

效果图
今天给大家分享一个简单的UI图标绘制教程,
本教程适合零基础小白,即使没有软件基础的小白,也可以跟着教程一步步完成最终效果。
下面就是绘制步骤了,有AI软件的小伙伴,可以跟着一起操作哦!
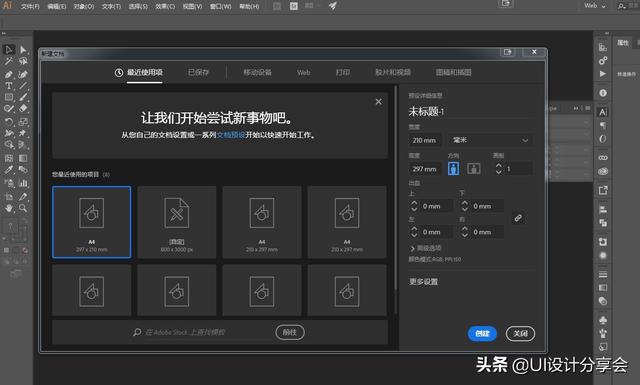
第一步:打开AI软件,新建文档(教程使用的软件版本为 Illustrator CC2018)

第一步
新建文档的尺寸可以提前设置好,也可以后面导出再做画板设置。
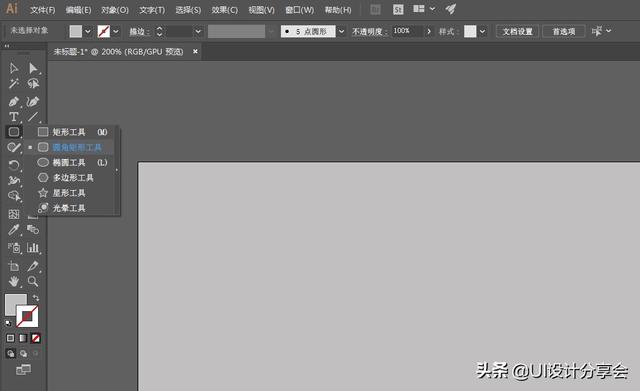
第二步:画一个矩形
在矩形工具组中,选择圆角矩形工具,绘制一个长方形。

第二步
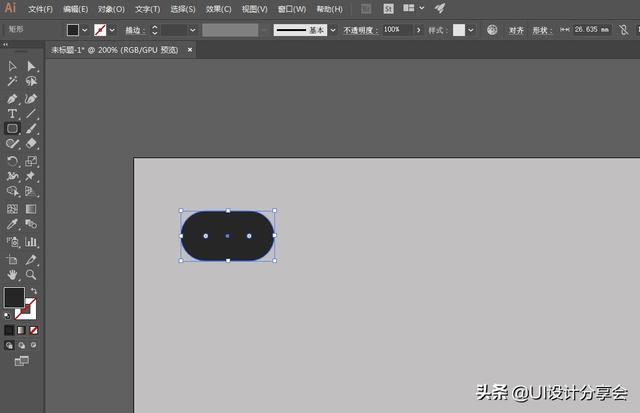
第三步:把给矩形圆角拉到最大,如图所示:

第三步
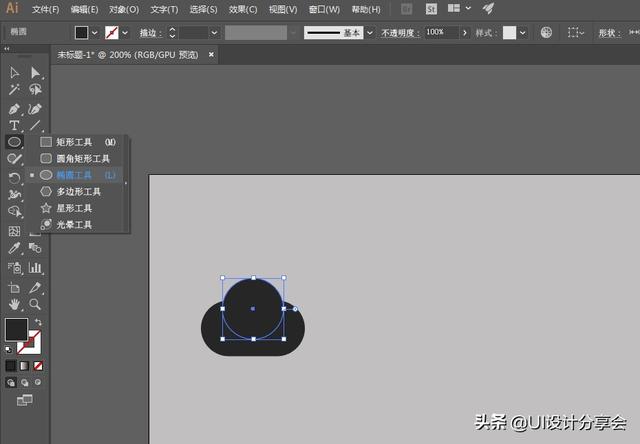
第四步:在矩形工具组找到椭圆工具,绘制一个正圆,如图所示:

第四步
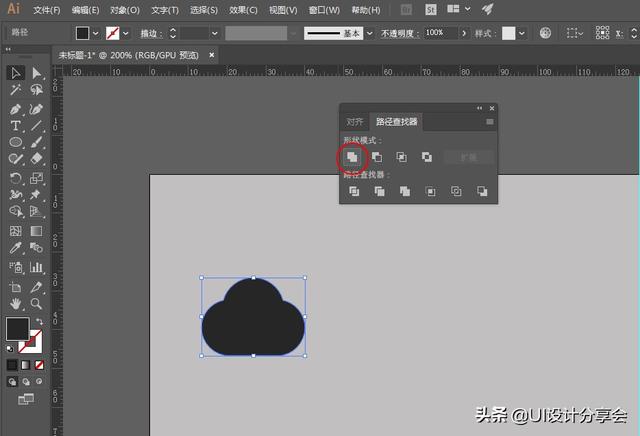
第五步:将画好的矩形与圆形合并,如图所示
合并方法:选中矩形与圆形,打开“窗口”菜单栏的“路径查找器”,点击形状模式第一个按钮,合并。

第五步
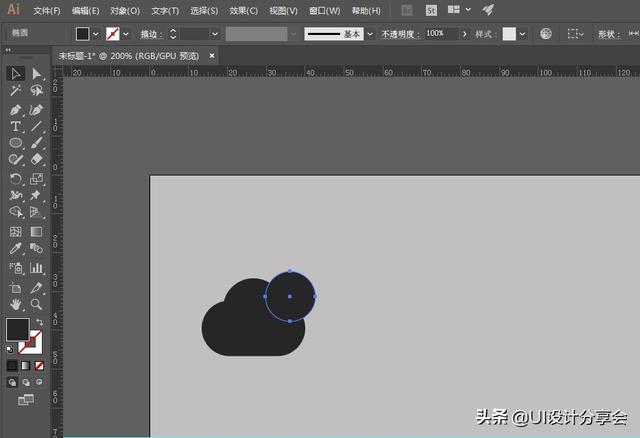
第六步:再用椭圆工具画一个小圆

第六步
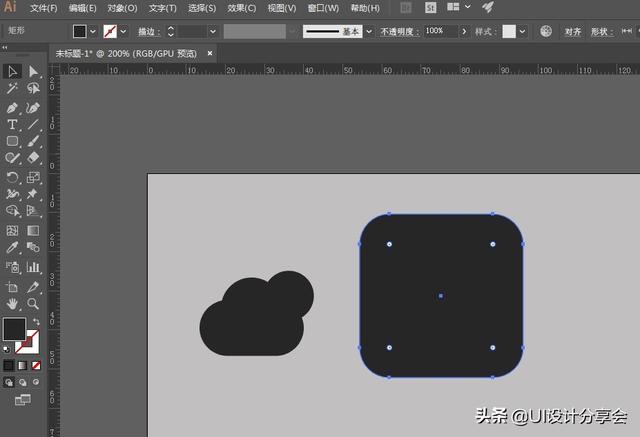
第七步:用圆角矩形工具画一个正的矩形,并且给矩形做一定的圆角,角度并固定

第七步
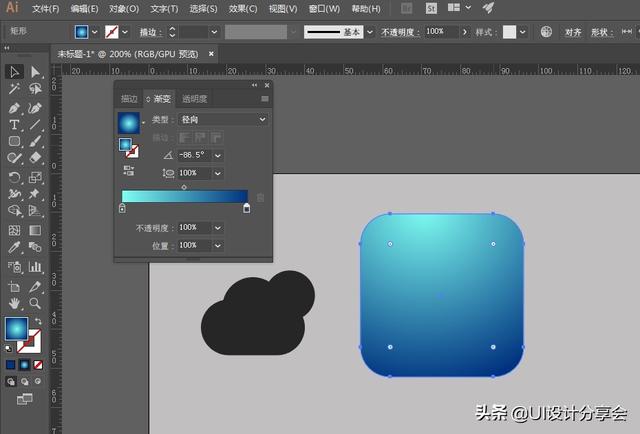
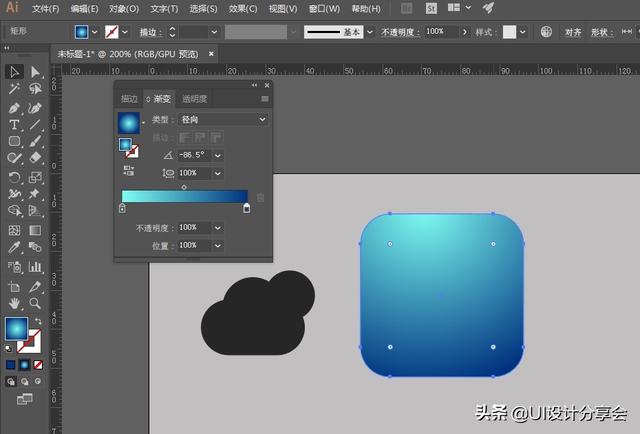
第八步:用渐变工具给矩形上色
渐变工具选择颜色时,默认是灰度的,一定要更改,选择RGB模式。

第八步:选择好两个颜色,类型选择“径向”,并调整好大小,位置

第八步
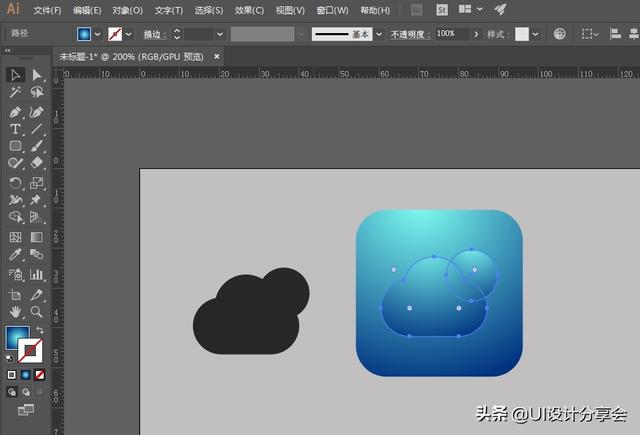
第九步:原先绘制好的矩形与圆组合图形,为免出错,复制一份,用吸管工具吸取大矩形的颜色,并调整好渐变位置,如图所示。

第九步
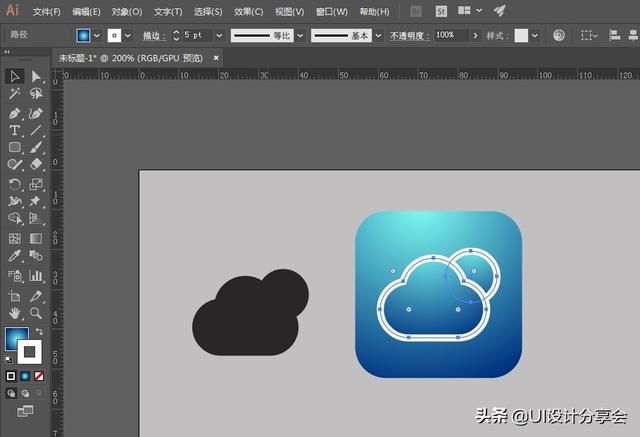
第十步:上好颜色的图形,给增加描边

第十步
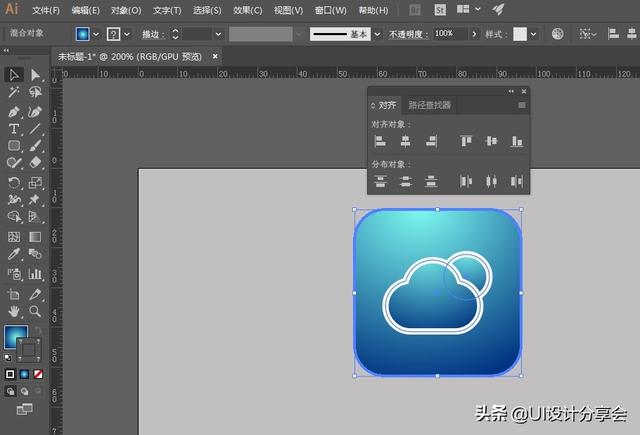
第十一步:组合图形在大矩形中对齐好位置,放置在矩形正中。

第十一步
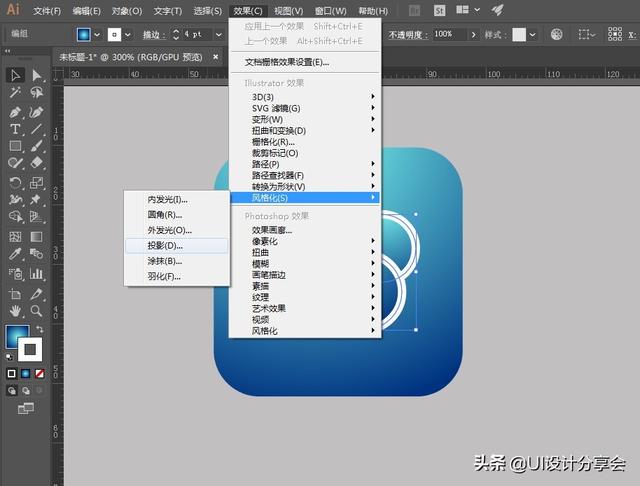
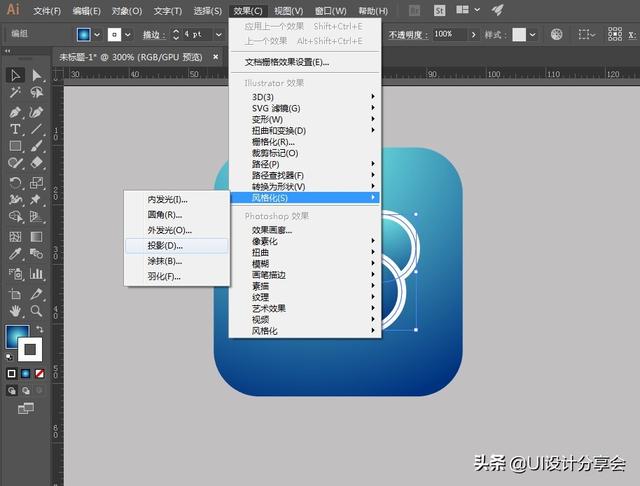
第十二步:给组合图形加投影:
打开效果菜单栏,选择“风格化”“投影”

第十二步
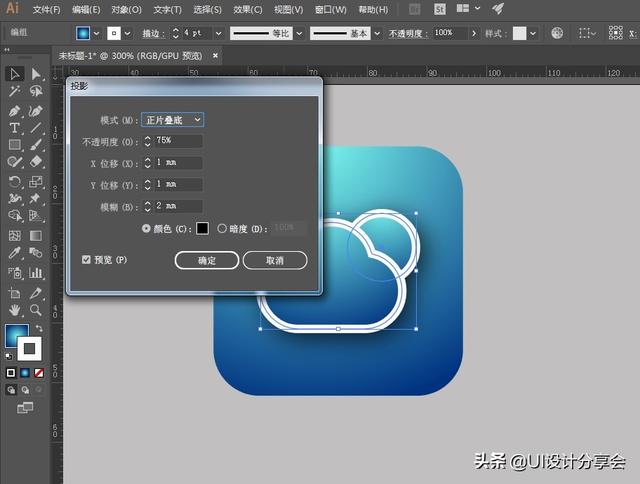
第十三步:注意投影参数,设置时可预览后再确定

第十三步
第十四步:完成效果,如果不喜欢矩形图标,也可以做圆形

第十四步
最后,可以更改自己喜欢的颜色。

最终效果
今天的教程就到这里啦!
感谢大家的观看,如果有哪里不明白的,可以关注作者与评论留言哦。





















 2117
2117

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








