日常安利
在前端开发中,有一个非常好用的工具,Visual Studio Code,简称VS code。
都不用我安利VS code,大家就会乖乖的去用,就算你不用,我也要强势安利
我是来给大家安利插件的,想做个比较全面的插件集合给大家。我结合最近的情况,总结一下,也单独写介绍适合Python新手学习的插件,让你事半功倍。
比心❤。
强大特点
VS vode特点:
- 开源,免费
- 自定义配置
- 集成git
- 智能提示强大
- 支持各种文件格式(html/jade/css/less/sass/xml/py/c/c++/vbs)
- 调试功能强大
- 各种方便的快捷键
- 强大的插件扩展
- 丝滑如某芙,顺畅
安装插件

在鼠标停止的地方就是插件页面,可以在这里选择和搜索插件,这种方法较为简单,当然也有其他方法
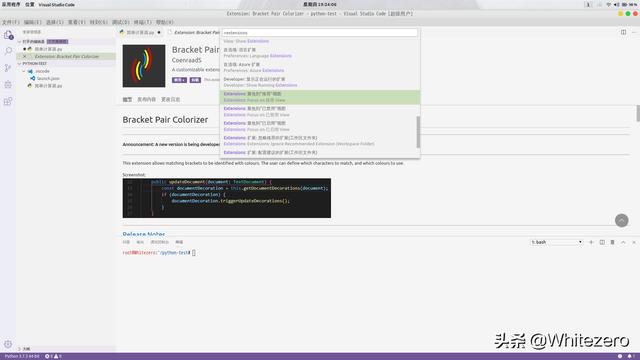
命令行
按F1或Ctrl+Shift+p,输入extensions,点击第一个就可以

点击即可
ctrl + P 然后输入 >ext install

好用的插件
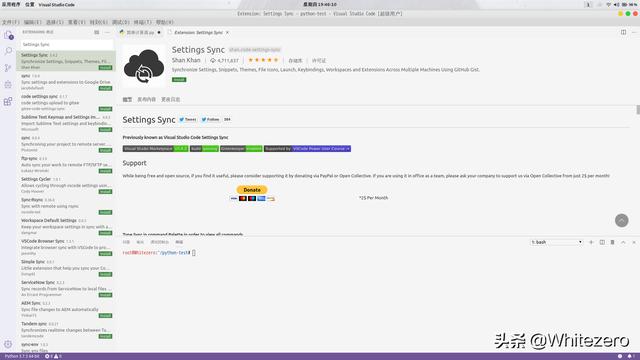
1.Settings Sync

最好用的插件,没有之一,一台电脑配置好之后,其它的几台电脑都不用配置。新机器登录一下就搞定了。再也不用折腾环境了。
使用GitHub Gist同步多台计算机上的设置,代码段,主题,文件图标,启动,键绑定,工作区和扩展。
2.Debugger for Chrome

3.beautify
格式化代码工具
美化javascript,JSON,CSS,Sass,和HTML在Visual Studio代码。

4.vscode-icons
更改显示Visual Studio代码的图标,目前该插件已被vscode内部支持:"文件" -> "首选项" -> "文件图标主题"

5.Atuo Rename Tag
修改 html 标签,自动帮你完成头部和尾部闭合标签的同步修改。

6.Path Intellisense
自动填充文件名。不用手动码文件名了(哭晕在厕所)

主题推荐
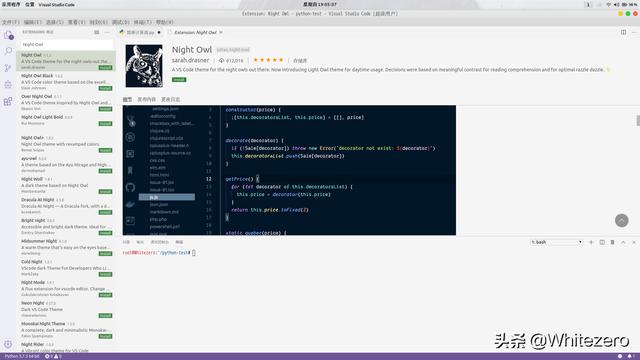
一个非常适合夜猫子的 VS Code 主题。像是为喜欢深夜编码的人精心设计的。
1.Night Owl

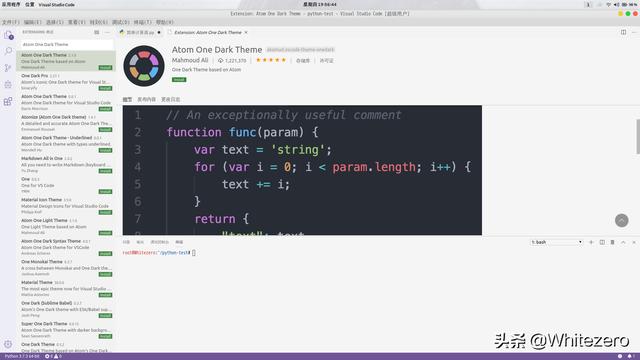
2.Atom One Dark Theme

Python插件
OK,进入正题,现在来推荐一下VScod中的Python插件,插件安装好的话,会为你的学习带来不少的帮助哦
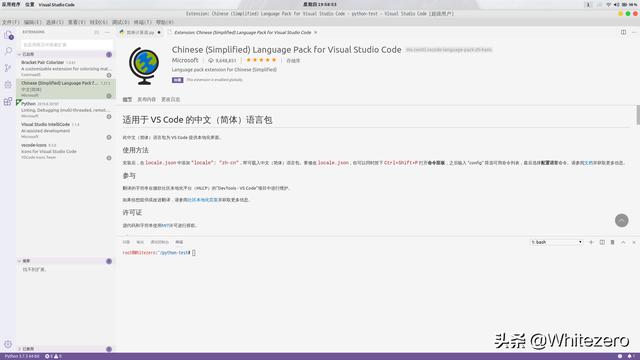
中文语言包
Chinese (Simplified) Language Pack for Visual Studio Code

这样子在使用vscod的时候就不会因为英语不好而导致出问题啦,非常适合新手
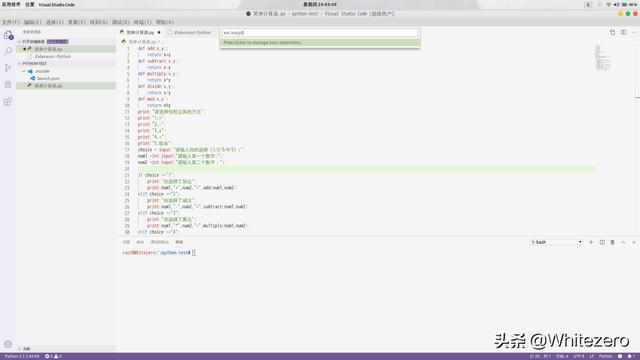
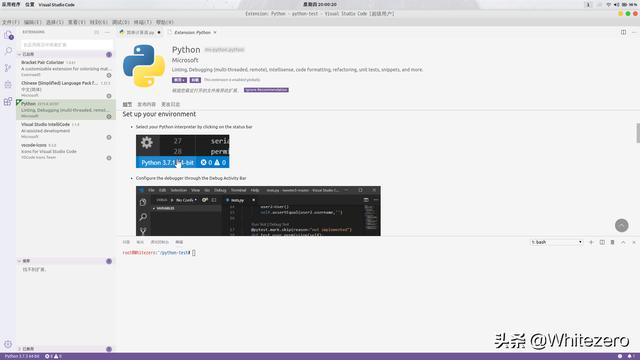
Python支持
打开扩展搜索Python,可以直接下载啦,记得下载第一个微软官方的哦。

代码自动补齐和提示
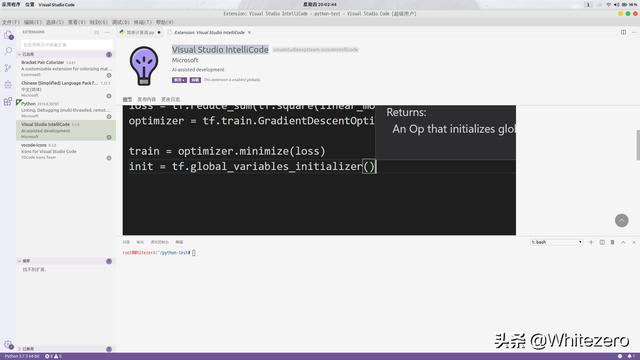
Visual Studio IntelliCode

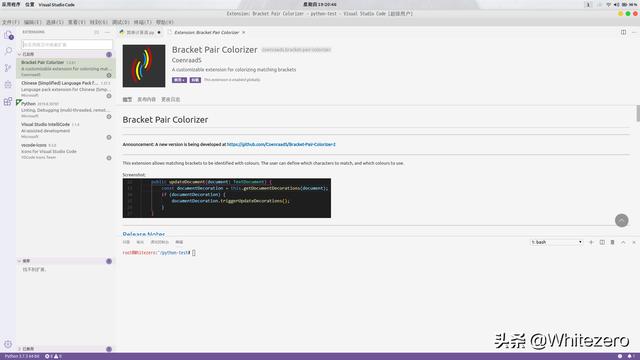
括号颜色提示
Bracket Pair Colorizer

每一对括号都有自己的颜色(单身狗的生气)
结尾
插件的介绍就到这里,各位初学者不能过渡依赖插件哦,要认真学习哦。
如果有其他大佬安利插件,欢迎在下方评论区留言哦。
本文作者:Whitezero,未经授权,禁止转载




















 1557
1557











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








