海上航行中,船舶之间常常需要掌握彼此之间的动、静态消息,避免船舶在航行过程中发生碰撞事故。因此实现船舶的自动识别是海上航行安全、海上交通管理和航海技术发展的重要问题。
 一、AIS简介
一、AIS简介
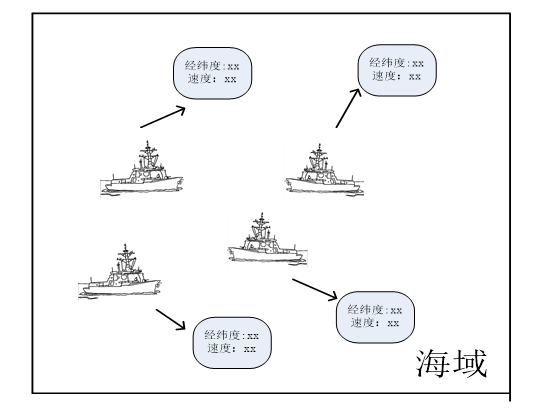
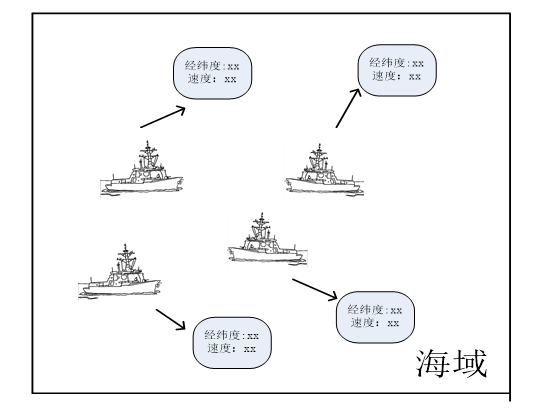
 船舶自动识别系统(AIS)作为一种新型的助航设备 ,安装了AIS的船舶能够在不需要船舶驾驶员介入的情况下,周期性的在海上通过VHF频道自动广播船舶的运动信息,如经纬度、航速、航向等和静态信息如海上移动业务标识MMSI码、船名、呼号等。 其他船只要安装了AIS设备就可以自动接收这些船舶信息并显示,方便过往船只提前规划航道,避免发生碰撞。下面用一个图来描述AIS在航行中的作用。
船舶自动识别系统(AIS)作为一种新型的助航设备 ,安装了AIS的船舶能够在不需要船舶驾驶员介入的情况下,周期性的在海上通过VHF频道自动广播船舶的运动信息,如经纬度、航速、航向等和静态信息如海上移动业务标识MMSI码、船名、呼号等。 其他船只要安装了AIS设备就可以自动接收这些船舶信息并显示,方便过往船只提前规划航道,避免发生碰撞。下面用一个图来描述AIS在航行中的作用。
 AIS网络包括岸基AIS、船载AIS、星载AIS,根据AIS的不通应用,可将AIS分为移动站和固定站两大类。
其中,移动站包括:
AIS网络包括岸基AIS、船载AIS、星载AIS,根据AIS的不通应用,可将AIS分为移动站和固定站两大类。
其中,移动站包括:
 一、AIS简介
一、AIS简介
 船舶自动识别系统(AIS)作为一种新型的助航设备 ,安装了AIS的船舶能够在不需要船舶驾驶员介入的情况下,周期性的在海上通过VHF频道自动广播船舶的运动信息,如经纬度、航速、航向等和静态信息如海上移动业务标识MMSI码、船名、呼号等。 其他船只要安装了AIS设备就可以自动接收这些船舶信息并显示,方便过往船只提前规划航道,避免发生碰撞。下面用一个图来描述AIS在航行中的作用。
船舶自动识别系统(AIS)作为一种新型的助航设备 ,安装了AIS的船舶能够在不需要船舶驾驶员介入的情况下,周期性的在海上通过VHF频道自动广播船舶的运动信息,如经纬度、航速、航向等和静态信息如海上移动业务标识MMSI码、船名、呼号等。 其他船只要安装了AIS设备就可以自动接收这些船舶信息并显示,方便过往船只提前规划航道,避免发生碰撞。下面用一个图来描述AIS在航行中的作用。
 AIS网络包括岸基AIS、船载AIS、星载AIS,根据AIS的不通应用,可将AIS分为移动站和固定站两大类。
其中,移动站包括:
AIS网络包括岸基AIS、船载AIS、星载AIS,根据AIS的不通应用,可将AIS分为移动站和固定站两大类。
其中,移动站包括:
完全符合规范的通用船载类AIS(A类AIS)
不完全符合规范的船载类AIS(B类AIS)
装备在搜救的飞机上,协助开展搜救的AIS;
装备在航标上,作为一个虚拟航标的AIS。
AIS基站,是组建AIS网络的关键部分
AIS单工转发器
AIS双工转发器








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2511
2511











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








