博主介绍:✌全网粉丝30W+,csdn特邀作者、博客专家、CSDN新星计划导师、Java领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和学生毕业项目实战,高校老师/讲师/同行交流合作✌
主要内容:SpringBoot、Vue、SSM、HLMT、Jsp、PHP、Nodejs、Python、爬虫、数据可视化、小程序、安卓app、大数据、物联网、机器学习等设计与开发。
🍅文末获取源码联系🍅
👇🏻 精彩专栏推荐订阅👇🏻 不然下次找不到哟
2022-2024年最全的计算机软件毕业设计选题大全:1000个热门选题推荐✅
感兴趣的可以先收藏起来,还有大家在毕设选题,项目以及论文编写等相关问题都可以给我留言咨询,希望帮助更多的人

系统介绍:
进入21世纪网络和计算机得到了飞速发展,并和生活进行了紧密的结合。目前,网络的运行速度以达到了千兆,覆盖范围更是深入到生活中的脚脚落落。这就促使办公系统的发展。网上办公可以实现远程处理事务,远程提交工作和随时追踪工作的状态。网上办公系统给人们带来前所未有的体验,满足了新时代人们的办公需求,所以网上办公系统模式得到大力发展。
本系统为微信智能招聘小程序,是采用微信和网络技术进行开发的在线人才招聘平台,可以实现人才的审核、招聘、应聘等。本系统采用JAVA语言,数据库为Mysql,运行环境为微信开发者工具。使用角色分为用户、管理员、企业,本系统的功能包括招聘信息管理、应聘信息管理、收藏信息管理、岗位信息管理等。其中,用户负责浏览信息、申请应聘、查询申请结果,企业可以审核用户的应聘,管理员可以审核用户信息、企业信息、招聘信息和应聘信息等。本系统实现了人才的在线招聘与应聘,方便了用户和管理员、企业三方的利益,提高招聘的效率,更符合现代人生活。
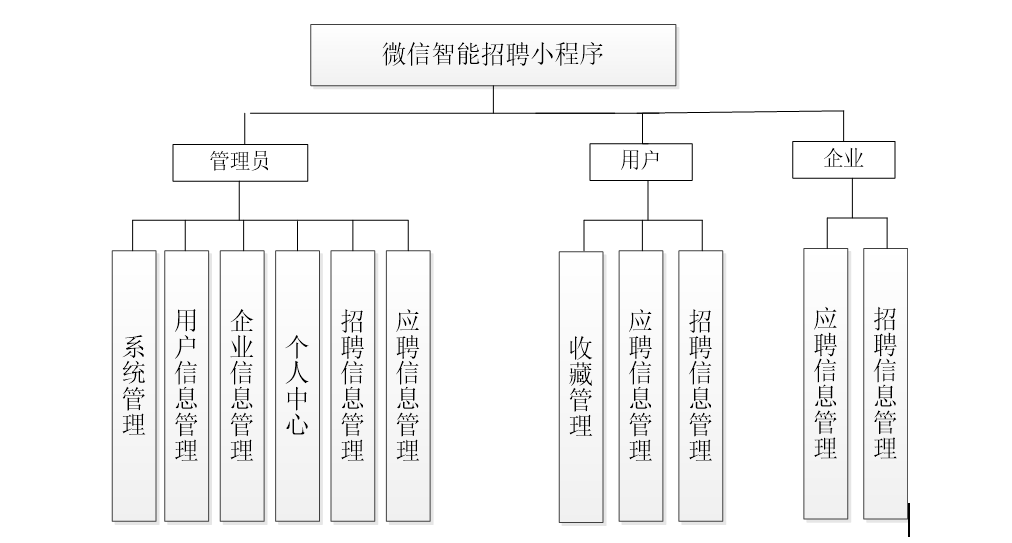
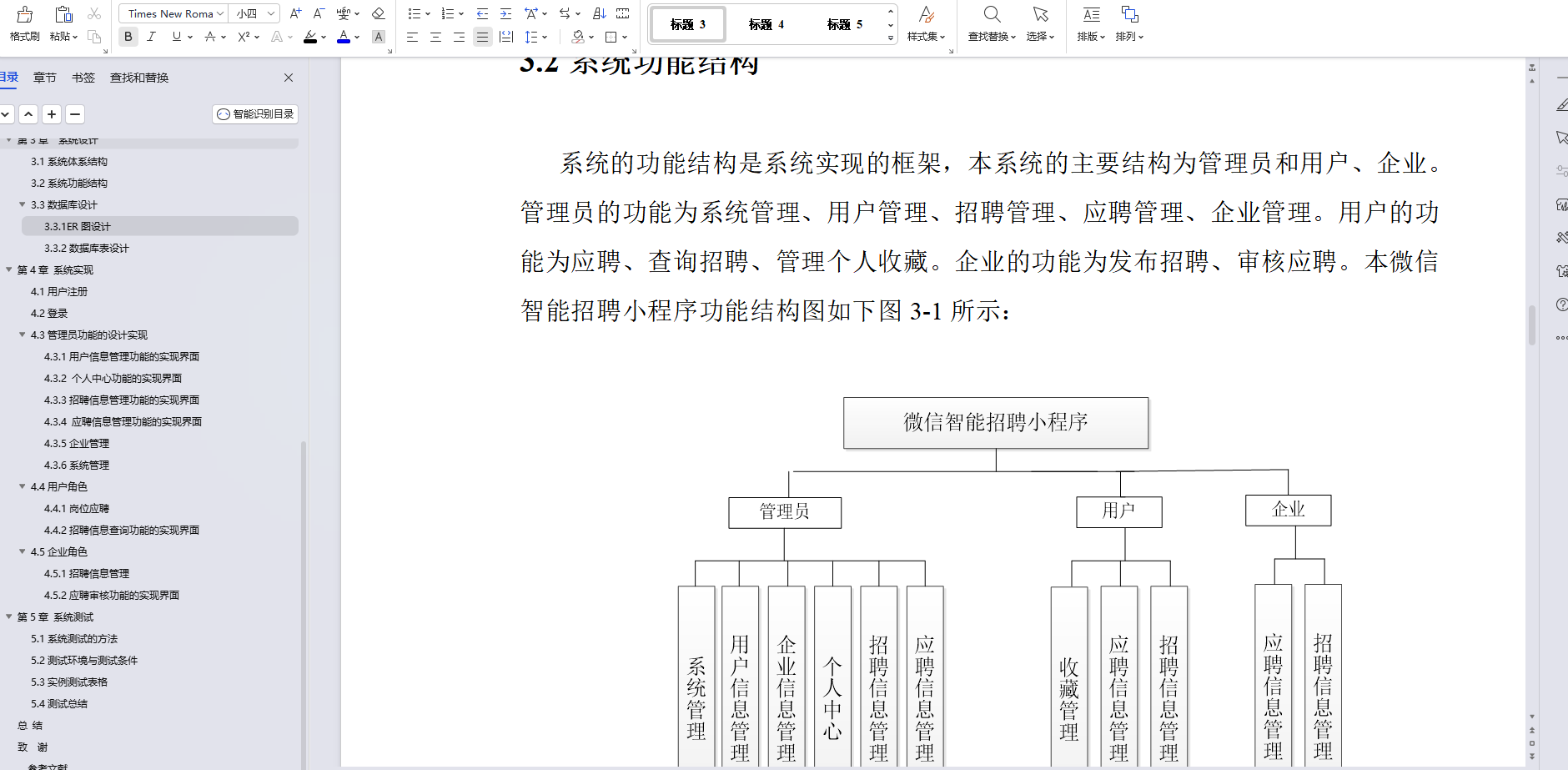
系统的功能结构是系统实现的框架,本系统的主要结构为管理员和用户、企业。管理员的功能为系统管理、用户管理、招聘管理、应聘管理、企业管理。用户的功能为应聘、查询招聘、管理个人收藏。企业的功能为发布招聘、审核应聘。本微信智能招聘小程序功能结构图如下图3-1所示:

程序上交给用户进行使用时,需要提供程序的操作流程图,这样便于用户容易理解程序的具体工作步骤,现如今程序的操作流程都有一个大致的标准,即先通过登录页面提交登录数据,通过程序验证正确之后,用户才能在程序功能操作区页面操作对应的功能。

程序操作流程图
相关技术框架
Vue框架
Vue是最近几年最火的前端应用,在H5以及APP和小程序上面,有着很大的市场份额。作为一个不断的向前发展的生态系统,Vue不仅仅只是作为了网页的开发,Vue的概念主要是让以前静态写的DOM,变成了动态生成,超快运行虚拟DOM,DOM就是HTML里面W3C设置的标准,是文档对象模型。使用Vue,让文档对象生成变得更加智能化,在使用过程中对该机构进行访问,就能改变文档的结构、样式以及内容。让用户能体现到极简界面,急速打开,从上往下的打开层次感,使用的更加舒适。
微信小程序
小程序是一种新的开放能力,开发者可以快速地开发一个小程序。小程序可以在微信内被便捷地获取和传播,同时具有出色的使用体验。尤其拥抱微信生态圈,让微信小程序更加的如虎添翼,发展迅猛。
uni-app 是一个使用 Vue.js 开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、Web(响应式)、以及各种小程序(微信/支付宝/百度/头条/QQ/钉钉/淘宝)、快应用等多个平台。
DCloud公司拥有800万开发者、数百万应用、12亿手机端月活用户、数千款uni-app插件。
uni-app在手,做啥都不愁。即使不跨端,uni-app也是更好的小程序开发框架更好的App跨平台框架、更方便的H5开发框架。不管领导安排什么样的项目,你都可以快速交付,不需要转换开发思维、不需要更改开发习惯。
功能截图:
4.1用户注册
用户和企业都需要先进行注册,注册成功后才可以登录。在注册界面里需要填写密码和账号名。用户注册界面和企业的注册界面分开。用户注册运行界面如下图4-1所示:

图4-1用户注册运行调试界面
4.2登录
系统运行调试后,需要登录。登录界面设计的目的是保证当前的使用角色等级。管理员同样需要登录后才可以进行操作。在登录界面里加入了忘记密码的功能,当密码丢失时可以使用本功能进行找回。在登录时只需要填写用户账号和密码,选择权限就可以实现。用户登录的运行界面如下图4-2所示:

图4-2用户登录的运行界面
在登录的界面中包含的元素有系统题目、输入框、登录按钮、选择框。本系统的使用权限为管理员和用户、企业。权限选择框的运行界面如下图4-3所示:

图4-3权限选择框运行界面
4.3管理员
4.3.1用户信息管理
用户的信息可由管理员添加,本功能设计的目的是添加和审核用户的资料,当发现不当的使用用户可以删除其账号。当删除用户信息后相对应的用户信息表里的信息也会随着删除掉。查询用户信息功能的运行界面如下图4-4所示:

图4-4查询用户信息功能的运行界面
4.3.2 个人中心
个人中心的内容包括当前登录账号修改、密码信息修改。本系统中可以拥有多个管理员。个人中心功能的运行界面如下图4-5所示:

图4-5个人中心功能的运行界面
4.3.3招聘信息管理
用户浏览的招聘都是由管理员、企业在此功能里进行维护添加的,同样当管理员添加、编辑招聘信息后,数据库表中的招聘信息表也会发生改变。招聘信息管理功能的运行界面如下图4-6所示:

图4-6招聘信息管理功能的运行界面
在添加招聘信息时可以重置和提交。发布新招聘信息的运行界面如下图4-7所示:

图4-7发布新招聘信息的运行界面
4.3.4 应聘信息管理
用户所应聘的所有资料都可以在本界面里看到,管理员可以根据岗位名称进行具体应聘信息的查询。可以点击详情进行应聘的详细了解并进行审核。应聘信息管理功能的运行界面如下图4-8所示:

图4.8应聘信息管理运行界面
当管理员点击应聘审批功能时会进入本界面,应聘审批的信息包括审核状态和内容。应聘审核运行界面如下图4-9所示:

图4-9应聘审核的运行界面展示
4.3.5企业管理
管理员可以审核企业的资料,保证企业的真实性,为用户的应聘提供保障。企业管理功能的实现界面如下图4-10所示:

图4-10企业管理功能的实现界面
4.3.6系统管理
包括对资讯信息和轮播图的管理、设置。系统管理功能的实现界面如下图4-11所示:

图4-11系统管理功能的实现界面
4.4用户角色
4.4.1岗位应聘
用户的功能主要为岗位应聘。在岗位应聘时需要填写姓名、专业、简历等信息。岗位应聘功能的运行界面如下图4-12所示:

图4-12岗位应聘运行界面
4.4.2招聘信息查询
用户可以在招聘信息里浏览所有的岗位信息,对于喜欢的岗位也可以收藏。招聘信息查询功能的运行界面如下图4-13所示:

图4-13招聘信息查询功能的运行界面
4.5企业角色
4.5.1招聘信息管理
企业可以发布新的招聘岗位,发布后的招聘岗位可以在首页进行展示。发布新的招聘岗位信息的实现界面如下图4-14所示:

图4-14发布招聘岗位功能的实现界面
4.5.2应聘审核
企业在收到应聘资料后可以进行审核,用户审核通过后才可以进行接下来的面试工作。应聘审核功能的实现界面如下图4-15所示:

图4-15应聘审核功能的实现界面
代码实现:
package com.controller;
import java.util.Arrays;
import java.util.Calendar;
import java.util.Date;
import java.util.Map;
import javax.servlet.http.HttpServletRequest;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.PathVariable;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RequestBody;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.ResponseBody;
import org.springframework.web.bind.annotation.RestController;
import com.annotation.IgnoreAuth;
import com.baomidou.mybatisplus.mapper.EntityWrapper;
import com.entity.TokenEntity;
import com.entity.UserEntity;
import com.service.TokenService;
import com.service.UserService;
import com.utils.CommonUtil;
import com.utils.MD5Util;
import com.utils.MPUtil;
import com.utils.PageUtils;
import com.utils.R;
import com.utils.ValidatorUtils;
/**
* 登录相关
*/
@RequestMapping("users")
@RestController
public class UserController{
@Autowired
private UserService userService;
@Autowired
private TokenService tokenService;
/**
* 登录
*/
@IgnoreAuth
@PostMapping(value = "/login")
public R login(String username, String password, String captcha, HttpServletRequest request) {
UserEntity user = userService.selectOne(new EntityWrapper<UserEntity>().eq("username", username));
if(user==null || !user.getPassword().equals(password)) {
return R.error("账号或密码不正确");
}
String token = tokenService.generateToken(user.getId(),username, "users", user.getRole());
return R.ok().put("token", token);
}
/**
* 注册
*/
@IgnoreAuth
@PostMapping(value = "/register")
public R register(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
if(userService.selectOne(new EntityWrapper<UserEntity>().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
userService.insert(user);
return R.ok();
}
/**
* 退出
*/
@GetMapping(value = "logout")
public R logout(HttpServletRequest request) {
request.getSession().invalidate();
return R.ok("退出成功");
}
/**
* 密码重置
*/
@IgnoreAuth
@RequestMapping(value = "/resetPass")
public R resetPass(String username, HttpServletRequest request){
UserEntity user = userService.selectOne(new EntityWrapper<UserEntity>().eq("username", username));
if(user==null) {
return R.error("账号不存在");
}
user.setPassword("123456");
userService.update(user,null);
return R.ok("密码已重置为:123456");
}
/**
* 列表
*/
@RequestMapping("/page")
public R page(@RequestParam Map<String, Object> params,UserEntity user){
EntityWrapper<UserEntity> ew = new EntityWrapper<UserEntity>();
PageUtils page = userService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.allLike(ew, user), params), params));
return R.ok().put("data", page);
}
/**
* 列表
*/
@RequestMapping("/list")
public R list( UserEntity user){
EntityWrapper<UserEntity> ew = new EntityWrapper<UserEntity>();
ew.allEq(MPUtil.allEQMapPre( user, "user"));
return R.ok().put("data", userService.selectListView(ew));
}
/**
* 信息
*/
@RequestMapping("/info/{id}")
public R info(@PathVariable("id") String id){
UserEntity user = userService.selectById(id);
return R.ok().put("data", user);
}
/**
* 获取用户的session用户信息
*/
@RequestMapping("/session")
public R getCurrUser(HttpServletRequest request){
Long id = (Long)request.getSession().getAttribute("userId");
UserEntity user = userService.selectById(id);
return R.ok().put("data", user);
}
/**
* 保存
*/
@PostMapping("/save")
public R save(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
if(userService.selectOne(new EntityWrapper<UserEntity>().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
userService.insert(user);
return R.ok();
}
/**
* 修改
*/
@RequestMapping("/update")
public R update(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
UserEntity u = userService.selectOne(new EntityWrapper<UserEntity>().eq("username", user.getUsername()));
if(u!=null && u.getId()!=user.getId() && u.getUsername().equals(user.getUsername())) {
return R.error("用户名已存在。");
}
userService.updateById(user);//全部更新
return R.ok();
}
/**
* 删除
*/
@RequestMapping("/delete")
public R delete(@RequestBody Long[] ids){
userService.deleteBatchIds(Arrays.asList(ids));
return R.ok();
}
}
论文参考:


推荐项目:
基于微信小程序+Springboot线上租房平台设计和实现-三端
基于Java+SpringBoot+Vue前后端分离手机销售商城系统设计和实现
基于Java+SpringBoot+Vue前后端分离仓库管理系统设计实现
基于SpringBoot+uniapp微信小程序校园点餐平台详细设计和实现
基于Java+SpringBoot+Vue+echarts健身房管理系统设计和实现
基于JavaSpringBoot+Vue+uniapp微信小程序实现鲜花商城购物系统
基于Java+SpringBoot+Vue前后端分离摄影分享网站平台系统
基于Java+SpringBoot+Vue前后端分离餐厅点餐管理系统设计和实现
源码获取:
大家点赞、收藏、关注、评论啦 、查看👇🏻获取微信联系方式👇🏻
精彩专栏推荐订阅:在下方专栏👇🏻
























 302
302











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










