最近疫情,着实无聊。简单总结点东西,打发时间。
这篇文章主要记录如何在tomcat或nginx中配置前端静态资源的缓存策略,力求简洁明了,不参杂其他无关配置项。
压缩
对于HTTP的压缩,是一种使用CPU时间来换取网络传输时间的技术。在现有网络环境下,CPU所消耗的时间远远小于网络传输所使用的时间。因此,如果服务器的CPU尚有盈余,则开启压缩是有益无害的。
静态资源
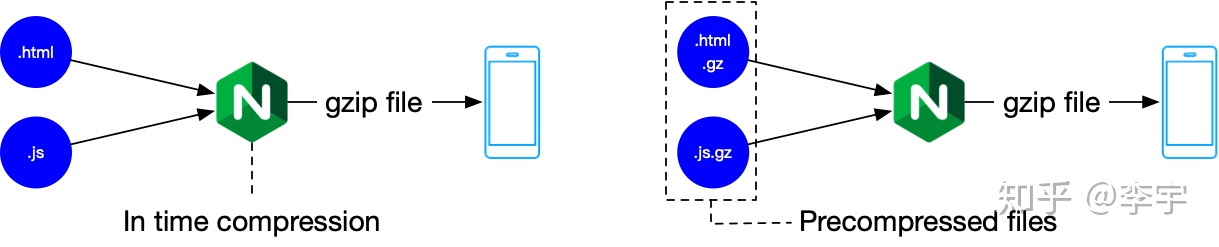
对于静态资源,有两种开启压缩的方式,一种是compress in time,另一种是precompression,下面有张图对比了这两种方式的异同。对于第二种,因为静态资源已经提前进行了压缩处理,当HTTP请求到达之后,可以直接响应已经压缩过的文件,所以可以节约服务器的CPU。因此,下面重点介绍如何针对第二种方式进行配置。

CompressionWebpackPlugin
首先,我们需要构建出被压缩过的静态资源,这里可以借助CompressionWebpackPlugin来达成我们的目的。配置如下:
new CompressionPlugin({
test: /.js$|.css$|.html$|.json$/







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1238
1238











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








