
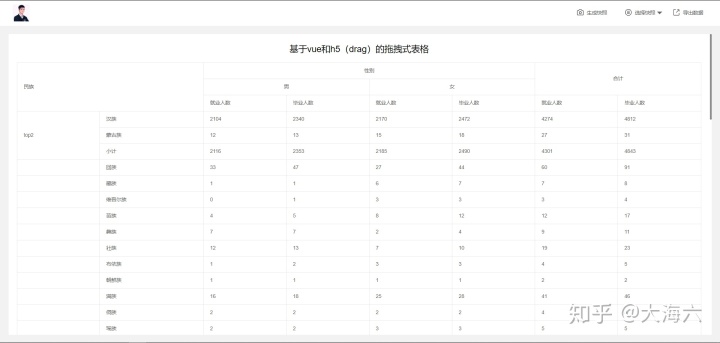
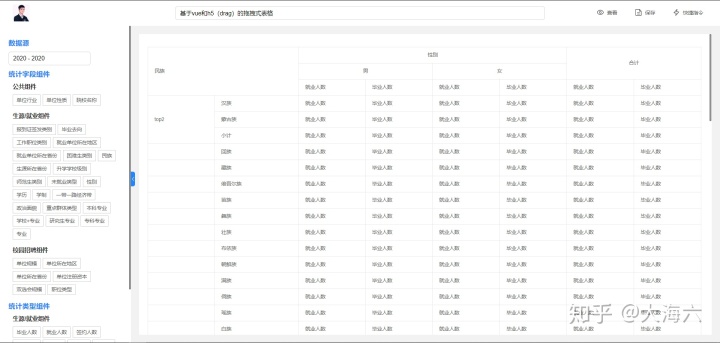
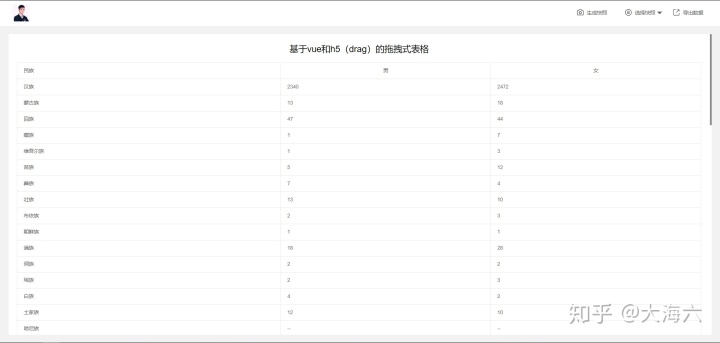
先上最终效果图

拖拽式表格是如何设计的?
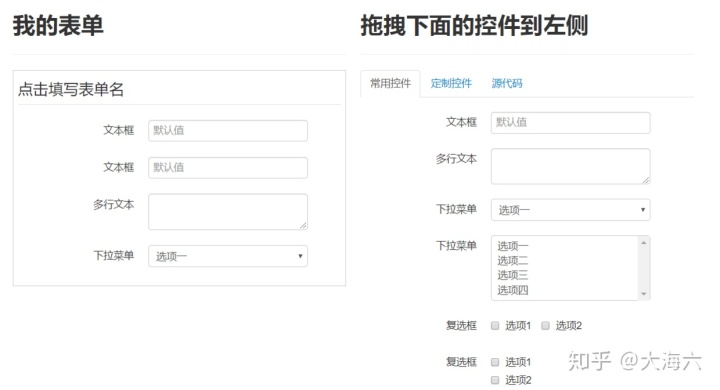
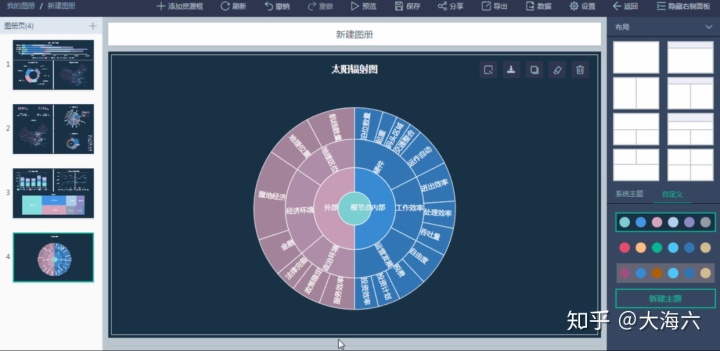
我想大家可能对拖拽式表单,拖拽式图表有所了解过。
如这样:

或者是这样的

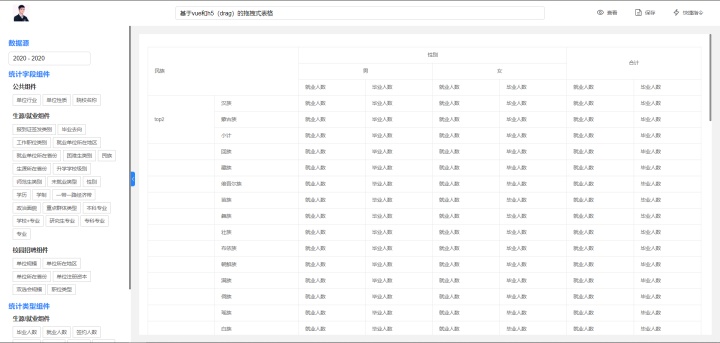
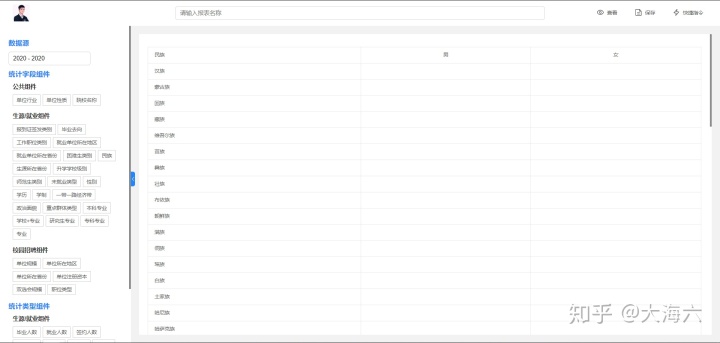
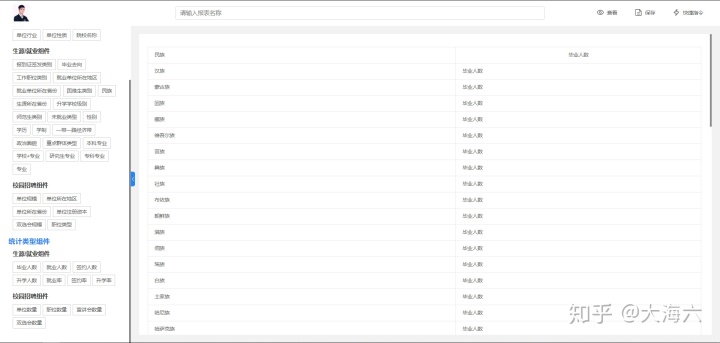
那么拖拽式表格到底是什么样的呢,我们来看看设计页面!

实现一个拖拽式表格需要哪些功能?
其实不难看出,拖拽模式下的产物往往离不开以下几个功能:
- 拖拽(这里使用h5的drag)
- 组件(控件)的数据源
- 拖拽时的渲染方式
- 撤销与恢复(方便我们设计表格)
拖拽式表格的核心功能点如下:
- 组件分为统计字段与统计类型(核心在此)
- 支持合并列与合并行
- 支持合计
- 支持小计
总结就是对表格想怎么玩就怎么玩
如何制作拖拽式表格?

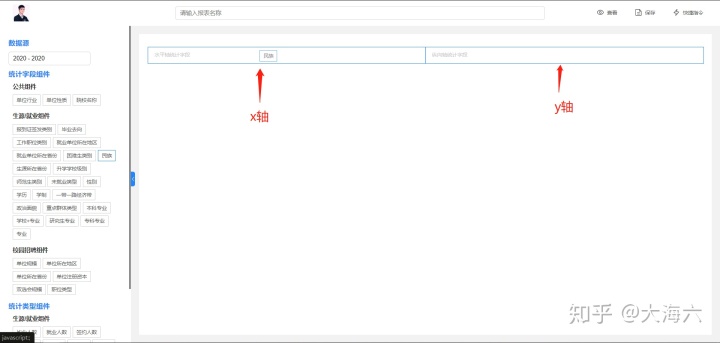
最开始的设计页
表格,不管它是拖拽式啥的,它最终展现形式也只是表格。既然是表格,那么肯定就有x轴与y轴的概念,这里x轴与y轴相对应的是水平轴与纵向轴。
什么是统计字段组件?我们把统计字段当作列头(x轴)与行头(y轴)来看,看图容易理解一些,如下:

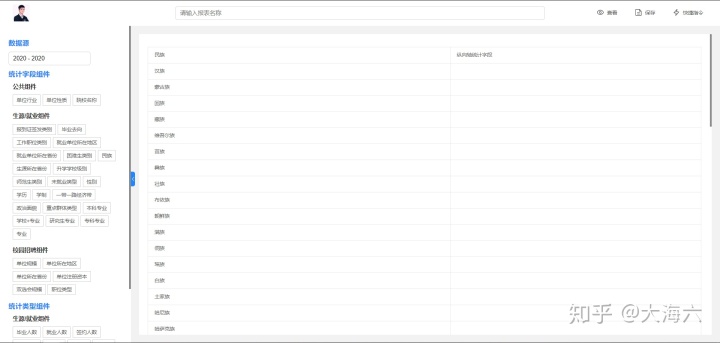
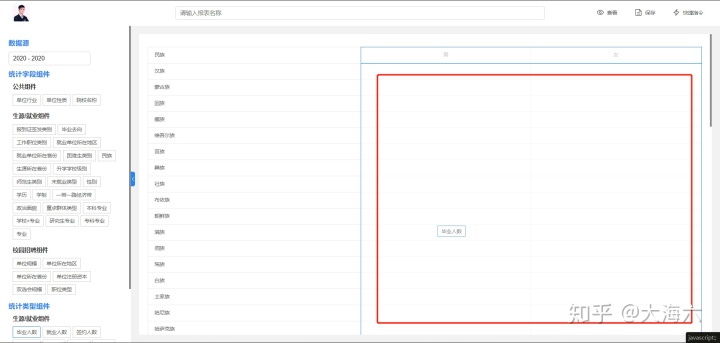
拖拽时的页面效果
当我们拖拽民族把鼠标放到水平轴统计字段(x轴)时就渲染数据

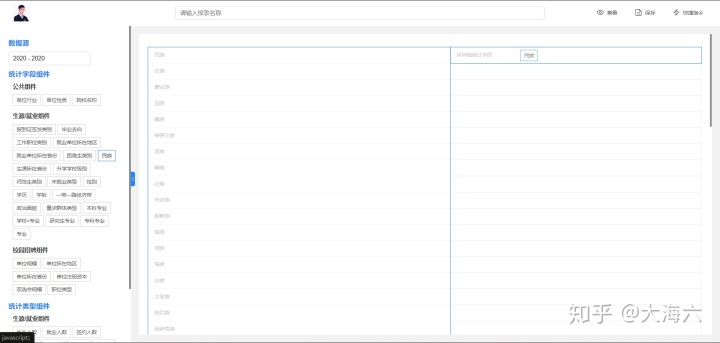
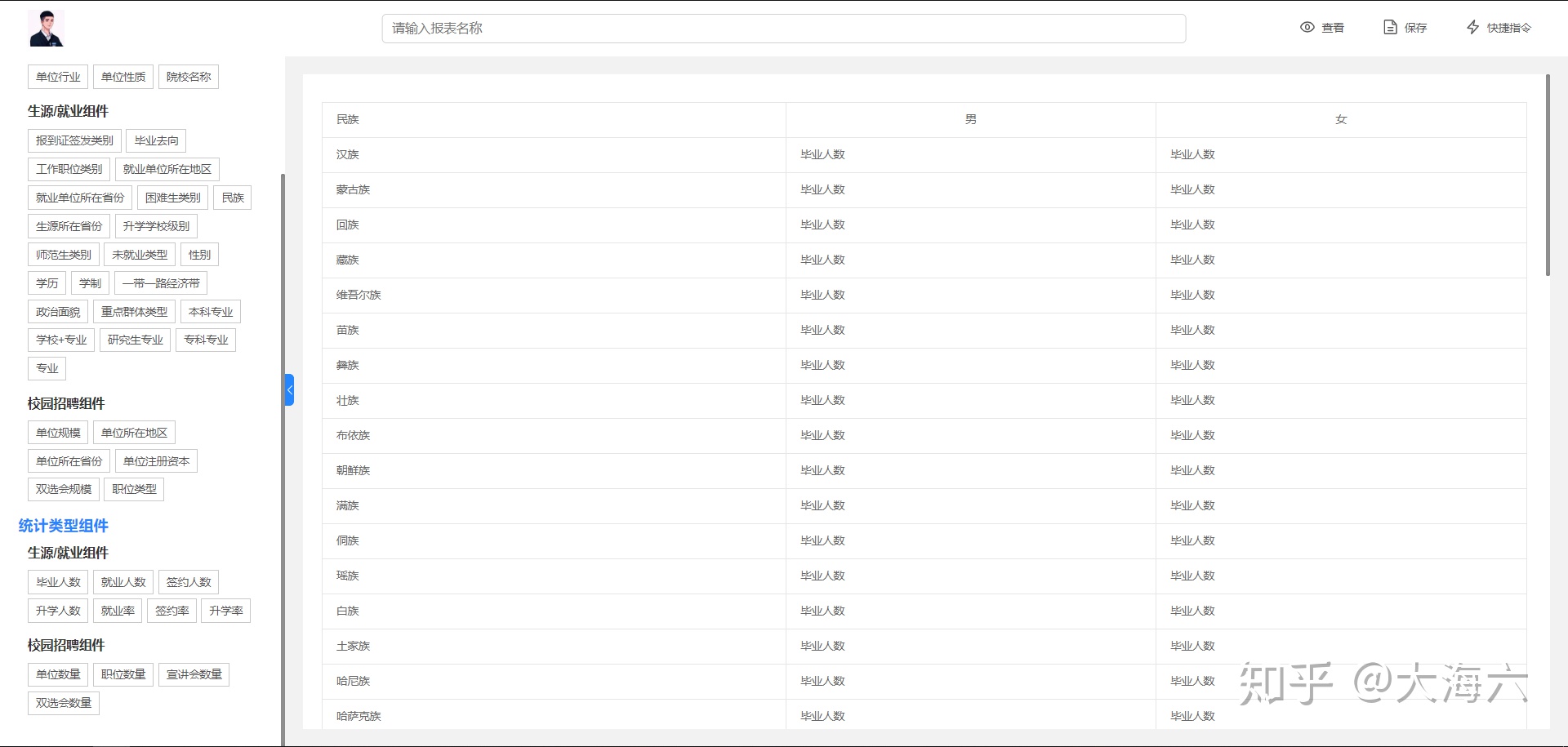
x轴渲染后的效果
接着统计操作渲染纵向轴统计字段(y轴)

拖拽时的页面效果

y轴渲染后的效果
什么是统计类型组件?接下来我们肯定要进行数据的展示了,这时候就用到了我们的统计类型组件(z轴可能不太准确)

拖拽时的页面效果

统计类型渲染后的效果
此时一张简单的表格已经通过我们拖拽的配置完成啦

最终效果图
细心的同学会发现(性别)也被蓝框给圈住了,那是因为统计类型也可以直接作用与y轴,如下图:

统计类型作用于y轴
技术总结
- 拖拽时的遮盖层(蓝色框)是通过获取x或y轴的第一个元素和最后一个元素的位置得到的(一开始拖拽组件时通过闪烁td标签来定义范围,性能低)
- 实现撤销与恢复的算法(只是通过按键操作)
最后的最后,第一次写博客,希望自己能坚持下去吧!
我不去想是否能够成功
既然选择了远方
便只顾风雨




















 2668
2668











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








