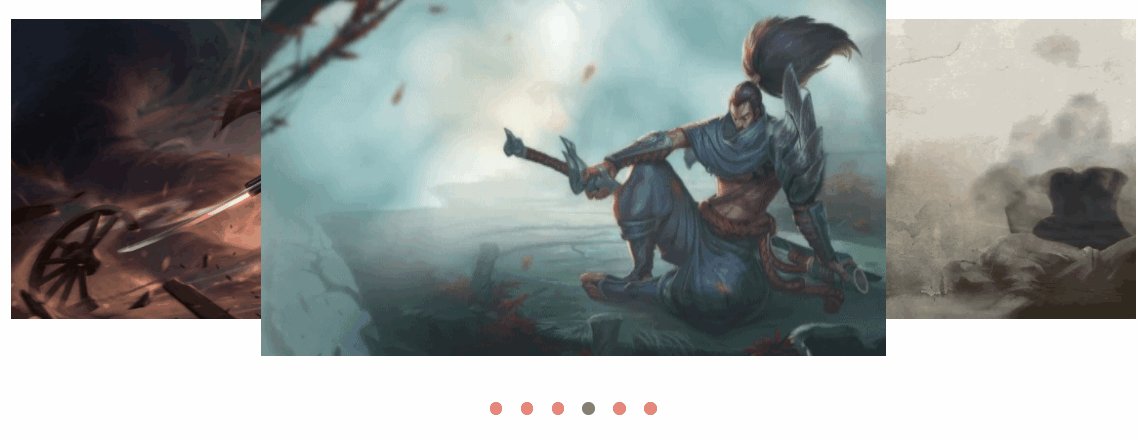
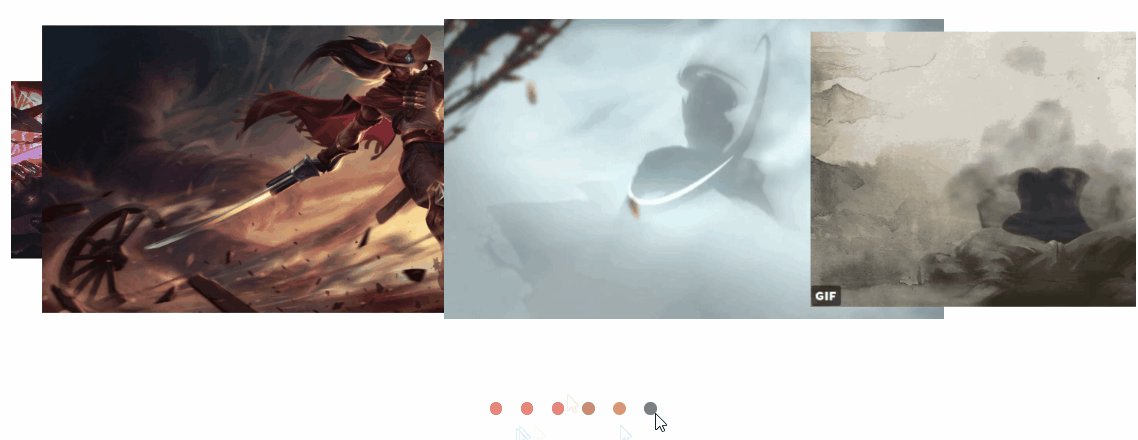
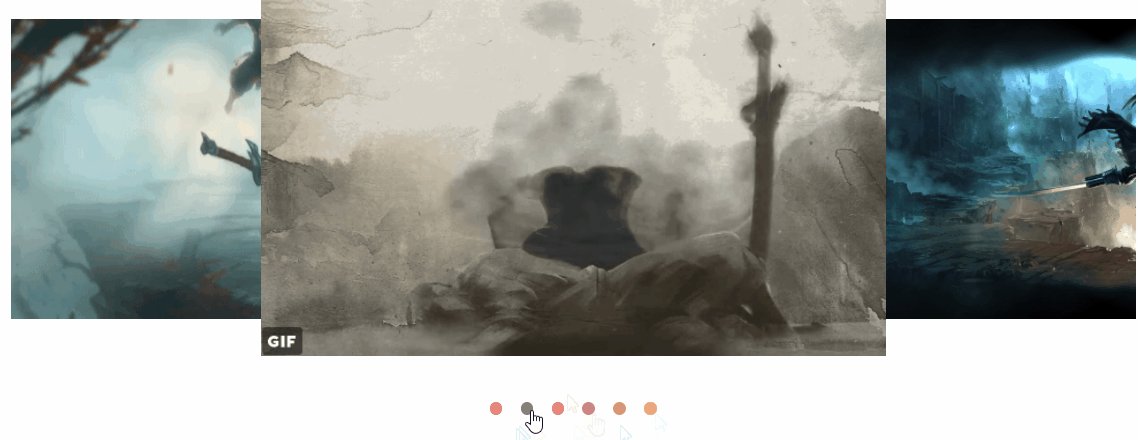
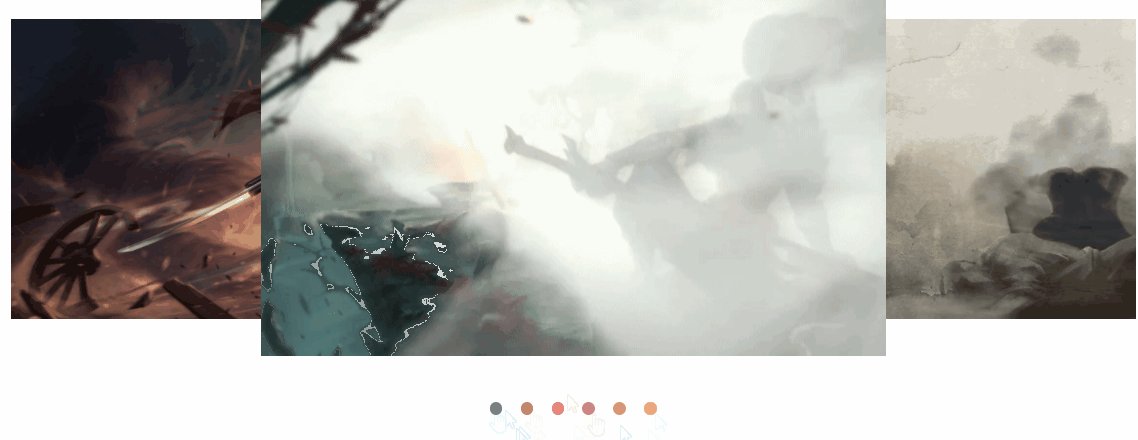
效果图如下

主要构建想法:
1、html与css先将主体框架以及样式写出来,将图片一行排列,然后设置舞台元素的长宽,超出部分隐藏,使用transform: scale(0.5);控制图片的大小
2、当基本样式写完后,要思考使用如何使其发生位置变换,由于学识微薄,使用改变类名的办法使其位置变化,同时使用定时器使其开始自动轮播
html代码
<div id="box1">
<ul>
<li class="li1"><img src="003.jpg" alt=""></li>
<li class="li2"><img src="005.jpg" alt=""></li>
<li class="li3"><img src="006.jpg" alt=""></li>
<li class="li4"><img src="ya1.gif" alt=""></li>
<li class="li5"><img src="ya2.gif" alt=""></li>
<li class="li6"><img src="ya3.jpg" alt=""></li>
</ul>
<div id="nav">
<a href="javascript:;"></a>
<a href="javascript:;"></a>
<a href="javascript:;"></a>
<a href="javascript:;"></a>
<a href="javascript:;"></a>
<a href="javascript:;"></a>
</div>
</div>
CSS代码
*{
list-style: none;
margin: 0;
padding:0;
}
img{
width: 500px;
height: 300px;
}
#box1{
width: 900px;
height: 800px;
position: relative;
margin: 20px auto;
overflow: hidden;
}
ul{
transform-style:preserve-3d ;
}
li{
position: absolute;
transition: all 0.5s linear;
}
.li1{
transform: translate(200px,0) scale(1);
z-index: 4;
}
.li2{
transform: translate(600px,0) scale(0.8);
z-index: 3;
}
.li3{
transform: translate(900px,0) scale(0.5);
z-index: 2;
}
.li4{
transform: translate(-600px,0) scale(0.1);
z-index: 1;
}
.li5{
transform: translate(-300px,0) scale(0.5);
z-index: 2;
}
.li6{
transform: translate(-50px,0) scale(0.8);
z-index: 3;
}
#nav{
position: absolute;
top: 330px;
}
#nav a{
width:10px;
height:10px;
display: inline-block;
background: #FF0000;
border-radius:50%;
margin: 0 5px;
opacity: 0.5;
}
#nav a:hover{
background: #000;
}
JS代码
window.onload = function(){
/*设置导航条按钮居中*/
var nav = document.getElementById('nav');
var box1 = document.getElementById('box1');
nav.style.left = (box1.offsetWidth - nav.offsetWidth)/2+'px';
// 图片的路径
var liArr=this.document.getElementsByTagName('li');
//索引
var index = 0;
//时间节点
var timer;
var allA = document.getElementsByTagName('a');
allA[index].style.background = '#000';
//点击a显示对应图片
for (var i = 0 ; i < allA.length ; i++) {
allA[i].num = i;
allA[i].onclick = function(){
clearInterval(timer);
index = this.num % liArr.length;
var li1 = (index+1)%liArr.length
var li2 = (index+2)%liArr.length
var li3 = (index+3)%liArr.length
var li4 = (index+4)%liArr.length
var li5 = (index+5)%liArr.length
//选中的a
setA();
liArr[index].className="li4";
liArr[li1].className="li5";
liArr[li2].className="li6";
liArr[li3].className="li1";
liArr[li4].className="li2";
liArr[li5].className="li3";
autoChange();
};
};
autoChange();
function setA(){
if(index > liArr.length ){
index = 0;
}
for(var i=0 ; i < allA.length ; i++) {
allA[i].style.background = '';
}
allA[index].style.background = '#000';
};
function autoChange(){
timer = setInterval(function(){
index++;
index = index % liArr.length;
var li1 = (index+1)%liArr.length
var li2 = (index+2)%liArr.length
var li3 = (index+3)%liArr.length
var li4 = (index+4)%liArr.length
var li5 = (index+5)%liArr.length
liArr[index].className="li1";
liArr[li1].className="li2";
liArr[li2].className="li3";
liArr[li3].className="li4";
liArr[li4].className="li5";
liArr[li5].className="li6";
setA();
},4000);
}
}





















 1898
1898











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








