
这篇文章是一个技术伙伴写的,经过他授权,放到小专栏里面。
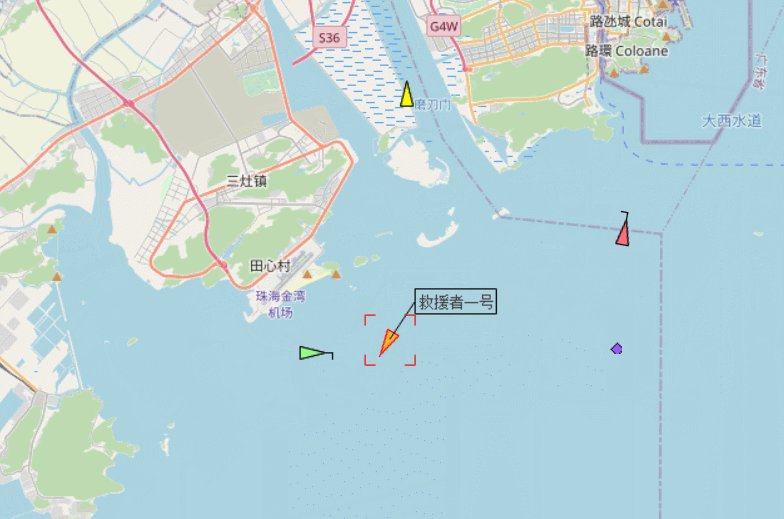
想必各位开发者在使用cesium过程中,点击选中一个模型时候会出现一个正方形边框,效果不错。但是能不能在二维地图中也实现这个效果呢?
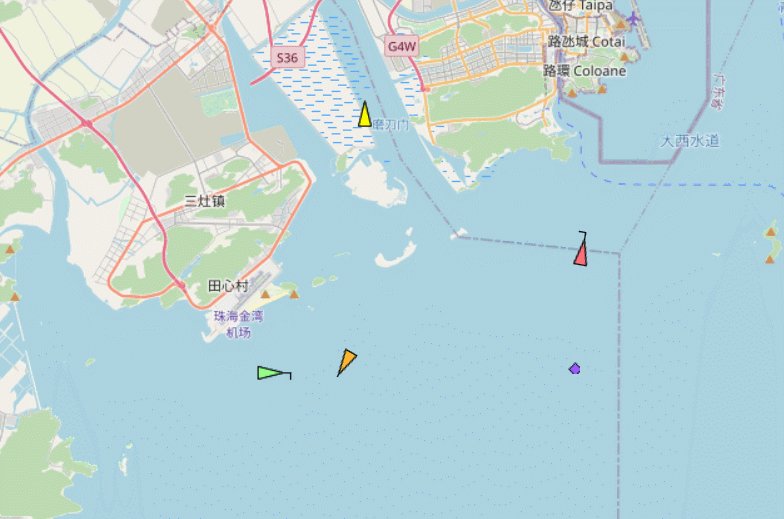
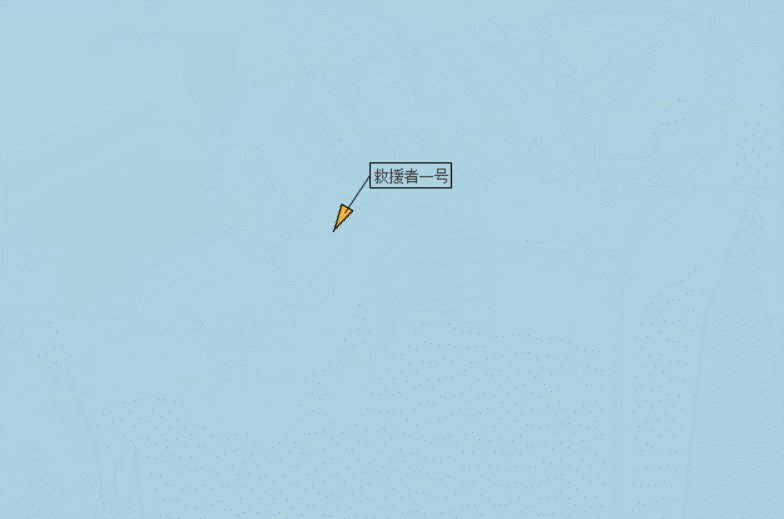
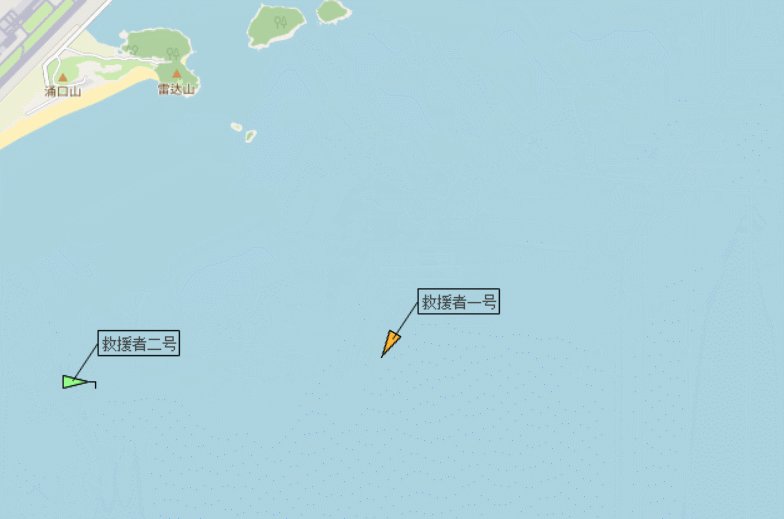
答案是肯定的。先上效果图,该效果图是模仿船讯网效果做的,基本一致,效果图如下:

近来在使用openlayers API时发现有一个类叫做ol.style.RegularShape,规则多边形样式,通过查阅样例以及API属性发现,该类可以实现规则多边形样式的绘制与显示,如五角星、正五边形、六边形等等,通过阅读源码发现该类继承ol.style.Image,是通过canvas绘制的规则多边形,既然是使用canvas绘制,那就好办了,我们知道canvas可以通过传入的路径绘制各种形状要素,我们可以自定义一个类继承ol.style.RegularShape,重写绘制方法,根据不规则多边形路径绘制,这样就达到了我们的目的。








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 125
125











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








