CSS 盒模型
1.0 什么是CSS盒模型
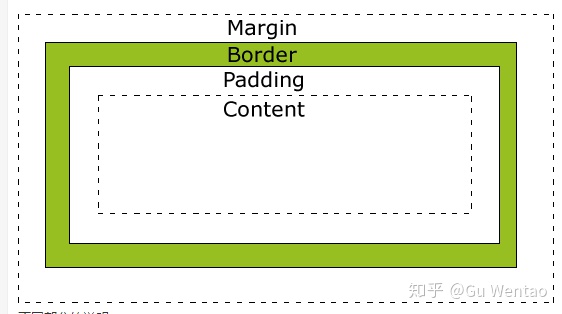
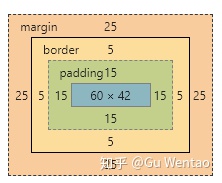
在CSS中,所有的元素都被一个个的“盒子(box)”包围着,封装周围的HTML元素,它包括:外边距,边框,填充和实际内容。

不同部分说明:
- Margin(外边距)- 清除边框外的区域,外边距是透明的。
- Border(边框)- 围绕在内边距和内容外的边框。
- Padding(内边距)- 清楚内容周围的区域,内边距是透明的。
- Content(内容)- 盒子的内容,显示文本和图像。
2.0 两种盒模型
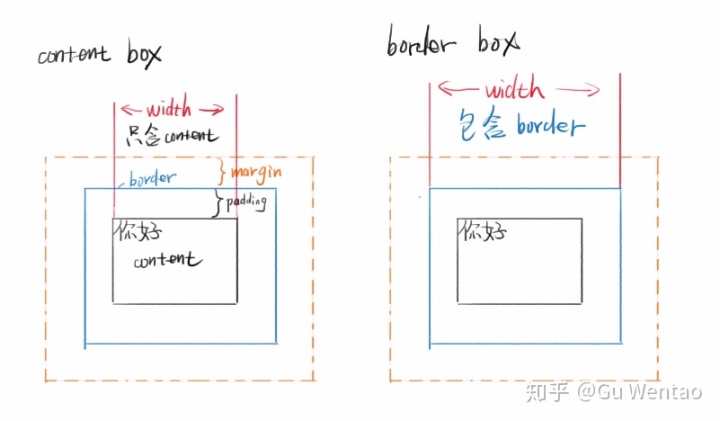
CSS 盒模型分为两种:content-box 和 border-box。

2.1 两种盒模型的区别
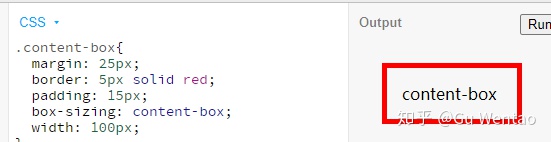
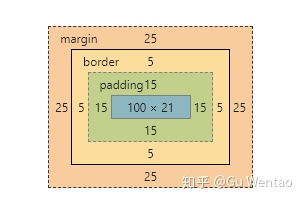
- content-box


这里可以发现,使用开发者工具所看到的盒模型,里面的 border 的边框总共加起来是 140px ,因此可以发现,content-box 中,width: 100px影响的是内容的像素为100px 。
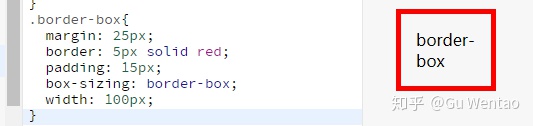
2. border-box


在使用 border-box 时,width: 100px所影响的则是 border 的像素为 100px ,包含了border、padding、content。
3.0 margin(外边距)
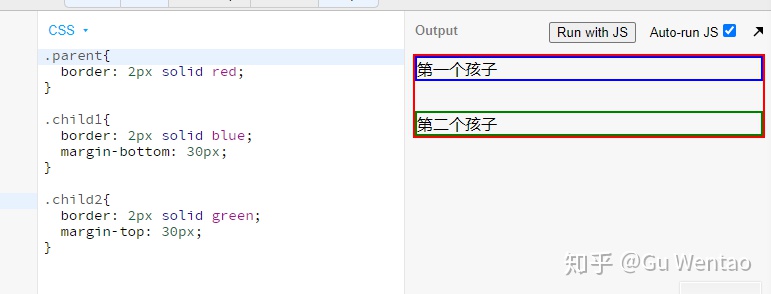
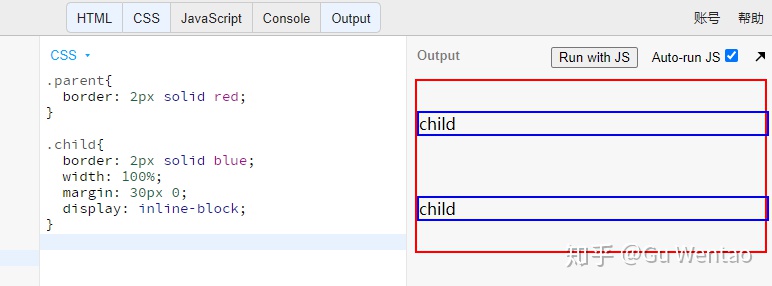
1. 当分别给两行内容加上margin时,分别是 30px ,会发现这两行内容之间的距离不是变成了60px,而是发生了合并,变成了30px。

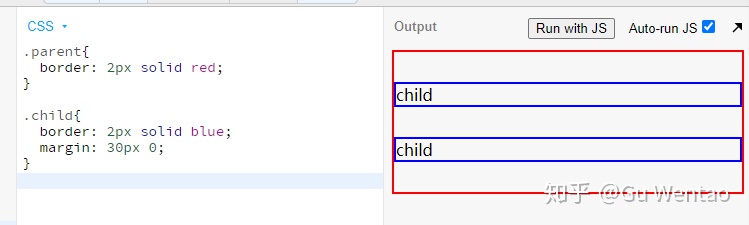
2. 可以使用margin: 30px 0为内容在上下以及内容之间增加 30px

3. 添加了display: inline-block(内联块)后,内容之间的 margin 就不会被合并。使用display: inline-block后两行内容会并排,需要再添加一句width: 100%。也可以通过增加padding或overflow: hidden来取消合并
margin和margin合并的前提是它们之间什么都没有。

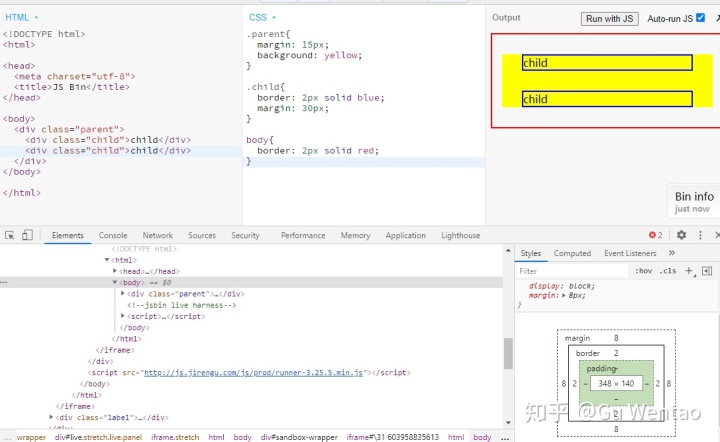
4. 当margin的取值不为0时,可以发现左右外边距并不会合并,所以外边距(margin)只会合并上下,不会合并左右。

总结
- 哪些情况会合并
父子margin合并
兄弟margin合并 - 如何阻止合并
父子合并用padding/border/overflow: hidden挡住
兄弟合并用inline-block消除
本文为本人的原创文章,著作权归本人和饥人谷所有,转载请注明来源





















 229
229











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








