
VUE 集成TypeScript之初步踩坑 (一)
vue-router的痛点
在上一篇分享中,我们已经成功的把TypeScript接入vue项目中,接下来我们会把vue-router作为项目中的首选改造点。
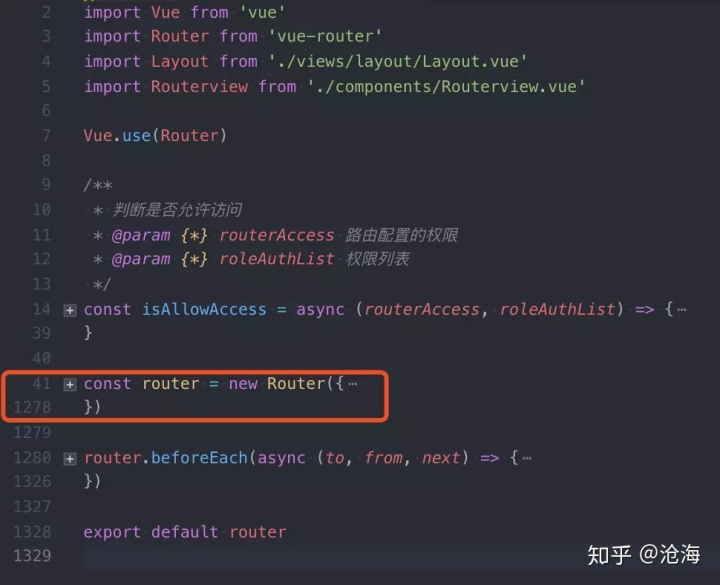
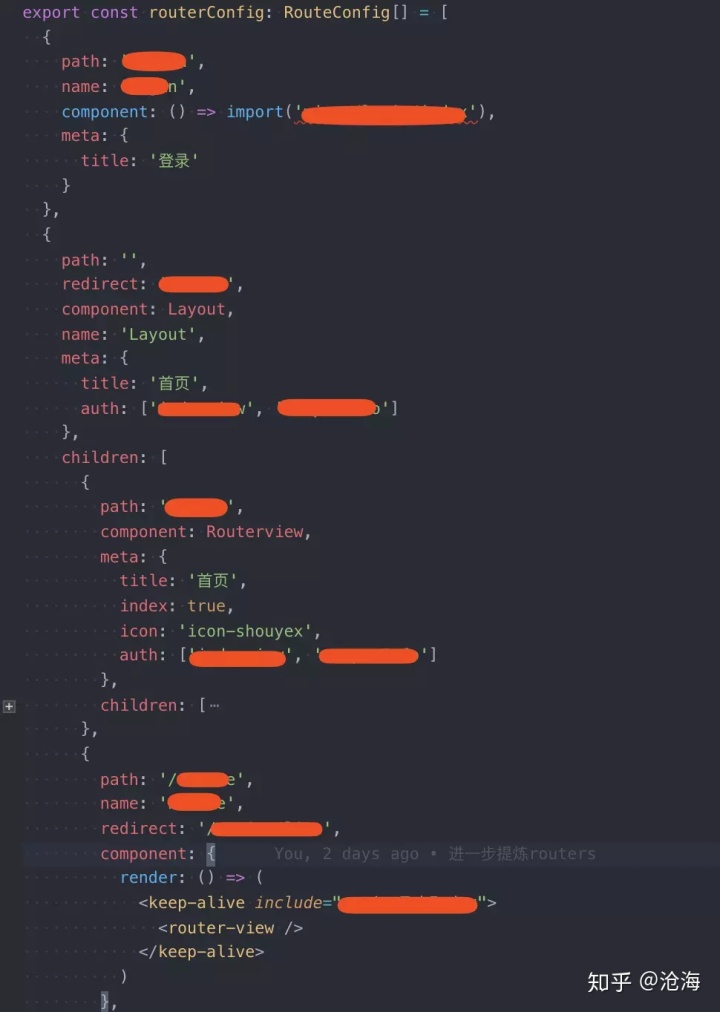
目前vue-router路由配置有上千行代码。

从图中可以看出,光router就有1200行代码,然后router代码其实都是大同小异,很多copy代码,这样弊端就很明显
- [ ] 新规一个页面,很难找到插入的目标定位点,比较麻烦
- [ ] 大量配置代码混杂着逻辑代码,修改的风险较大
- [ ] 一个router一般都有对应的vue component,每次新规都需要写一堆重复的代码
- [ ] 没有可视化的路由,不好理解
重构开始
1. 首先就是把配置和逻辑进行分离
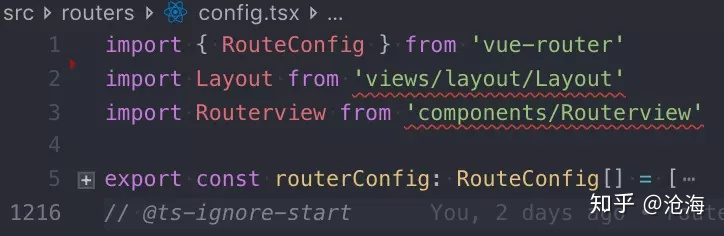
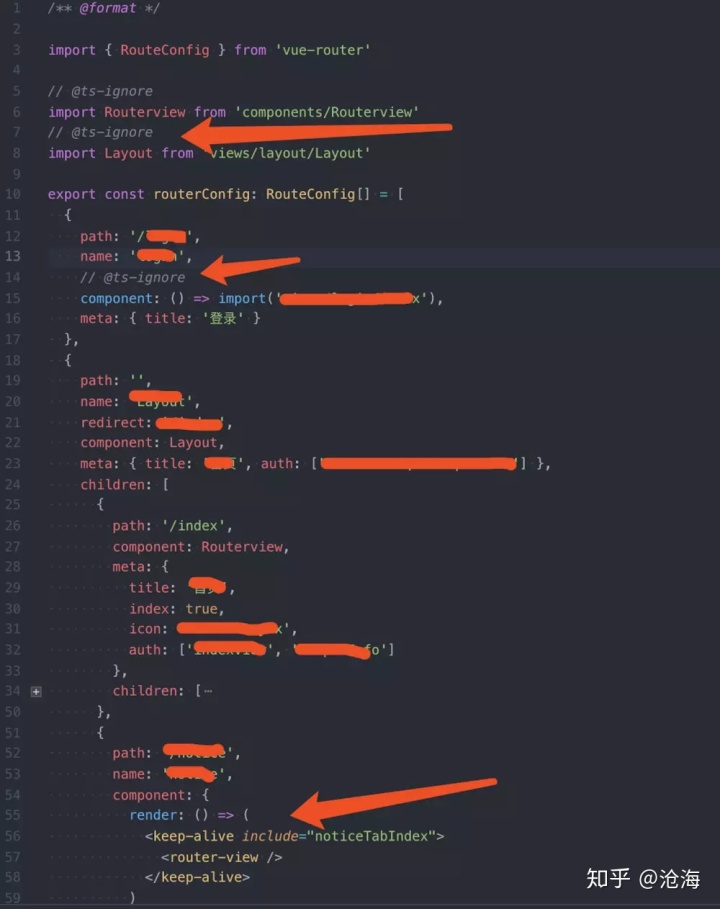
把配置文件都独立出来,单独变成一个config.tsx文件

用tsx是因为有的router,需要返回一个 keep-alive的组件,然后用ts的话,无法识别,因为typescript会认为这是一个jsx
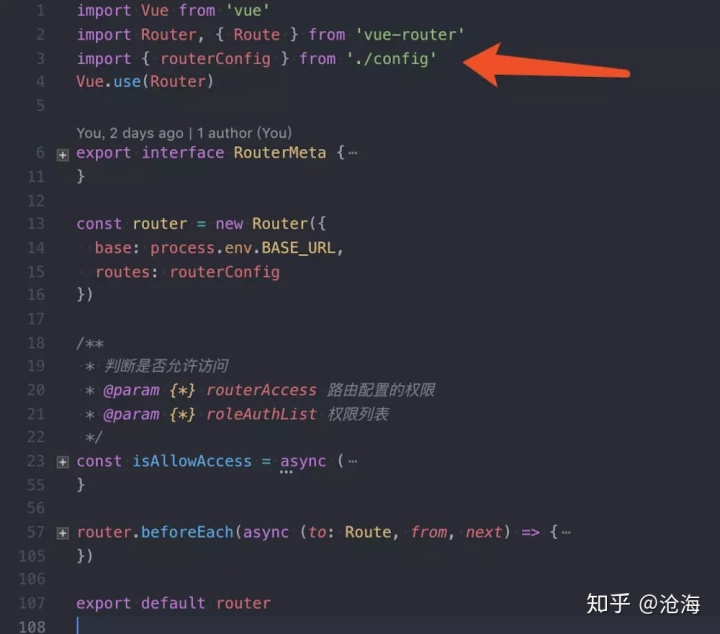
把config.tsx文件单独导入到,router.ts中

然后run server,这是控制台报错了

关于错误的处理,可以看 上一篇文章
虽然控制台报错了,但是页面还是能很流畅的运行起来,并不影响。
这样整个路由文件,逻辑和配置基本就分离了,对于后面修改路由的人来说,就方便了很多,算是基本上解决了前面两个痛点。
2. config.tsx通过配置文件生成
虽然配置和路由分离了,但是配置文件还是存在着一些痛点,看代码

可以看到上述代码,还是存在一些大量重复的代码,比如‘’、{},[],keep-alive,import
如果是tsx文件,还需要写// @ts-ignore,既麻烦也不够直观,而且存在着写错的可能,为了避免这种情况,还是用工具生成比较好,所以花了点时间开发了vue-gen-router。
下面直接上代码
// 为package.json添加依赖
yarn add --dev vue-gen-router
// 查看例子
node_modules/.bin/vue-gen-router -i example/router.yaml
默认会在src/routers 目录下生成一个config.tsx 的typescript的文件
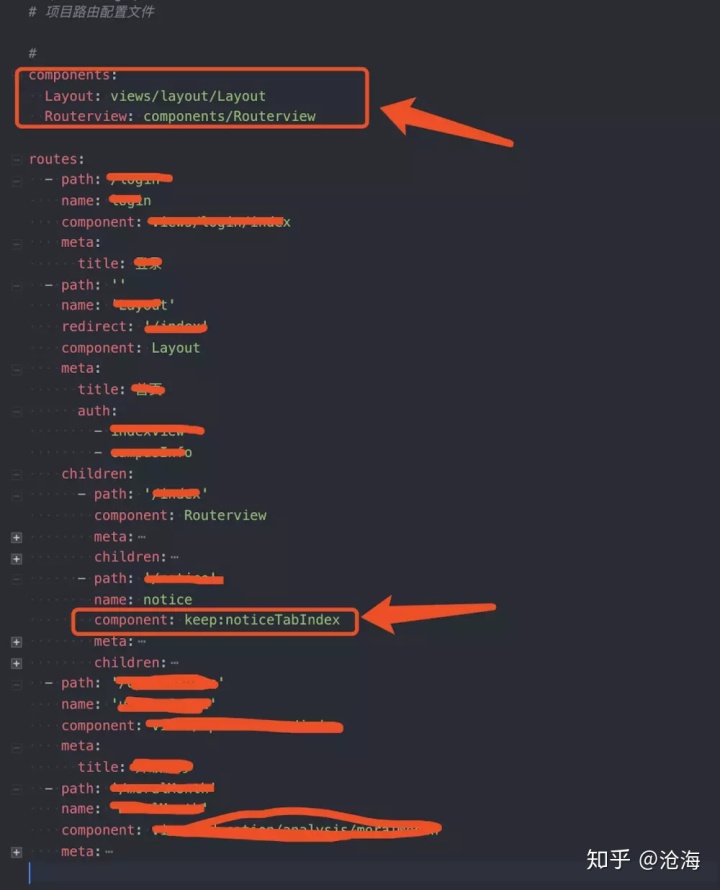
参考例子中文件夹下的example/router.yaml,建立自己的router.yaml,基本上和之前写vue-router时没有多大区别

在命令行输入
node_modules/.bin/vue-gen-router -i router.yaml -o src/routers -f config.tsx查看生成的代码

这样可以少写很多代码,因为是模板生成的,肯定不会有问题,关键是router的配置文件,变成了yaml数据,为下一步可视化编辑路由铺平了道路。
vue-gen-router GitHub链接 喜欢的话给个star呀
第二篇到此结束,后面的可视化编辑路由,等我有时间了再写。





















 422
422











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








