亲爱的朋友们:
大家好,我是演讲者-达达前端,也可以叫我 Jeskson !
今天,我演讲的题目是《Web前端开发职业技术要求规划》。这个世界有很多不平凡的人,也有更多平凡的人,你是属于哪一种呢?
我曾经即当过学霸也当过学渣,从小不爱学习的我,每一科成绩都不及格,成天和朋友们出去玩耍,然而是什么时候开始转变成为学霸的呢?那就是我的父亲教我数学的那一刻起,我的学习突飞猛进,在班里每次考试不是第一就是第二,再也不用老师教我数学了,哈哈哈!!!
我当时坐在倒数第二排的边边角角的位置,那绝对是“爱玩耍,爱讲话”的风水宝地,天天拉着前面的女同学愉快的交流起来,当时的成绩可想而知,这样的小子一定是成绩很差的(但是当时成绩也不算低啦,考低了还是怕被父母凑的),从父亲教我学习开始,第一次的第一也许会让老师感到这小子有点6哦,不过接二连三的数学成绩第一名让老师对我充满信心,上课每次的最后一道大题都是叫我上去做,然后我分分钟做完的那种。
你们知道是什么改变我的学习成绩吗?你们可以猜猜~
是的,因为我父亲手把手教我学习,做练习题,教我解题思路。当时只是一本数学练习题,做完后,我的数学都会了。我相信每一个人都是一样的,大家的头脑其实都是一样的,只要努力你也能成为你想要的人。
目前,我是一位编程开发人员,专注于Web前端开发,每天大量的时间投入到学习中去,请大家记住一句话:永远不要拿年龄与时间来当借口,当你想成长的时候,当下就是最好的年龄,时间永远都能抽出来。
接下来,我将展开对Web前端开发职业技术要求规划主题内容讲解。

首先说说web开发前景怎样?据我所知,目前web前端工程师的年薪待遇平均在10万以上,高级HTML前端工程师年薪达30—50万,很多企业对于与web前端相关的技术职位更是求贤若渴。
Web前端开发工程师,是从事Web前端开发工作的工程师。主要进行网站的开发、优化、完善的工作。不得不说,web前端开发工程师的“黄金时代”正在走来。Web前端开发技术包括三个要素:HTML, CSS, JavaScript,随着RIA的流行和普及,XML、Flash/Flex、Silverlight和服务器端语言也是前端开发人员应该掌握的。
下面我将从第一部分入手,说说:web前端开发简介,web开发过程,web前端开发职业技能。

那么什么是web呢?Web是万维网(World Wide Web)亦作“Web”“WWW”“‘W3’,是一个由许多互相链接的超文本组成的系统,通过互联网访问。
而web开发目前主要分为前端和后端两部分,后端指的是程序、数据库和服务器层面的开发,而前端指的是直接与用户接触的网页,网页上通常有HTML、CSS、JavaScript等内容。
我们常常用到的浏览器,你们知道作用是什么吗?是的,它是用于显示网页内容,并让用户与这些文件交互的一种软件。而我们常用到的浏览器有如下:IE、谷歌浏览器(Chrome)、火狐(Firefox),一般人很难理解什么是Web服务器?但是它其实就是一部提供Web服务的计算机。
当我们在浏览器输入的地址,其实是叫URL,如下即是它的格式:
URL的一般格式如下:
协议://主机地址(IP地址)+目录路径+参数
通过地址输入到浏览器地址栏中, 我们就能上网,查找我们想要的学习内容,这部分看到的大都是来源于我们前端开发程序员。

接下来我们了解一些网络应用程序架构:分 B/S架构(Browser/Server) 和 C/S架构(Client/Server)
B/S架构(Browser/Server)的特点有:
无需安装特定客户端程序,通过URL访问;跨平台能力(Windows、Linux、Android、IOS…);无缝升级,客户端免维护;不能直接使用客户端硬件资源,用户体验单一。
而 C/S架构(Client/Server) 的特点有:需要安装特定客户端程序;针对不同平台开发不同版本;升级应用须重新安装;充分应用客户端硬件资源,构建大型3D效果应用。
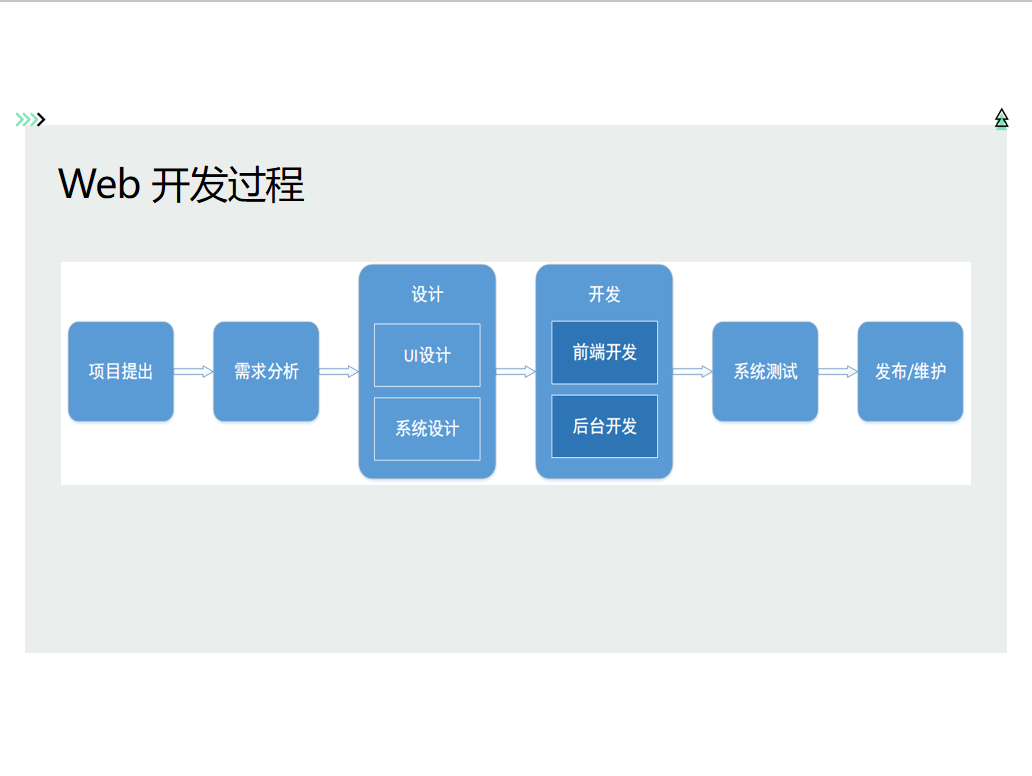
了解了应用程序结构,让我们了解一下,web开发过程:

如图,我们可以清晰了解web开发过程:

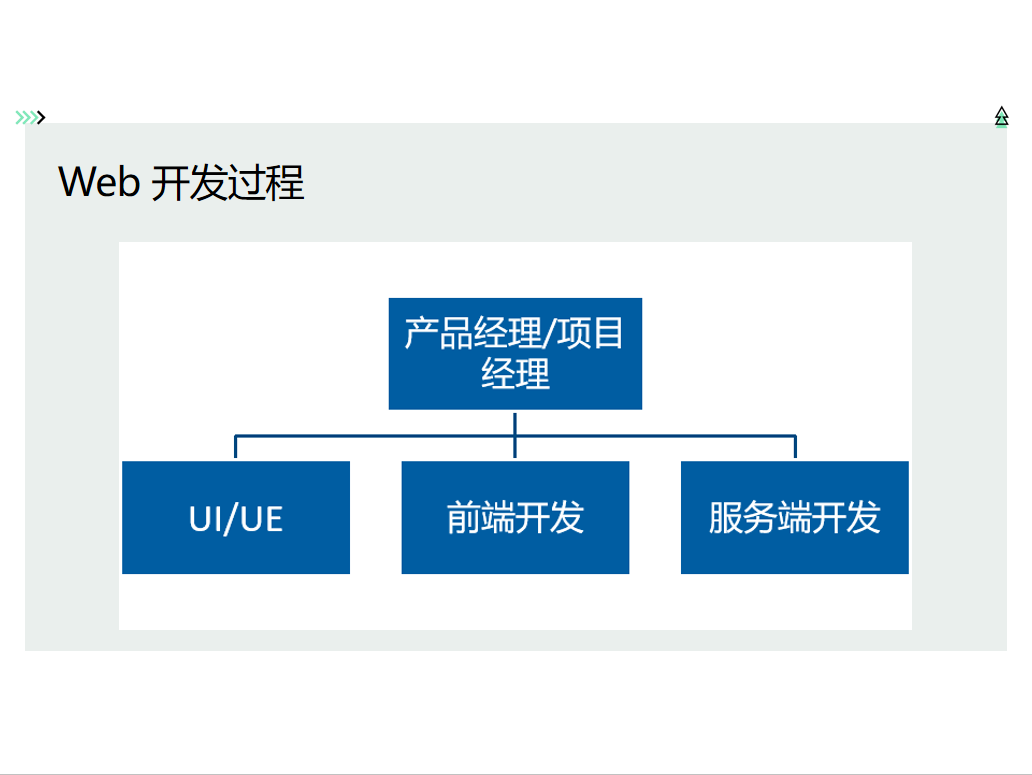
了解其开发过程中,所需的内容人员团队:

作为一名合格的前端开发,我们需要掌握其职业技能:


由图要知道第一,职业技能定义是:利用HTML、CSS、JavaScript、网页开发框架等专业知识、方法和工具将产品UI设计稿实现成网站的技能。
第二,职业技能特征是:具有较强的逻辑思维能力,拥有良好的编写代码习惯,沟通能力强,具有运用色彩搭配、点线面布局来设计较好用户体验网站页面的能力。
需要充分考虑到了 Web 前端开发从业人员的职业发展路径与成长路径,以职业素养、职业技能、知识水平为主要框架结构,设计了 HTML 基础及 HTML5 标签、CSS 及 CSS3 应用、JavaScript基本语法与高级编程、ES6 标准、数据库应用、项目模块化开发、各种复杂的交互与优化等知识和能力等模块。面向的主要岗位包括网页设计、网页制作、响应式页面搭建、移动网页制作与设计、网站搭建(门户(行业)网站、交易类网站、企事业网站、娱乐性质网站)、网站规划与设计等。
所以,我们需要有自己的职业规划:

第二部分说要阐述的是前端开发规划

其发展路线为:Web 初级前端开发工程师 ,Web 中级前端开发工程师 ,Web 高级前端开发工程师,这三部分。

那么说说Web页面制作基础需要掌握内容:
第一,(了解)Web简介
第二,掌握HTML语法基础
第三,HTML文本图像元素(掌握、应用)
第四,HTML表单表格元素(掌握、应用)
第五,HTML超链接元素(掌握、应用)
第六,CSS基础(了解)
第七,CSS样式修饰(掌握、应用)
第八,CSS盒子模型(掌握)
第九,CSS布局(掌握、应用)
对于要掌握的JavaScript程序设计:
1.JavaScript语法基础(掌握)
2.分支、循环语句(掌握)
3.函数(掌握、应用)
4.数组、字符串(掌握)
5.正则表达式(掌握)
6.对象(掌握、应用)
7.BOM对象(掌握)
8.DOM对象(掌握、应用)
9.JavaScript事件处理(掌握、应用)
对于HTML5和CSS3开发基础与应用的掌握:
1.HTML5简介(了解)
2.HTML5新增元素(掌握、应用)
3.表单控件新增属性(掌握、应用)
4.CSS3新增选择器(掌握、应用)
5.CSS3新增属性(掌握、应用)
对于轻量级框架开发应用的掌握:
1.JQuery框架概述(了解)
2.JQuery选择器(掌握、应用)
3.JQuery中的DOM操作(掌握、应用)
4.JQuery事件(掌握、应用)
5.JQurey效果(掌握、应用)
6.JQuery Ajax(掌握、应用)
下面给出案例,可以学习做做试试:




案例重点要求:
100%实现UI效果图。HTML结构清晰,标签使用尽量做到语义话。根据功能划分功能模块,便于日后调整页面内容。按照标准网站构建目录,做到CSS、HTML、图片分离。
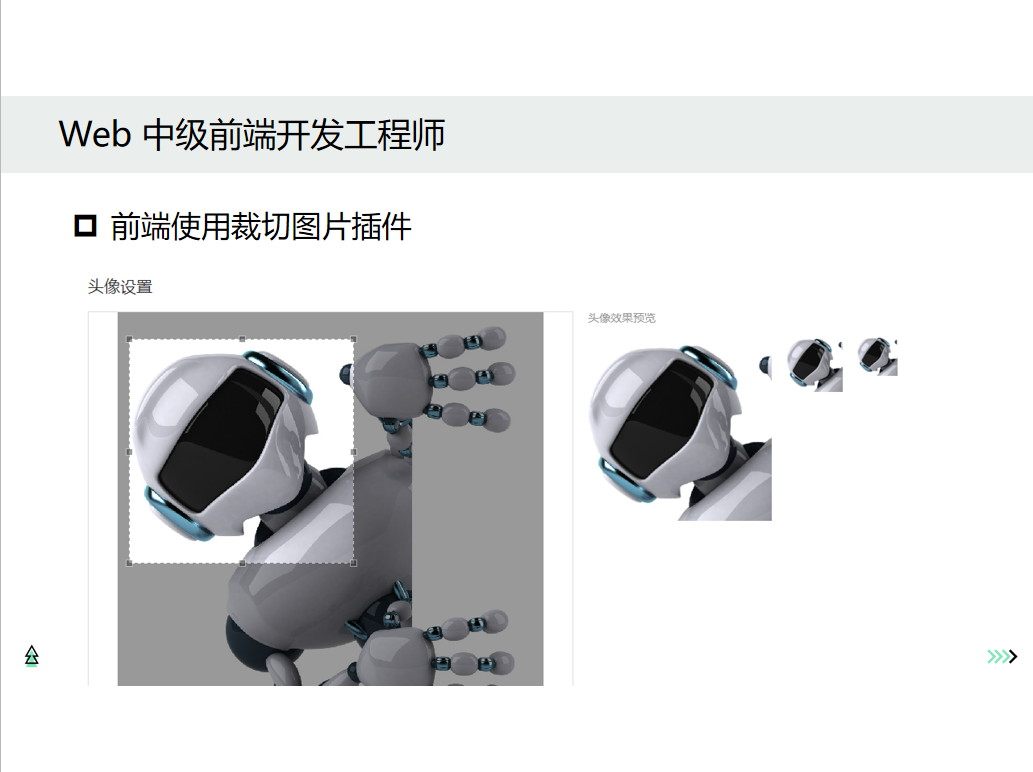
当我们来到中级时,所需掌握:

1.深入浅出MySQL数据库:MySQL概念(了解),MySQL安装(掌握),MySQL范式(掌握),MySQL表结构管理(掌握、应用),MySQL用户管理(掌握、应用),MySQL基本语法(掌握、应用),MySQL事务管理(掌握),MySQL视图(掌握),MySQL索引(掌握),MySQL分区(掌握),MySQL触发器(掌握、应用),MySQL存储过程(掌握、应用),MySQL数据备份与恢复(掌握)
2.PHP技术与应用:PHP概述与工作原理(了解),PHP环境搭建与安装(掌握),PHP语言基础(掌握),PHP操作函数(掌握、应用),PHP图形图像处理(掌握),PHP文件系统处理(掌握),PHP面向对象程序设计(掌握),PHP操作数据库(掌握、应用),PHP Web开发框架-Laravel(掌握)
3.Web前后端交互技术:WEB概述(了解),HTTP协议(掌握),Ajax(掌握、应用),Iframe(掌握、应用)等
4.响应式开发技术:Bootstrap等。

可以做一做案例:


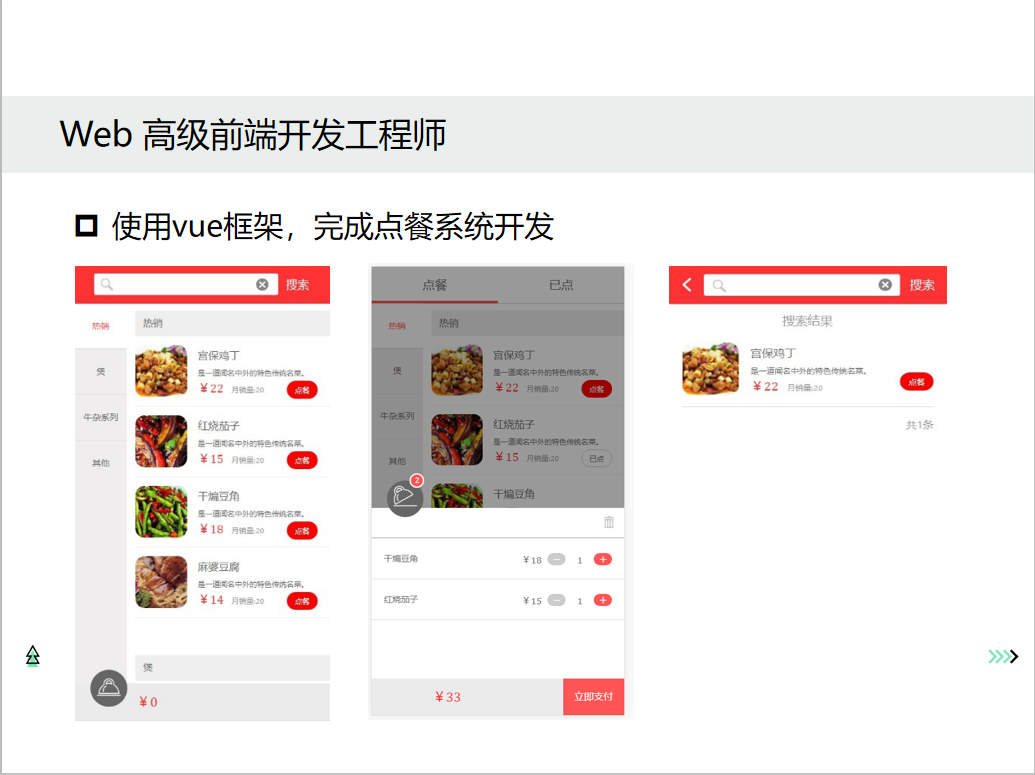
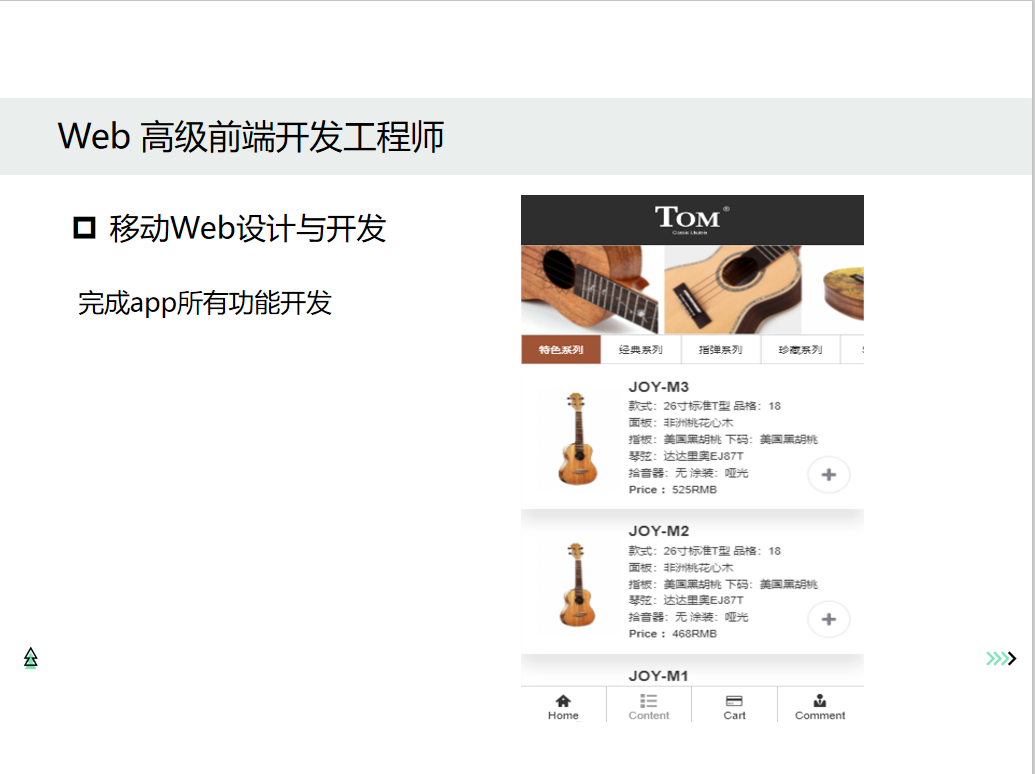
来到了高级,这就是最重要的了。

如图要掌握内容:
1.WEB前端框架简介及VUE简介(了解)
2.VUE基础知识(掌握、应用)
3.VUE组件(掌握、应用)
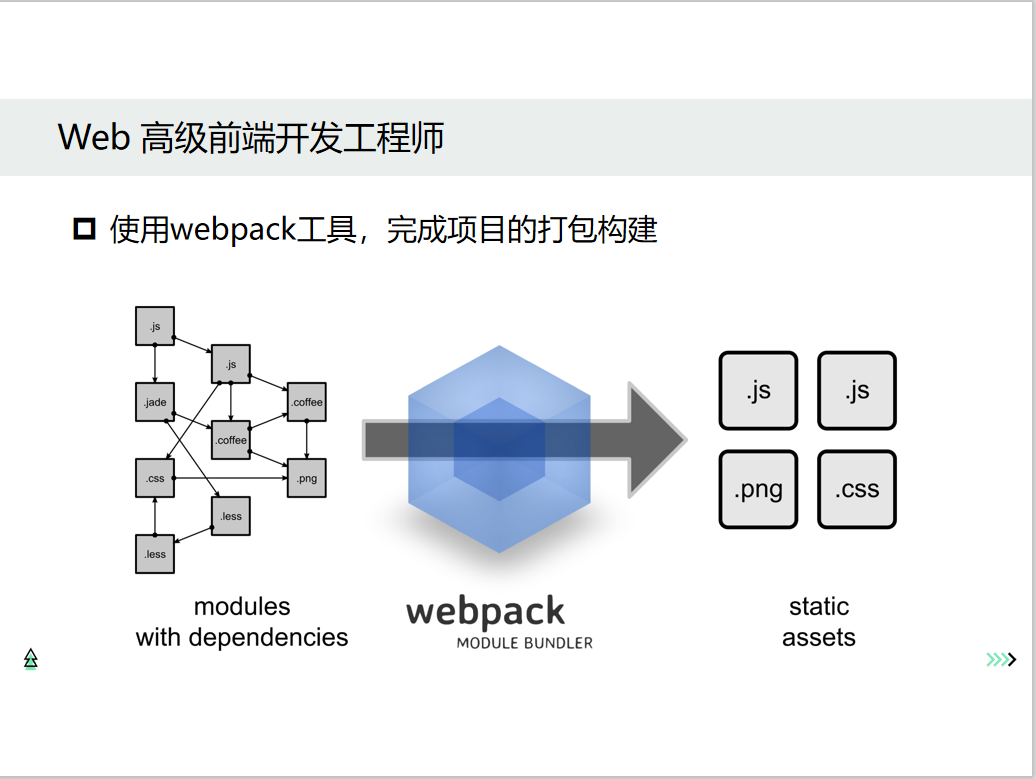
4.VUE工程化工具(掌握)
5.VUE路由(掌握、应用)
6.VUE状态管理(掌握、应用)
7.UI库(掌握、应用)等

我们也可以做做案例:



以上就是我本次所演讲的内容,谢谢各位观看,如需ppt内容,以及不了解的内容,可私下与我联系,谢谢!!!
关注数:10亿+ 文章数:10亿+
粉丝量:10亿+ 点击量:10亿+ 
悬赏博主专区请扫描这里

喜爱数: 1亿+ 发帖数: 1亿+
回帖数: 1亿+ 结贴率: 99.9%
—————END—————
喜欢本文的朋友,欢迎关注公众号 程序员哆啦A梦,收看更多精彩内容

点个[在看],是对小达最大的支持!如果觉得这篇文章还不错,来个【分享、点赞、在看】三连吧,让更多的人也看到~






















 195
195











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








