图表总是能让人眼前一亮,使工作成果一目了然。工作中,提交给领导的报告中如果能够多用数据,用图表展示,一定能获得更多的职场机会。图表做的好坏,离不开对数据的理解和分析能力。

一图胜千言
上次讲了图表的基本知识,如果想回头去看的,可以点击下面的链接。
掌握PPT分析数据图表,让观点更直观,让结果更有说服力
图表的基本设置
X轴的设置
X轴的功能设置基本和Y轴一样,但是X轴也可以进行一些特色操作。
1.让折线图从Y轴开始
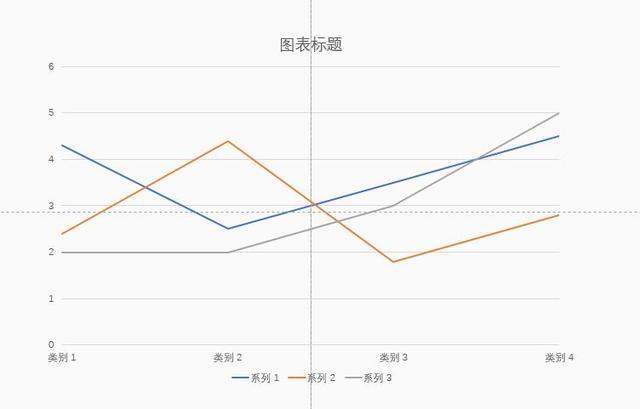
我们在插入折线图后,生成的折线都是从X轴的某个刻度开始的,前面会留下一部分空间。

前后留有空间
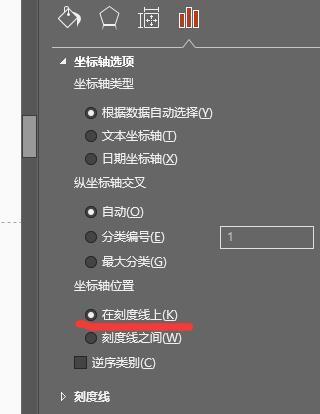
这个时候可以选中X轴,在坐标轴选项中,坐标轴位置勾选“在刻度线上”即可。

选择在刻度线上

两边空间消失
2.利用X轴的时间刻度制作不等宽柱形图
有的时候我们在一些地方会看到这种类型的图表。

不等宽柱形图
柱状图中,每个柱子的高度表达了某个对象的数值大小。那能不能让柱子既表达高度又表达宽度呢?这样就能很直观地比较这两个维度。这里就用到了不等宽柱形图了。
不等宽柱形图的制作方法有多种,这里提供两种方法。
方法一:调整簇状柱形图的系列重叠与间隙宽度
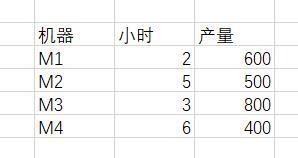
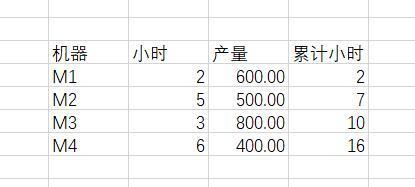
这里有一份数据,一共有4台机器,每台机器在一定的时间内的产量是固定的,以此做个统计图表。

源数据
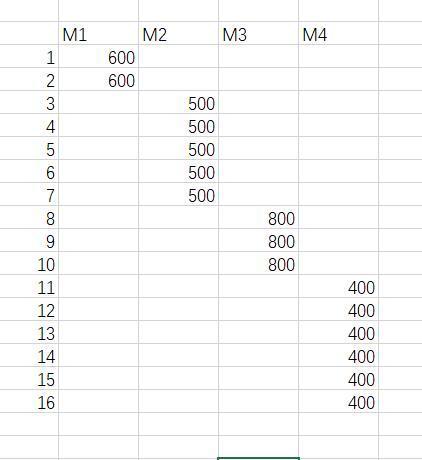
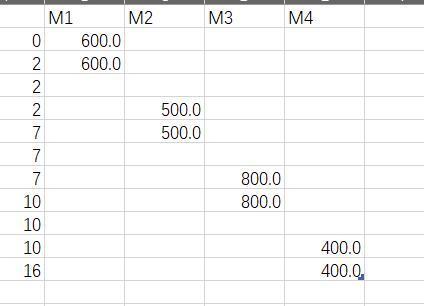
对数据进行分析,4台机器一共是16个小时,所以对源数据进行处理,得到下表。

处理后的数据
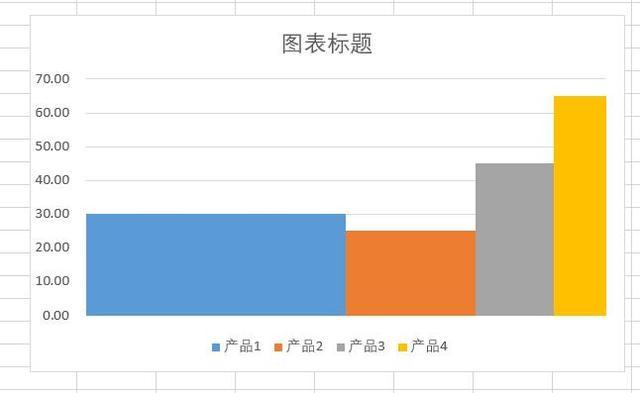
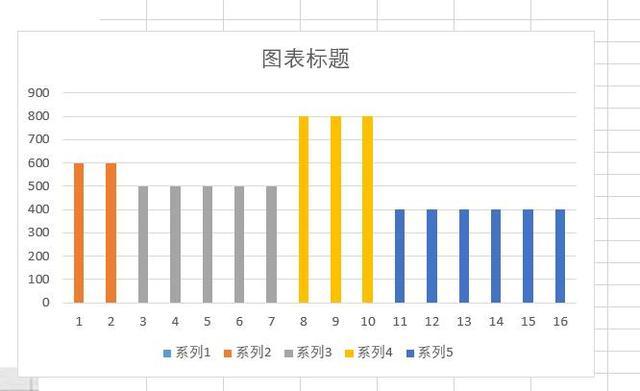
根据以上数据插入簇状柱形图。

簇状柱形图
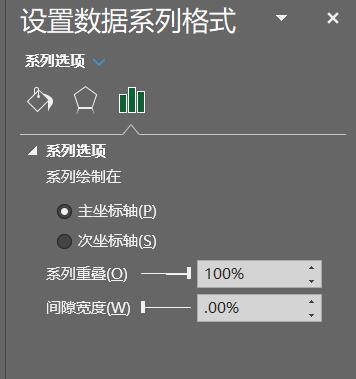
选中其中一个数据系列,进行如下设置。

对两个选项进行设置
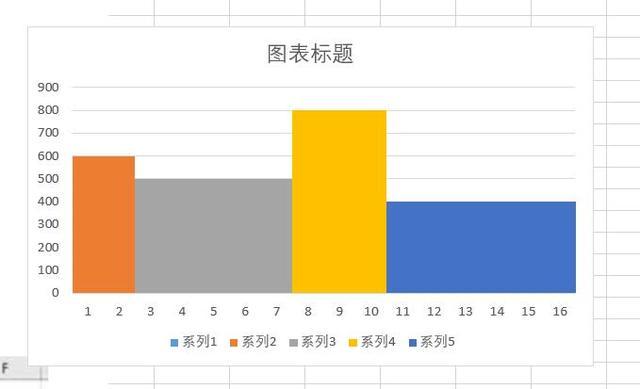
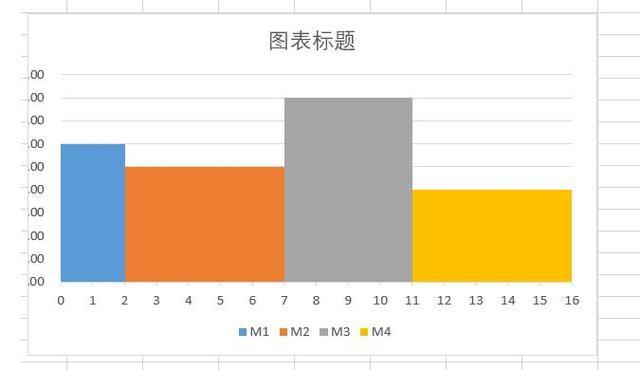
得到最终效果。

还可以进一步设置
方法二:X轴时间刻度调整
首先对源数据进行处理,得到如下:

初步处理
然后再准备作图数据如下:

面积图准备数据
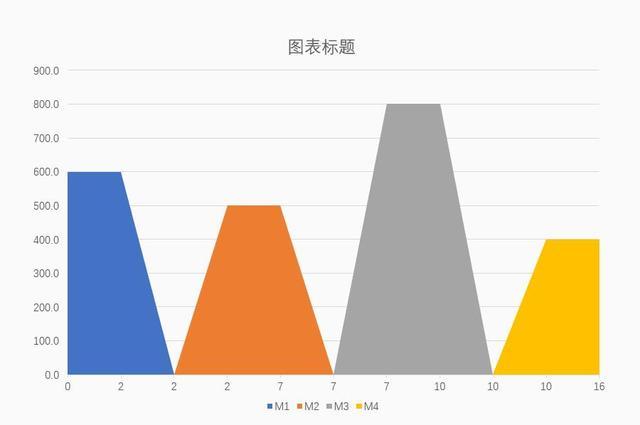
根据上面数据插入堆积面积图。

堆积面积图
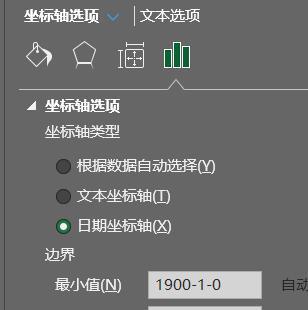
对堆积面积图做进一步设置,选中X轴,在坐标轴类型中选择日期坐标轴。

日期坐标轴
得到如下:

通过这两种方式可以实现不等宽柱形图效果。其实,最后效果是一方面,最主要的是如何对数据进行处理。
数据系列的设置
数据系列是图表中最重要的元素。

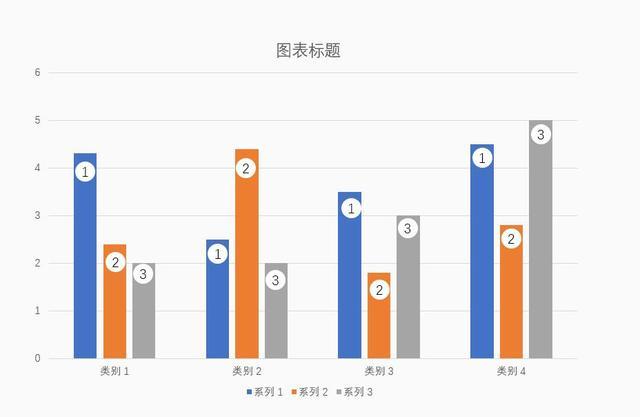
数据系列
上图中1、2、3号分别是是一个系列4个类别,选中数据系列可以进行一系列的设置。点击一次,可以选中所有的某一个数据系列,再点击一次,就只选择了被点击的那个图形。选中后可以进行颜色、线条、阴影、发光、柔化、三维格式、主次坐标轴、系列重叠、间隙宽度进行设置。
1.主次坐标轴
当展示的数据系列比较多时,特别是使用的数字类型不同时,可以使用次坐标轴。或者是不同的图表类型使用次坐标轴也是很好的选择。

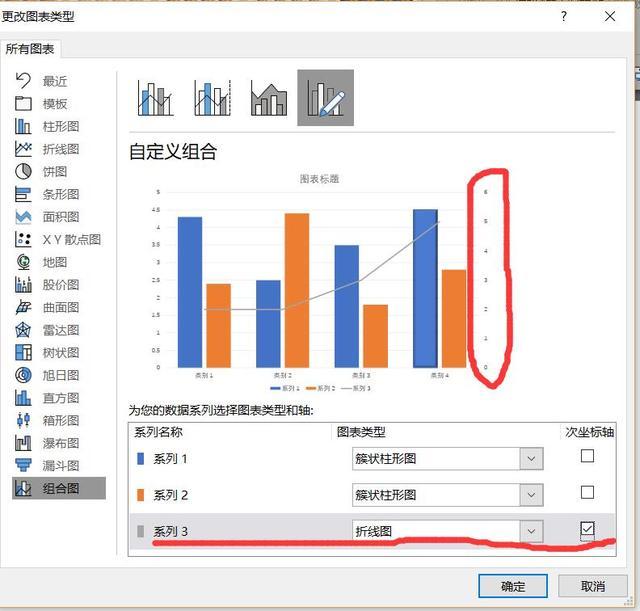
次坐标轴
上图中系列1、2使用同一X轴、Y轴,图表类型是柱形,系列3图表类型是折线,与系列1、2使用同一X轴,但是却有自己单独的Y轴。
但是,平时在做图表的时候,尽量不使用次坐标轴。因为,引入两个坐标轴,在不做说明的情况下,很容易让人混淆。
2.系列重叠、间隙宽度
当我们插入一个柱状图之后,每个系列之间都是分开的,中间都有空隙。如果想让系列坐标轴重合在一起,或者让中间的空隙消失,可以通过系列重叠和间隙宽度进行设置。
系列重叠是指每个系列之间是否有重叠,数值从-100%~100%,当数值为-100%的时候,系列之间无任何重叠,0%时,系列未重合但是边沿已经靠在一起了,100%时完全重合。
间隙宽度是指每个系列图形的宽度和每个类别的宽度。

不同设置后的效果
举例
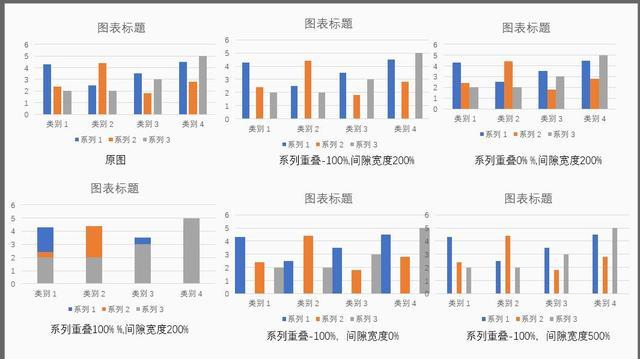
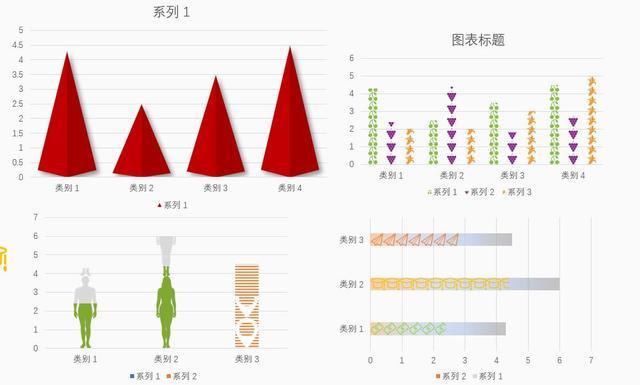
我们先看下面的四个图表,通过这四个图表的制作来加深对系列重叠和间隙宽度的理解。

四种不同类型图表
第一个图表
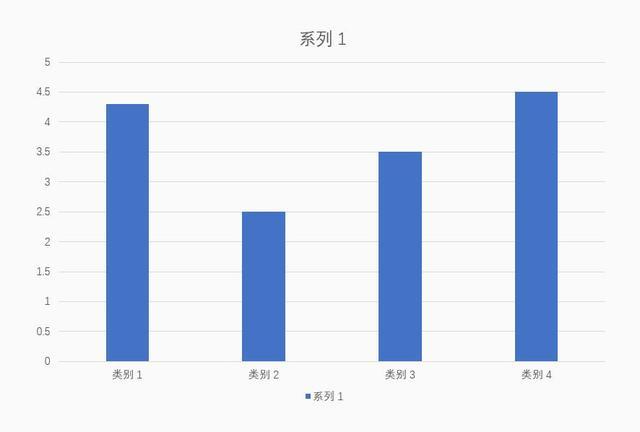
首先插入一个簇状柱形图,把系列2和系列3全部删除掉。

删除另外两个系列,只留下一个
插入一个三角形,并通过编辑顶点,进行稍微改变一下形状。

复制一份三角形,并水平翻转,颜色加深处理,然后将两个形状组合在一起。

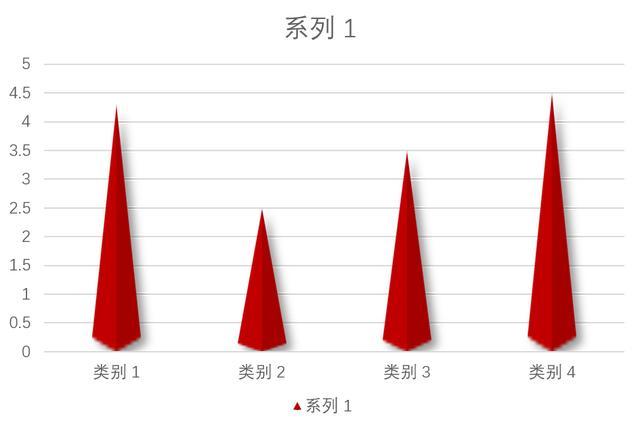
复制组合三角形,点击簇状柱形图其中的系列,CTRL+V,并设置阴影,得到如下。

最终结果
只有一个系列的图形可以调整间隙宽度,改变形状的大小。
第二个图表
插入一个簇状柱形图,同时找到三个水果的图标,复制其中一个水果的图标,并粘贴,得到如下。

填充后就是这样
这个时候图形被拉伸了,在填充选项中将伸展更改为层叠,就变成了下面的图形。

层叠效果
另外两个形状按照同样的方法进行填充。
第三个图表
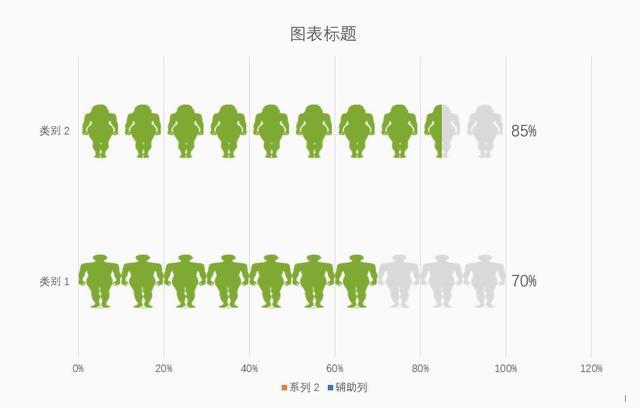
插入簇状柱形图,并删除系列3、类别2(类别2因为自带数据不符合要求),同时准备如下五个图标:

五个图标
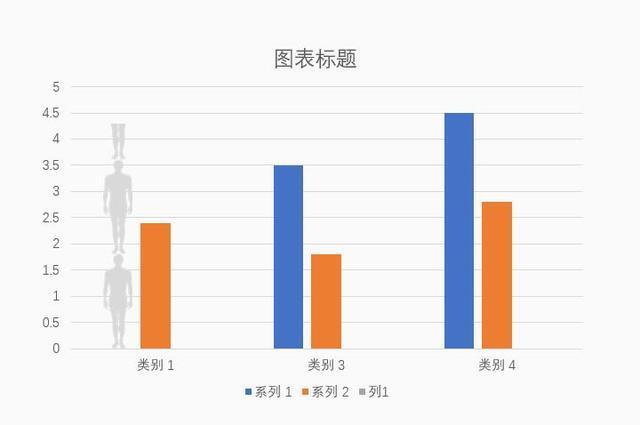
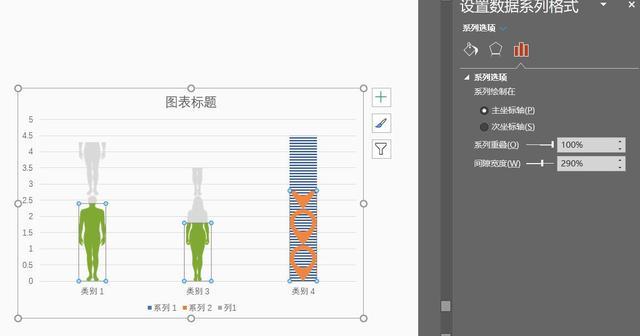
首先选中男灰色剪影,复制,再点击系列1,类型1第一个柱形图,再点击一次,CTRL+V,填充选择层叠,得到如下效果。鼠标点击一次系列1会选择整个系列1,再点击一次就只选择了系列中的一个图形。

鼠标点击一次系列1会选择整个系列1,再点击一次就只选择了系列中的一个图形。
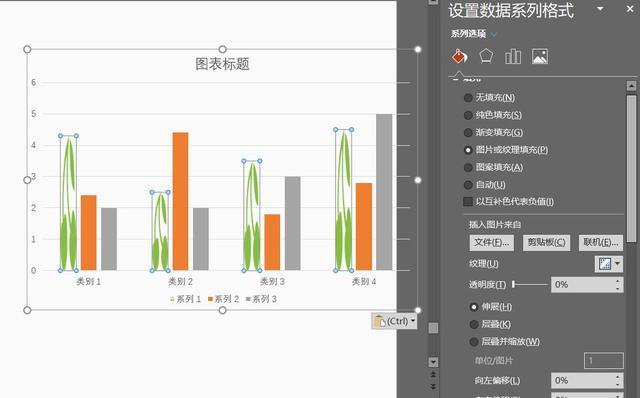
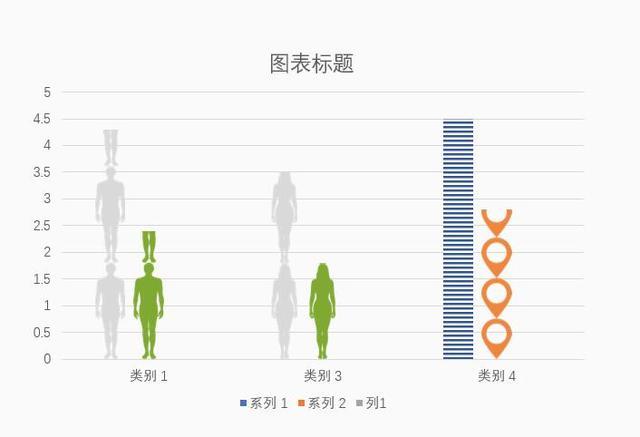
同样的方式粘贴其他几个图标,得到如下。其中类别四中,系列1图形是做了图案填充。

填充并选择层叠
选择其中一个系列,在系列选项中设置系列重叠100%,间隙宽度不变,得到如下:

系列重叠100%
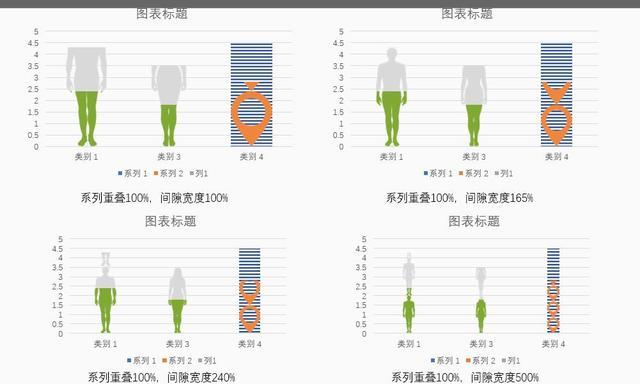
但是不同的间隙宽度得到的效果也是不同的,比如下列设置。

相同系列重叠,不同间隙宽度效果
第四个图形
第四个图形其实方法和上面三个类似,这里就不在细讲。
图表中的辅助系列
有时候在做图表的时候,为了达到某种效果,往往需要在原数据的基础上增加一些数据,为图表增加新的列,新的列被称为辅助列。
1.比如上面做的不等宽柱形图,其中一种方法是用堆积面积图,得到如下效果:

再添加上标签,就变成了:

增加标签
添加标签有两种方法,一种是直接添加文本框添加,缺点是不能随数据变化而变化。这里再介绍另外一种方法,就是添加辅助系列的方法。
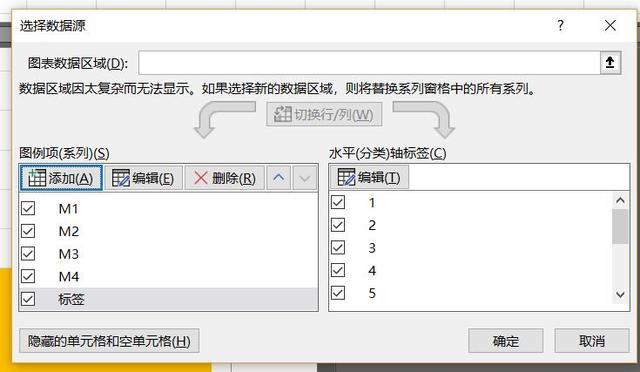
不等宽柱形图做出来以后,选择图表,点设计,选择数据,在选择数据源下添加标签项,数据先不选择,确定。

添加一个标签项
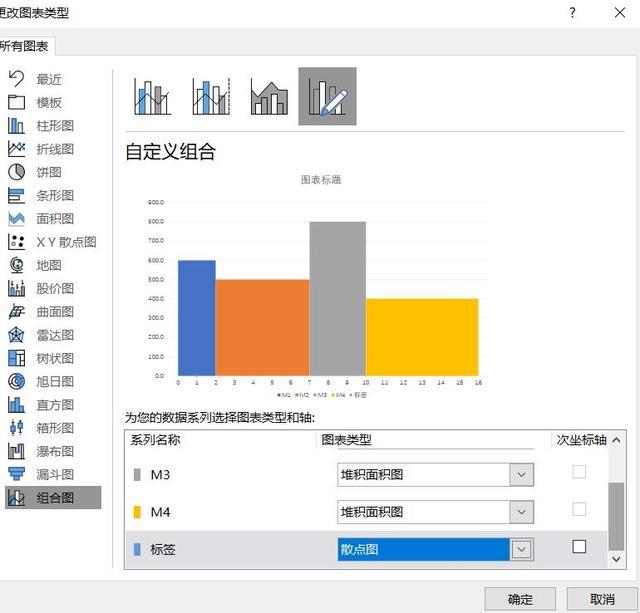
选择系列,选择更改图表类型,把刚才的标签改为散点图类型。

标签更改为散点图
这个时候对源数据进行一些处理,供下步操作使用。
首先对要添加的图表标签进行分析。

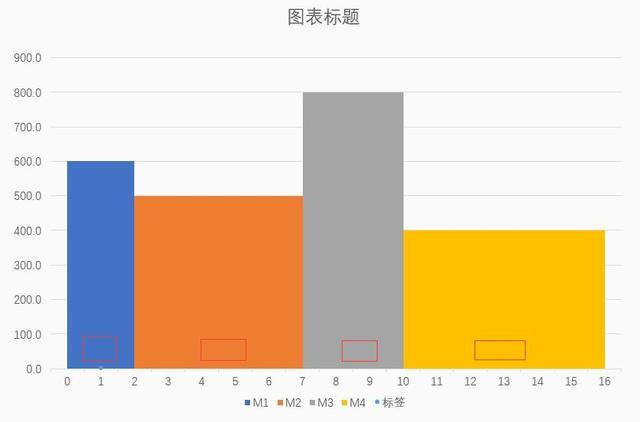
标签位置
要添加的标签应该位于柱形图的中心,一般在底部。所以X轴的四个点,从左到右应该分别是第一个点是面积图X轴的一半,第二个点应该是第一面积长度加上第二个的一半,以此类推。Y周的高度稍微高出一点即可,这里设为50。

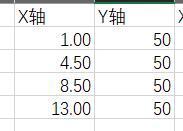
XY轴数据
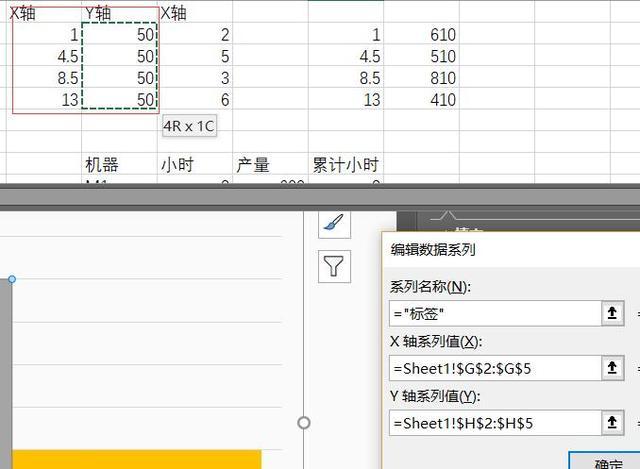
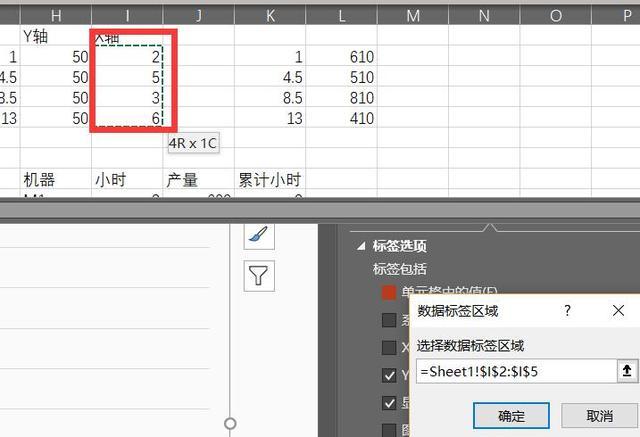
选择数据系列,选择数据,对标签进行编辑,XY轴的数据选择刚才的数据。点确定,会在下方出现四个标签点。

XY轴数据来源
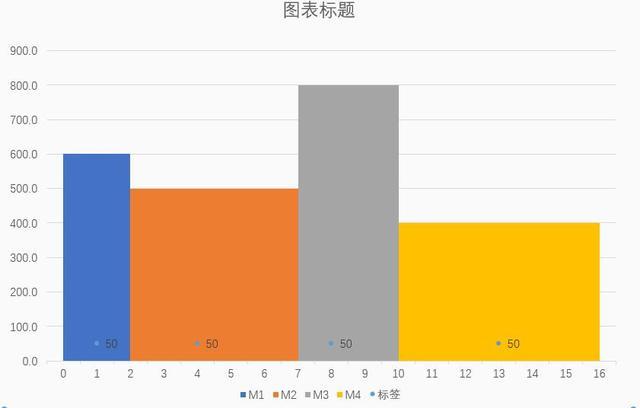
选中标签,右键,添加数据标签。

出现数据标签
现在数据标签显示的是Y值,这里需要显示2536四个数字。数据中添加四个数字。
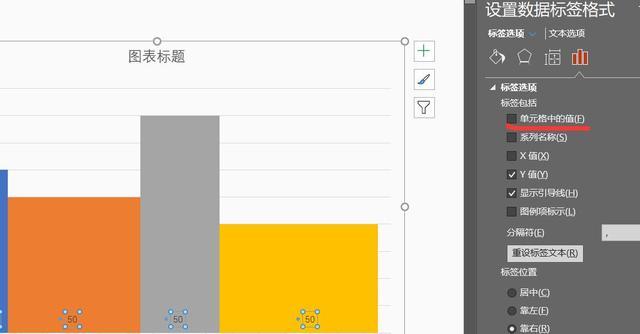
接着选中标签右击,设置数据标签格式,选择单元格中的值,选择相应的数值。

选择单元格中的值

选择数据
然后取消勾选Y轴,显示引导线。四个标签点取消填充,线条。把标签数字调大,换色就好了。
我们看到的很多其他效果,很多也都是这种思路。就是额外增加数据,添加辅助列。


更多的流行图表
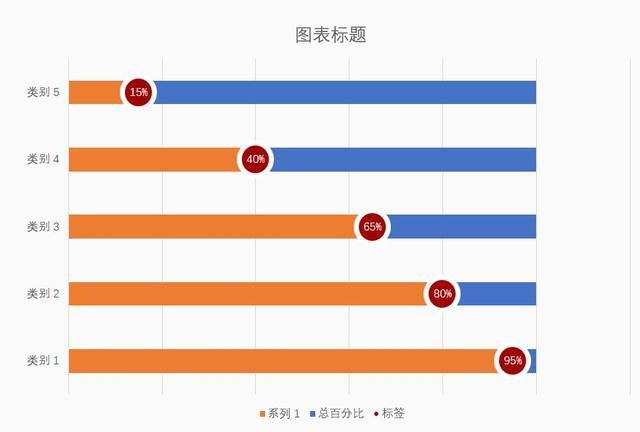
我们在一些网站上能看到很多流行图表,比如下面这些。他们其实都是通过图表结合图形、合并形状等功能制作出来的。


图表的功能极其强大,各种复杂、绚丽的图表数不胜数,这些都需要平时积累和学习,并非一朝一夕能够完全掌握的。有些图表制作还需要用到复杂的函数、VB知识等,更是深奥难懂。
平时,我们也可以到一些网站上去看看比较流行的图表,试着临摹制作一些,时间长了,也会掌握很多技巧。
这里有两个网站,有空可以逛逛。
https://datavizproject.com/ 涵盖了丰富的图表
https://pixelmap.amcharts.com/ 地图图表,各式各样
图表的功能极其强大,各种复杂、绚丽的图表数不胜数,这些都需要平时积累和学习,并非一朝一夕能够完全掌握的。有些图表制作还需要用到复杂的函数、VB知识等,更是深奥难懂。我认为,掌握一些常用的功能,能够应付日常工作中的需要足矣。
上次提到,以前买过关于职场和PPT方面的书籍,看过后就放在书架上许久了,现在准备拿给有需要的人看看。这次选了两本书,一本职场方面的(签名版),一本PPT。不知道多少人能看到,也不知道多少人对这个感兴趣,如果你正好看到,而且对这两本书感兴趣,可以告诉我,如果没有那就算了。PS:你不需要出任何费用。私信我地址就可。
注意:只要转发这篇文章,随便写点什么,获得点赞最高的人可以优先选一本,剩下一本就是第二高的了。数据统计时间截止到2019年5月16日17:00。








 本文介绍了PPT中图表的设置方法,包括如何让折线图从Y轴开始、制作不等宽柱形图,以及如何利用辅助系列添加图表标签。通过实例展示了如何利用数据系列和坐标轴设置,提升图表的专业性和易读性,帮助读者更好地掌握PPT中的数据图表制作。
本文介绍了PPT中图表的设置方法,包括如何让折线图从Y轴开始、制作不等宽柱形图,以及如何利用辅助系列添加图表标签。通过实例展示了如何利用数据系列和坐标轴设置,提升图表的专业性和易读性,帮助读者更好地掌握PPT中的数据图表制作。














 2137
2137

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








