开源最前线(ID:OpenSourceTop) 猿妹综合整理
链接:腾讯开源、https://github.com/Tencent/kbone
前段时间,腾讯开源推送了一篇《微信小程序多端框架 kbone 开源》的文章,鉴于小程序的火热,今天就和大家分享一下这个由官方出品的小程序框架。
这个框架在去年就已经发布,微信小程序开发过程中,许多开发者会遇到小程序 与 Web 端一起的需求,但是微信小程序的底层模型和 Web 端不同,我们想直接把 Web 端的代码挪到小程序环境内执行是不可能的。为了解决这个问题,微信小程序推出了同构解决方案 kbone。
kbone 方案设计有如下几个前提:
- 为了更好的复用组件,尽可能完整的支持 Web 端的特性
- 在小程序端的渲染结果要尽可能接近 Web 端 h5 页面
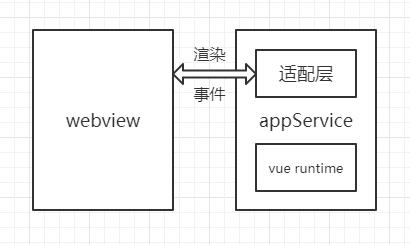
所以,与其他同构框架不同,kbone 是以适配器的方式来支持的。

适配器包含两部分:负责提供 dom/bom api 的 js 库和负责渲染的自定义组件,也就是 kbone 中的 miniprogram-render 和 miniprogram-element,可以看到 kbone 最终生成的小程序代码里会依赖这两个 npm 包。除此之外还需要一个 webpack 插件来根据原始的 Web 端源码生成小程序代码,因为小程序代码包和 Web 端的代码不同,它有固定的结构,而这个插件就是 mp-webpack-plugin。
miniprogram-render、miniprogram-element 和 mp-webpack-plugin 这三个包即是 kbone 的核心。

因为 kbone 是通过提供适配器的方式来实现同构,所以它的优势很明显:
- 大部分流行的前端框架都能够在 kbone 上运行,比如 Vue、React、Preact 等。
- 支持更为完整的前端框架特性,因为 kbone 不会对框架底层进行删改(比如 Vue 中的 v-html 指令、Vue-router 插件)。
- 提供了常用的 dom/bom 接口,让用户代码无需做太大改动便可从 Web 端迁移到小程序端。
- 在小程序端运行时,仍然可以使用小程序本身的特性(比如像 live-player 内置组件、分包功能)。
- 提供了一些 Dom 扩展接口,让一些无法完美兼容到小程序端的接口也有替代使用方案(比如 getComputedStyle 接口)。
使用方式
为了可以让开发者可以更自由地进行项目的搭建,微信小程序提供了三种使用方式,这里猿妹给大家介绍其中一种:
npm install -g kbone-cli使用 kbone-cli 快速开发,对于新项目,可以使用 kbone-cli 来创建项目,首先安装 kbone-cli:
创建项目:
// 开发小程序端npm run mp// 开发 Web 端npm run web// 构建 Web 端npm run build进入项目,按照 README.md 的指引进行开发:
// 开发小程序端npm run mp// 开发 Web 端npm run web// 构建 Web 端npm run build剩余两种方式是使用模板快速开发和手动配置开发,感兴趣的可以到GitHub上查看。

(GitHub地址:https://github.com/Tencent/kbone)
喜欢请多多关注易杰智科技!





















 5419
5419











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








