在之前我们分别讲过如何快速搭建IOT可视化大屏,和如果快速实现智慧城市可视化。
今天我们决定再深入一步,真正得手把手从代码层面展示给大家如何用M.BUILD开发者平台快速搭三维互动可视化交互。
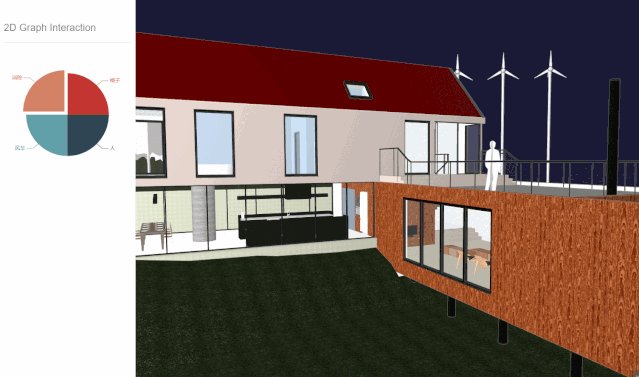
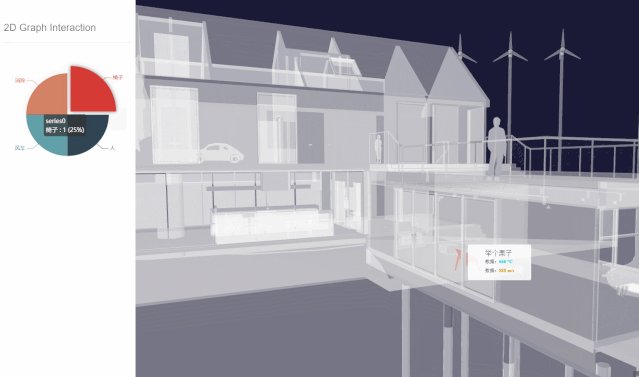
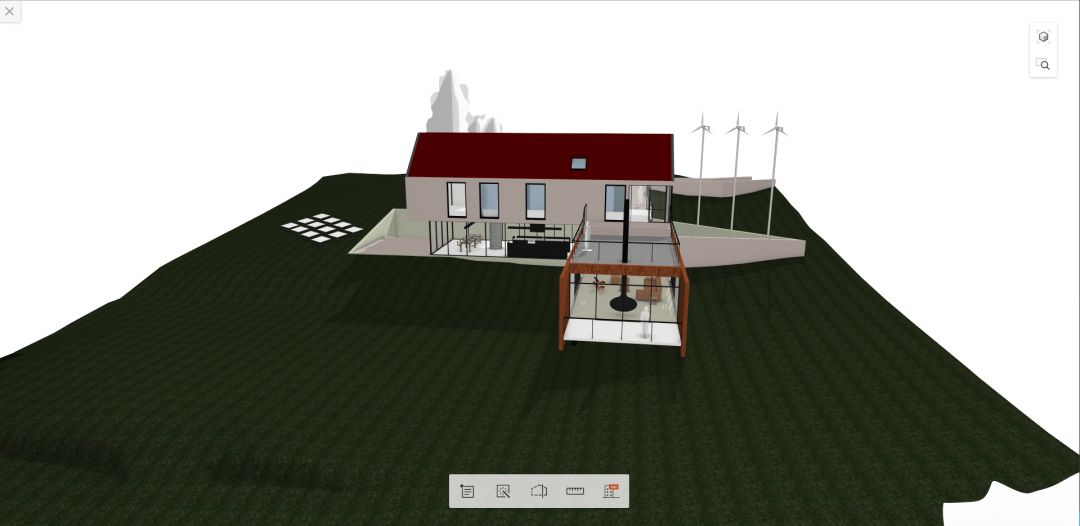
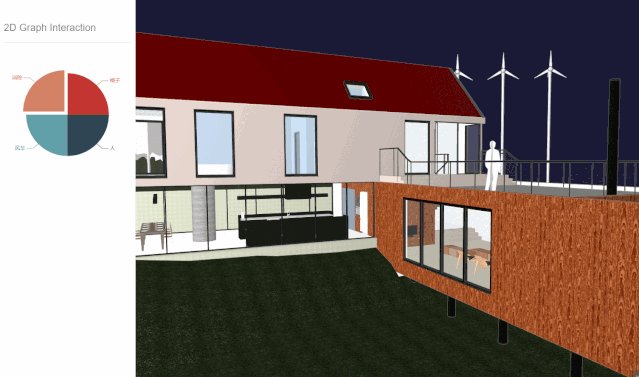
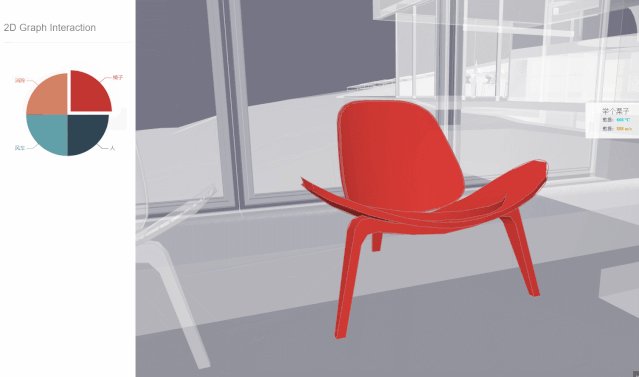
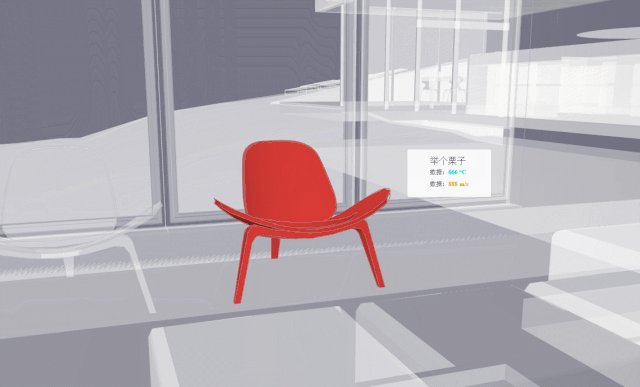
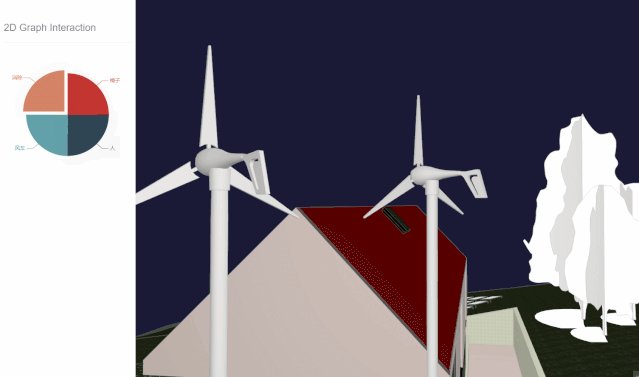
首先看一下效果: 
大多数我们API的用户的早期问题都集中在这么几个方面:
-
如何挂接模型构件
如何设置和挂接相机视角
如何提取三维坐标并转换为屏幕二维坐标
如何选择并高亮构件(或者给构件换颜色)
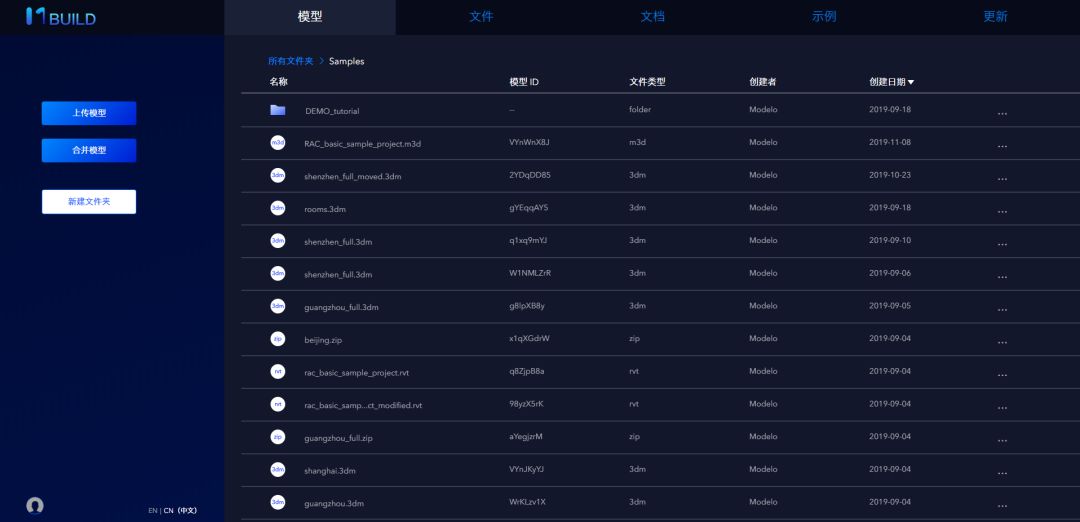
 接下来让我们打开一个之前上传好的模型:
接下来让我们打开一个之前上传好的模型:
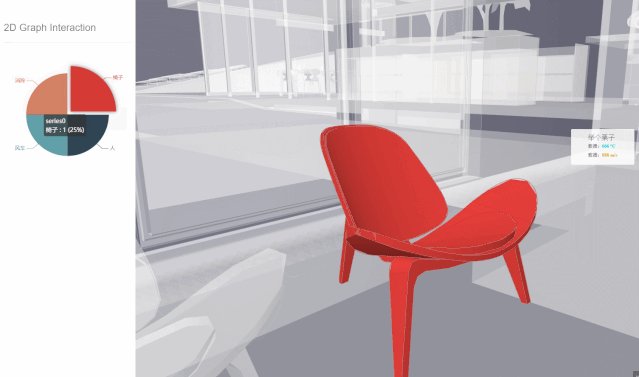
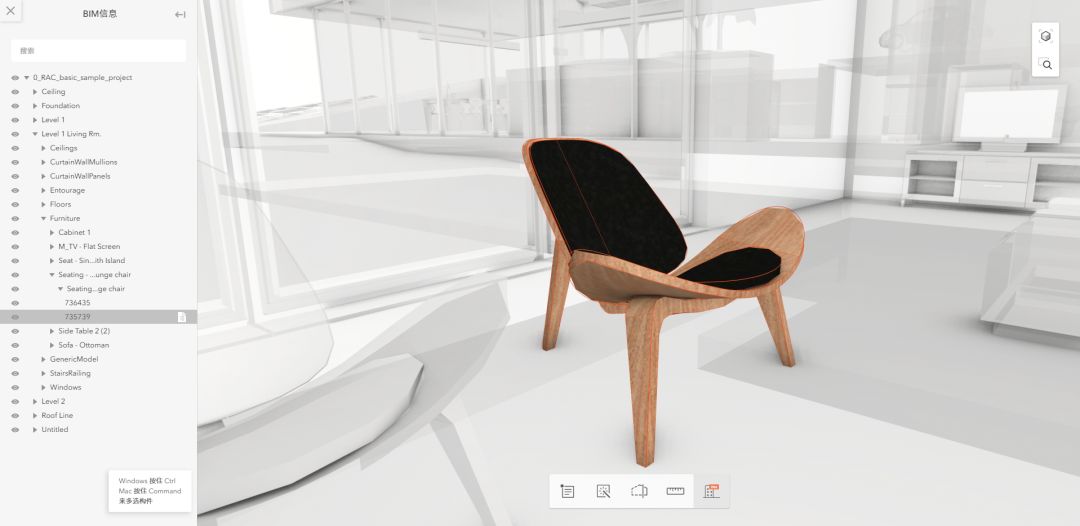
 假设我们想对模型里的椅子进行互动操作,我们要打开BIM开关并选中它:
假设我们想对模型里的椅子进行互动操作,我们要打开BIM开关并选中它:
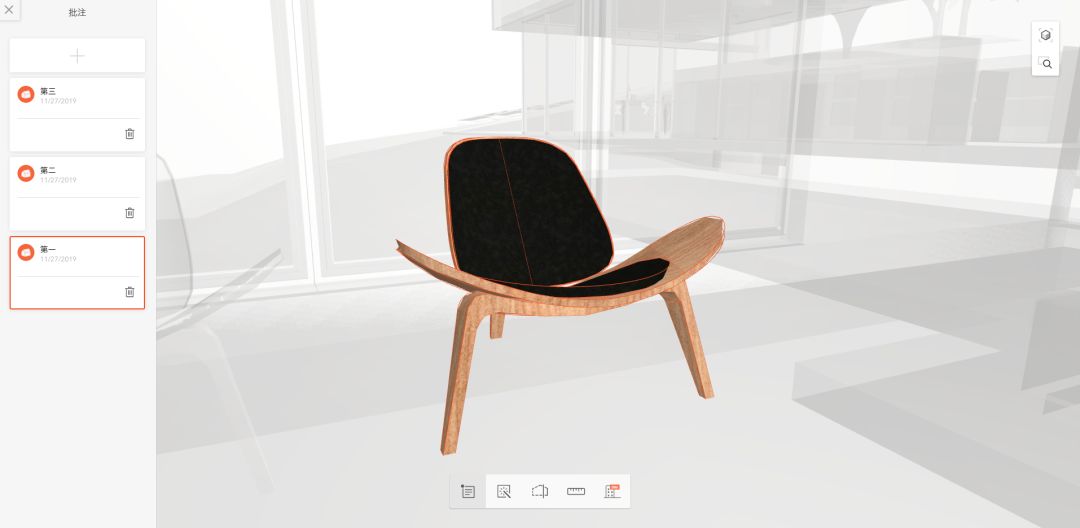
 这时我们在左边BIM面板里能够看到此椅子的ID
这时我们在左边BIM面板里能够看到此椅子的ID
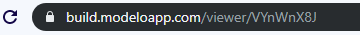
 这个就是此椅子在当前模型中的特殊ID了,但是如果要用它来做交互,我们还需要抓取模型的ID,这个可以在很多地方找到,比方说当前模型页面的网址后缀:
这个就是此椅子在当前模型中的特殊ID了,但是如果要用它来做交互,我们还需要抓取模型的ID,这个可以在很多地方找到,比方说当前模型页面的网址后缀:
 我们把两个ID摘抄下来然后中间加上"0+/“字符
就得到了
"VYnWnX8J+0/735739"
这样一串字符。
这个就是我们来定位这个模型中的椅子的独特ID了。
下面让我们打开M.BUILD的
2d-graph-interaction
案例,选择这个案例是因为大多数可视化大屏都是需要通过点击二维图表或者按钮对三维视图进行操控,这个案例正好满足需求,我们接下来就对这个案例进行改造。
首先,你可以对案例的源代码进行下载,点击view source
我们把两个ID摘抄下来然后中间加上"0+/“字符
就得到了
"VYnWnX8J+0/735739"
这样一串字符。
这个就是我们来定位这个模型中的椅子的独特ID了。
下面让我们打开M.BUILD的
2d-graph-interaction
案例,选择这个案例是因为大多数可视化大屏都是需要通过点击二维图表或者按钮对三维视图进行操控,这个案例正好满足需求,我们接下来就对这个案例进行改造。
首先,你可以对案例的源代码进行下载,点击view source
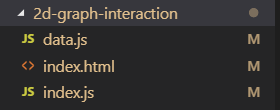
 或者把代码克隆,下载到本地,你会看到每个案例里面都包含三个文件:
或者把代码克隆,下载到本地,你会看到每个案例里面都包含三个文件:
 其中data.js就是我们需要的互动数据文件
index.html包含了html5和css,就是页面的呈现
index.js则是我们需要调用使用API的地方
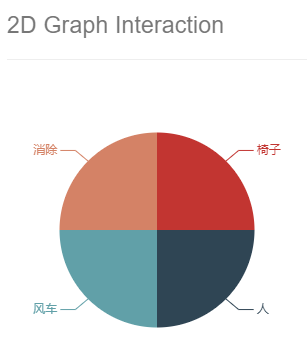
第一步,我们把data.js进行整理,整理的原则取决于我们需要如何进行二三维交互,这里我们可以把案例里的二维饼图简化成四块,每块关联到模型一个构件里,但留一块作为最后复位使用
其中data.js就是我们需要的互动数据文件
index.html包含了html5和css,就是页面的呈现
index.js则是我们需要调用使用API的地方
第一步,我们把data.js进行整理,整理的原则取决于我们需要如何进行二三维交互,这里我们可以把案例里的二维饼图简化成四块,每块关联到模型一个构件里,但留一块作为最后复位使用
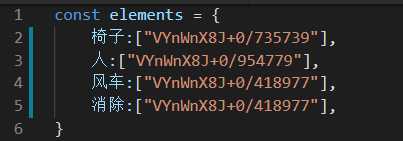
 所以相应的data.js则处理成这个样子:
所以相应的data.js则处理成这个样子:
 在这里可以看到我elements里的”椅子“对应的就是场景中椅子的ID,另外人和风车也一样,都是通过上面的方法找到ID。
data.js就整理完了。
接下来是二维浮窗,如下图
在这里可以看到我elements里的”椅子“对应的就是场景中椅子的ID,另外人和风车也一样,都是通过上面的方法找到ID。
data.js就整理完了。
接下来是二维浮窗,如下图
 那么我们就在index.html里面加入一个浮窗的div
那么我们就在index.html里面加入一个浮窗的div
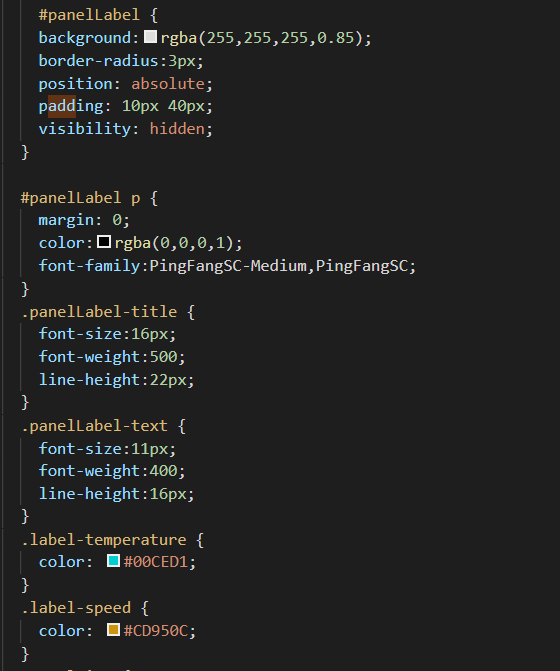
 和它相关的css
和它相关的css
 Ok,这时index.html文件就准备完毕了。
接下来我们就要开始写代码把二维和三维连起来了。
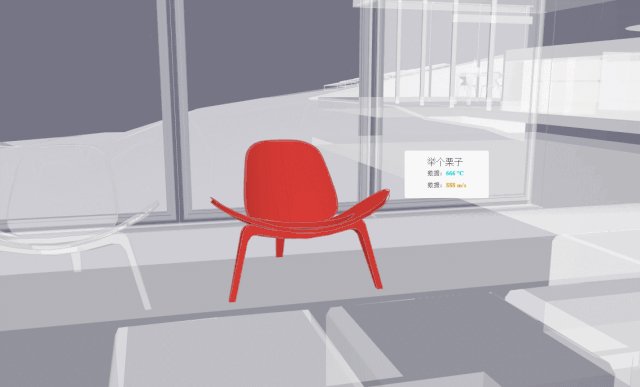
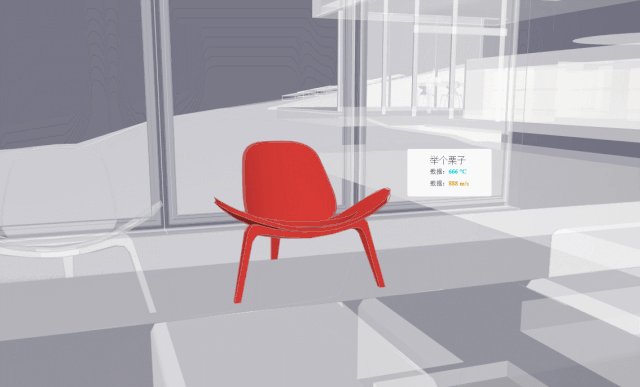
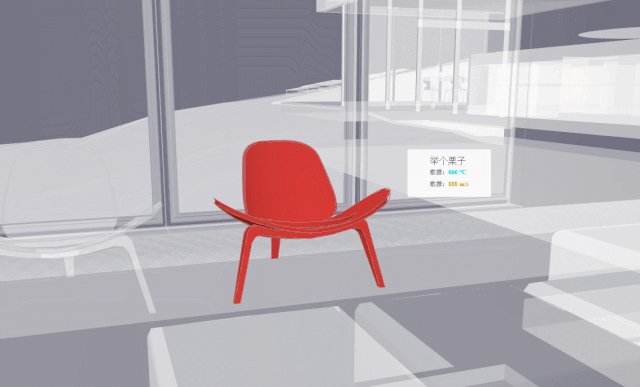
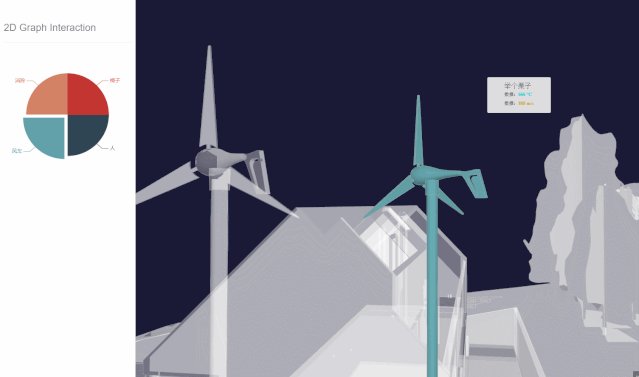
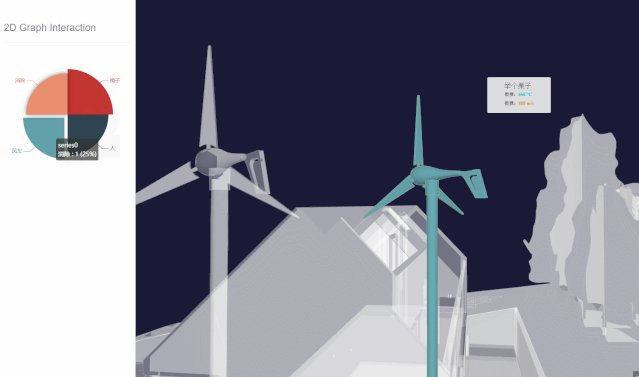
让我们再看一下我们想达成的最终效果:
Ok,这时index.html文件就准备完毕了。
接下来我们就要开始写代码把二维和三维连起来了。
让我们再看一下我们想达成的最终效果:
 接下来我们就要重点处理index.js文件。
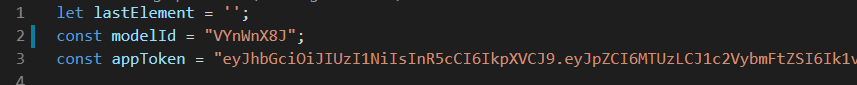
首当其冲第一件事,你需要把最顶部的modelID和appToken换成你想操作的模型id以及你的开发者Token
接下来我们就要重点处理index.js文件。
首当其冲第一件事,你需要把最顶部的modelID和appToken换成你想操作的模型id以及你的开发者Token
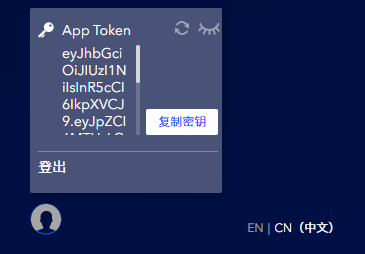
 这个token可以在build登陆页面点击左下角头像获得
这个token可以在build登陆页面点击左下角头像获得
 两个ID换好之后,我们再来看看达成上面的互动效果需要哪几个功能
两个ID换好之后,我们再来看看达成上面的互动效果需要哪几个功能
-
我们希望在点击二维时,三维界面跟着转动视角到相应的构件
我们希望在点击二维时,相关的三维构件被高亮并被重新着色
我们希望在点击二维时,相关三维构件旁边能够悬挂一个浮窗用来展示构件相关数据
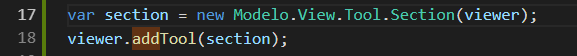
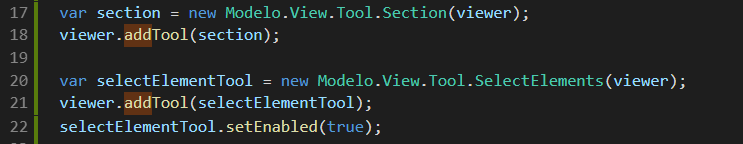
 接下来,回到index.js,我们需要先加入一个工具:
接下来,回到index.js,我们需要先加入一个工具:
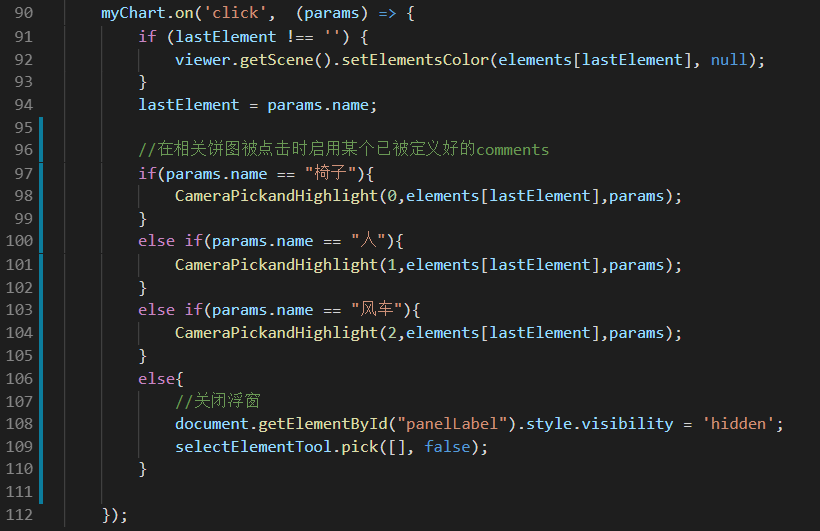
 然后我们把相机转动的功能加入到图表被点击的事件里
然后我们把相机转动的功能加入到图表被点击的事件里
 具体的调用方式像这样:
具体的调用方式像这样:
 这样的话,我们每次点击图表的时候,三维就会按照指定的三维批注的坐标进行摄像机的转动了。
然后让我们看看第二步:”我们希望在点击二维时,相关的三维构件被高亮并被重新着色“
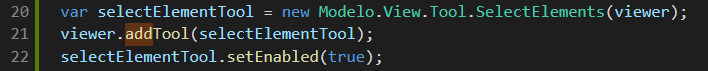
这里我们也需要首先添加一个选择工具:
这样的话,我们每次点击图表的时候,三维就会按照指定的三维批注的坐标进行摄像机的转动了。
然后让我们看看第二步:”我们希望在点击二维时,相关的三维构件被高亮并被重新着色“
这里我们也需要首先添加一个选择工具:
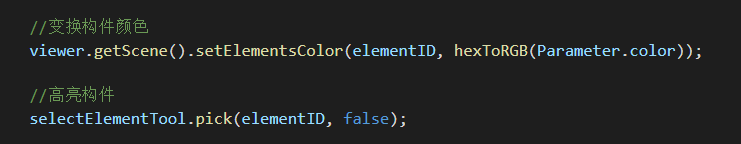
 之后我们只需要在刚才转动摄像机代码下面加入这一两行就可以了:
之后我们只需要在刚才转动摄像机代码下面加入这一两行就可以了:
 好了,高亮和着色就达成了。
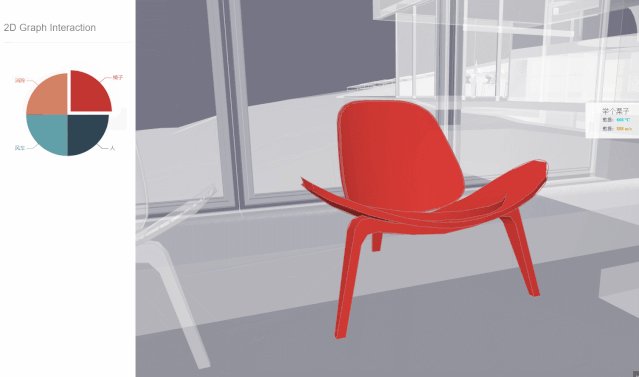
下面来到最后一步,”我们希望在点击二维时,相关三维构件旁边能够悬挂一个浮窗用来展示构件相关数据“
首先,因为这个浮窗默认是隐藏的,我们要把它显示出来,在上面代码后加入:
好了,高亮和着色就达成了。
下面来到最后一步,”我们希望在点击二维时,相关三维构件旁边能够悬挂一个浮窗用来展示构件相关数据“
首先,因为这个浮窗默认是隐藏的,我们要把它显示出来,在上面代码后加入:
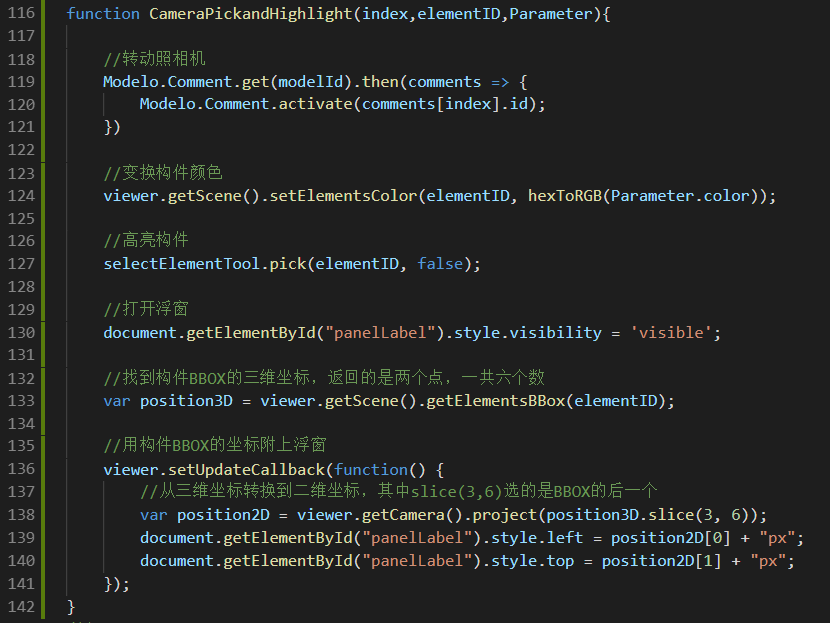
 接下来呢,为了让二维浮窗能够挂在三维物体上面,我们需要分解成两步,如下图
接下来呢,为了让二维浮窗能够挂在三维物体上面,我们需要分解成两步,如下图
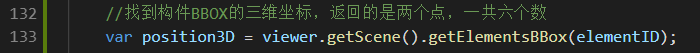
 这里我们需要知道三维物体的一个相关的坐标,比方说它的BOUNDING BOX(包含物体的一个最小长方形)的右上角,我们可以通过这样的一行代码获得
这里我们需要知道三维物体的一个相关的坐标,比方说它的BOUNDING BOX(包含物体的一个最小长方形)的右上角,我们可以通过这样的一行代码获得
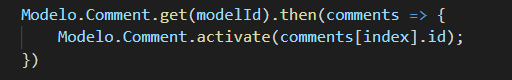
 在获得了这个坐标之后,我们需要把它转换成二维坐标,但是在转换为二维坐标前,我们需要让这个二维坐标在三维转动时不断更新,所以我们需要让视图不断更新,就需要用到这个功能
在获得了这个坐标之后,我们需要把它转换成二维坐标,但是在转换为二维坐标前,我们需要让这个二维坐标在三维转动时不断更新,所以我们需要让视图不断更新,就需要用到这个功能
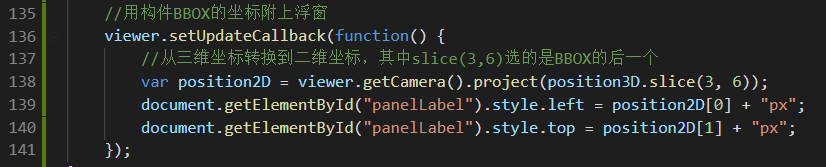
 在更新的同时,我们把三维坐标转换为二维并把浮窗的坐标跟它关联起来
在更新的同时,我们把三维坐标转换为二维并把浮窗的坐标跟它关联起来
 这样我们的第三步也做完了。
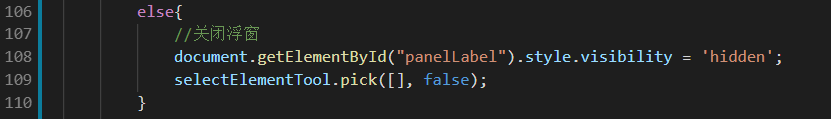
最后我们需要把其中一块饼图用作清除选择和隐藏视窗,则加入如下代码:
这样我们的第三步也做完了。
最后我们需要把其中一块饼图用作清除选择和隐藏视窗,则加入如下代码:
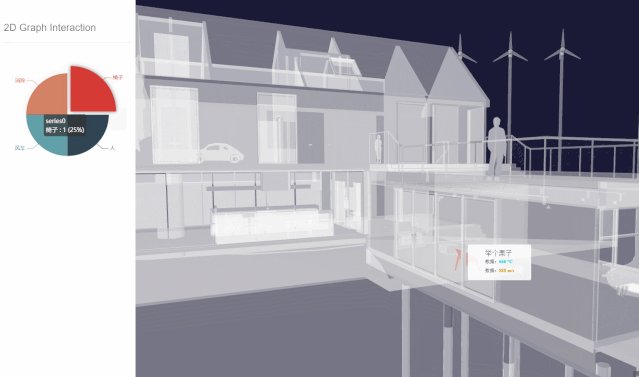
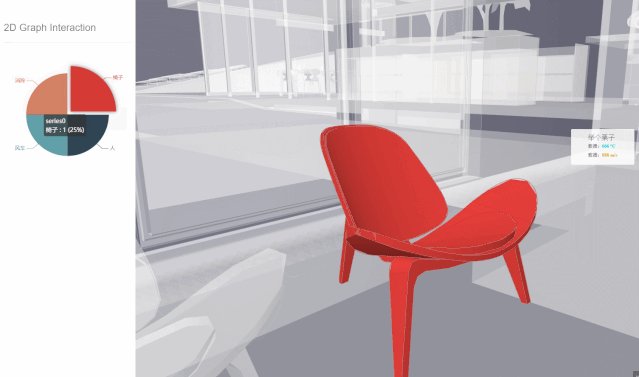
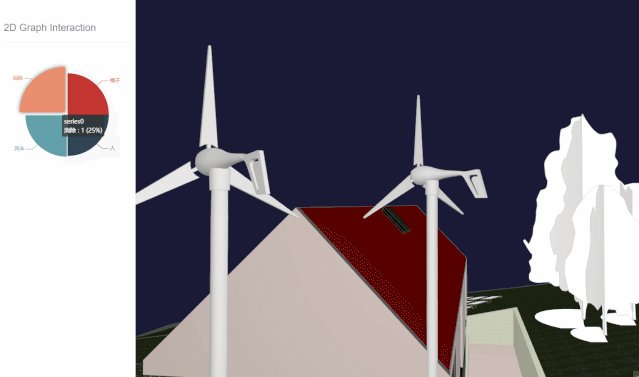
 效果如下:
效果如下:
 这样我们整个案例就讲解完成了,代码层面上我们涵盖了这些:
1.工具添加
这样我们整个案例就讲解完成了,代码层面上我们涵盖了这些:
1.工具添加  2.饼图点击的条件触发
2.饼图点击的条件触发
 3.不同块饼图点击后触发的功能
3.不同块饼图点击后触发的功能
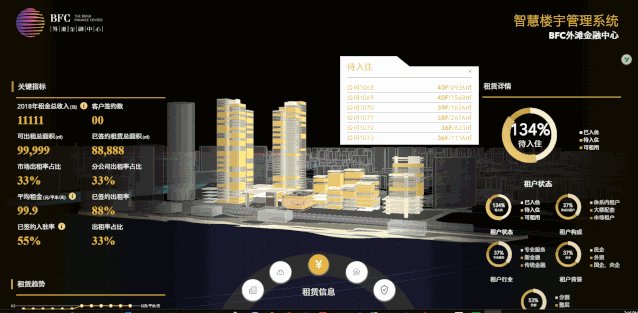
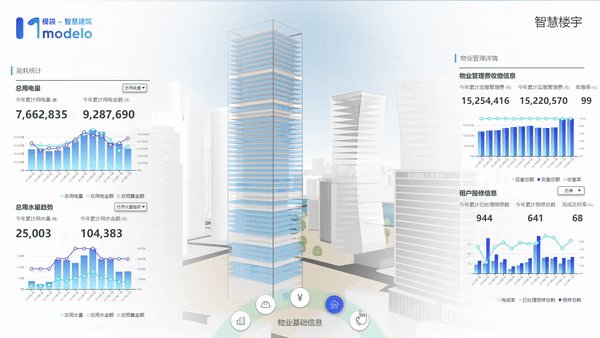
 通过此种方式举一反三,就可以将更加复杂的页面图表和三维进行交互串联了。
像这样的:
通过此种方式举一反三,就可以将更加复杂的页面图表和三维进行交互串联了。
像这样的:
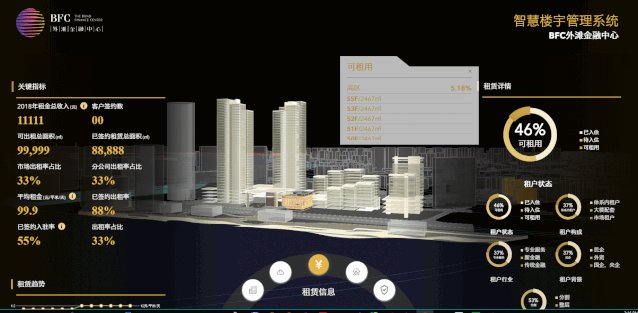
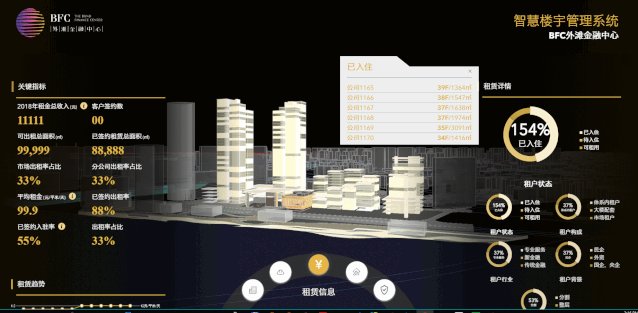
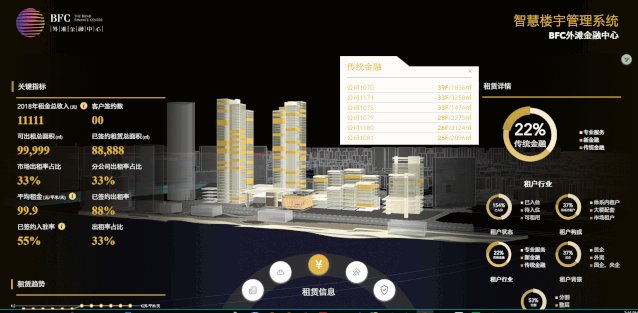
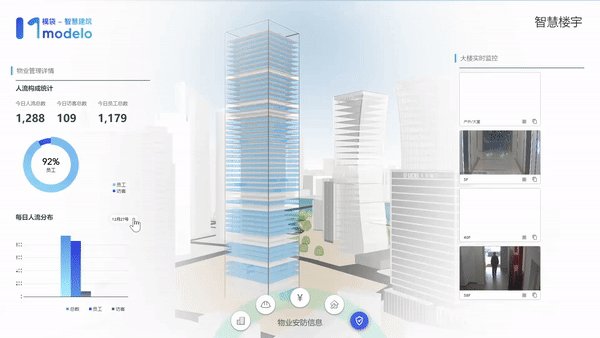
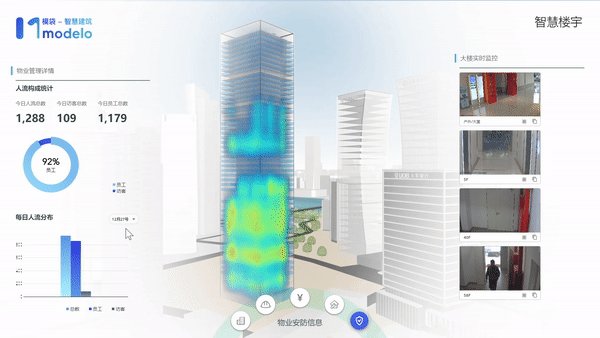
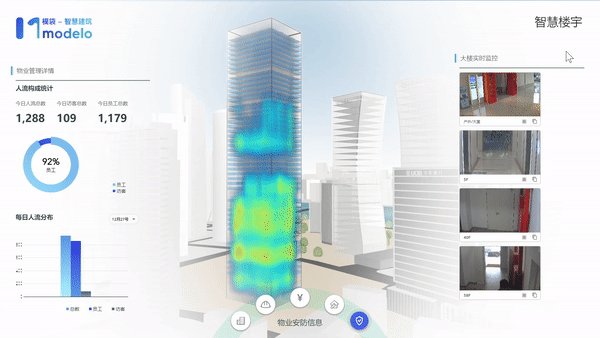
 或者这样的:
或者这样的:
 这么强大的可视化引擎还在等什么呢快来扫码申请试用吧
这么强大的可视化引擎还在等什么呢快来扫码申请试用吧






















 277
277











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








