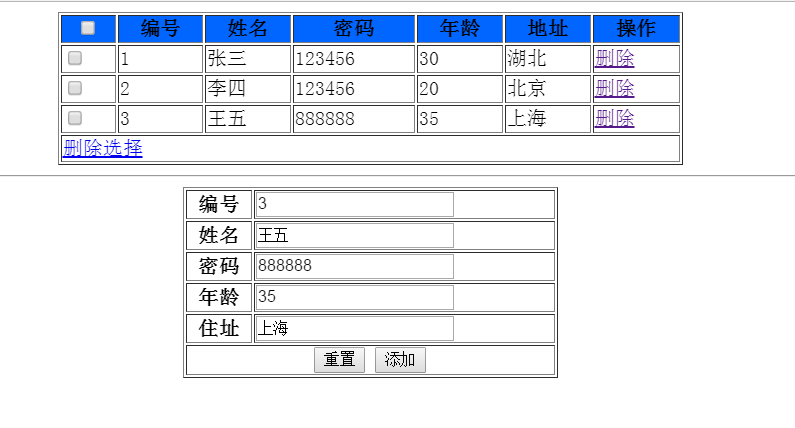
js向table表格动态增加行,删除行经常被用到,一般用于数据的批量添加和批量删除,本案例采用原生的JavaScript来实现,css样式自己设计,效果如图。

下面是js实现表格动态增加行,删除行的html和js代码,直接复制过去就可以使用。HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
作业-动态表格#list tr th {
background-color: #06F;
}
编号姓名密码年龄地址操作
删除选择
| 编号 | |
|---|---|
| 姓名 | |
| 密码 | |
| 年龄 | |
| 住址 | |
/*
11111删除*/
// 1. 添加一行
function addItem(){
//1.1 获取输入数据
var id = document.getElementById("id").value;
var name = document.getElementById("name")








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 4683
4683











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








