今天带大家快速理解盒子模型,直接上代码:
css盒子我的css盒子测试模型
上面代码没有任何难度,只是写了一个div标签,大家已经知道,div标签是块级元素,所以会占满一行:

但是我们也注意到了图片的左侧其实还是有一些间隙的:

这个间隙在我们预期中是不应该存在的,这种间隙基本上就是出在margin或者padding或者border上。
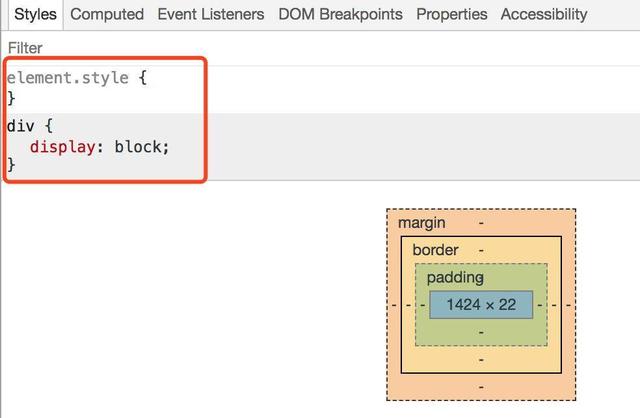
我们先看开发者工具的右侧:

上面有一个element.style{},下面有一个div标签的属性,默认display: block。上面那个是干什么用的呢?我们修改一下代码:
我的css盒子测试模型
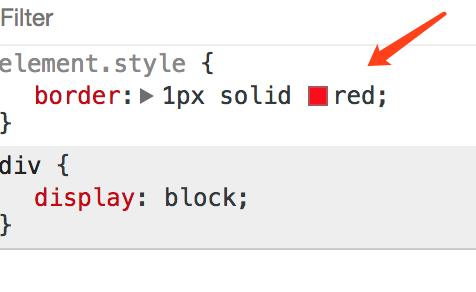
然后再刷新页面看:

这下我们就知道了,这个element.style就是我们写在代码里的属性。但是我们一般不会这么写,也就是大家在写代码的时候把所有属性都放到css文件中为好,不要让这个element.style有任何内容。
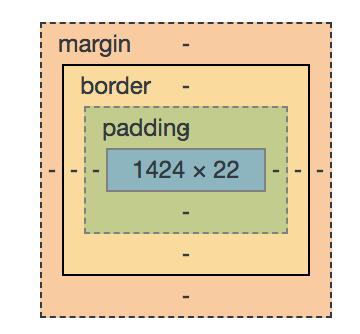
下面还有一个方框:

这个框就是目前这个css盒子的具体属性,比如宽度等信息。
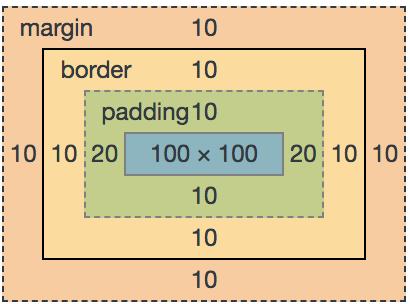
- margin:外边距
- border:边框
- padding:内边距
也就是说一个完整的盒子模型大小是由这三个参数值共同决定的。现在我们修改代码:
lesson4.html
我的css盒子测试模型
原代码不变,只是给div加一个id。
index.css
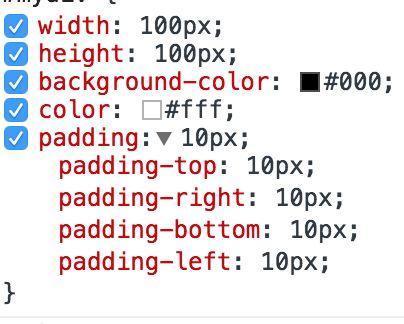
*{}#mydiv{ width: 100px; height: 100px; background-color: #000; color:#fff;}然后我们刷新页面:

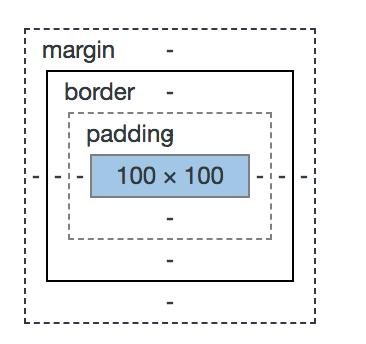
下面盒子区域也会随之变化:

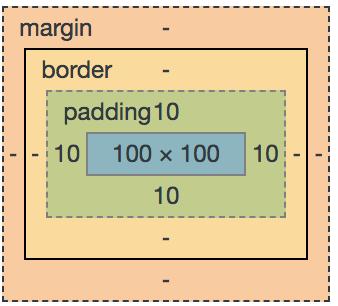
我们看到内容区域大小变成了100*100,而padding、border、margin都为0,我们来修改这三个值,再看效果:
*{}#mydiv{ width: 100px; height: 100px; background-color: #000; color:#fff; padding: 10px;}

盒子大小由原来的100*100变为120*120了。
padding为内边距,我们看到文字和边缘有了10像素的距离:

从上面图片看到,padding属性也是分为上下左右的,所以这个padding其实是分为padding-left、padding-right、padding-top、padding-bottom。

如果四个方向边距都不一样,我们写四个有点太累赘了,所以我们可以这样写:
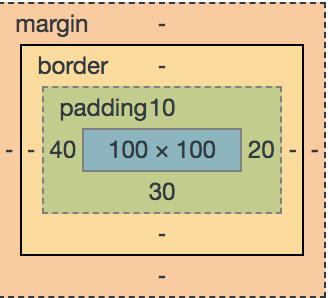
padding: 10px 20px 30px 40px;
可以看到,四个值从左到右分别代表:上、右、下、左,也就是顺时针走的边距。只要这样写的方式,都是这种顺时针代表的。
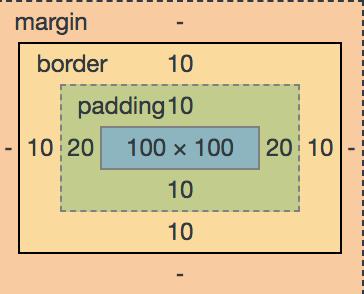
如果你写
padding: 10px 20px;就代表上下10px,左右20px。
这些大家试一下就知道了。
border代表边框。
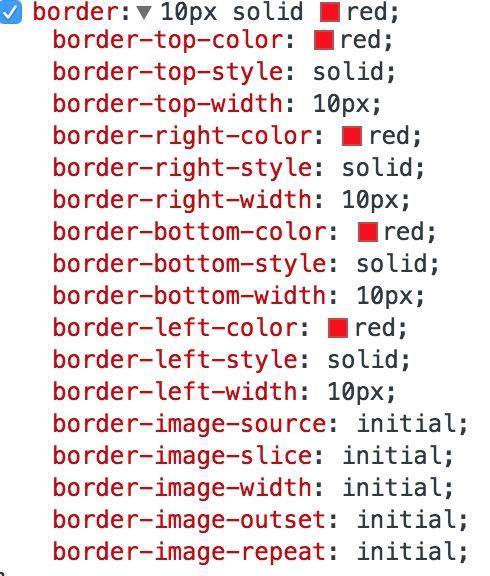
#mydiv{ width: 100px; height: 100px; background-color: #000; color:#fff; padding: 10px 20px; border: 10px solid red;}

border: 10px solid red;代表上下左右都是10像素、实线、红色。如果要四个边框不一样就只能一个一个写了:

#mydiv{ width: 100px; height: 100px; background-color: #000; color:#fff; padding: 10px 20px; border-top: 10px solid #f00; border-left: 10px solid #0f0; border-right: 10px solid #00f; border-bottom: 10px solid #bbb;}
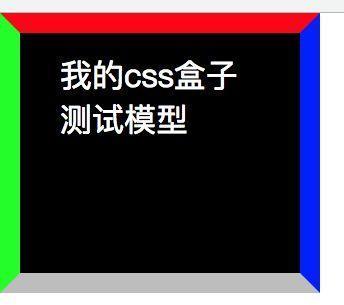
增加了border以后盒子大小也会变化:

由于现在浏览器有可能会自动给你的代码加上margin或者padding,我们经常在css文件中先设置一下这两个属性值为0:
html, body{ margin: 0px; padding: 0px;}此时,我们再看一下,样式:
lesson4.html
Css盒子模型我的css盒子测试模型
index.css
*{}html, body{ margin: 0px; padding: 0px;}#mydiv{ width: 100px; height: 100px; background-color: #000; color:#fff; padding: 10px 20px; border-top: 10px solid #f00; border-left: 10px solid #0f0; border-right: 10px solid #00f; border-bottom: 10px solid #bbb;}此时,样式就会紧贴着浏览器边缘了:

有时候我们也会这样写:
index.css
*{ margin: 0px; padding: 0px;}html,body{ width: 100%; height: 100%;}#mydiv{ width: 100px; height: 100px; background-color: #000; color:#fff; padding: 10px 20px; border-top: 10px solid #f00; border-left: 10px solid #0f0; border-right: 10px solid #00f; border-bottom: 10px solid #bbb;}这样一来,我们盒子模型的大小就会随着浏览器窗口的大小而自适应了。再来说一下外边距——margin,我们修改我们的代码为:
lesson4.html
Css盒子模型我的css盒子测试模型1
我的css盒子测试模型2
index.css
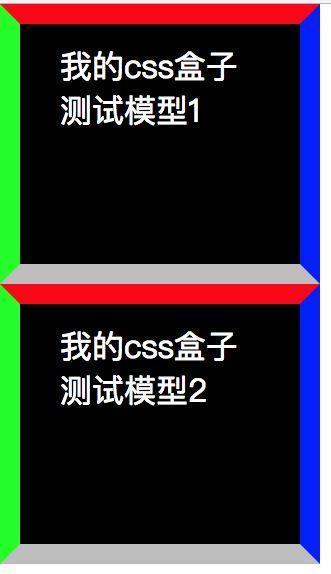
*{ margin: 0px; padding: 0px;}html,body{ width: 100%; height: 100%;}div.mydiv{ width: 100px; height: 100px; background-color: #000; color:#fff; padding: 10px 20px; border-top: 10px solid #f00; border-left: 10px solid #0f0; border-right: 10px solid #00f; border-bottom: 10px solid #bbb;}我们看一下效果:

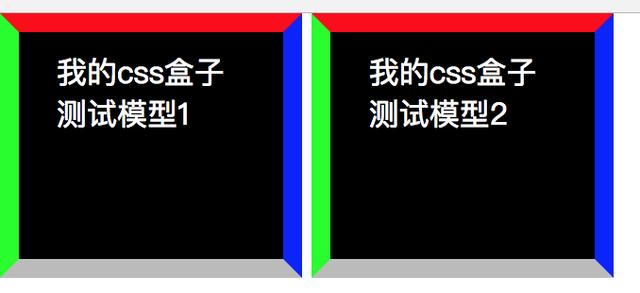
两个盒子分别在两行出现,那么如果我想把这两个盒子放到一行,我要怎么办呢?我的第一个想法是把display属性改为inline,但是发现改后样式变为:

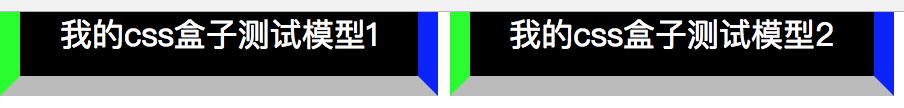
这是因为行内元素是不能修改宽和高的,这时候我们用display: inline-block就可以了:

现在又出现了另一个问题,就是大家发现上面两个盒子中间多了一个空白的地方,而且空白地方无法选中,说实话如果你用inline-block那么中间这个间距就是默认自带的了(如果非要去掉就要加float: left或者margin: -10;)。
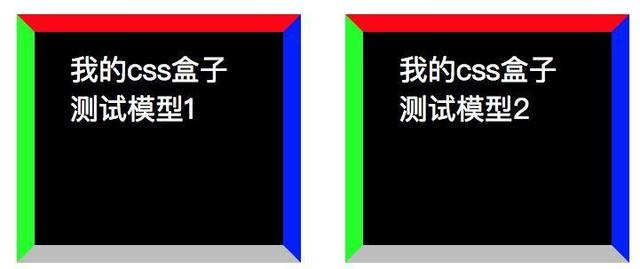
现在我们盒子和浏览器边缘是没有间距的,现在我们希望它离浏览器有一段距离,我们加一个margin: 10px;属性,然后再看:

我们看到它和浏览器之间有了边距,我们再来看一下现在盒子的大小:

盒子现在的大小是160*140

可以看到盒子的大小是没有计算最外层的margin属性的也就是
160=100+202+102;140=100+102+102
所以说margin是盒子的外边距,在盒子外面,不算做盒子大小的。
现在大家就掌握了盒子模型的所有基础概念了。
如果对接口、性能、自动化测试、面试经验交流等感兴趣的,可以关注我的头条号,我会不定期的发放免费的资料,这些资料都是从各个技术网站搜集、整理出来的,如果你有好的学习资料可以私聊发我,我会注明出处之后分享给大家。欢迎分享,欢迎评论,欢迎转发。需要资料的同学可以关注小编+转发文章+私信【测试资料】




















 471
471

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








