
这是第144篇UWA技术知识分享的推送。今天我们继续为大家精选了若干和开发、优化相关的问题,建议阅读时间10分钟,认真读完必有收获。
UWA 问答社区:answer.uwa4d.com
UWA QQ群2:793972859(原群已满员)
本期目录
Bake工作流下,如何实现卡通化渲染
Unity版本升级问题
使用AssetBundle报错
C++ dll的.net版本无法更改
jenkins执行-executeMethod 一直提示找不到
Q:在Bake的工作流下,如何实现卡通化渲染?是不是可以用以下两个方案之一?或者是采用其他方法?
1)自定义Bake的Shader,直接烘焙卡通化的Lightmap;
2)采用Unity的标准Lightmap作为贴图,来做后期的卡通画处理。
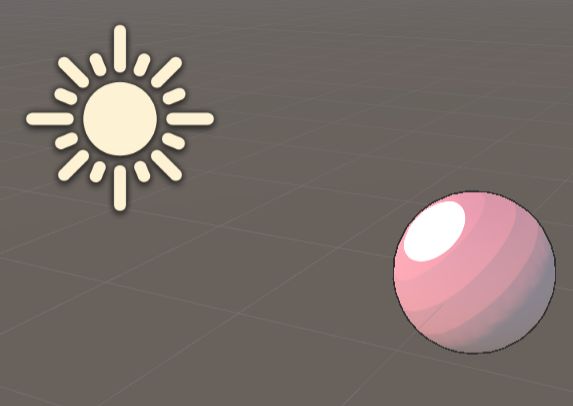
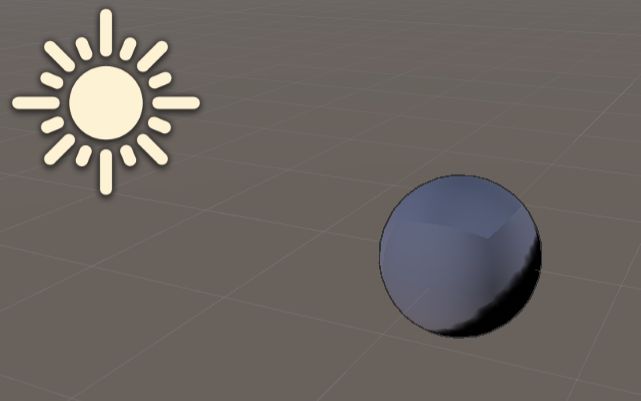
我们的具体情况是:在实时渲染中,我们通过各种Shader(有自己写的,也找了很多成熟的卡通Shader),实现了卡通画的是渲染(主要是描边,Ramp和Specular,如下图1所示),但是只要一烘焙就完全变了,如图2所示:

图1

图2
通过各种实验和全网搜索,我们发现如下要点:
1)Unity的标准Bake,是采用Standard的Shader进行的,也就是基于PBS的;这一点我们通过实验发现,不管怎么变Shader,Unity烘焙出来的Lightmap都不变;
2)不同的Shader,在Bake下表现会不一样,这些不一样,主要是Shader应用Lightmap的方法不一样;
3)有一些文章或者插件是关于自定义bake流程的(比如Amplify Impostors)。
我们的目标平台是手机(最低配置例如iPhone 6S这种),目前还在前期探索阶段;直接用动态实时光上真机帧率是比较低的;静态物体Bake之后,帧率有大幅提升,因此才有了以上需求。
A1:经常使用外部烘焙导入数据,使用自定义Shader,比如Max,maya甚至ue4.外部烘焙导入的好处有很多,风格化定制,无机型显示差距,静态Lightmap动态Normal等等。
感谢陈.scott@UWA问答社区提供了回答
A2:我也是菜鸟,我觉得你要想Bake一样,就把Shader的Meta Pass 自己改一下,改成Standard Shader的Meta Pass就行。您如果希望静态物体上面是卡通光照,也可以自己写那种CPU的烘焙,直接把颜色信息烘焙到顶点色里面的。先占坑,后面接着写。
感谢张言丰@UWA问答社区提供了回答
A3:我觉得首先得从你要的效果出发。题主要做的卡通画效果到底想要什么效果?卡通渲染其实有很多种类,像很多卡通动画电影走的其实也是PBS。所以为什么需要烘焙?是想要卡通渲染里增加一些间接光照还是什么?
1)假设按问题中的效果来看,这种二值化的Cell Shading感觉除了阴影可能想要Bake,其实并不需要Bake间接光照,通常只需要一个实时动态光。如果你真的想要Bake某些效果,那可以自定义Meta Pass就可以了。
2)如上,很多卡通效果使用的就是PBS流程,只是在绘制贴图上要下功夫,这种种类的卡通渲染走自带standard shader就可以了。
感谢乐乐@UWA问答社区提供了回答
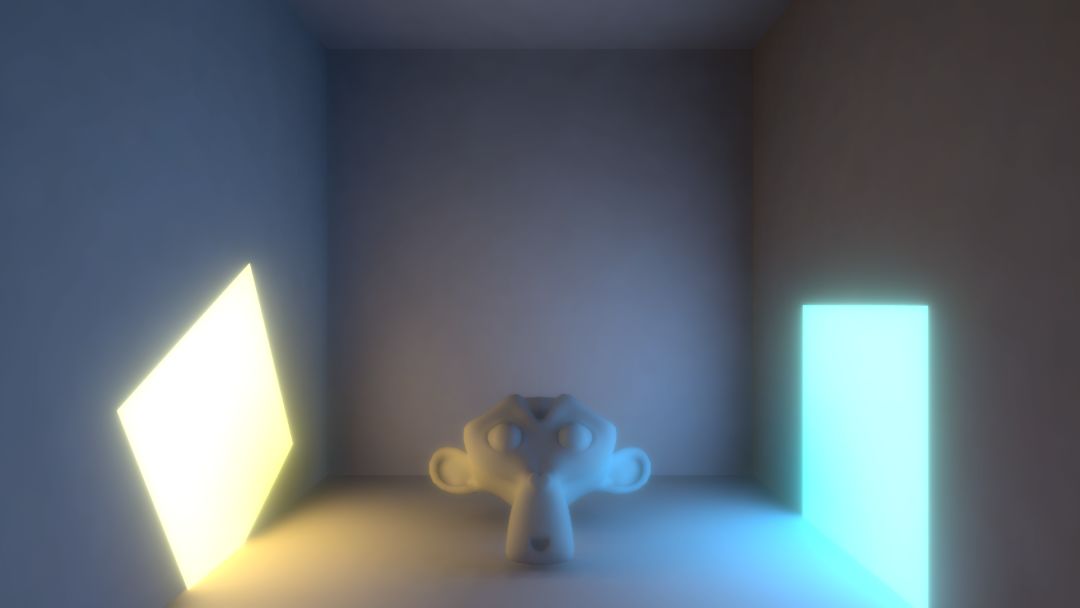
A4:最新的Unity光追出来的效果,感觉不错:

其实很多人物的卡通渲染几乎都是通过大量的查表和美术工作量来获得的。卡通渲染的高光和阴影都是由一张图控制的,阴影部分的AO因为需要渐变效果使用了顶点色。可以说为了好看美术的工作量真的不少,如果按照赛璐璐卡通渲染的搞法,烘焙实在不如让美术把低频光照画上去好了……加上一张图控制下高光部分完美。
如果傲不过美术的话,那么老老实实PBR的搞法,卡通渲染搞的好的产品几乎都是突出人物,场景貌似牺牲了不少。
感谢SRP@UWA问答社区提供了回答
该问答来自UWA问答社区,欢迎大家转至社区交流:
https://answer.uwa4d.com/question/5c3026c274f78a31e53388ed
版本管理Q:项目还有一个多月要上线,现在必须要考虑升级,否则以后Unity不再维护老版本会给项目带来特别的麻烦(上个项目一直是Unity 4.6.x,新项目开发用5.6.x,如果有相同的底层代码要维护两种,最后不得已赶时间升到了5.6.x)
我有知道每次升级的风险非常大。想提前向已经升级到2018的小伙伴们取点经,比如:是否建议这时候升级?是升级Unity 2018.3好,还是2018.2好呢?升级后会出现什么问题,要怎么绕开?有哪些特别的坑,不容易被发现?
希望伙伴们给点支持,也为下个要升级最新版Unity的伙伴提供点问答经验。
A:我的建议如下:
1)已有项目升级建议升级到2017.4稳定版本,从Unity 5.6过渡到2017.4没有太大的问题。除非渲染从Gamma空间转线性空间会有一些新的坑。场景需要重新烘焙,所以建议根据项目情况考虑烘焙方案是否需要调整;
2)如果新成立项目才建议考虑Unity 2018,使用2018的一些新特性都是需要在项目中重新制定规范和使用流程的。
渲染:使用自定义渲染管线HDRP暂不支持移动平台。使用LWRP也有不稳定的地方,新项目可以慢慢磨合使用。如果不使用LWRP仍然使用3D Project,那么选择2017.4也没有太多的差异。
编辑器:主要是场景方面的问题。Unity 2018可以使用Progressive烘焙模式。2018.3的地形支持多地形系统,适合制作大尺寸地图,当然制作无缝大世界要考虑很多加载卸载策略、美术对地形边界和物件的处理等。
打包:2018.3的Prefab支持嵌套,打包策略可能因为此特性发生变化。
UI:NGUI不再更新,新项目肯定会选UGUI了。
感谢文雅@UWA问答社区提供了回答,欢迎大家转至社区交流:
https://answer.uwa4d.com/question/5c2c845774f78a31e53388a4
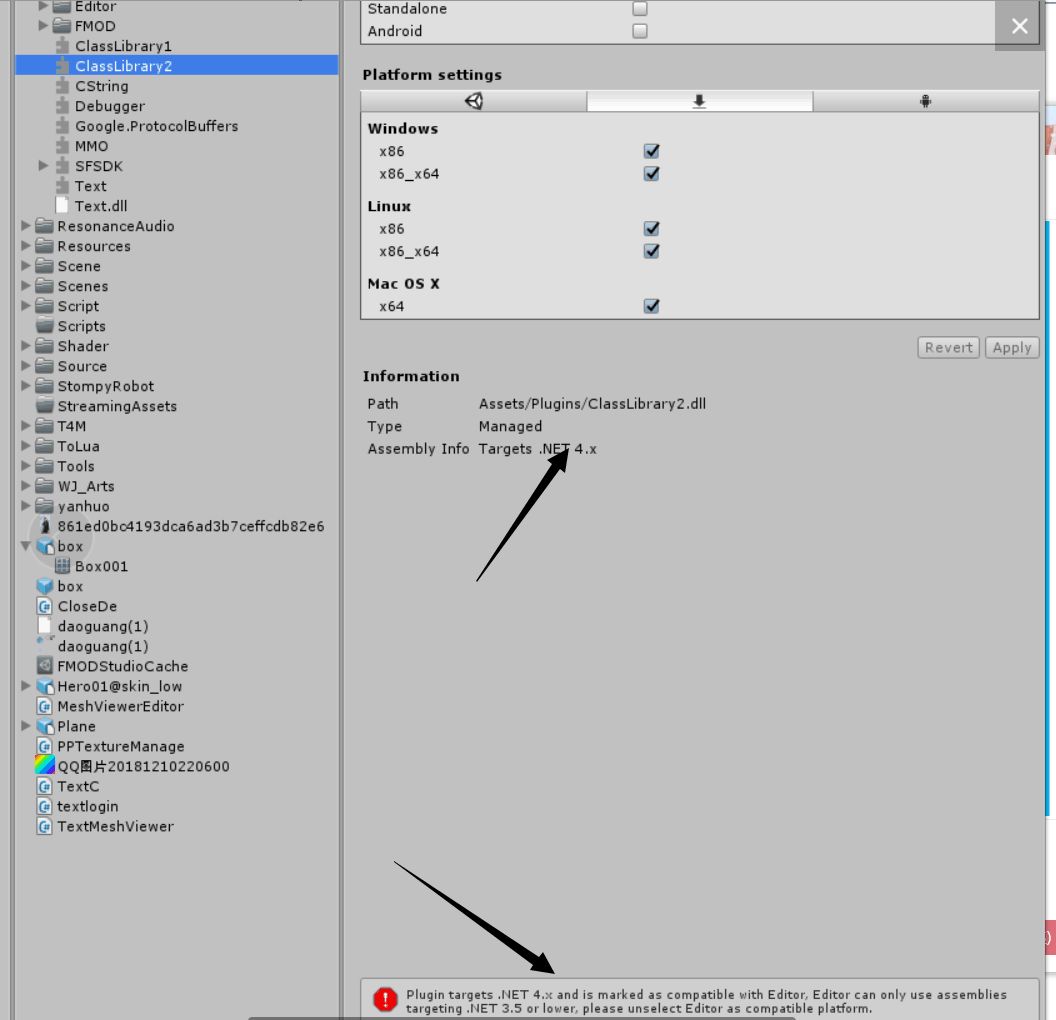
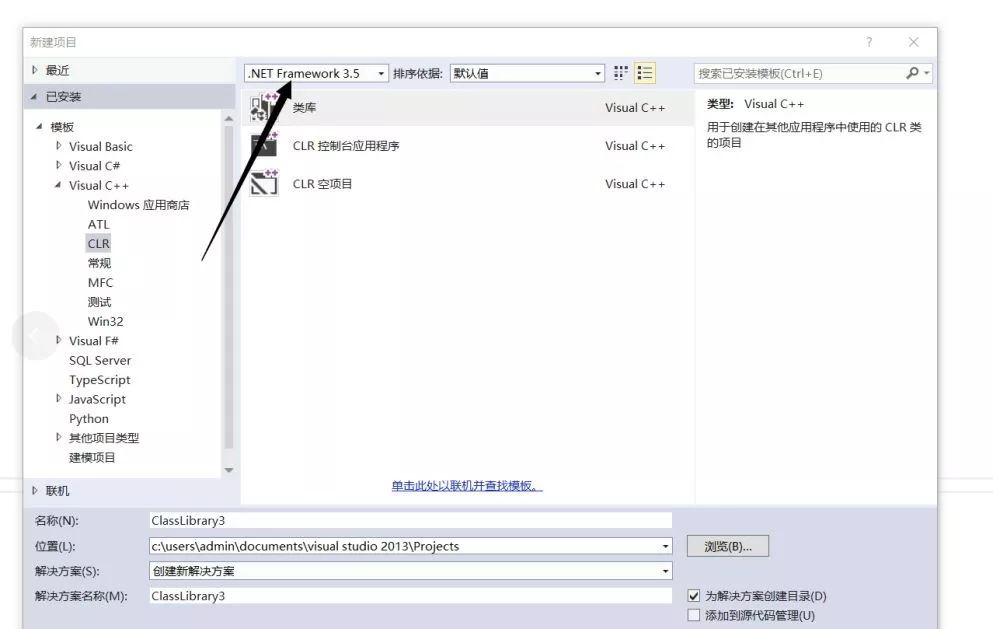
编译Q:C++ dll的.net版本无法更改,我选的明明是3.5,这里会变成4呢?


A:从Unity的反馈情况来看,这个插件使用的是.Net4.x。不能被使用.Net3.5版本的工程使用。建议重新审查一下插件的项目工程环境。找到该项目工程后,用txt方式打开.vcxproj。查看”TargetFrameworkVersion v4.5.2 /TargetFrameworkVersion“所定义的版本,并做相应修改后重新编译。
感谢Vest@UWA问答社区提供了回答,欢迎大家转至社区交流:
https://answer.uwa4d.com/question/5c2e088fd832ca31ea08a781
编译Q:我使用AssetBundle打包,经常报这个错是为什么? is corrupted! Remove it and launch unity again!
2018-12-21 16:17:24.399 19653-19674/? E/Unity: Mismatched serialization in the builtin class ‘Transform’. (Read 68 bytes but expected 80 bytes)
1(Filename: Line: 1901)
2018-12-21 16:17:24.399 19653-19674/? E/Unity: The file ‘archive:/CAB-2ac09b746803d54354bb4ff326f03c3f/CAB-2ac09b746803d54354bb4ff326f03c3f’ is corrupted! Remove it and launch unity again!
[Position out of bounds!]
1(Filename: Line: 221)
A1:archive:/CAB这个是一个资源的索引,可以用Unity的官方工具查看,就在Unity的安装目录里,这样可以定位到哪个资源挂了,一般是Prefab损坏或者音频文件,这样定位问题是最快的,不用大海捞针。
感谢郑骁@UWA问答社区提供了回答
A2:https://forum.unity.com/threads/unity-5-6-0b4-problem-with-asset-bundle-the-file-archive-cab-8bc5a956f7efa6356fcd1d00c8005f99.452006
看看这个帖子有没有帮助。 用郑晓同学说的方法,用内置工具WebExtract把bundle资源解开确认下是那个bundle,然后再看下这个bundle对应的原始资源到底有什么问题,这样定位最快。
感谢赵林@UWA问答社区提供了回答
A3:如果不是资源损坏,那就是正在异步加载的时候调用了Resources.UnloadUnusedAssets,这API有个可怕的BUG,会把正在加载的资源卸载掉,报错和你这个差不多。这个问题很容易写个Demo模拟出来,Unity一直没修(到最新的2018.3也可重现)
解决办法目前只有控制时机了,延后Resources.UnloadUnusedAssets。
感谢littlesome@UWA问答社区提供了回答
该问答来自UWA问答社区,欢迎大家转至社区交流:
https://answer.uwa4d.com/question/5c1cb53d4e577c207402d318
构建Q:请问下有没有使用过jenkins打包Unity的,我在Invoke Unity3d Editor里面使用指令-quit -batchmode -executeMethod PlayerBuilder.BuildPlayerDebugHK总是提示找不到PlayerBuilder这个class,但是我项目里面是有的。
A:需要满足以下条件:
1)必须是Editor下的代码。
2)如果有命名空间,需要写成:命名空间.Class.Method
感谢黄晓文@UWA问答社区提供了回答,欢迎大家转至社区交流:
https://answer.uwa4d.com/question/5c2f147cd832ca31ea08a789
今天的分享就到这里。当然,生有涯而知无涯。在漫漫的开发周期中,您看到的这些问题也许都只是冰山一角,我们早已在UWA问答网站上准备了更多的技术话题等你一起来探索和分享。欢迎热爱进步的你加入,也许你的方法恰能解别人的燃眉之急;而他山之“石”,也能攻你之“玉”。
官网:www.uwa4d.com
官方技术博客:blog.uwa4d.com
官方问答社区:answer.uwa4d.com
官方技术QQ群:793972859(原群已满员)
封面图来源:Unity Hair Shader
https://lab.uwa4d.com/lab/5b5ce26fd7f10a201fe9b23a
最初为sine.space虚拟世界构建的头发着色器,专为Unity3D的PBR渲染系统而设计和构建
安利贴 | 听说牛逼的Unity团队都在用!
关爱程序员,人人有责
近期精彩回顾
【万象更新】Lua,是时候和你走走心了!
【万象更新】Unreal性能测评支持GPU检测!
【博物纳新】10个插件,2D游戏开发神助力!
【万象更新】看完性能简报,想不优化好都难!






















 1470
1470











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








