
在CSS入门我们已经了解了盒子模型,就不重复了。下面主要聊聊盒子模型的一些原理。
深入border
对于border属性,“border:0”和“border:none”是有区别的。
性能区别“border:0”表示把border定义为0px。虽然0px在页面上看不见,但是浏览器依然会对border进行渲染。也就是说,“border:0”需要占用内存。
“border:none”表示把border定义为“none(无)”,浏览器并不会作出渲染。也就是说,“border:none”不需要占用内存。
兼容区别兼容性差异只存在于IE6和IE7的input中type为button的标签以及button标签中,其他浏览器不存在兼容问题。
(1)“border:0”在所有浏览器中效果都一样,都是把边框隐藏(不是去掉)
(2)“border:none”对IE6和IE7按钮的边框无效,其他浏览器则会去掉按钮的边框。
外边距叠加
经过开发的伙伴都遇到这种问题。假如在一个页面上有相邻的两个块元素A和B,上为A下为B。A定义一个margin-bottom,B定义一个margin-top,最后的效果A和B之间距离肯定小于margin-bottom和margin-top之和。这就是外边距叠加引起的。
外边距叠加,又称“margin叠加”,指的是当两个垂直外边距相遇时,这两个外边距将会合并为一个外边距。叠加之后的外边距高度等于发生叠加之前的两个外边距中的最大值。
对于外边距叠加,可以分为三种情况:同级元素、父子元素和空元素。
同级元素当一个元素出现在另外一个元素上面的时,第一个元素的下边距(margin-bottom)将会与第二个元素的上边距(margin-top)发生合并 。
父子元素当一个元素包含在另外一个元素中时(父子关系),父元素和子元素的相邻上下外边距也会发生合并。
空元素空元素是没有子元素和文字。
当一个空元素有上下外边距时,如果没有border或者padding,则元素上外边距与下外边距会发生合并。
注意:
(1)水平外边距永远不会有叠加。
(2)垂直外边距只会在以上三种情况下会叠加。
(3)外边距叠加针对的是block以及inline-块元素,不包括inline元素。因为inline元素的margin-top和margin-bottom设置无效。
负margin技术
margin为负数的时候,对普通文档流元素对浮动元素的影响是不一样的。
负margin对普通文档流元素的影响,分两种情况。
(1)当元素的margin-top或者margin-left为负数时,“当前元素”会被拉向指定方向。
(2)当元素的margin-bottom或者margin-right为负数时,“后续元素”会被拉向指定方向。
margin-top或者margin-left为负数是将元素拉出覆盖之前的元素。margin-bottom或者margin-right为负数时是将当前元素后面的元素拉进,覆盖定义的当前元素。
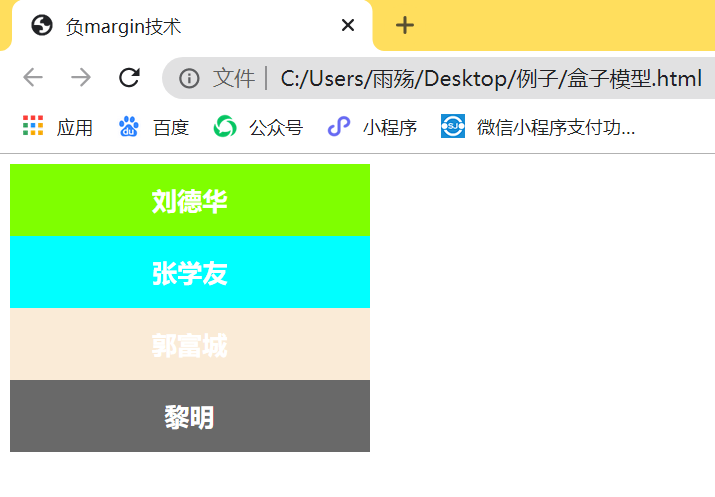
举例:正常
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>负margin技术title>
<style type="text/css">
.king div{
width: 300px;
height: 60px;
line-height: 60px;
font-size: 21px;
font-weight: bold;
text-align: center;
color: white;
}
.one{
background-color: chartreuse;
}
.two{
background-color: cyan;
}
.three{
background-color: antiquewhite;
}
.four{
background-color: dimgrey;
}
style>
<body>
<div class="king">
<div class="one">刘德华div>
<div class="two">张学友div>
<div class="three">郭富城div>
<div class="four">黎明div>
div>
body>
html>

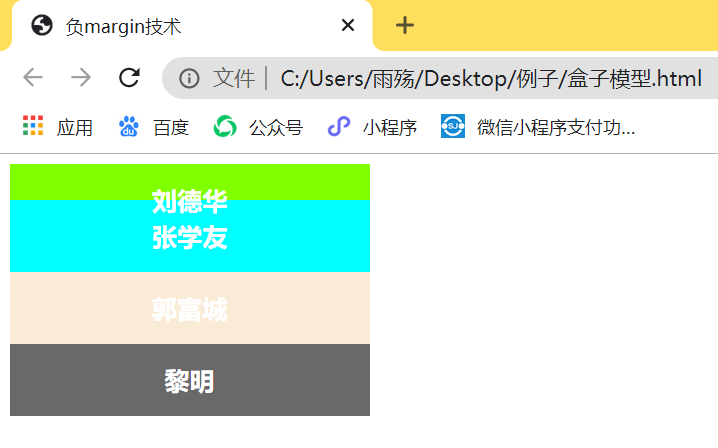
margin-top为负数
.two{
margin-top: -30px;
background-color: cyan;
}

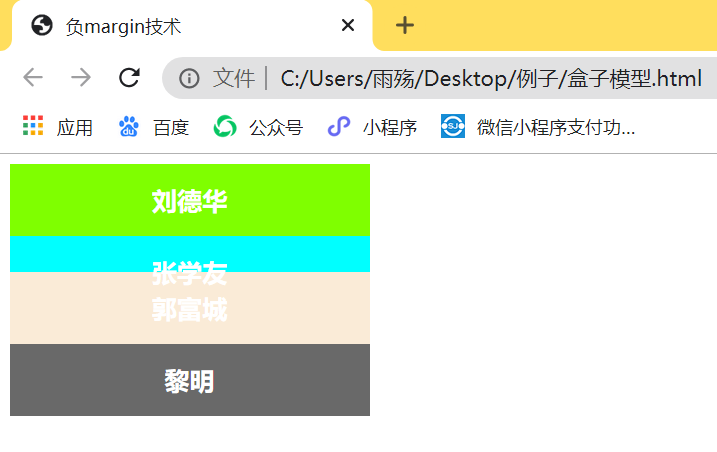
margin-bottom为负数
.two{
margin-bottom: -30px;
background-color: cyan;
}

overflow
通常一个盒子的内容是被限制在盒子边框之内的。但是有时也会产生溢出,也就是部分或者全部内容跑到盒子边框之外。使用overflow属性来定义当内容溢出元素边框时发生的事情。overflow属性取值如下表。
| 属性值 | 说明 |
| visible | 若内容溢出,溢出内容可见(默认) |
| hidden | 若内容溢出,溢出内容隐藏 |
| scroll | 若内容溢出,显示滚动条 |
| auto | auto与scroll相似,不同的是auto值在盒子需要时候给一个滚动条。 |
本节主要学习了盒子模型进阶,最后对其总结。
深入border
外边距叠加
负margin技术
overflow




















 498
498











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








