您已经知道如何创建不同的几何图元和更复杂的形状。本类教您如何在图形中添加一些颜色和花式轮廓,并表示填充和抚摸:
填充 –是用纯色或颜色渐变或纹理图案对形状的内部绘画的过程
描边 –是应用笔触宽度,线条样式和颜色属性绘制形状轮廓的过程
要将花哨的线型和填充图案应用于几何图元,请在渲染之前更改Graphics2D上下文中的笔触和绘画属性。例如,通过创建适当的Stroke对象画一条虚线。要在呈现线条之前将此笔划添加到Graphics2D上下文中,请调用setStroke方法。同样,通过创建GradientPaint对象并将其添加到Graphics2D上下文,可以对Shape对象应用渐变填充。
以下代码行通过填充和描边上下文丰富了几何图元:
// draw RoundRectangle2D.Double
final static float dash1[] = {10.0f};
final static BasicStroke dashed =
new BasicStroke(1.0f,
BasicStroke.CAP_BUTT,
BasicStroke.JOIN_MITER,
10.0f, dash1, 0.0f);
g2.setStroke(dashed);
g2.draw(new RoundRectangle2D.Double(x, y,
rectWidth,
rectHeight,
10, 10));

// fill Ellipse2D.Double
redtowhite = new GradientPaint(0,0,color.RED,100, 0,color.WHITE);
g2.setPaint(redtowhite);
g2.fill (new Ellipse2D.Double(0, 0, 100, 50));

ShapesDemo2D.java代码示例表示存储和填充的其他实现。
定义花式线条样式和填充图案
使用 Java 2D Stroke和Paint类,您可以定义奇特的线条样式和填充图案。
Line Styles
线型由Graphics2D渲染上下文中的 stroke 属性定义。要设置笔触属性,请创建一个BasicStroke对象,并将其传递到Graphics2D setStroke方法中。
BasicStroke对象包含有关线宽,连接样式,端盖样式和破折号样式的信息。当使用draw方法渲染Shape时,将使用此信息。
“线宽”是垂直于其轨迹测量的线的粗细。线宽以用户坐标单位指定为float值,当使用默认转换时,线宽大约等于 1/72 英寸。
join style *是在两个线段相交处应用的装饰。 BasicStroke支持以下三种联接样式:

JOIN_BEVEL

JOIN_MITER

JOIN_ROUND
“端盖样式”是在线段结束处应用的装饰。 BasicStroke支持以下三种端盖样式:

CAP_BUTT

CAP_ROUND

CAP_SQUARE
虚线样式定义了沿着线的 Long 度应用的不透明和透明部分的图案。破折号样式由破折号数组和破折号阶段定义。 破折号数组定义破折号 Pattern。数组中的交替元素表示虚线 Long 度和以用户坐标为单位的虚线之间的间距的 Long 度。元素 0 代表第一个破折号,元素 1 代表第一个空格,依此类推。 破折号相位是破折号图案的offset量,也以用户坐标单位指定。虚线阶段指示将虚线图案的哪一部分应用于行的开头。
Fill Patterns
填充 Pattern 由Graphics2D渲染上下文中的 paint 属性定义的。要设置 paint 属性,请创建一个实现Paintinterface的对象的实例,并将其传递给Graphics2D setPaint方法。
以下三个类实现Paintinterface:Color,GradientPaint和TexturePaint。
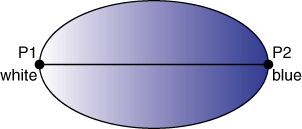
要创建GradientPaint,请指定开始位置和颜色以及结束位置和颜色。渐变沿着连接两个位置的线从一种颜色到另一种颜色成比例地变化。例如:

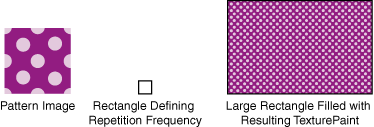
TexturePaint类的 Pattern 由BufferedImage类定义。要创建TexturePaint对象,请指定包含图案的图像以及用于复制和锚定图案的矩形。下图表示此功能:






















 233
233











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








