
嘿,胖友们大家好呀,我是三儿。
自从上次推了六周年活动预告以后,每天都有胖友追着三儿问:啥时候出教程啊,啥时候出教程啊,赶快出教程吧!
别催了别催了,教程来了!
先来给没看过的胖友们看看效果吧!(顺便再打个广告
mua~ 爱你们~ 生日快乐呀! 快来祝135编辑器 千万不要错过哦! 记得调好闹钟哦 机不可失 失不再来 运营指南工具最低免费送 还有11城联动面基会 对了对了 前10名获赠终身年卡权益 135学院年卡买就送 我们将开展6周年活动 9月1日起 可别怪我没提醒大家啊 自然福利也不会少 既然6周年都快来了 风雨同舟,一路相随 感谢大家这6年来 2014—2020 135编辑器6岁啦! (点击继续)怎么样,一直点击的效果是不是特别有意思!
今天,三儿就来教大家如何使用吧!
话不多说,教程开始!

点击切换样式
ID:91578
【样式作用】:创意SVG,可以与读者进行有效的互动,帮助打造文章氛围。除此之外,还可以结合产品特性,制作出更多的玩法。
【使用说明】:如需要替换文字,请在专业版用动画功能,使用同步功能同步至微信公众号。
一、如何更换内容?
135编辑器对SVG样式做了更新,在专业版中特意添加了『动画』按钮,胖友们可以在『动画』设置中对SVG样式进行修改。
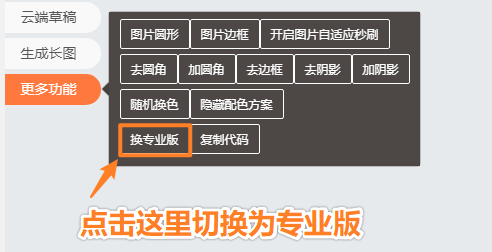
1.首先将编辑器切换至专业版,点击右侧『更多功能』,在弹出的菜单中选择『切换专业版』,即可将编辑器切换为专业版。

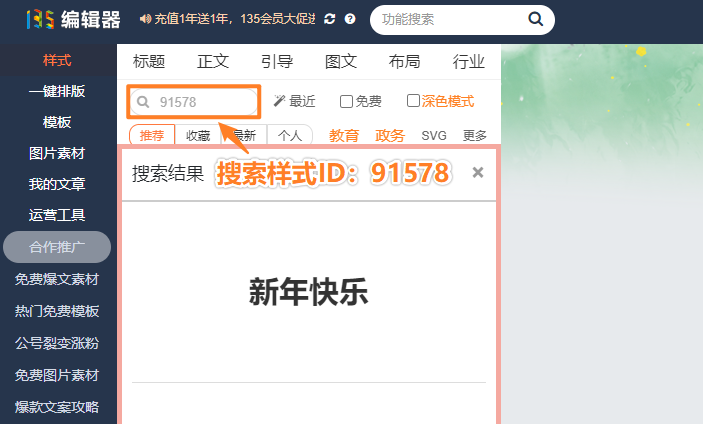
2.搜索样式ID:91578,找到『点击切换』样式,插入至编辑器中。

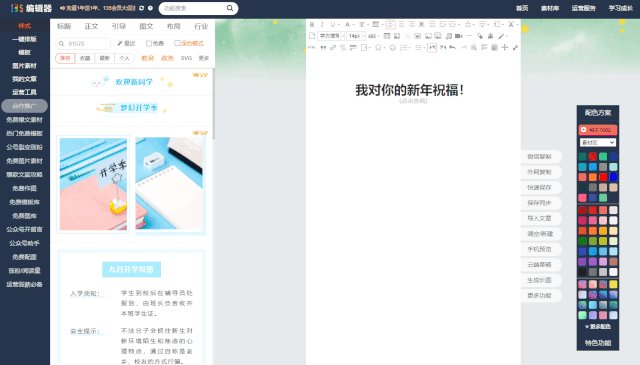
3.点击选中样式(在样式周围出现虚线框时,才算选中哦!),在弹出的菜单栏中,选择『动画』按钮,进入动画设置界面。

这里需要注意的是:只有SVG样式才会有动画按钮哦,普通的样式是没有动画按钮的!
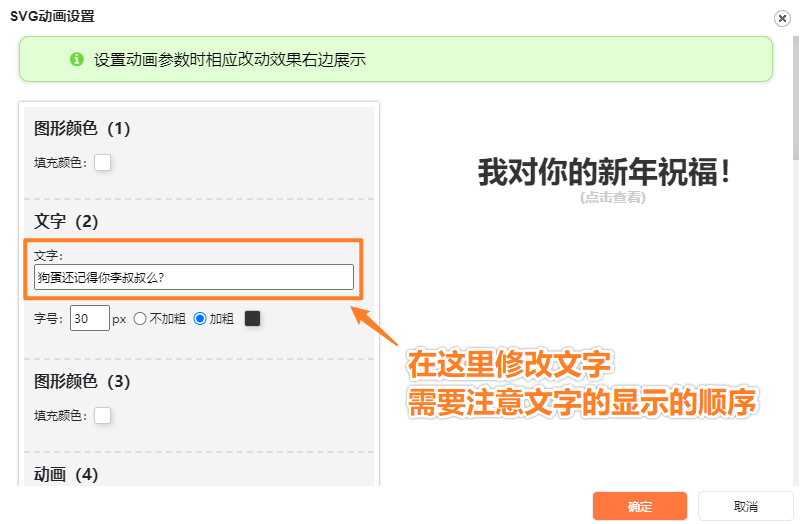
4.在动画设置界面,我们就可以对样式内的文字进行更换了,胖友们可以在文字编辑区内对文字进行替换。

这里需要注意的是:胖友们需要注意文字显示的先后顺序,第一次显示的内容在底部哦!
5.想要增加文字的胖友们注意啦!这个样式新增文字需要在HTML代码界面中进行修改,点击样式,打开HTML代码界面,找到『』开头『』结尾的代码,将他们复制后,粘贴在『』代码前即可。

6.调整文字切换的方向也是需要通过修改HTML代码来实现。点击样式后进入到HTML代码界面,找到每行文字下方『values』代码,修改里面的数值即可。
这里需要注意的是:500为向右滑动,-500为向左滑动,胖友们只需要修改正负数即可完成左右切换的操作!

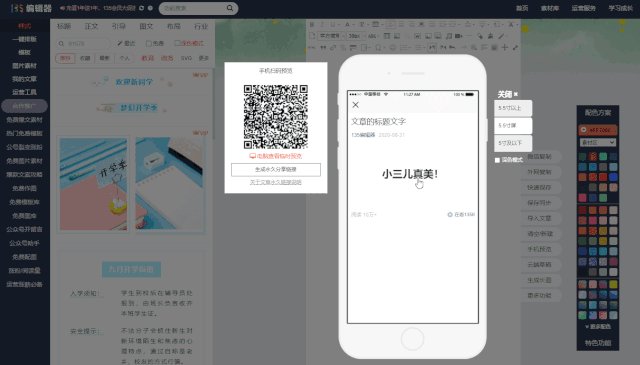
7.设置完所有内容以后,胖友们可以在右侧的预览框中进行测试,也可以返回编辑器界面,点击右侧菜单栏中的『手机预览』进行测试。

注意事项:

这里需要注意的是,由于微信后台限制,所以排版完成后的推文需要使用保存同步功能,如果使用复制粘贴会导致样式失效哦!

二、视频版教程
三儿还为你们录制了一段视频版的教程,胖友们可以结合视频版的内容进行操作哦!

好啦,今天的教程就到这里啦
胖友们学会了吗?
如果你还有关于其它样式的疑问
都可以留言告诉三儿哦
·END·
文章排版由135编辑器提供技术支持
■ ■ ■ ■






















 3171
3171











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








