随着移动设备的日益增多,以前互联网的一些常用功能逐渐在移动互联网上逐渐迁移 今天我们看一下我们经常用到的报表是怎样实现在android客户端的
接触过android图标的人应该都知道Achartengine 一个android应用的图表库 利用android本地的API来进行图标的绘制 适用于数据分析,报表显示,也涵盖了一些常用的图标,是个易学易用的图表库,但是他的实现的效果有局限性,交互性不强
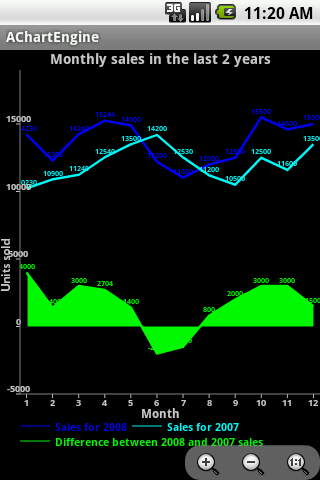
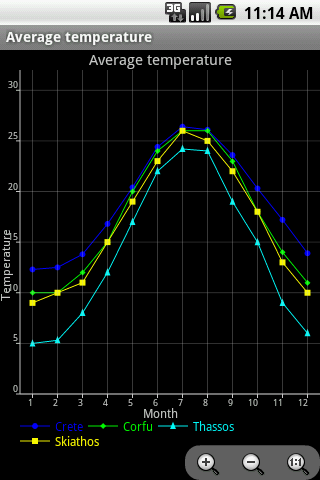
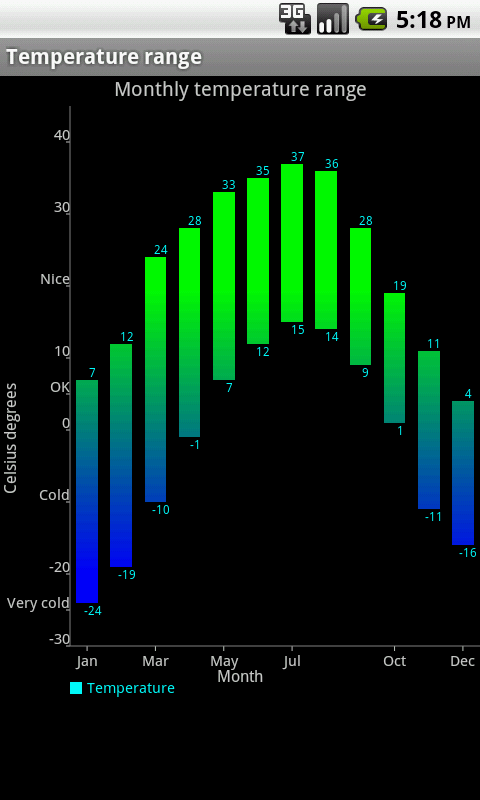
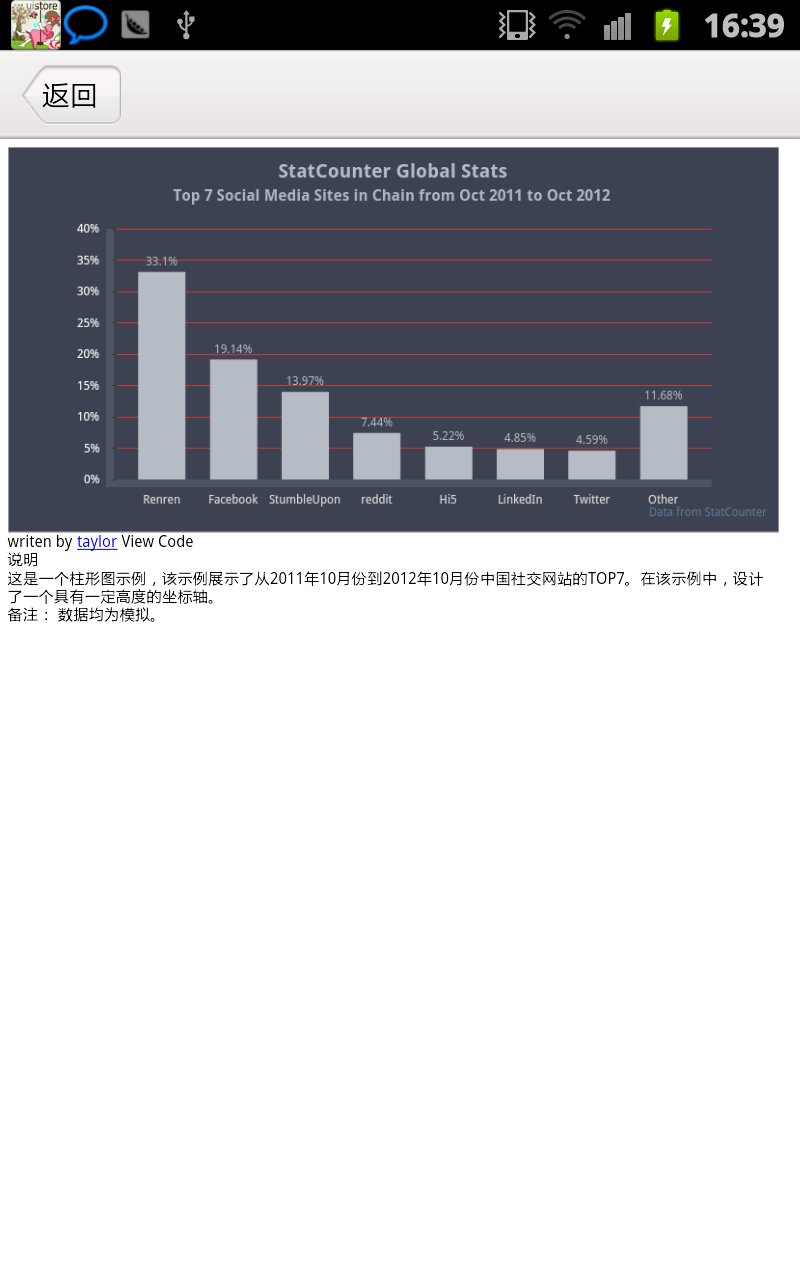
可以看下实现的效果 :



移动设备目前已经完美支持HTML5 今天介绍一下利用html5开发本地化的报表
使用的开源报表类库iCharjs ,国内开源小组开发 有详细的中英文API文档以及实例代码 这里不作太多介绍 可以去官方网站详细了解http://www.ichartjs.com/
下面介绍使用ichartjs开发本地化报表
首先在官网下载ichartjs类库包 ichart-1.0.js
新建android项目ichartjstest
在assets目录下放置报表文件 报表基于HTML 所以要创建html文件 如下图 目录结构根据项目要求可以自己定义

html中创建图表代码如下:
$(function(){
var data = [
{
name : '北京',
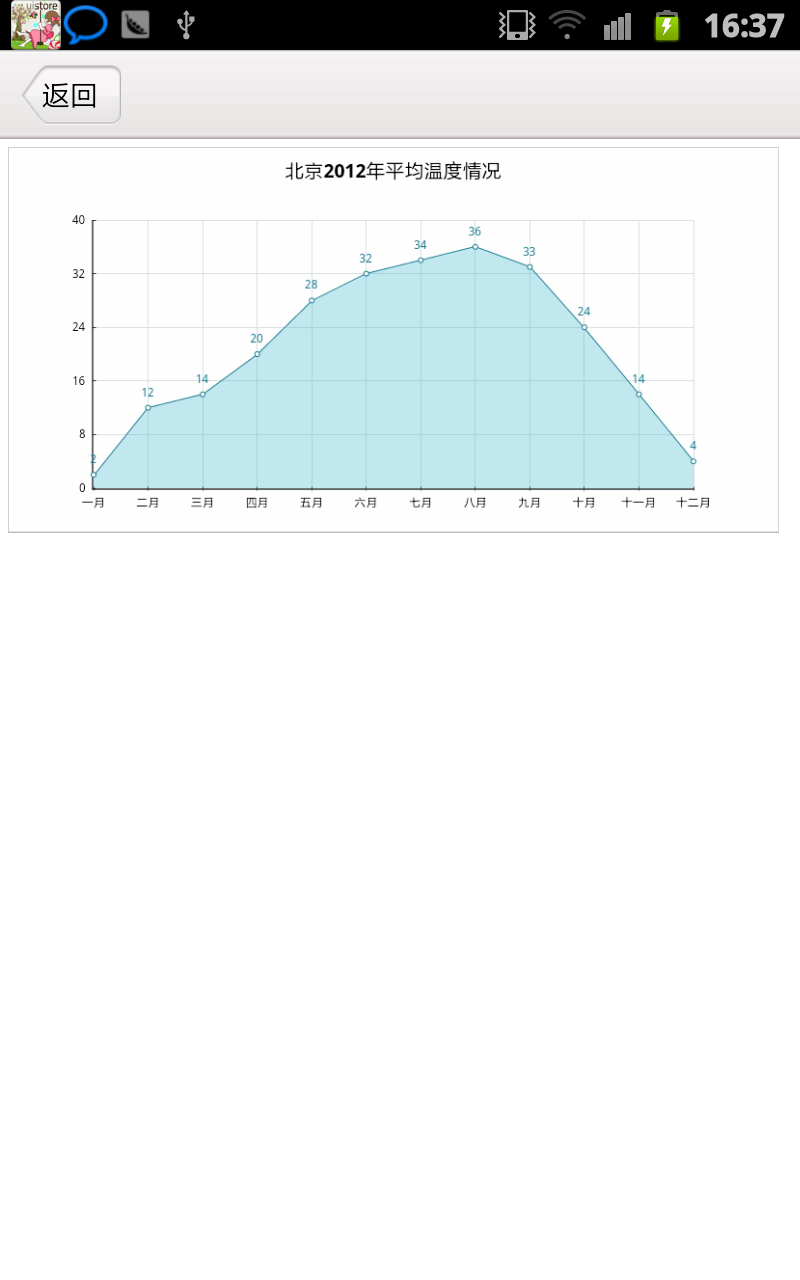
value:[2,12,14,20,28,32,34,36,33,24,14,4],
color:'#1f7e92'
}
];
var chart = new iChart.Area2D({
render : 'canvasDiv',
data: data,
turn_off_touchmove:true,
title : '北京2012年平均温度情况',
width : 800,
height : 400,
labels:["一月","二月","三月","四月","五月","六月","七月","八月","九月","十月","十一月","十二月"]
});
chart.draw();
});
html文件创建过程这里参考ichartjs教程
创建后就要在activity中显示该图表了 android中可以通过WebView来显示
layout文件很简单 只需要添加WebView标签就可以
android:id="@+id/wv"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
/>
当然WebView还要做很多配置 具体设置看下面代码
wv = (WebView) findViewById(R.id.wv);
wv.getSettings().setJavaScriptEnabled(true); //设置WebView支持javascript
wv.getSettings().setUseWideViewPort(true);//设置是当前html界面自适应屏幕
wv.getSettings().setSupportZoom(true); //设置支持缩放
wv.getSettings().setBuiltInZoomControls(true);//显示缩放控件
wv.getSettings().setLoadWithOverviewMode(true);
wv.requestFocus();
wv.loadUrl("file:///android_asset/mianji_chart.html"); //加载assert目录下的文件
这样可以显示报表了



效果像上图一样 可以进行缩放、拖动等操作,ichartjs支持点击、触摸等交互 所以会消化掉android屏幕的touchmove事件 导致图表不能够拖动
这里需要增加属性 turn_off_touchmove:true 来去掉事件 就可以正常拖动了
OK 大功告成 是不是很简单,当然这里只是实现了本地化的数据加载 如果需要根据查询数据进行图标展示 ,这里就要进行服务器数据查询,然后根据数据来展示图表,这个也是可以实现的,需要通过js调用,下次再进行详细介绍吧
ichartjs用户使用手册下载




















 610
610











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








