说明完了线性渐变,我们再来看看径向渐变,其实我觉得两者是一回事儿……只不过径向渐变的浏览器兼容性更糟糕一些(现在已经好多了),为了不出洋相,我们还是要多知道一些。
什么是径向渐变
又要解释一下什么叫径向渐变,其实就是环形的渐变了,由圆心(或者是较小的同心圆)开始向外扩散渐变的效果,听着有些抽象,往下看图一下子就明白了。线性渐变指定了起点和终点,径向渐变则指定了开始的结束园的圆心和半径。这里使用createRadialGradient来获得Canvas的CanvasGradient对象,所以addColorStop方法也是通用的。
CanvasGradient = ctx.createRadialGradient(x0, y0, r0, x1, y1, r1)
起始的圆的圆心为(x0, y0)半径为r0,终了的圆的圆心为(x1, y1)半径为r1。如果半径为负数,INDEX_SIZE_ERR异常发生,而圆心半径都相等的话,理所当然的,没有渐变效果了(相信没人会这么做的)。
1
2
CanvasGradient=ctx.createRadialGradient(x0,y0,r0,x1,y1,r1)
起始的圆的圆心为(x0,y0)半径为r0,终了的圆的圆心为(x1,y1)半径为r1。如果半径为负数,INDEX_SIZE_ERR异常发生,而圆心半径都相等的话,理所当然的,没有渐变效果了(相信没人会这么做的)。
的使用方法,首先是利用createRadialGradient方法指定渐变的首末圆得到CanvasGradient对象,再对这个对象使用addColorStop方法指定各个位置的颜色。最后,将CanvasGradient对象作为fillStyle使用,反正和LinearGradient一回事儿就是了。
炸面包圈……
JavaScript
onload = function() {
draw();
};
function draw() {
var canvas = document.getElementById('c1');
if ( ! canvas || ! canvas.getContext ) { return false; }
r var ctx = canvas.getContext('2d');
ctx.beginPath();
/* 设定渐变区域 */
var grad = ctx.createRadialGradient(70,70,20,70,70,70);
/* 设定各个位置的颜色 */
grad.addColorStop(0,'red');
grad.addColorStop(0.5,'yellow');
grad.addColorStop(1,'blue');
ctx.fillStyle = grad;
/* 还是画一个矩形! */
ctx.rect(0,0, 140,140);
// ctx.arc(70,70, 70, 0, Math.PI*2);
ctx.fill();
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
οnlοad=function(){
draw();
};
functiondraw(){
varcanvas=document.getElementById('c1');
if(!canvas||!canvas.getContext){returnfalse;}
rvarctx=canvas.getContext('2d');
ctx.beginPath();
/* 设定渐变区域 */
vargrad=ctx.createRadialGradient(70,70,20,70,70,70);
/* 设定各个位置的颜色 */
grad.addColorStop(0,'red');
grad.addColorStop(0.5,'yellow');
grad.addColorStop(1,'blue');
ctx.fillStyle=grad;
/* 还是画一个矩形! */
ctx.rect(0,0,140,140);
// ctx.arc(70,70, 70, 0, Math.PI*2);
ctx.fill();
}
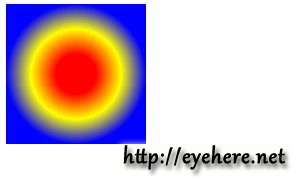
 效果见左图,这个“面包圈”的中心在(70, 70)处,内部半径为20,外部半径为70。然后定义的渐变为从小圆到大圆,分别为红、黄、蓝。我们这里是画了一个矩形,但是因为填充的是圆形,所以最终效果看起来是圆的。
效果见左图,这个“面包圈”的中心在(70, 70)处,内部半径为20,外部半径为70。然后定义的渐变为从小圆到大圆,分别为红、黄、蓝。我们这里是画了一个矩形,但是因为填充的是圆形,所以最终效果看起来是圆的。
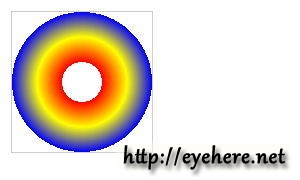
 观察这个图片,我们能看到虽然我们是从半径20的地方开始定义的,但是20以内的颜色也是开始的红色,这样的表现是很普遍的(也就是未定义地方的颜色则沿用最近的色彩),但是记住这并不是一定的,HTML5的规范中并没有规定这些“三不管”地区应该表现成什么颜色,事实上,早期的Opera浏览器上,同样的代码的结果是下图展示的这样,也就是,它透明了~
观察这个图片,我们能看到虽然我们是从半径20的地方开始定义的,但是20以内的颜色也是开始的红色,这样的表现是很普遍的(也就是未定义地方的颜色则沿用最近的色彩),但是记住这并不是一定的,HTML5的规范中并没有规定这些“三不管”地区应该表现成什么颜色,事实上,早期的Opera浏览器上,同样的代码的结果是下图展示的这样,也就是,它透明了~
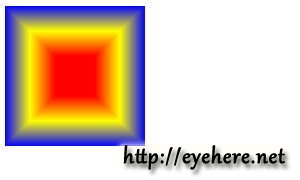
 这并不是最悲剧的,让大家感激涕零的excanvas并没有很好的支持径向渐变(我估计是VML没有这个功能的关系),所以它很可怜的圆形变成了方形…… 所以我们知道了,如果你需要在IE9一下的浏览器上使用Canvas的话,不要用径向渐变,除非你想给用户制造惊喜!
这并不是最悲剧的,让大家感激涕零的excanvas并没有很好的支持径向渐变(我估计是VML没有这个功能的关系),所以它很可怜的圆形变成了方形…… 所以我们知道了,如果你需要在IE9一下的浏览器上使用Canvas的话,不要用径向渐变,除非你想给用户制造惊喜!
OK,关于颜色,我们就说到这里了,接下来我们得依靠别人的劳动成果了——HTML5中的Canvas(图像)




















 679
679











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








