本文是混合应用开发入门教程,如果您不懂原生应用开发,那么请尝试混合模式的应用开发。本教程将使用Android、Html5和Cordova进行样例讲解。
一,创建开发环境并下载开发包:
关于Android开发环境搭建请自行上网查询,本教程不作讲解。
使用的相关开发包:
Android 4.4.2
Sencha Touch 2.4.x
Cordova 3.4.0
二,创建混合应用
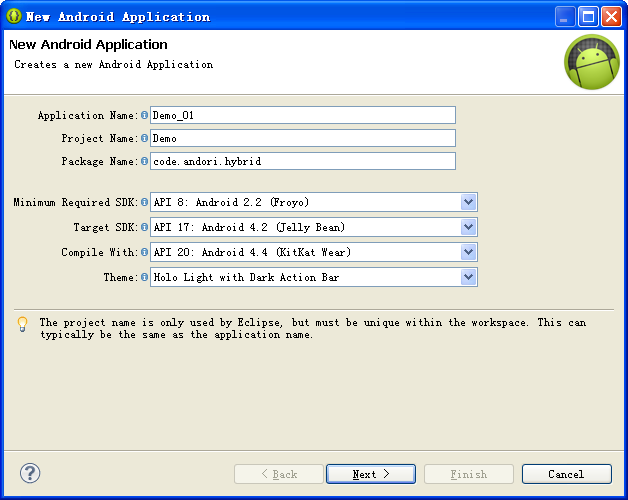
1,创建Android Project如下图所示,默认点击下一步直至完成创建。

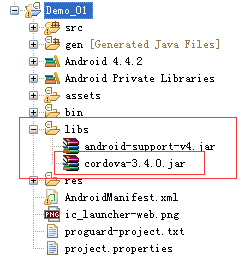
2,在项目中加入cordova-3.4.0.jar。

3,在res文件夹下创建名为xml文件夹,接着在xml文件夹下创建名为config.xml文件,config.xml文件内容如下:
id = "io.cordova.helloCordova"
version = "2.0.0">
Hello Cordova
A sample Apache Cordova application that responds to the deviceready event.
Apache Cordova Team
4,修改MainActivity.java文件,代码如下:

package code.android.hybrid;
import org.apache.cordova.Config;
import org.apache.cordova.CordovaActivity;
import android.os.Bundle;
import android.app.Activity;
import android.view.Menu;
/**
*
* @author 蔡治平
* @since 2015-08-12
*
*/
public class MainActivity extends CordovaActivity {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
super.init();
// Load your application
super.loadUrl(Config.getStartUrl());
}
}
5,在assets文件夹下创建名为www的文件夹,创建名为index.html文件。index.html文件内容如下:
html>
DEMOHello Html5!!!
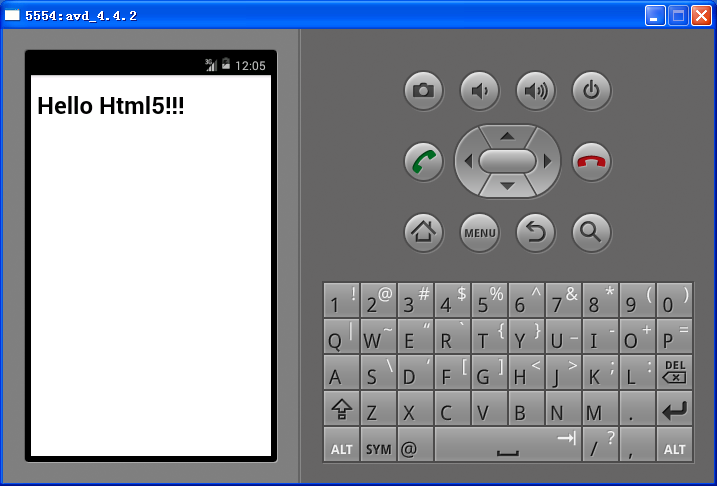
6,运行该项目,进行测试。到此一个混合应用就创建完毕。如果你熟悉Jquery mobile或者Sencha touth等html5框架,你可以丰富一下界面。效果图如下。

三,丰富UI界面
这里不讲述Sencha touch如何使用,有时间会单独出Sencha touch教程。


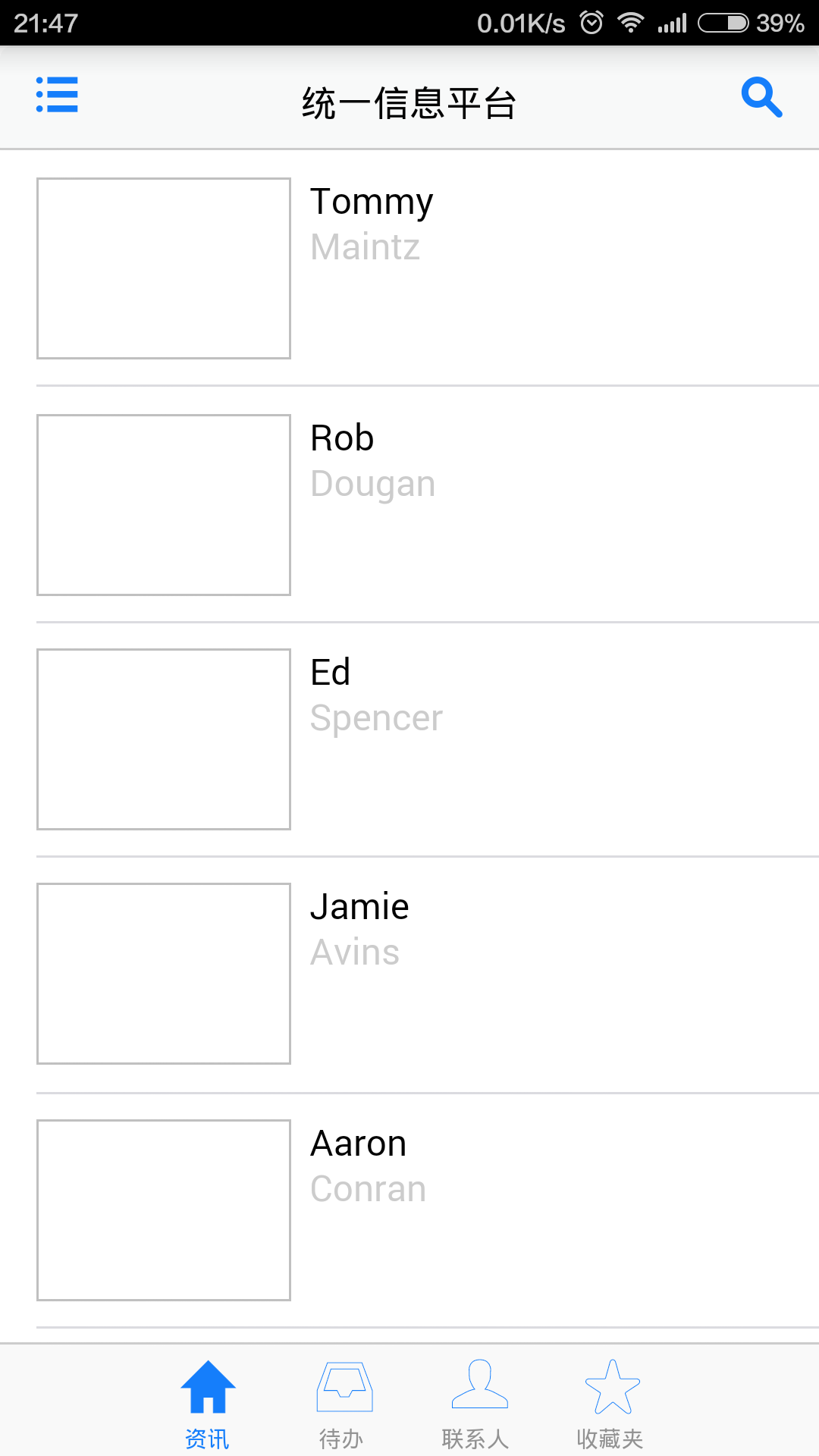
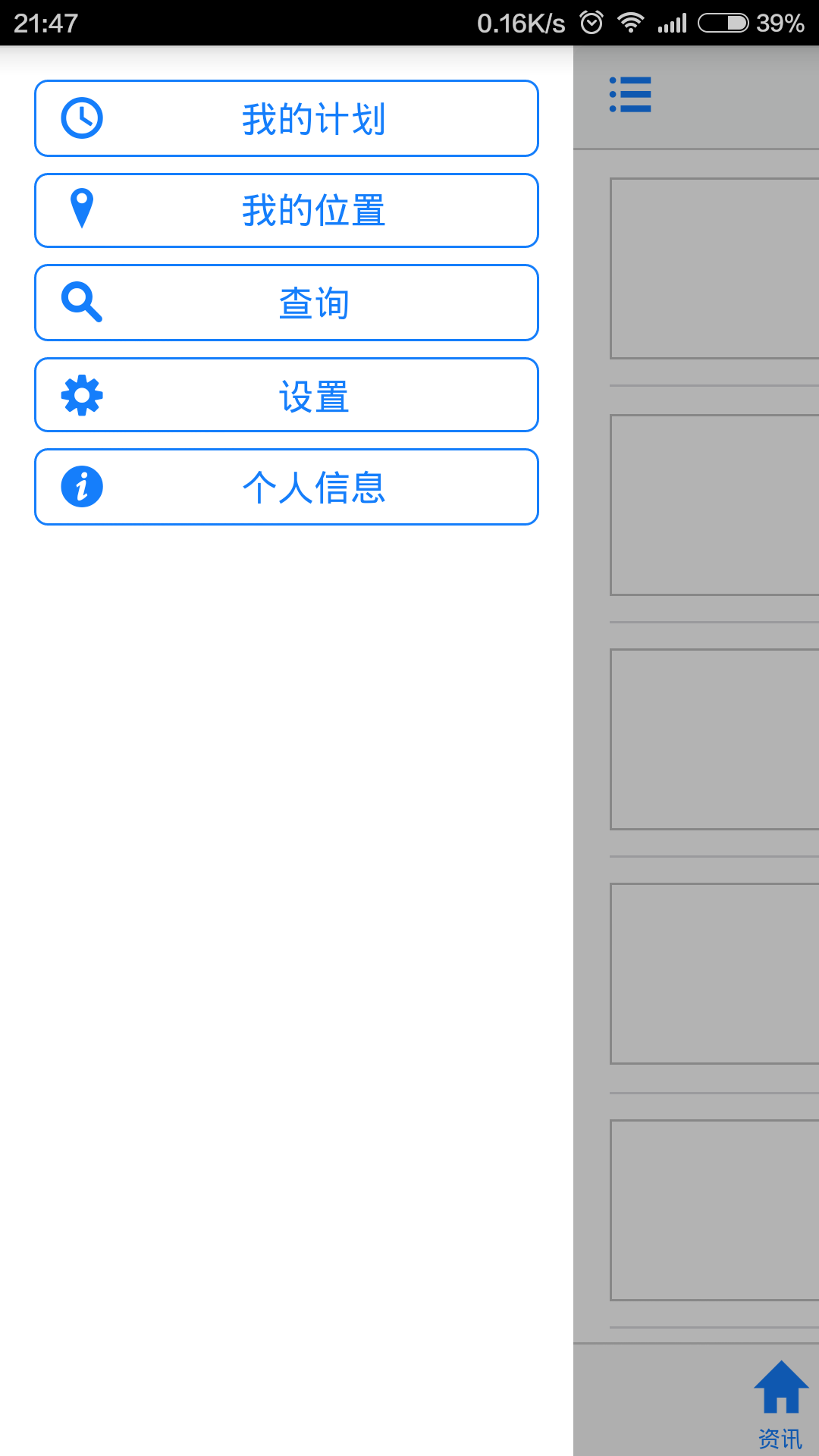
四,手机运行效果























 385
385











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








