
hello,大家好啊,我是summer!
不知道大家有没有尝试过自己做一份PPT模板。
一般都会觉得素材太少,根本没办法做出一套。
其实并不是!PPT里面自带的形状、功能就足够我们做出一套好看的PPT了!
那么今天,我就带着大家,只用一张图片,制作一份“卡片式”PPT!
首先介绍一下什么是“卡片式”PPT。
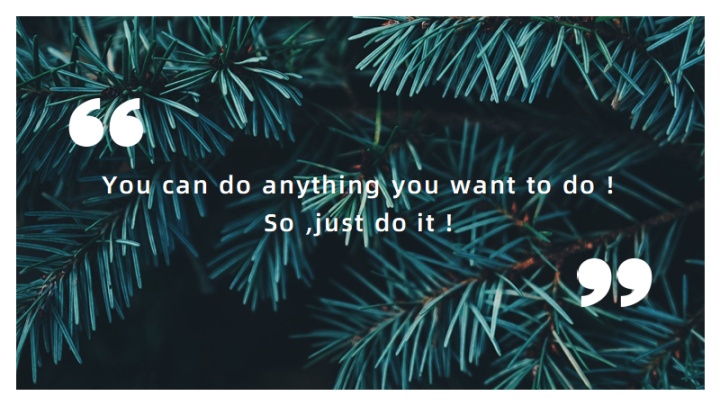
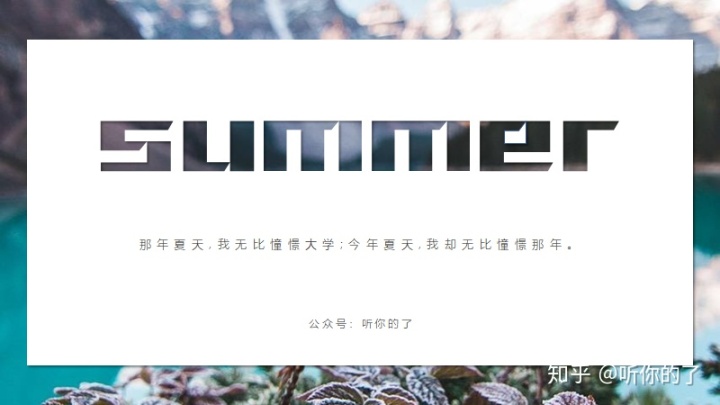
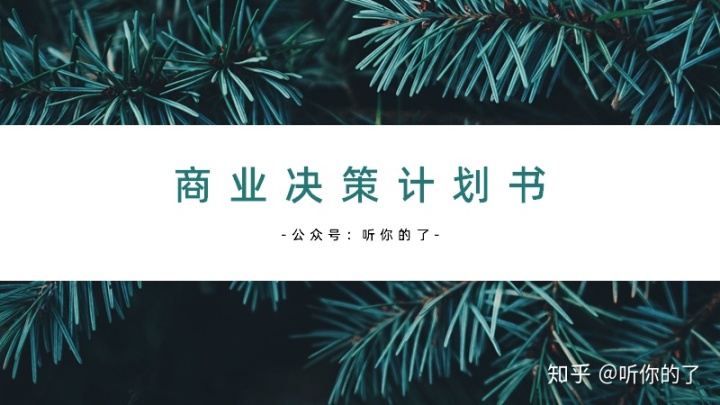
先看图:


相信大家都能看出他们的共同点吧。
很显然,他们都是插入了一个形状来作为“底”,然后将所有的文字内容都放置在这个共同的“底”上。
这里的形状,就被称为“卡片”。
是不是很好理解。
那么接下来,我们就只用这一张图片,来做出一份“卡片式”PPT!

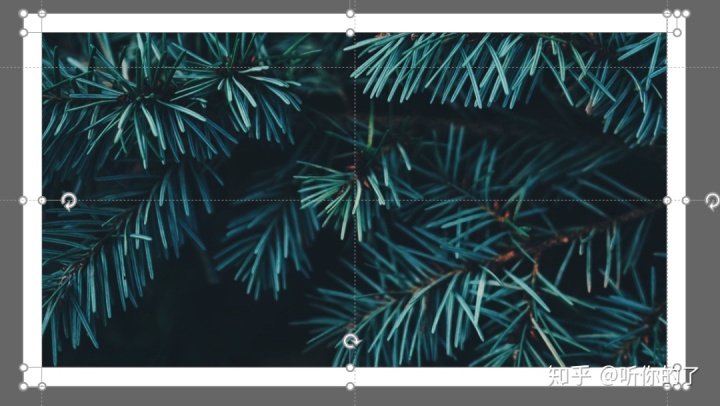
第一步,先制作“卡片”呗!
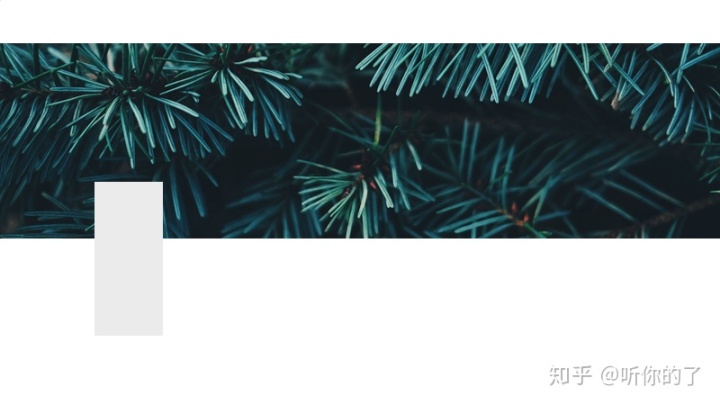
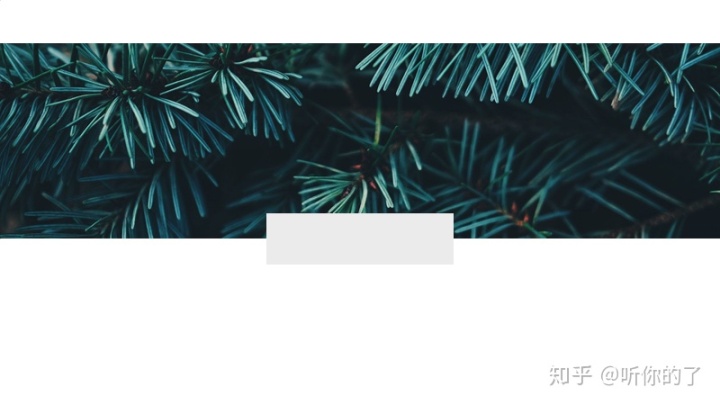
我们插入一个矩形,调整一下大小!

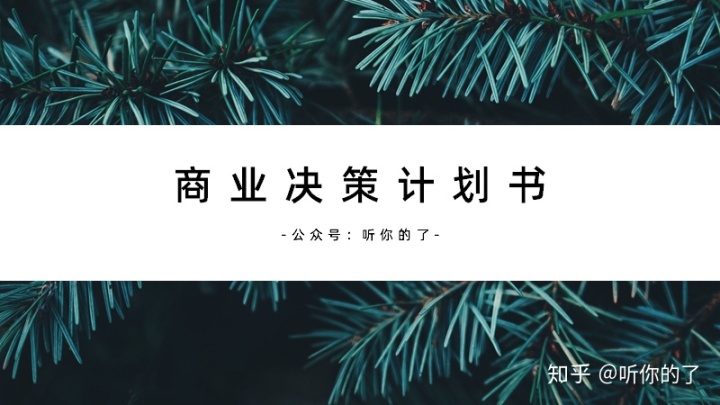
这里我们可以采用最简单的居中式。
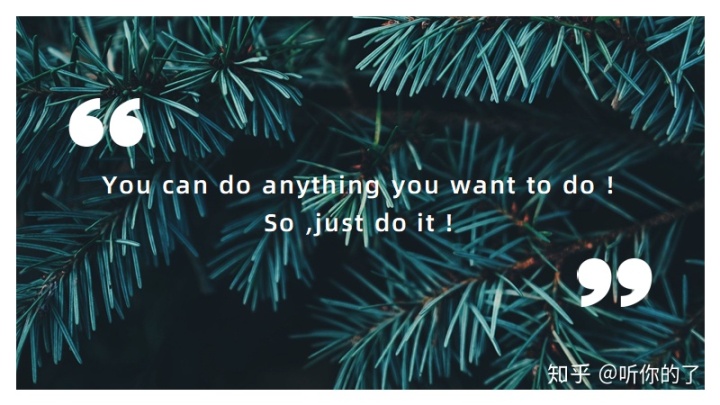
同样,我们可以插入文字,也采用居中式。

很显然,标题文字看着很突兀。
那我们给标题文字添加一个颜色。
还是使用“图片取色法”!
office2016及以上版本才有哦。

通过取色器,提取图片中的颜色给标题!

是不是就好多了。
如果还是觉得有点单调的话,我们再添加两个形状,修饰一下!

当然每个人的喜好不一样,,你喜欢哪种你就做那种呗。
按照这个思路,你就可以做出各种不同的版式了!
何必非要居中?

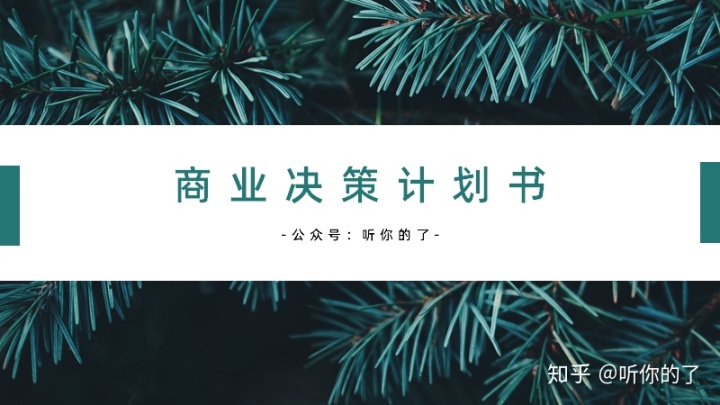
当然也可以更加大面积的卡片。

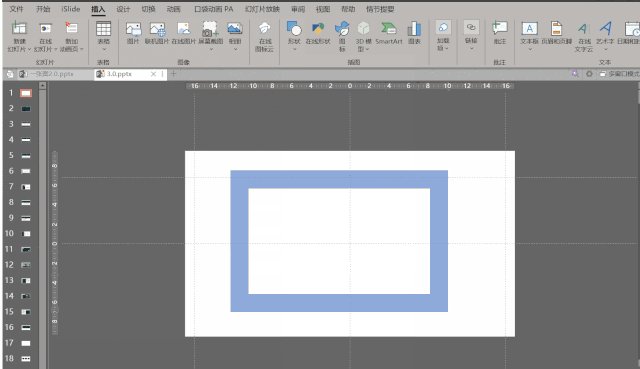
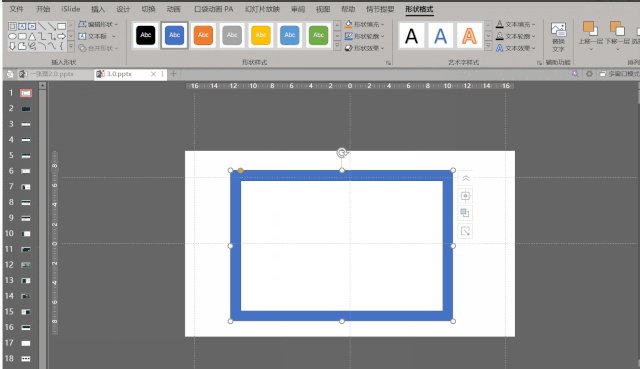
我给大家介绍一下,四周的那个像相框一样的形状是怎么样做成的。
最笨的方法肯定是直接插入四个矩形:

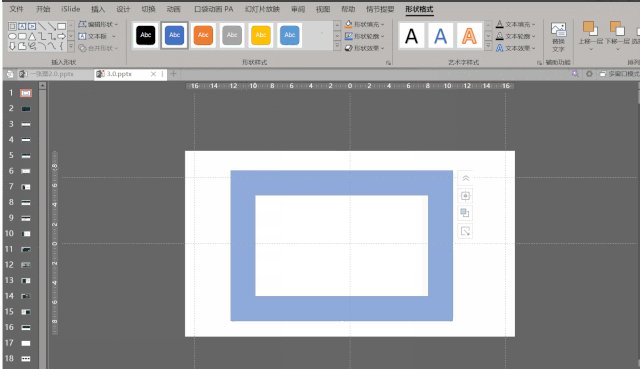
选中四个矩形,点击【形状格式】-【合并形状】-【结合】:

就能得到这个“相框边边”了。
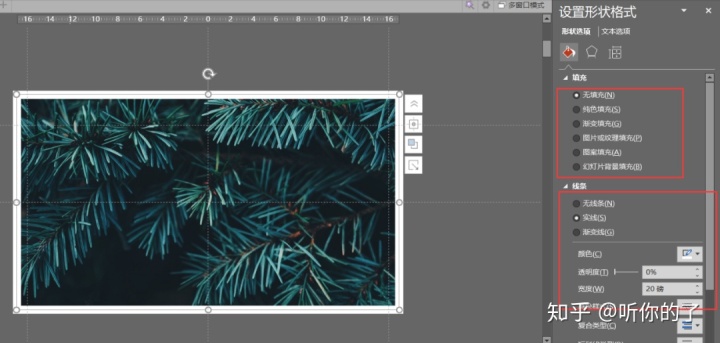
第二种,你可以直接插入一个矩形。
右键矩形-【设置形状格式】:【填充】-【无填充】,【线条】-【实线】,颜色选为【白色】、宽度为【20磅】

这样就也完成了。
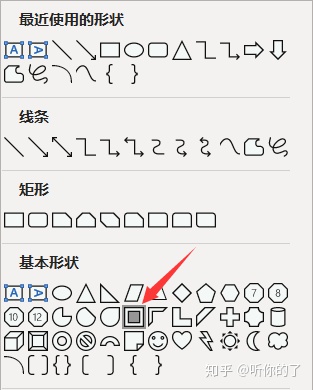
还有一个办法,你知道了可能会打我。

软件自带这个形状~~~

哇,不早说?
多个方法多条路嘛!
我们插入形状后,通过拉伸那个形状上小黄点,就可以调节他的宽度了。
OK,三种方法介绍完了, 回到正题。

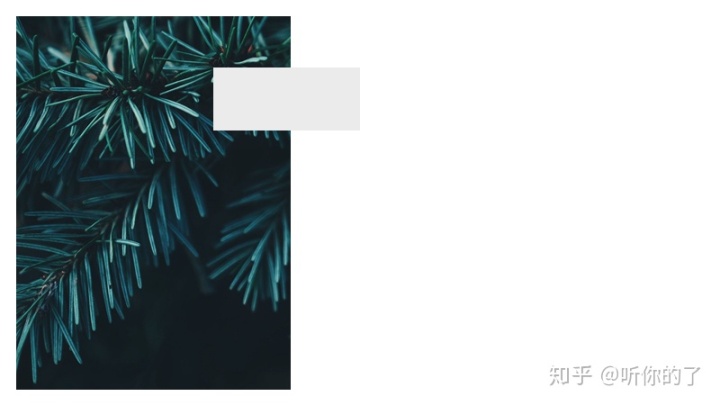
我们以这个为基本页面,可以衍生很多页面了。
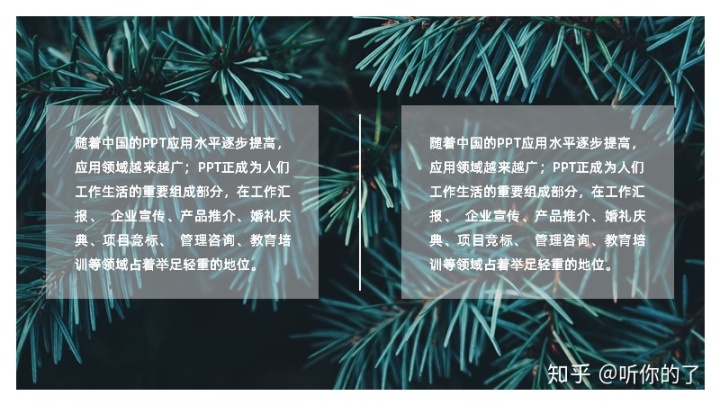
我们用一个白色矩形盖住右半部分,用个灰色矩形连接两个部分,就成了这样的版式了:


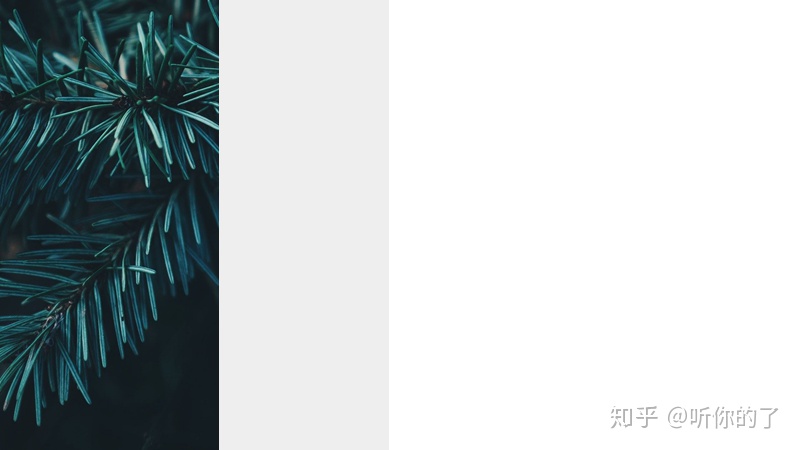
除了左右,当然还有上下:


我们也不是非要每页都有那个“边边”,这样可以增加一些多样性,不至于一直看到同样的版式,产生视觉疲劳。
我们再加上文字,是不是就做了许多出来了:

同样的方法,使用不同颜色的色块,摆放不同的位置,就能做出各种各样不同的样式,肯定够你用。

而这些,都只需要一张图片,同一个背景就可以衍生而来,是不是很简单。
一通百通,一个就可以造百个。
当然,这个方法有一个弊端,就是页面看起来重复元素有些多,就显得版式很单一,容易产生视觉疲劳。
所以,我们在页面之间,最好时不时穿插几个不一样的版式。


这样看起来就不会那么单一了。
我们来看一下,最后的整体效果:

还不错吧。
关于这份模板,等我再丰富一下后再分享给大家,别急哈,我又不会跑的。
好了,这期就到这里了。
咱们下期再见!拜了个拜!
关注我!一起学习PPT!
有帮助的话,点个赞呗~
更多精彩教程,请关注公众号:听你的了
还有更多PPT资源哦~





















 785
785











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








