
大家每天画那么多精美的图标,但真的用在APP界面上了吗? 这次分享几个真能用的上的图标设计技巧给大家,也许下次的设计APP就能用的上技巧哦(*^__^*)~



看完后有没有发现这些简单的图标,其实都隐藏着以下特别的技巧呢:比如第一张图中的内缺角阴影图标按钮,比如第二张图中介于圆和圆角矩形中间的椭圆矩形图标按钮,又比如第三张图中的通透命令的扁平水晶图标按钮,这些就是本次教程要分享的内容了
下面开始教程,这里先教大家三步完成“内缺角阴影图标按钮”的设计技巧,学会此技巧,从此变身一线大神~

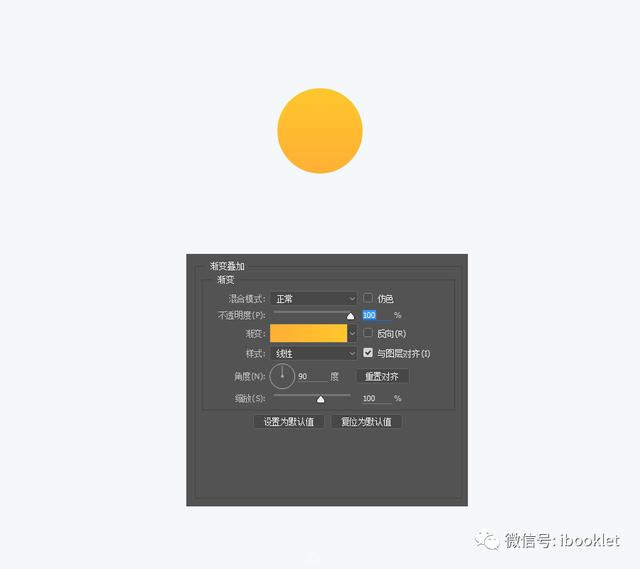
第一步、这里拿上面的叉子图标做示范,先画个120*120的圆,添加样式渐变叠加,色值分别是上#ffc62d和下#ffb034,得到按钮的底座

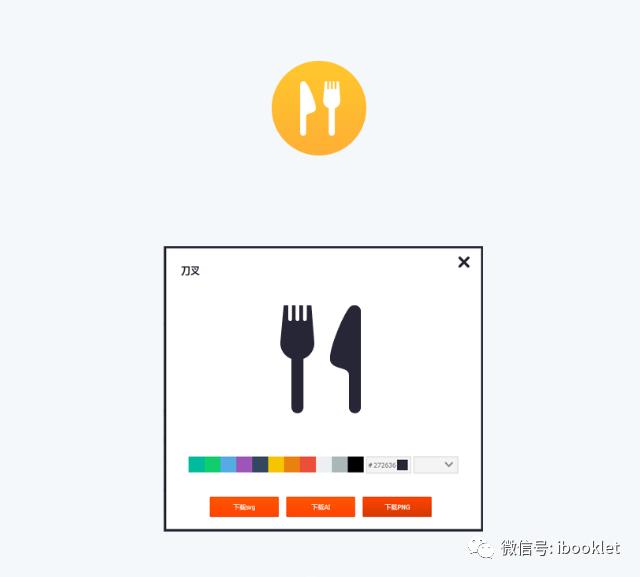
第二步、画出按钮中的刀叉,用钢笔画或者用矩形相交对切,能画出来就行(当然我知道你是不会画的 o(∩_∩)o 哈哈,打开这个网站搜索“刀叉”然后下载图标吧:http://www.iconfont.cn,我珍藏多年的网站给掏出来了,下载后建议用钢笔路径照着描出来,养成制作矢量图标的好习惯,久而久之你就会发现自己也会画图标了~)

第三步、用钢笔路径按我这样随意画个大概的形状出来,然后设置形状填充为渐变,一边透明度0%,一边透明度10%,色值都为纯黑#000000,然后缩小到合适大小后创建剪贴蒙版到刀叉图标上,哒啦~一个最最简单的内缺角阴影图标就做出来啦!!

这种图标的好处是原版平凡普通的图标按钮,加一点小改变就能立即变的与众不同,让APP页面加分不少。依此类推,我们可以发挥创意按照图标来画出各种不规则形状来剪贴上去,还可以给形状添加色彩等变化,发挥你创造力给自己的APP页面设计加分吧~~

-------我是华丽的分割线------
APP常用导航按钮之:“椭圆矩形图标”,下面开始教大家怎么做下图这种介于圆和圆角矩形中间的“椭圆矩”形图标按钮,其实很简单,只需要两步

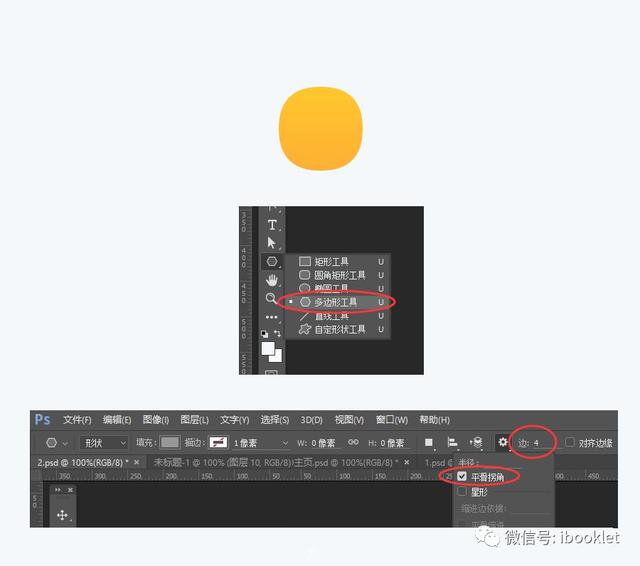
第一步、找到形状工具中的多边形工具,然后按我下图所示设置参数:边4,并勾选平滑拐角,然后按住按住shift键画出一个120px*120px的圆,看到没有?这个圆跟我们平常看到的正圆和矩形椭圆都不一样吧o(∩_∩)o

第二布、放入我们上面提到的刀叉,在边上再放个正常的圆,对比下哪个更好玩呢? 这就是传说中的椭圆矩形,其实还有其他方法能够画出,但经本人实验还是上述方法做出来的椭圆矩形更好看也最方便~

-------我是华丽的分割线------
APP常用导航按钮之:“扁平水晶图标按钮”,很简单呐,也是二步完成
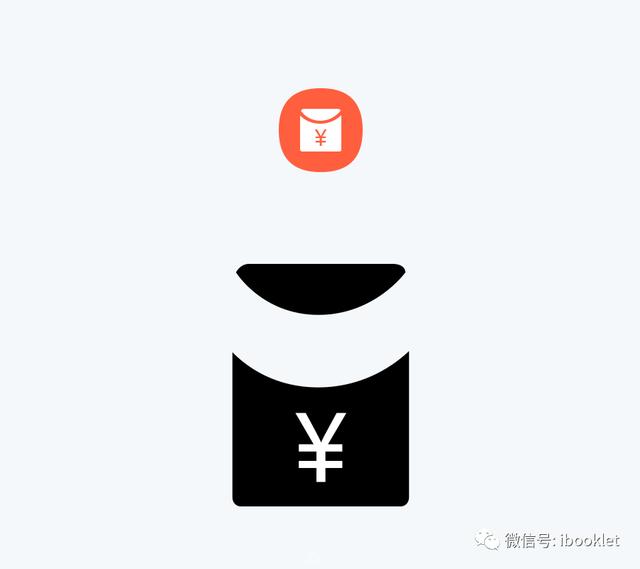
第一步、老规矩先画120*120的图标底座,我这里用的是椭圆矩形做底座。然后重点来了!只有特定的图标才适合制作这种图标按钮,①是要求面性图标(不知道的可以百度下)②是图标可以拆分成两块,如下图所示。(画不出来的朋友依然老规矩,打开网址搜索红包,找个类似的下载即可 http://www.iconfont.cn)

第二步、把拆分后较小的那一部分直接设置透明度60%,较大的那一部分设置形状渐变,一边透明度60%,一边透明度100%,色值都为纯白#FFFFFF(如果是下载的图标就把填充透明改成0%,然后添加渐变叠加样式也行),哒啦~一个最最简单的扁平水晶图标就做出来啦!!

这种图标的好处是操作简单,看起来精致美观,通透像水晶一样而且是扁平风格,大家也可以发挥创意,添加我上期教程中说的弥散阴影效果让图标更精致,或者像红包图标一样添加小斜杠等等效果,总之符合APP实际运用即可

本文依然是带大家入门,别整天画乱七八糟没用的图标(起码我是觉得图标画的好又不算啥,能完美运营到平常工作中才是真理)能用的上的才是好的,看完文章自己动手试一试才能真的领悟到其中的奥妙哦,试着把你以前的设计稿中的图表,改成以上的样式,看看是否更精美呢。光看不做就变成看了那么多文章,为啥自己依然做不好的原因!(文章图片来源于网络,如有侵权请联系作者删除)
想学习了解更多UI设计方面的知识和往期UI设计知识,可以点击下面文章了解:
信息过剩的时代,设计师如何应对困扰?
【课程介绍】UI设计全能实战就业班
如何从模仿进阶成为一名优秀设计师!
2018年第4期UI设计毕业学员就业及作品集





















 1044
1044

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








