2019下半年开始,
多多少少有去了解SVG排版的,
但网上的资源还是比较少的,
特别是有关于微信推文的教程更少。
自己一路走坑也走了挺久啦
好了,接着我们就来说说我今天内容
?"点亮照片"的简单实现步骤。
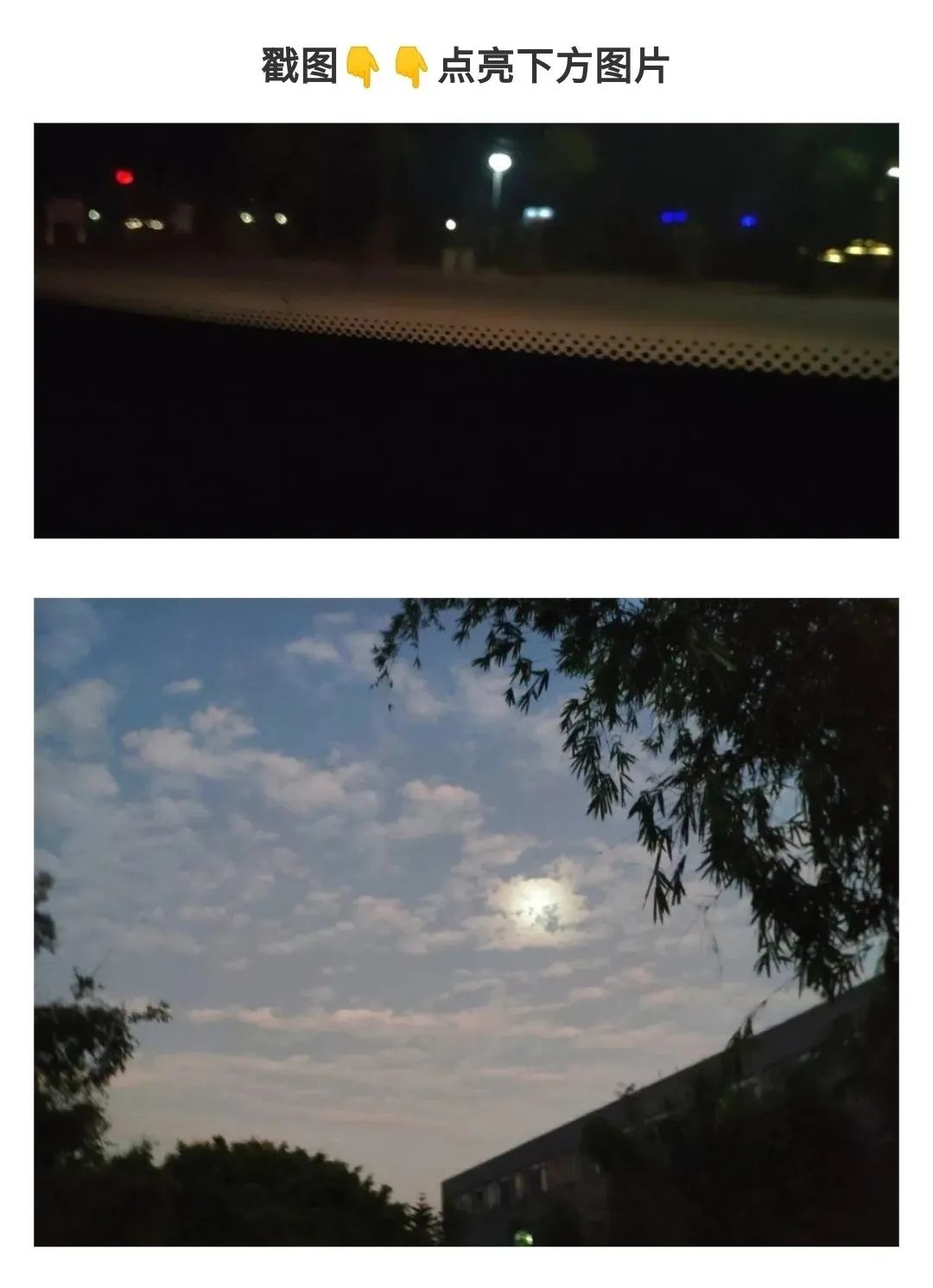
点亮前

以上便是两份效果图,
点亮图片?的原理:
两张图片(规格一样),一个是点亮后的图片(作为section的背景),一个是点亮前的图片(作为svg的背景)。
section包裹着svg,则会出现svg的图片覆盖在section图片上,即点亮前的图片完美挡住点亮后的图片(因为规格一样)。
利用svg中的animate属性把整个svg的opacity(不透明度从1调成0),这是底部的图片(点亮后的图片显示出来啦)。
整个动画在后文中也会出现。
一张点亮图片?的代码如下。
这个代码可读性,
了解过SVG的同学应该很好理解,
那我们接下来对这进行分析。
< section style =" display: inline-block;width: 100%;vertical-align: top;background-position: 0% 0%;background-repeat: no-repeat;background-size: 100%;background-attachment: scroll;background-image: url( & quot ;点亮前的背景图片的地址& quot ; );-webkit-tap-highlight-color: transparent; " class =""> < svg enable-background =







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 5583
5583











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








