最近做个几个可视化大屏的设计,过程中踩了一下坑,也有一些经验和大家分享。当我们拿到一个可视化大屏的需求时,往往它是模糊的,所以我们可以通过Why、Who、Where、What等角度将需求明确。
 WHY
首先我们要明确为什么要设计可视化大屏,是辅助决策还是信息展示,如果是辅助决策我们可能要更多的去展示一下总结判断性的信息来辅助用户进行判断,更看重信息传达的有效性,如果是展示型大屏则更倾向于视觉表现。
WHY
首先我们要明确为什么要设计可视化大屏,是辅助决策还是信息展示,如果是辅助决策我们可能要更多的去展示一下总结判断性的信息来辅助用户进行判断,更看重信息传达的有效性,如果是展示型大屏则更倾向于视觉表现。
 Who
其次需要明确可视化大屏所针对的用户群是谁,有可能是领导、参观者、参赛选手等,这里的用户群并非单一的,有可能是多种类型用户的综合。
Who
其次需要明确可视化大屏所针对的用户群是谁,有可能是领导、参观者、参赛选手等,这里的用户群并非单一的,有可能是多种类型用户的综合。
 Where
然后我们要明确可视化大屏是要在哪儿在什么设备上进行演示,这里一定要明确清楚,因为设备的尺寸、受众距离大屏的距离都直接影响我们设计的布局、字体等。常见的显示屏尺寸一般为16:9的比例,但一定不能想当然的按照这个比例开展设计,我有一次就是没有明确设计载体的尺寸,4804*1920的超长屏按照16:9的比例进行的设计,结果做了很多无用功。
Where
然后我们要明确可视化大屏是要在哪儿在什么设备上进行演示,这里一定要明确清楚,因为设备的尺寸、受众距离大屏的距离都直接影响我们设计的布局、字体等。常见的显示屏尺寸一般为16:9的比例,但一定不能想当然的按照这个比例开展设计,我有一次就是没有明确设计载体的尺寸,4804*1920的超长屏按照16:9的比例进行的设计,结果做了很多无用功。
 What
明确了前面三个问题之后,我们就可以思考可视化大屏的内容了,针对不同用途可以将其分为两个方面:产品本身的数据统计、支撑产品运行的后台的资源监测与管控。产品本身的数据统计可以从下载量、活跃度、用户画像以及内容分类等角度展现。这里要多参考需求方和开发人员的意见。
What
明确了前面三个问题之后,我们就可以思考可视化大屏的内容了,针对不同用途可以将其分为两个方面:产品本身的数据统计、支撑产品运行的后台的资源监测与管控。产品本身的数据统计可以从下载量、活跃度、用户画像以及内容分类等角度展现。这里要多参考需求方和开发人员的意见。
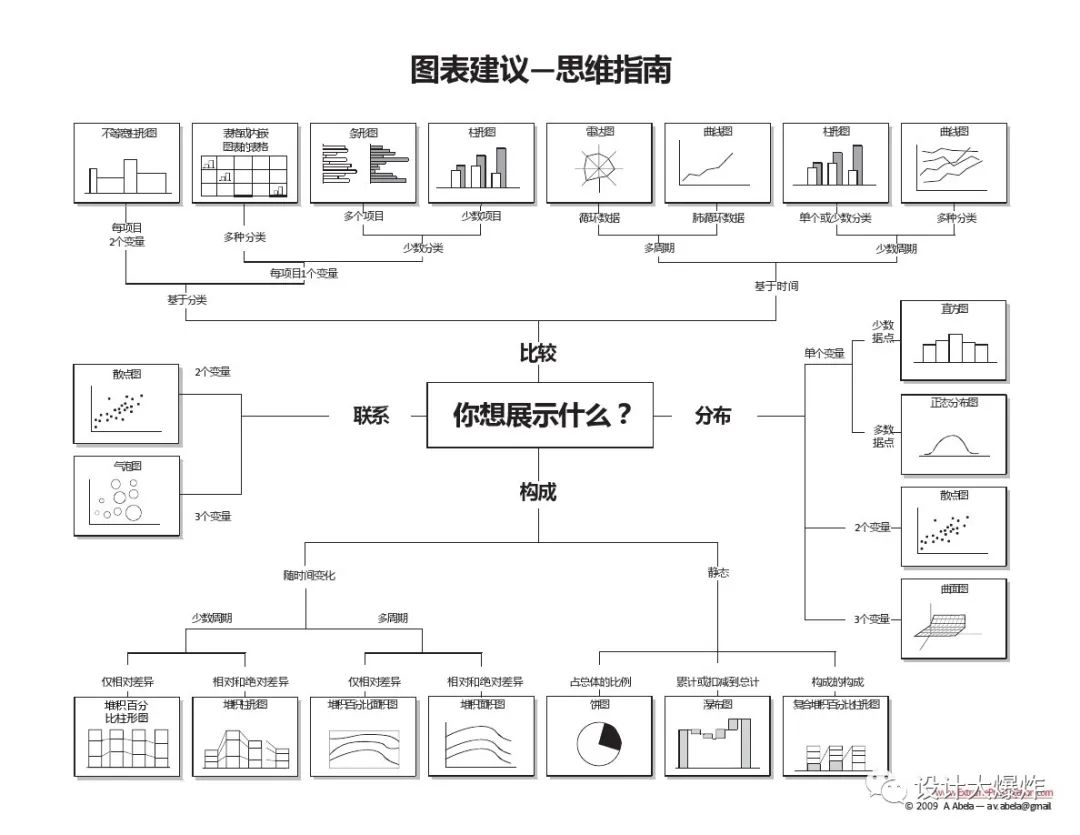
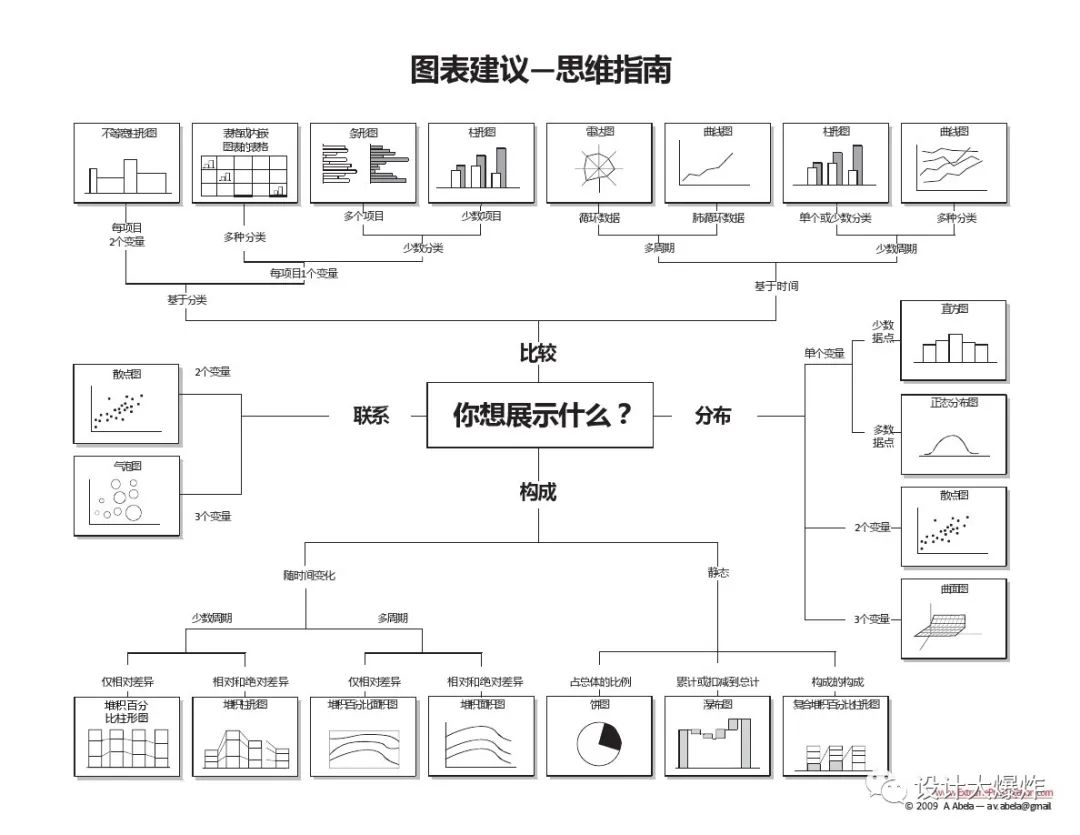
 不同数据如何选择所使用得图表类型可以参照Andrew Abela整理的图表类型选择指南。
不同数据如何选择所使用得图表类型可以参照Andrew Abela整理的图表类型选择指南。
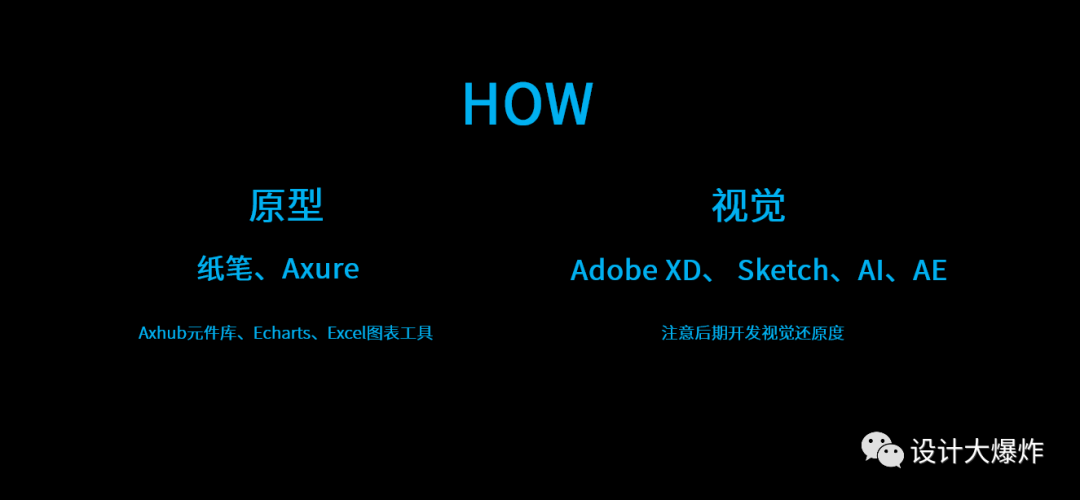
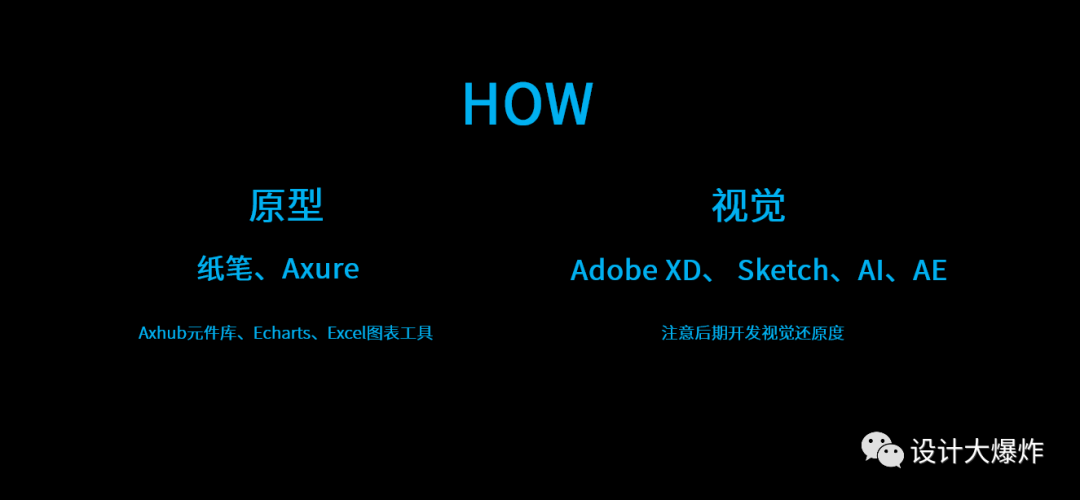
 How
在进行具体设计时可以利用Axure进行原型绘制,这里推荐一个很好用的元件库—Axhub Charts图表元件库,下载地址是https://axhub.im/。可以通过Axure的中继器对数据进行修改制作高保真的原型图,但可以修改的内容是十分受限的,一些复杂的图表也无法实现,这时我们可以利用Echarts等工具通过修改实例中的参数制作符合需求的原型图,具体也可以参照前端开发过程中所使用的工具。原型设计完成后先要和需求提出方以及开发人员等进行沟通,确定其符合需求且可行。待原型确定后再利用Sketch、Adobe XD或Adobe Illustrator等工具根据需要进行具体的视觉设计,还可以通过AE制作动态效果增强整体表现力。
How
在进行具体设计时可以利用Axure进行原型绘制,这里推荐一个很好用的元件库—Axhub Charts图表元件库,下载地址是https://axhub.im/。可以通过Axure的中继器对数据进行修改制作高保真的原型图,但可以修改的内容是十分受限的,一些复杂的图表也无法实现,这时我们可以利用Echarts等工具通过修改实例中的参数制作符合需求的原型图,具体也可以参照前端开发过程中所使用的工具。原型设计完成后先要和需求提出方以及开发人员等进行沟通,确定其符合需求且可行。待原型确定后再利用Sketch、Adobe XD或Adobe Illustrator等工具根据需要进行具体的视觉设计,还可以通过AE制作动态效果增强整体表现力。
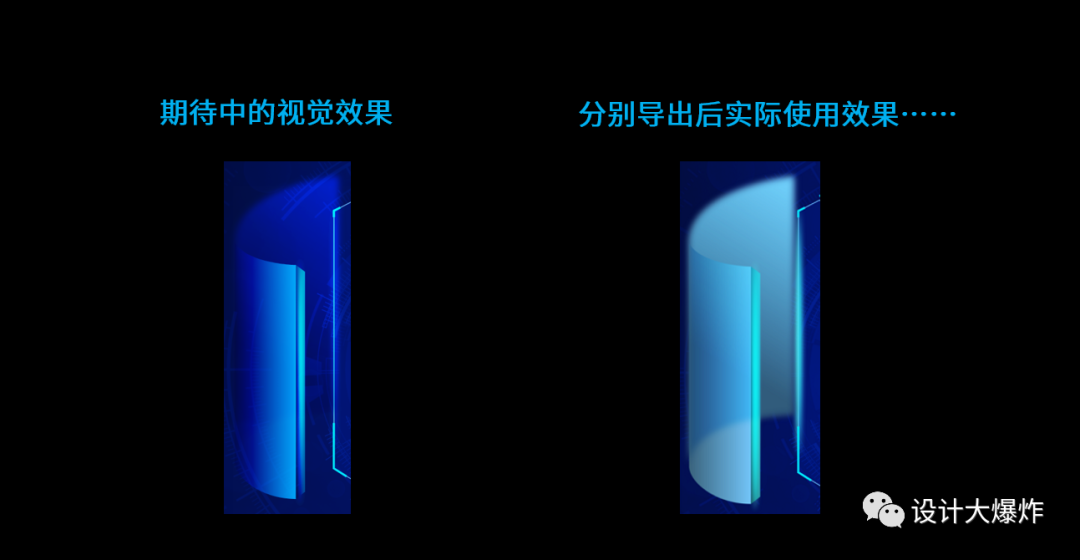
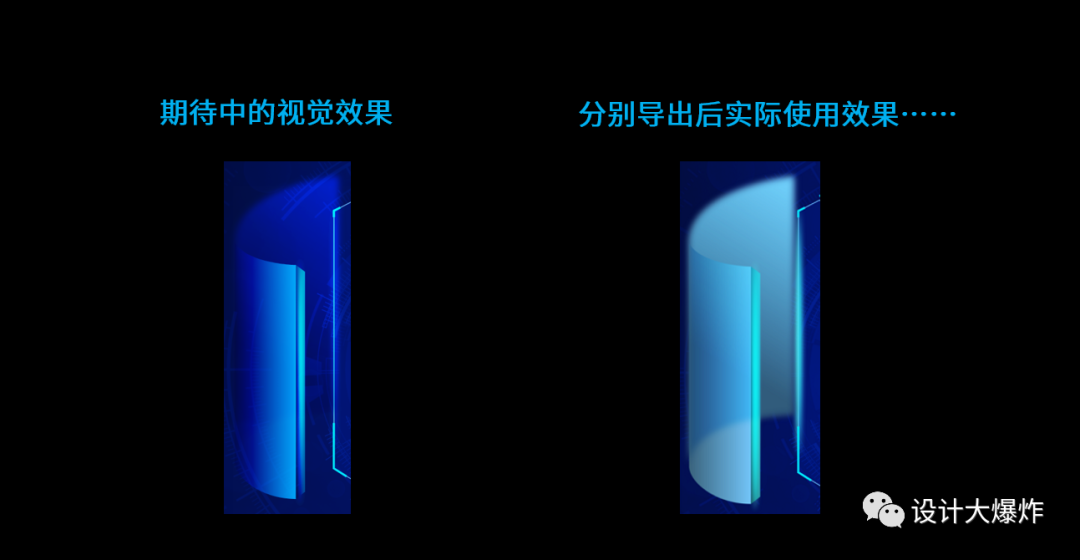
 Tips
在进行大屏设计的过程中我选用Adobe XD进行设计图的绘制,在使用过程中有一点教训是慎用模糊工具与叠加模式。因为利用XD将使用了模糊效果的图形导出svg后,模糊效果会消失,如果导出png会出现模糊效果XD的预览效果不一致的问题。具有叠加效果的元素分别导出svg或png时,叠加效果会消失,前端使用效果很难与设计效果保持一致。所以可以更多的利用透明度和配色达成期望的视觉效果。从设计还原度的角度考虑最简单粗暴有效的方式是把所有背景图合成一张直接导出,不过这就会导致渲染的延迟,也有可能导致适配的问题,因此需要提前和开发沟通,寻求一个的平衡方式。
Tips
在进行大屏设计的过程中我选用Adobe XD进行设计图的绘制,在使用过程中有一点教训是慎用模糊工具与叠加模式。因为利用XD将使用了模糊效果的图形导出svg后,模糊效果会消失,如果导出png会出现模糊效果XD的预览效果不一致的问题。具有叠加效果的元素分别导出svg或png时,叠加效果会消失,前端使用效果很难与设计效果保持一致。所以可以更多的利用透明度和配色达成期望的视觉效果。从设计还原度的角度考虑最简单粗暴有效的方式是把所有背景图合成一张直接导出,不过这就会导致渲染的延迟,也有可能导致适配的问题,因此需要提前和开发沟通,寻求一个的平衡方式。
 一点想法
对于可视化大屏的设计与实现通过传统的设计+开发的流程,所付出的时间成本还是很高的,对于不懂开发的设计师而言如果这方面的需求特别多或者比较感兴趣,了解一下常用的可视化工具还是很有必要的。
以上内容全部基于维度较为单一的可视化分析,基本可以应对日常得可视化需求。对于多维复杂得可视化分析还是需要更多得专业知识,感兴趣的话也可以通过浙江大学陈为老师的《数据可视化》一书获得更加深入的了解。
一点想法
对于可视化大屏的设计与实现通过传统的设计+开发的流程,所付出的时间成本还是很高的,对于不懂开发的设计师而言如果这方面的需求特别多或者比较感兴趣,了解一下常用的可视化工具还是很有必要的。
以上内容全部基于维度较为单一的可视化分析,基本可以应对日常得可视化需求。对于多维复杂得可视化分析还是需要更多得专业知识,感兴趣的话也可以通过浙江大学陈为老师的《数据可视化》一书获得更加深入的了解。
 WHY
首先我们要明确为什么要设计可视化大屏,是辅助决策还是信息展示,如果是辅助决策我们可能要更多的去展示一下总结判断性的信息来辅助用户进行判断,更看重信息传达的有效性,如果是展示型大屏则更倾向于视觉表现。
WHY
首先我们要明确为什么要设计可视化大屏,是辅助决策还是信息展示,如果是辅助决策我们可能要更多的去展示一下总结判断性的信息来辅助用户进行判断,更看重信息传达的有效性,如果是展示型大屏则更倾向于视觉表现。
 Who
其次需要明确可视化大屏所针对的用户群是谁,有可能是领导、参观者、参赛选手等,这里的用户群并非单一的,有可能是多种类型用户的综合。
Who
其次需要明确可视化大屏所针对的用户群是谁,有可能是领导、参观者、参赛选手等,这里的用户群并非单一的,有可能是多种类型用户的综合。
 Where
然后我们要明确可视化大屏是要在哪儿在什么设备上进行演示,这里一定要明确清楚,因为设备的尺寸、受众距离大屏的距离都直接影响我们设计的布局、字体等。常见的显示屏尺寸一般为16:9的比例,但一定不能想当然的按照这个比例开展设计,我有一次就是没有明确设计载体的尺寸,4804*1920的超长屏按照16:9的比例进行的设计,结果做了很多无用功。
Where
然后我们要明确可视化大屏是要在哪儿在什么设备上进行演示,这里一定要明确清楚,因为设备的尺寸、受众距离大屏的距离都直接影响我们设计的布局、字体等。常见的显示屏尺寸一般为16:9的比例,但一定不能想当然的按照这个比例开展设计,我有一次就是没有明确设计载体的尺寸,4804*1920的超长屏按照16:9的比例进行的设计,结果做了很多无用功。
 What
明确了前面三个问题之后,我们就可以思考可视化大屏的内容了,针对不同用途可以将其分为两个方面:产品本身的数据统计、支撑产品运行的后台的资源监测与管控。产品本身的数据统计可以从下载量、活跃度、用户画像以及内容分类等角度展现。这里要多参考需求方和开发人员的意见。
What
明确了前面三个问题之后,我们就可以思考可视化大屏的内容了,针对不同用途可以将其分为两个方面:产品本身的数据统计、支撑产品运行的后台的资源监测与管控。产品本身的数据统计可以从下载量、活跃度、用户画像以及内容分类等角度展现。这里要多参考需求方和开发人员的意见。
 不同数据如何选择所使用得图表类型可以参照Andrew Abela整理的图表类型选择指南。
不同数据如何选择所使用得图表类型可以参照Andrew Abela整理的图表类型选择指南。
 How
在进行具体设计时可以利用Axure进行原型绘制,这里推荐一个很好用的元件库—Axhub Charts图表元件库,下载地址是https://axhub.im/。可以通过Axure的中继器对数据进行修改制作高保真的原型图,但可以修改的内容是十分受限的,一些复杂的图表也无法实现,这时我们可以利用Echarts等工具通过修改实例中的参数制作符合需求的原型图,具体也可以参照前端开发过程中所使用的工具。原型设计完成后先要和需求提出方以及开发人员等进行沟通,确定其符合需求且可行。待原型确定后再利用Sketch、Adobe XD或Adobe Illustrator等工具根据需要进行具体的视觉设计,还可以通过AE制作动态效果增强整体表现力。
How
在进行具体设计时可以利用Axure进行原型绘制,这里推荐一个很好用的元件库—Axhub Charts图表元件库,下载地址是https://axhub.im/。可以通过Axure的中继器对数据进行修改制作高保真的原型图,但可以修改的内容是十分受限的,一些复杂的图表也无法实现,这时我们可以利用Echarts等工具通过修改实例中的参数制作符合需求的原型图,具体也可以参照前端开发过程中所使用的工具。原型设计完成后先要和需求提出方以及开发人员等进行沟通,确定其符合需求且可行。待原型确定后再利用Sketch、Adobe XD或Adobe Illustrator等工具根据需要进行具体的视觉设计,还可以通过AE制作动态效果增强整体表现力。
 Tips
在进行大屏设计的过程中我选用Adobe XD进行设计图的绘制,在使用过程中有一点教训是慎用模糊工具与叠加模式。因为利用XD将使用了模糊效果的图形导出svg后,模糊效果会消失,如果导出png会出现模糊效果XD的预览效果不一致的问题。具有叠加效果的元素分别导出svg或png时,叠加效果会消失,前端使用效果很难与设计效果保持一致。所以可以更多的利用透明度和配色达成期望的视觉效果。从设计还原度的角度考虑最简单粗暴有效的方式是把所有背景图合成一张直接导出,不过这就会导致渲染的延迟,也有可能导致适配的问题,因此需要提前和开发沟通,寻求一个的平衡方式。
Tips
在进行大屏设计的过程中我选用Adobe XD进行设计图的绘制,在使用过程中有一点教训是慎用模糊工具与叠加模式。因为利用XD将使用了模糊效果的图形导出svg后,模糊效果会消失,如果导出png会出现模糊效果XD的预览效果不一致的问题。具有叠加效果的元素分别导出svg或png时,叠加效果会消失,前端使用效果很难与设计效果保持一致。所以可以更多的利用透明度和配色达成期望的视觉效果。从设计还原度的角度考虑最简单粗暴有效的方式是把所有背景图合成一张直接导出,不过这就会导致渲染的延迟,也有可能导致适配的问题,因此需要提前和开发沟通,寻求一个的平衡方式。
 一点想法
对于可视化大屏的设计与实现通过传统的设计+开发的流程,所付出的时间成本还是很高的,对于不懂开发的设计师而言如果这方面的需求特别多或者比较感兴趣,了解一下常用的可视化工具还是很有必要的。
以上内容全部基于维度较为单一的可视化分析,基本可以应对日常得可视化需求。对于多维复杂得可视化分析还是需要更多得专业知识,感兴趣的话也可以通过浙江大学陈为老师的《数据可视化》一书获得更加深入的了解。
一点想法
对于可视化大屏的设计与实现通过传统的设计+开发的流程,所付出的时间成本还是很高的,对于不懂开发的设计师而言如果这方面的需求特别多或者比较感兴趣,了解一下常用的可视化工具还是很有必要的。
以上内容全部基于维度较为单一的可视化分析,基本可以应对日常得可视化需求。对于多维复杂得可视化分析还是需要更多得专业知识,感兴趣的话也可以通过浙江大学陈为老师的《数据可视化》一书获得更加深入的了解。





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








