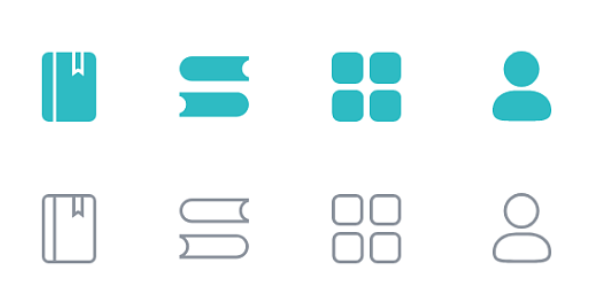
电子书阅读器底部工具条有四个功能图标,分别是书架、发现、分类、我的。图标如下:

底部工具条利用BottomNavigationView实现,BottomNavigationView是一个底部导航栏控件。
创建Navigation菜单布局文件
Navigation菜单布局文件是一个XML文件,该文件用于配置功能图标的放置位置和顺序。文件放置在项目res目录下的menu目录。文件名称是navigation.xml。
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:id="@+id/navigation_bookshelf"
android:icon="@drawable/bookshelf_hot"
android:iconTint="@drawable/bookshelf"
android:title="书架" />
<item
android:id="@+id/navigation_find"
android:icon="@drawable/find_hot"
android:iconTint="@drawable/find"
android:title="发现" />
<item
android:id="@+id/navigation_category"
android:icon="@drawable/category_hot"
android:iconTint="@drawable/category"
android:title="分类" />
<item
android:id="@+id/navigation_mine"
android:icon="@drawable/user_hot"
android:iconTint="@drawable/user"
android:title="我的" />
</menu>修改MainActivity的布局文件
activity_main.xml是MainActivity的布局文件,需要在activity_main布局文件中添加BottomNavigationView控件,并删除FloatingActionButton控件,该控件在电子阅读器用不到。
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<android.support.design.widget.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:theme="@style/AppTheme.AppBarOverlay">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="?attr/colorPrimary"
app:popupTheme="@style/AppTheme.PopupOverlay" />
</android.support.design.widget.AppBarLayout>
<include layout="@layout/content_main" />
<android.support.design.widget.BottomNavigationView
android:id="@+id/navigation"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="0dp"
android:layout_marginEnd="0dp"
android:background="?android:attr/windowBackground"
app:labelVisibilityMode="labeled"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:menu="@menu/navigation" />
</android.support.constraint.ConstraintLayout>修改MainActivity.java文件
删除代码:
FloatingActionButton fab = (FloatingActionButton) findViewById(R.id.fab);
fab.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Snackbar.make(view, "Replace with your own action", Snackbar.LENGTH_LONG)
.setAction("Action", null).show();
}
});添加BottomNavigationView按钮事件处理方法:
private BottomNavigationView.OnNavigationItemSelectedListener mOnNavigationItemSelectedListener
= new BottomNavigationView.OnNavigationItemSelectedListener() {
@Override
public boolean onNavigationItemSelected(@NonNull MenuItem item) {
switch (item.getItemId()) {
case R.id.navigation_bookshelf: //书架
Toast.makeText(MainActivity.this, "选择了书架", Toast.LENGTH_LONG).show();
return true;
case R.id.navigation_find: { //发现
Toast.makeText(MainActivity.this, "选择了发现", Toast.LENGTH_LONG).show();
return true;
}
case R.id.navigation_category: { //分类
Toast.makeText(MainActivity.this, "选择了分类", Toast.LENGTH_LONG).show();
return true;
}
case R.id.navigation_mine: { //我的
Toast.makeText(MainActivity.this, "选择了我的", Toast.LENGTH_LONG).show();
return true;
}
}
return false;
}
};在onCreate方法,绑定BottomNavigationView单击事件:
// 绑定BottomNavigationView单击事件
BottomNavigationView navigation = (BottomNavigationView) findViewById(R.id.navigation);
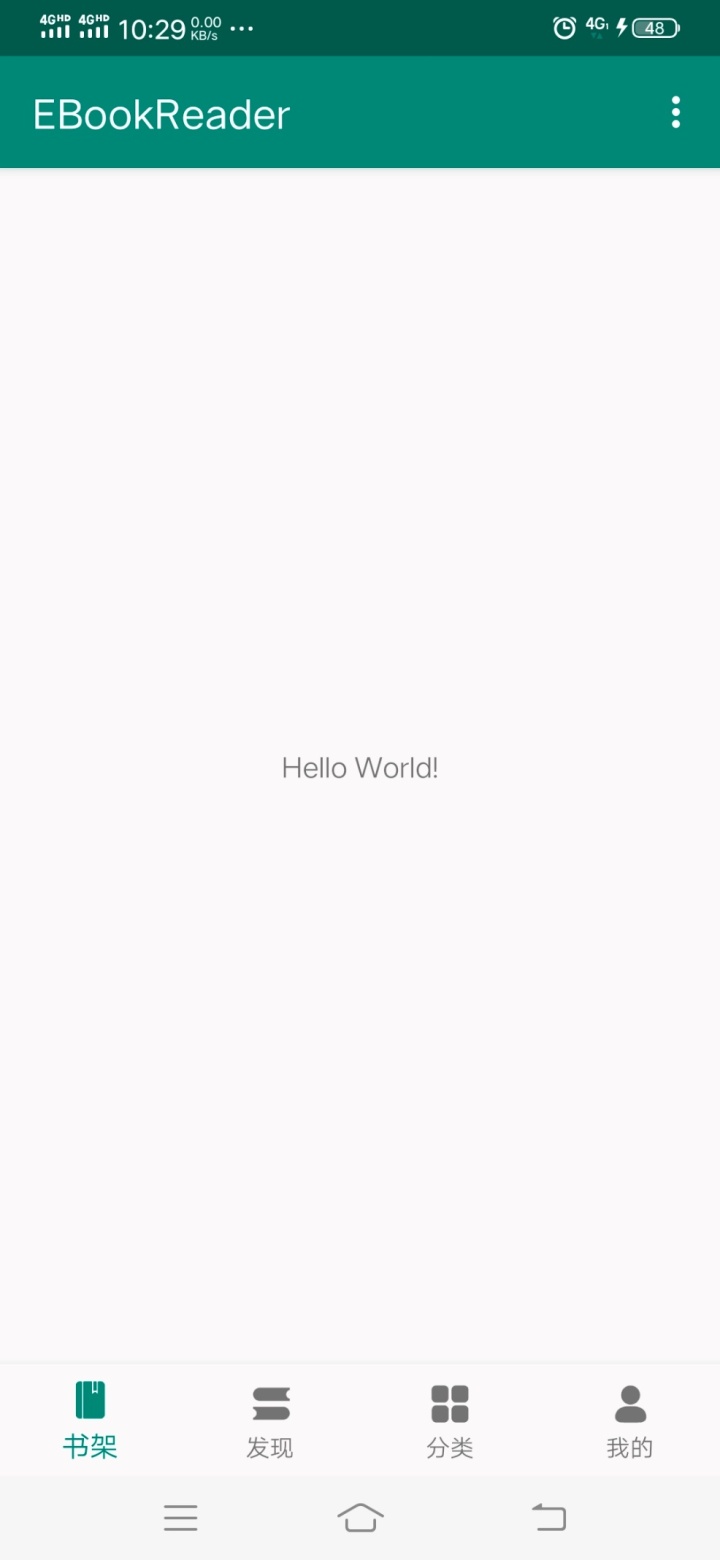
navigation.setOnNavigationItemSelectedListener(mOnNavigationItemSelectedListener);代码编写完成,运行APP。





















 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








