🍅 作者主页:Java李杨勇
🍅 简介:Java领域优质创作者🏆、Java李杨勇公号作者✌ 简历模板、学习资料、面试题库、技术互助【关注我,都给你】
🍅 欢迎点赞 👍 收藏 ⭐留言 📝
效果演示: 文末获取源码
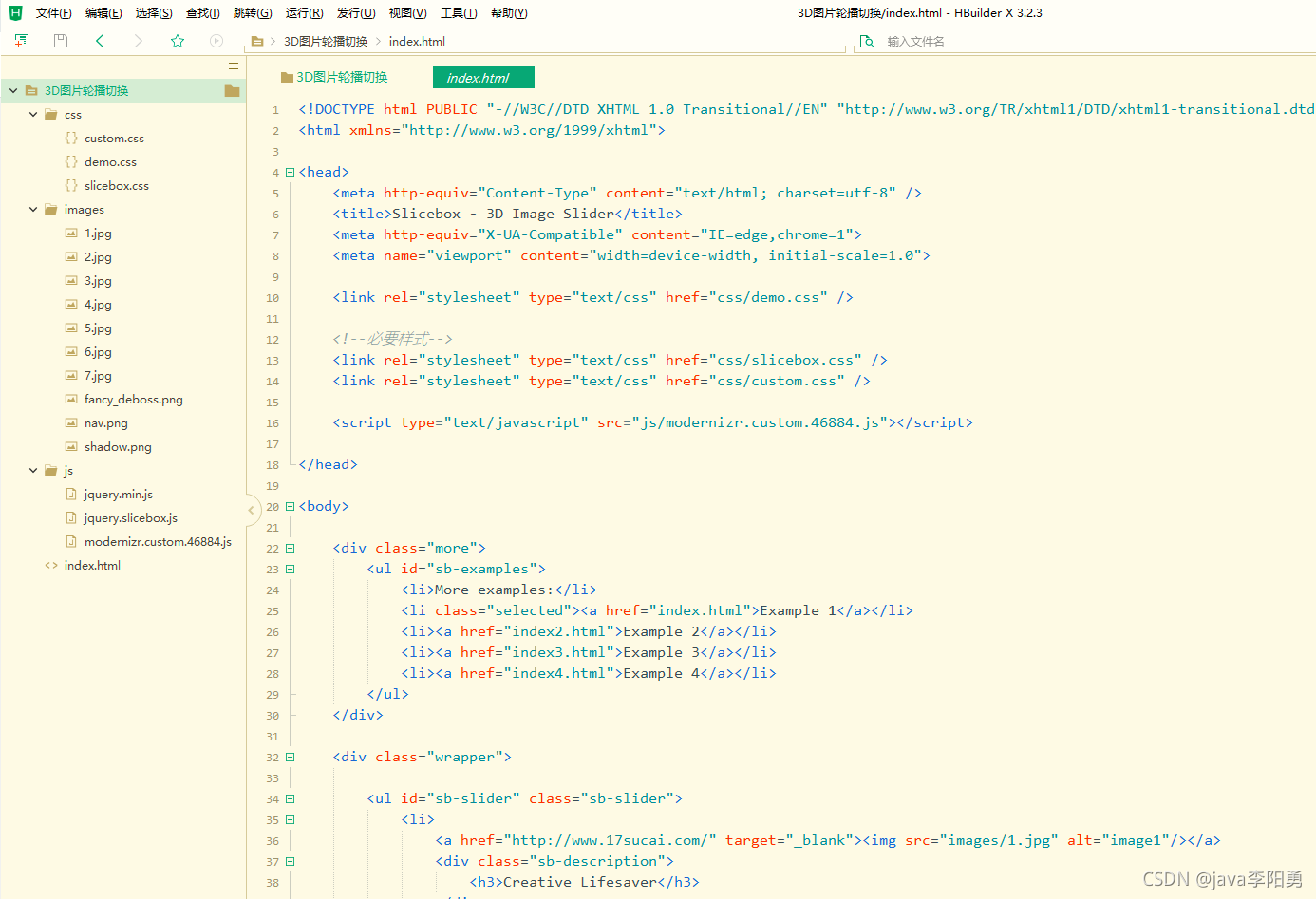
代码目录:

主要代码实现:
CSS样式:
.shadow {
width: 100%;
height: 168px;
position: relative;
margin-top: -110px;
background: transparent url(../images/shadow.png) no-repeat bottom center;
background-size: 100% 100%;
/* stretches it */
z-index: -1;
display: none;
}
.sb-description h3 {
font-size: 20px;
text-shadow: 1px 1px 1px rgba(0, 0, 0, 0.3);
}
.sb-description h3 a {
color: #4a3c27;
text-shadow: 0 1px 1px rgba(255, 255, 255, 0.5);
}
.nav-arrows {
display: none;
}
.nav-arrows a {
width: 42px;
height: 42px;
background: #cbbfae url(../images/nav.png) no-repeat top left;
position: absolute;
top: 50%;
left: 2px;
text-indent: -9000px;
cursor: pointer;
margin-top: -21px;
opacity: 0.9;
border-radius: 50%;
box-shadow: 0 1px 1px rgba(255, 255, 255, 0.8);
}
.nav-arrows a:first-child {
left: auto;
right: 2px;
background-position: top right;
}
.nav-arrows a:hover {
opacity: 1;
}
.nav-dots {
text-align: center;
position: absolute;
bottom: -5px;
height: 30px;
width: 100%;
left: 0;
display: none;
}
.nav-dots span {
display: inline-block;
width: 16px;
height: 16px;
border-radius: 50%;
margin: 3px;
background: #cbbfae;
cursor: pointer;
box-shadow: 0 1px 1px rgba(255, 255, 255, 0.6), inset 0 1px 1px rgba(0, 0, 0, 0.1);
}
.nav-dots span.nav-dot-current {
box-shadow: 0 1px 1px rgba(255, 255, 255, 0.6), inset 0 1px 1px rgba(0, 0, 0, 0.1), inset 0 0 0 3px #cbbfae, inset 0 0 0 8px #fff;
}
.nav-options {
width: 70px;
height: 30px;
position: absolute;
right: 70px;
bottom: 0px;
display: none;
}
.nav-options span {
width: 30px;
height: 30px;
background: #cbbfae url(../images/options.png) no-repeat top left;
text-indent: -9000px;
cursor: pointer;
opacity: 0.7;
display: inline-block;
border-radius: 50%;
}
.nav-options span:first-child {
background-position: -30px 0px;
margin-right: 3px;
}
.nav-options span:hover {
opacity: 1;
}HTML代码 :
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Slicebox - 3D Image Slider</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" type="text/css" href="css/demo.css" />
<!--必要样式-->
<link rel="stylesheet" type="text/css" href="css/slicebox.css" />
<link rel="stylesheet" type="text/css" href="css/custom.css" />
<script type="text/javascript" src="js/modernizr.custom.46884.js"></script>
</head>
<body>
<div class="more">
<ul id="sb-examples">
<li>More examples:</li>
<li class="selected"><a href="index.html">Example 1</a></li>
<li><a href="index2.html">Example 2</a></li>
<li><a href="index3.html">Example 3</a></li>
<li><a href="index4.html">Example 4</a></li>
</ul>
</div>
<div class="wrapper">
<ul id="sb-slider" class="sb-slider">
<li>
<a href="http://www.17sucai.com/" target="_blank"><img src="images/1.jpg" alt="image1"/></a>
<div class="sb-description">
<h3>Creative Lifesaver</h3>
</div>
</li>
<li>
<a href="http://www.17sucai.com/" target="_blank"><img src="images/2.jpg" alt="image2"/></a>
<div class="sb-description">
<h3>Honest Entertainer</h3>
</div>
</li>
<li>
<a href="http://www.17sucai.com/" target="_blank"><img src="images/3.jpg" alt="image1"/></a>
<div class="sb-description">
<h3>Brave Astronaut</h3>
</div>
</li>
<li>
<a href="http://www.17sucai.com/" target="_blank"><img src="images/4.jpg" alt="image1"/></a>
<div class="sb-description">
<h3>Affectionate Decision Maker</h3>
</div>
</li>
<li>
<a href="http://www.17sucai.com/" target="_blank"><img src="images/5.jpg" alt="image1"/></a>
<div class="sb-description">
<h3>Faithful Investor</h3>
</div>
</li>
<li>
<a href="http://www.17sucai.com/" target="_blank"><img src="images/6.jpg" alt="image1"/></a>
<div class="sb-description">
<h3>Groundbreaking Artist</h3>
</div>
</li>
<li>
<a href="http://www.17sucai.com/" target="_blank"><img src="images/7.jpg" alt="image1"/></a>
<div class="sb-description">
<h3>Selfless Philantropist</h3>
</div>
</li>
</ul>
<div id="shadow" class="shadow"></div>
<div id="nav-arrows" class="nav-arrows">
<a href="#">Next</a>
<a href="#">Previous</a>
</div>
<div id="nav-dots" class="nav-dots">
<span class="nav-dot-current"></span>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
</div>
</div>
<!-- /wrapper -->
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/jquery.slicebox.js"></script>
<script type="text/javascript">
$(function() {
var Page = (function() {
var $navArrows = $('#nav-arrows').hide(),
$navDots = $('#nav-dots').hide(),
$nav = $navDots.children('span'),
$shadow = $('#shadow').hide(),
slicebox = $('#sb-slider').slicebox({
onReady: function() {
$navArrows.show();
$navDots.show();
$shadow.show();
},
onBeforeChange: function(pos) {
$nav.removeClass('nav-dot-current');
$nav.eq(pos).addClass('nav-dot-current');
}
}),
init = function() {
initEvents();
},
initEvents = function() {
// add navigation events
$navArrows.children(':first').on('click', function() {
slicebox.next();
return false;
});
$navArrows.children(':last').on('click', function() {
slicebox.previous();
return false;
});
$nav.each(function(i) {
$(this).on('click', function(event) {
var $dot = $(this);
if (!slicebox.isActive()) {
$nav.removeClass('nav-dot-current');
$dot.addClass('nav-dot-current');
}
slicebox.jump(i + 1);
return false;
});
});
};
return {
init: init
};
})();
Page.init();
});
</script>
</body>
</html>上面的图片和JS以及CSS文件需要引入
源码获取
大家可以点赞、收藏、关注、评论我啦 、查看博主主页或下方微信公众号获取~!
打卡 文章 更新 44 / 100天
精彩推荐更新中:
























 673
673











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










