在Dreamweaver里有以下办法:
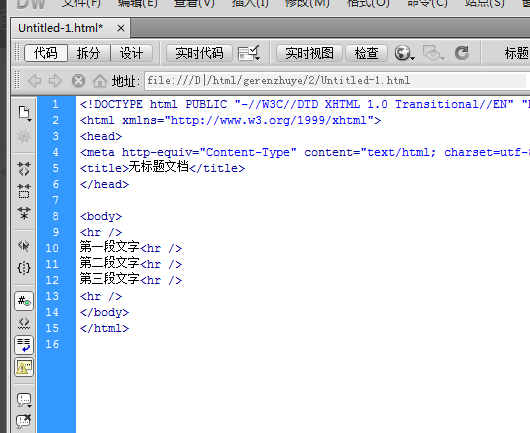
设计视图,点插入菜单-HTML-水平线,或者在代码视图,直接输入即可;
插入一个高度为1px的表格或div,一定要删除空格符 ,div的话还要设置超出隐藏;

可以用CSS:border-bottom:1px solid #ccc;
如何在HTML中设计
即水平线的颜色??
在HTML中设计水平线的方法如下 1 在网页设计过程中,如果随意利用缺省水平线,常常会出现插入的水平线与整个网页颜色不协调的情况。打开水平线属性面板也只有宽、高、对齐以及阴影方面的设置。 2,对水平线颜色的设置,怎么办? 其实。
网页设计的纯蓝色水平线是怎么弄的?
水平线对于制作网页的朋友来说一定不会陌生,它在网页的版式设计中是非常有作用的,可以用来分隔文本和对象。在Dreamweaver中依次点击“插入→标准”,然后单击“水平线”按钮即可添加一条水平线。Html代码为< hr>。
如何控制HR标签制作的网页水平线的长度和颜色?
hr标签的常用属性,Size:设置水平线的粗细。
Width:设置水平线的宽度
网页设计中如何规定水平线居右?设计如果想要规定水平线具有的话只需要挪一挪,他们的位置就可以了。
怎么在dw中修改水平线的颜色
材料/工具:Dreamweaver
鼠标右键找到编辑标签,快捷键是Shift+F5键。
网页制作ccs6中水平线标签的代码是哪个
水平线标签 是 可以在 标签里添加 CSS属性 如:
如何设置网页中水平线的颜色,他有哪些属性?
color 设置颜色 size 水平线的宽度 width 水平线的长,用占屏幕宽度的百分比或象素值来表示 align 水平线的对齐方式,有LEFT RIGHT CENTER三种 noshade 线段无阴影属性,为实心线段 例: 其中width 规定线条的长度,还可以是百分比;color 表示颜
网页设计里的水平线是不是在字下插一条线
不清楚那你说的水平线和字下面插入一条线不知道是不是2个不同的问题 水平线一般用,或者用图片。 另外你、说的文字下面有一条线是不是在说连接文字才出现的那线。





















 438
438











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








