第一步、打开Visual Studio Code在拓展(快捷键ctrl+shift+x)中搜索sass

第二部、选择 Live Sass Compiler进行安装
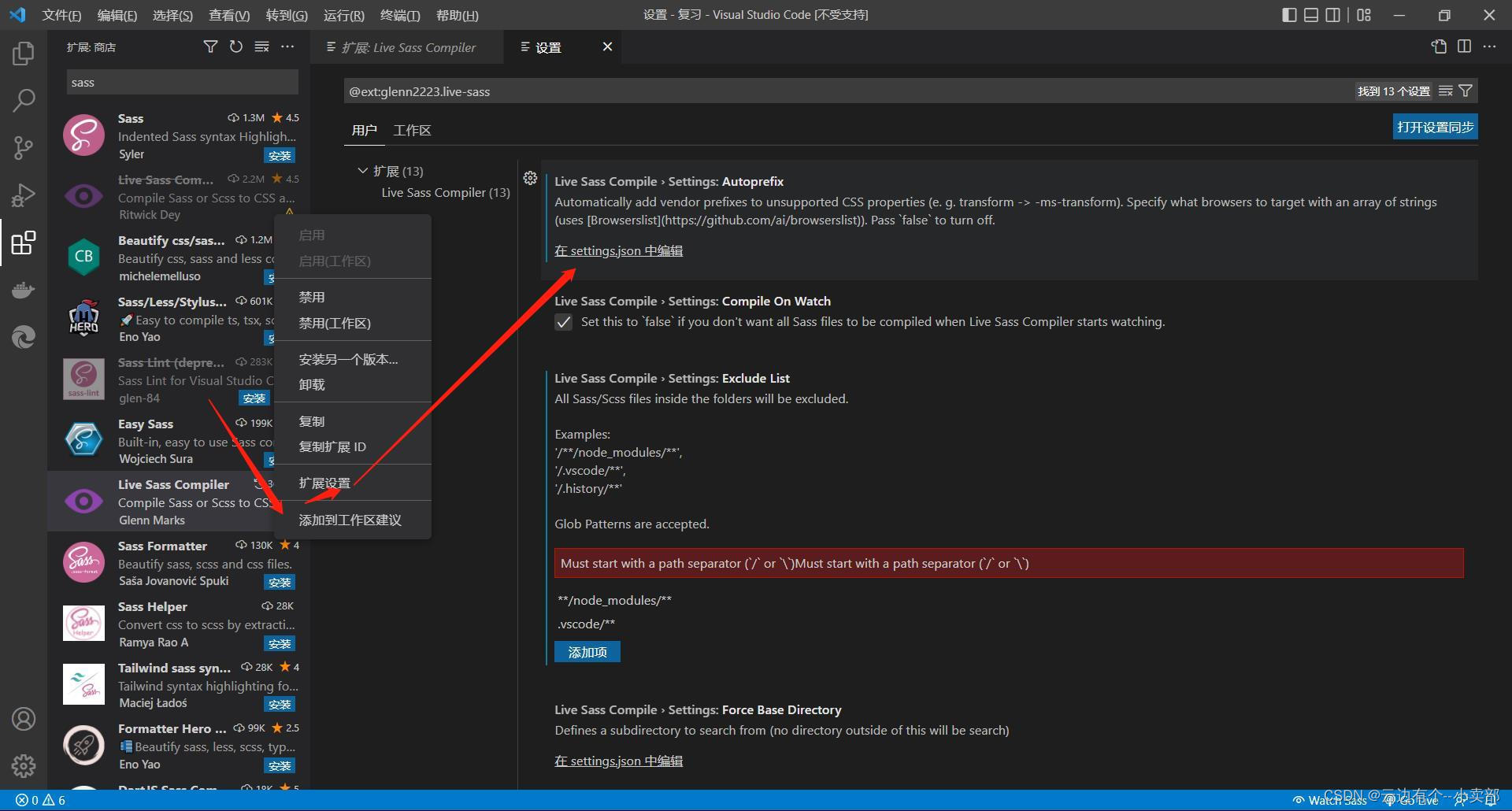
第三步、安装完成后点击设置,点击拓展设置,点击在settings.json中编辑

第四步、编写json代码

代码(直接复制即可)一定要放在最后一个大括号的前面!!!
/* 压缩设置 */
"liveSassCompile.settings.formats":[
// This is Default.
{
"format": "expanded", // nested, expanded, compact, compressed
"extensionName": ".min.css",
"savePath": "~/../css" // 为 null 表示当前目录
}
],
/* 排除目录 */
"liveSassCompile.settings.excludeList": [
"**/node_modules/**",
".vscode/**"
],
/* 是否生成对应的map */
"liveSassCompile.settings.generateMap": false,
/* 是否添加兼容前缀 如: -webkit- , -moz- ... */
"liveSassCompile.settings.autoprefix": [
"> 1%",
"last 2 versions"
],
"liveSassCompile.settings.showOutputWindow": true
有报错不要慌,只要不影响正常使用即可!

当你创建一个scss在其中添加样式后点击保存之后它会自动生成一个css样式。





















 7706
7706











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








