
在前端页面设计中,按钮是非常重要的一个内容元素,它的功能不在于能够表达多少页面设计者的思想,按钮存在的意义为的就是更好的引导客户的内容阅读转化,也就是我们常说的Call-To-Action !
任何页面不管前端设计的内容好不好看,如果不能将客户的阅读转化为客户的点击那么都是在耍流氓!那么按钮这一元素,作为将访客从内容阅读到点击转化之间的“桥梁”,如何设计成富有点击欲望的视觉效果就显得非常有必要了。接下来,我们就全面的来了解一下Elementor编辑器中的按钮元素的相关功能!
第一步:将按钮元素添加到内容编辑版块

如上图所示,在箭头1所指的地方,按住鼠标左键拖动“按钮”元素不松开拖动到箭头2所指的内容编辑区域,为了更好的体现Elementor编辑器的个性化设计功能,Jack老师将内容版块的布局设置为一行两列(这一点没有在上图中展现,上图中还是一行一列的内容排布形式)。
第二步:对按钮元素的主体内容部分进行设置

2.1、“类型”
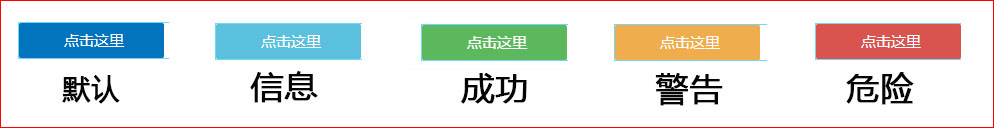
Elementor的按钮元素提供了5种按钮类型供同学们进行选择,分别是默认、信息、成功、警告、危险。这5种选择本身并没有什么不同,唯一的区别就是按钮的背景颜色会有所不同。Jack老师将这5中不同的样式罗列在了下图中

2.2、“文本”
指的就是按钮上的文字表达部分,默认状态ia是“点击这里”,我们可以把这4个子删除掉,重新写,比如:“contact us now”、“download products catalogue”等等。如果你嫌麻烦,你还可以点击文字输入框后面的那个小按钮。这个小按钮的功能是添加动态标签,Elementor编辑器提供了非常多的动态标签,同学们点击之后选择自己需要的动态标签即可。点击之后某个动态标签就替代了原先系统默认提供的“点击这里”文字
2.3、“链接”
这里的链接指的就是当访客点击该按钮之后,页面跳转到的最终目标页面url。比方说,Jack老师在某个页面上设置了一个按钮,该按钮的目的是点击之后跳转到联系页面,那么这里就需要将链接地址添加为:http://www.example.com/contact-us/ 这种链接是非常常见的做法,那有没有更直接的点击之后就能跳出联系表单的设计功能呢?有!Jack老师会把这种设计放在文章的末尾进行详细讲解。
2.4、“对齐”
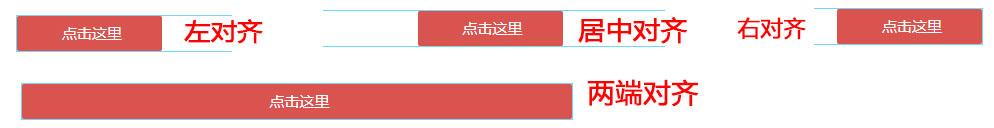
这个就很简单了,就是按钮元素在内容编辑块中的对齐效果,分别是左对齐,右对齐,居中对齐和两端对齐。前三个都很好理解,第四个两端对齐稍微说一下,它的两端对齐不像文字类型元素将文字以两端对齐而分散开。在按钮元素中,两端对齐的方式,在保持文字部分居中的情况下,将按钮的背景填满整个内容编辑块中,如下图所示:

2.5、“尺寸”
Elementor的按钮元素提供了5种尺寸,分别是特小、小、中等、大、特大。非常简单,同学们任意选择一个尺寸大小就能看到按钮的尺寸变化了。当然了如果你想自定义设计按钮的大小,Jack老师会在按钮的样式设置中进行详细说明。
2.6、“图标”
图标的作用是更好的引起访客的点击欲望,因为一些按钮的的存在是有潜移默化的引导点击按钮的暗示的。比方说你添加一个小手的图标,如下图所示:

2.7、“图标的位置”
指的是图标和按钮上文字的相对位置,有两个选项,在文字之前和在文字之后,太简单了不解释。
2.8、“按钮ID”
这个功能我还没有仔细去研究过,在日常页面设计中不使用该功能也没有太大的关系。
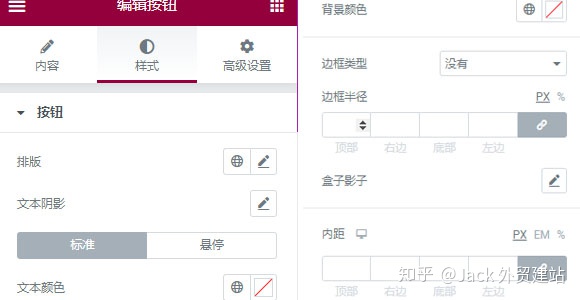
第三步:对按钮元素的样式内容部分进行设置

3.1、“排版”
这里的排版和Jack老师其他文章中提到的Elementor元素文字排版中的相关设置都是一样的,因为我已经讲过很多次这里和以后的文章中,我都不会再浪费更多时间去讲解,因为很简单,但是很实用,同学们自己去专研!
3.2、“文本阴影”
文本阴影的作用是让按钮上的文字有更加具体想显示,产生一种立体的感觉。我个人使用的频率较少,有兴趣的同学可以去尝试一下!
3.3、“标准和悬停”
指的是鼠标没有移动到按钮和鼠标移动到按钮上的两种不同的按钮表现形式,这部分功能设置我会在文末具体操作演示。
3.4、“边框类型”
Elementor编辑器提供了:没有边框线、实线边框线、虚线边框线、双实线边框线、凹槽边框线、圆点边框线在内的一共6中边框线效果。
如果你选择了除“没有边框线”选项之外的其他5个选项中的任意一个选项,那么Elementor编辑器会额外提供2个功能给你设置:外边框线颜色和外边框线粗细。
3.5、“边框半径”
边框半径的作用就是将按钮的4个边角从直角转化成4个圆润的角,这样的内容设置或者说按钮效果会让访客更加的舒服和容易接受。
3.6、“盒子影子”
和文字阴影的作用是一样的,只不过盒子影子的效果是将整个按钮添加一个阴影,这样的阴影能够让整个按钮更加的具象化和内容凸显,无形中增加按钮被访客点击的几率!
3.7、“内距”
指的是按钮内的文字和按钮4个内容边界线之间的距离,数值越大,文字距离按钮外边界线的距离也越大,而这部分距离是会被按钮的背景色所自动填充的!这样同学们就可以抛弃按钮主体设置中只能选择大、小、特大、特效等有限的按钮尺寸选项,自定义的设置按钮的显示大小!
最后,Jack老师来实操一把,做一个有悬停效果的按钮
第一步:在标准状态下,设置正常显示的按钮文字和文字背景,并添加一个图标,如下图所示:

第二步:在悬停状态下,设置相关的操作:
2.1 文本颜色设置为黑色
2.2 设置背景颜色为黄色
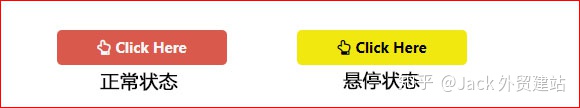
下图就是正常状态和悬停状态下的同一个按钮的两种不同显示效果:如下图所示:

好了,以上就是本章关于 如何使用Elementor的按钮功能 的全部内容,按钮元素是前端设计中引导访客点击转化非常重要的一项内容,能够有效的提升网站的点击转化率和询盘转化率。所以希望同学们认真的去摸索Elementor编辑器中的按钮元素功能和相关设置。
如果对本章内容还有不理解的地方,欢迎用百度或者谷歌搜索关键词---Jack外贸建站
JACK 外贸建站 -致力于提供SOHO外贸建站,谷歌SEO优化免费教程服务www.jackgoogleseo.com
排名首页首位的就是我的网站,网站上有更多免费的外贸建站、谷歌SEO优化、外贸客户开发等方面的实操干货内容等着你哦!





















 3941
3941

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








