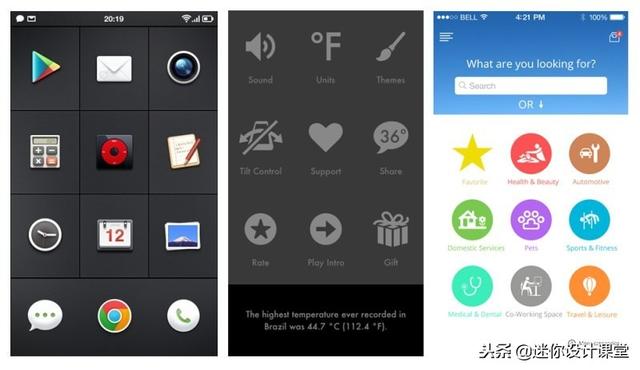
九宫格构图主要运用在以分类为主的一级页面,起到功能分类的作用。在界面设计中,这种类型的构图更为规范和常用,我们通常会利用网格在界面中进行布局,根据水平方向和垂直方向划分所构成的辅助线,设计会进行得非常顺利。

九宫格构图最重要的优势是操作便捷、功能突显,能给用户一目了然的感觉,让用户使用起来非常方便。

案例分析
九宫格看似简单随意,但用好了同样能呈现出奇妙的效果。灵活运用九宫格辅助线区分出来的方块,在有规律的设计方法中寻找突破,做设计一定要注重这一点!
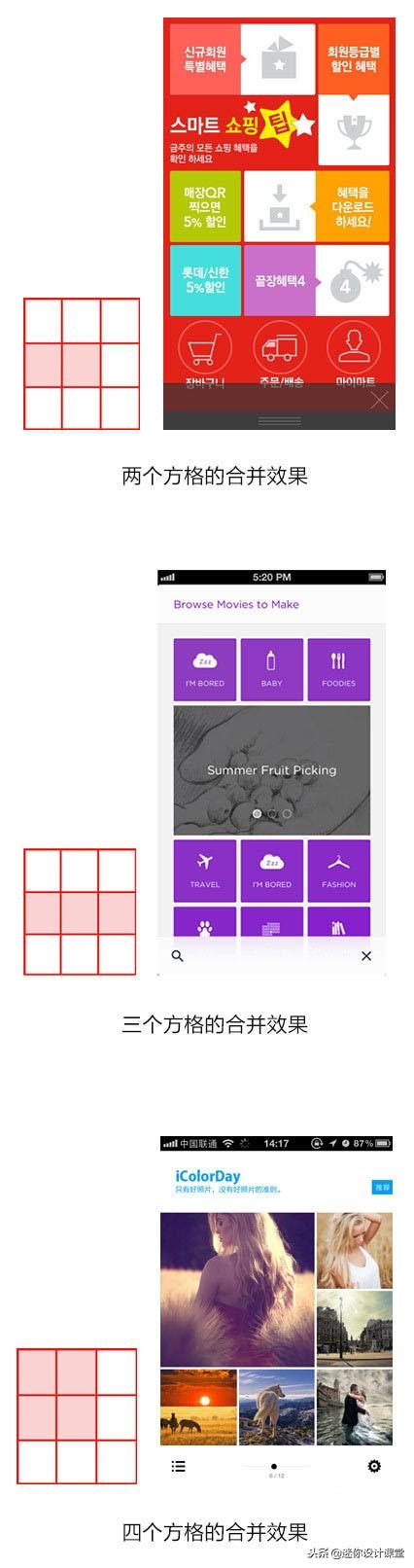
在分配9个方块的时候,不一定要一个格子对应一个内容,完全可以一对二或一对多,打破平均分割的桎梏。增加留白,调整页面节奏,或突出功能点,或突出广告,让方块以不同的方式进行组合,页面的效果也会产生无尽的变化,如下图是不同方块组合的效果。

通过前面3种不同的组合,我们可以看出九宫格版式同样可以使界面变得非常灵活,内容见到那,信息明了。
圆心放射构图
生活中最常见的图形就是圆形了,眼睛是圆的,太阳是圆的,碗是圆的,天也是圆的。在界面设计中,圆的运用可谓是点睛之笔,设计师往往通过构造一个大圆来起到聚焦和凸显的作用。








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








