作者:贾静一
最近跟小伙伴一起做了一点新鲜玩意儿,VR 产品的用户界面设计。VR 本身已经不新鲜,但这是我们首次接触,且因为 VR 环境与传统的手机、电脑、电视存在很大的区别,已有的设计经验并不能完全套用在这里。因此,设计过程中的学习、思考、试错对我们来讲十分宝贵。
- 项目背景
- VR 基础
- 在 2D 工具中设计
- 预览设计效果
- 尺寸和字号问题
- 去 Unity 中实现
- 实时的交互反馈
- 播放 360º 全景视频
- 查看完整的视频列表,从列表中选取视频播放
- 切换视频的语言
- 设置视频的视角高度和视野广度
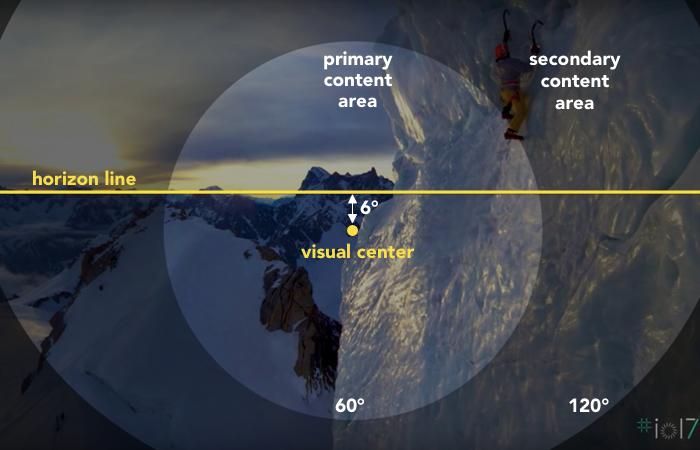
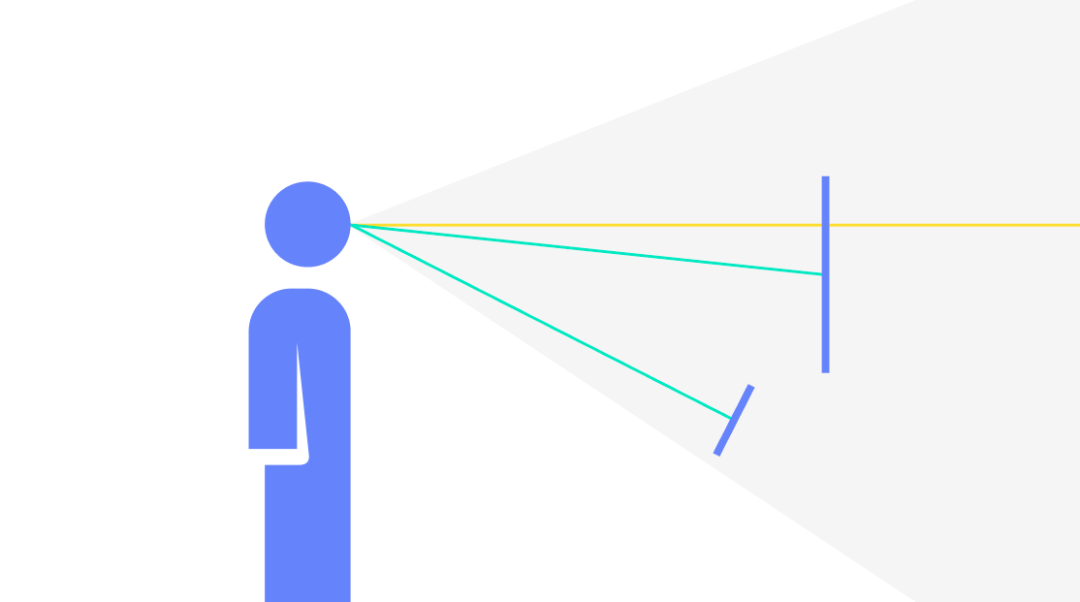
 2. 在 C 端用户使用 VR 设备时,常见的使用场景和姿势是「用户以十分舒适的姿势坐在沙发上」,用户的身体会保持不动,也并不想频繁地晃动颈部。3. 根据人体工程学原理,大多数情况下,使用户感到舒适的视线中心不是水平 0º,而是偏下约 6º,略低于水平线。在用户无需转动脖子的前提下,可将用户视线范围内的区域分成「眼部舒适区」和「颈部舒适区」。
2. 在 C 端用户使用 VR 设备时,常见的使用场景和姿势是「用户以十分舒适的姿势坐在沙发上」,用户的身体会保持不动,也并不想频繁地晃动颈部。3. 根据人体工程学原理,大多数情况下,使用户感到舒适的视线中心不是水平 0º,而是偏下约 6º,略低于水平线。在用户无需转动脖子的前提下,可将用户视线范围内的区域分成「眼部舒适区」和「颈部舒适区」。
- 眼部舒适区:用户视线内约 60º~70º 的范围内,即眼镜向任何方向轻松移动 30º~35º,这是用户视线的焦点区域;
- 颈部舒适区:用户视线内约 120º 的范围内,用户微微转动头部即可获取。
 👆
图片来自 Google I/O 2017
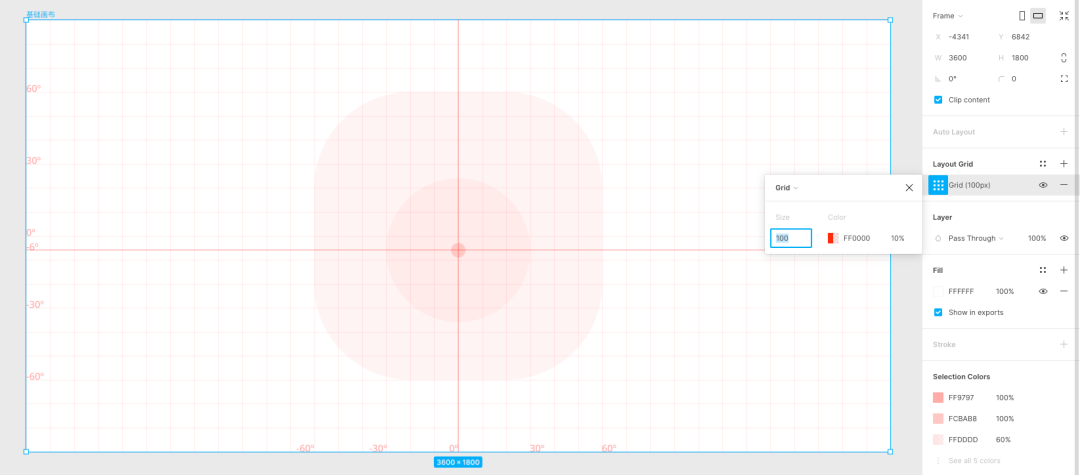
在 2D 工具中设计充分了解上述三点内容后我们可以开始着手界面布局和设计,这个阶段可通过 PS、Sketch 等 2D 设计工具完成。我们团队使用 Figma 以便于实时沟通和协作。首先,我们需要创建一个合适的画布。界面要在球体中显示,没有明确的边界,并且视野是随时变化的,该创建什么样的画布对新手来讲看起来是个比较迷惑的问题。但是基于对上述三点的认识,可以看出用户视线的「度数」是界面布局中的重要依据,所以画布的尺寸和比例其实并不重要,够用即可,重要的是能够按照度数标记出两个区域和视觉焦点。我创建了一个宽 3600px、高 1800px 的画布,以 100px 为单位生成网格,每个格子则为 10º。然后再使用色块区分出「眼部舒适区」、「颈部舒适区」,标记出焦点的位置,一个基础画布就完成了。
👆
图片来自 Google I/O 2017
在 2D 工具中设计充分了解上述三点内容后我们可以开始着手界面布局和设计,这个阶段可通过 PS、Sketch 等 2D 设计工具完成。我们团队使用 Figma 以便于实时沟通和协作。首先,我们需要创建一个合适的画布。界面要在球体中显示,没有明确的边界,并且视野是随时变化的,该创建什么样的画布对新手来讲看起来是个比较迷惑的问题。但是基于对上述三点的认识,可以看出用户视线的「度数」是界面布局中的重要依据,所以画布的尺寸和比例其实并不重要,够用即可,重要的是能够按照度数标记出两个区域和视觉焦点。我创建了一个宽 3600px、高 1800px 的画布,以 100px 为单位生成网格,每个格子则为 10º。然后再使用色块区分出「眼部舒适区」、「颈部舒适区」,标记出焦点的位置,一个基础画布就完成了。
 接下来我们可以在画布上完成界面设计与布局,确定哪些重要的常用元素要在眼部舒适区展示,哪些相对次要的元素可以放置在颈部舒适区等。你可以借助这张画布想象一下界面呈现在 VR 头显内时的效果,以及用户要完成的交互操作。
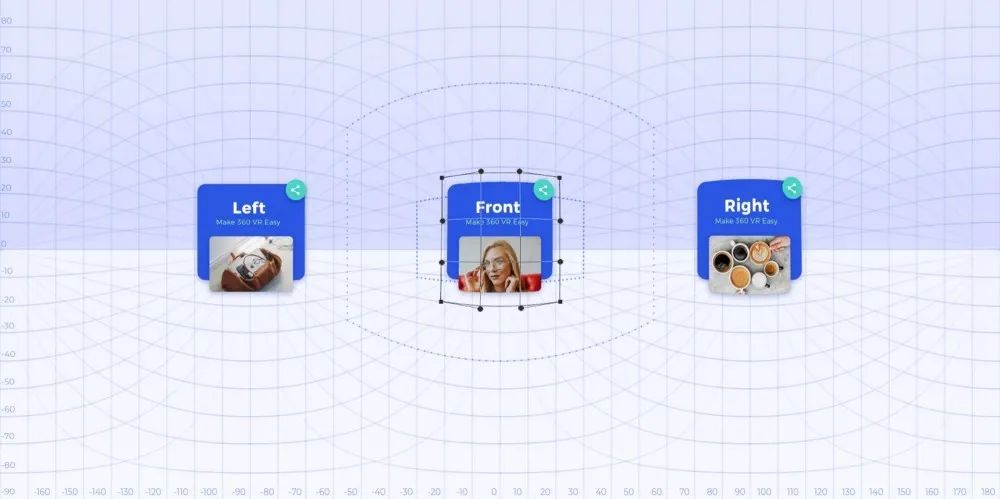
预览设计效果设计师 Volodymyr Kurbatov 也提供了一种方法,使我们可以在 Unity 开发构建界面之前,通过 360º 视频播放器预览 VR 设计图。具体方法如下:1. 将想要预览的 UI 界面放入 Volodymyr Kurbatov 提供的画布中;
接下来我们可以在画布上完成界面设计与布局,确定哪些重要的常用元素要在眼部舒适区展示,哪些相对次要的元素可以放置在颈部舒适区等。你可以借助这张画布想象一下界面呈现在 VR 头显内时的效果,以及用户要完成的交互操作。
预览设计效果设计师 Volodymyr Kurbatov 也提供了一种方法,使我们可以在 Unity 开发构建界面之前,通过 360º 视频播放器预览 VR 设计图。具体方法如下:1. 将想要预览的 UI 界面放入 Volodymyr Kurbatov 提供的画布中;
2. 按照画布的网格,将 UI 元素做变形处理,完成后导出图片;
 👆图片来自 Volodymyr Kurbatov3. 安装 GoPro VR Player,将设计图拖入即可。
👆图片来自 Volodymyr Kurbatov3. 安装 GoPro VR Player,将设计图拖入即可。
 尺寸和字号问题
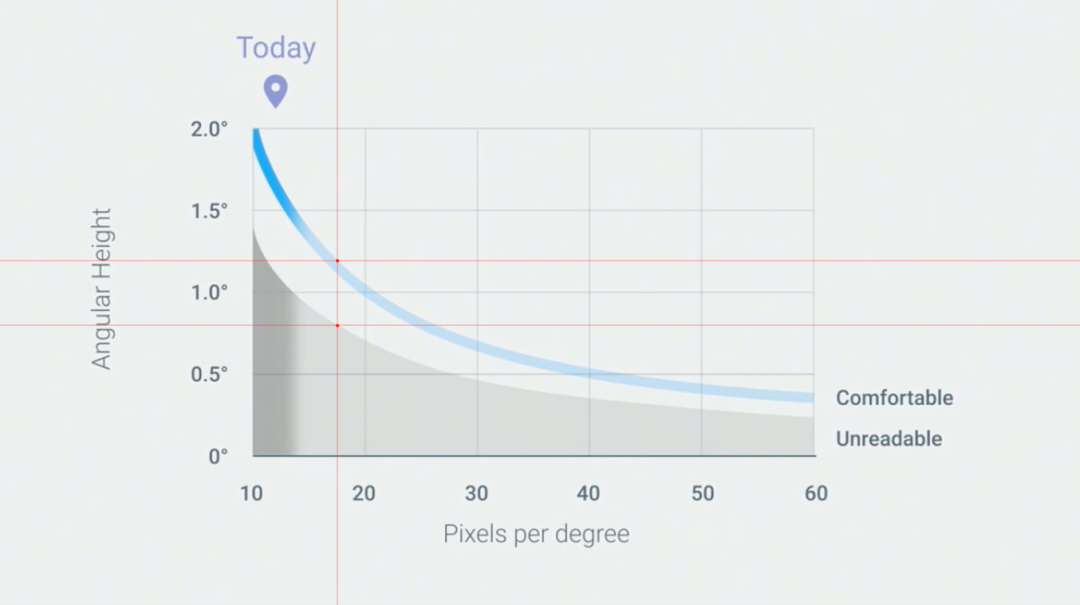
接着我们要去 Unity 中将设计实现,我们面临的问题是该如何确定界面中切图的尺寸、文字字号。在 2017 年的 Google I/O 大会上,设计师 Adam Glazier 建议使用 1x 切图即可,因为当时大部分的 VR 设备 PPD(Pixel Per Inch,每英寸像素)只有 10 左右。我们项目要使用的 VR 头显单眼分辨率 1600*1600 像素,FOV 90º,PPD 约为17.8,较 2017 年没有大幅度的提升,使用 1x 也可以满足。关于字号,Google I/O 2016 上展示了一个文字可读性与 PPD 的关系图,如下所示:
尺寸和字号问题
接着我们要去 Unity 中将设计实现,我们面临的问题是该如何确定界面中切图的尺寸、文字字号。在 2017 年的 Google I/O 大会上,设计师 Adam Glazier 建议使用 1x 切图即可,因为当时大部分的 VR 设备 PPD(Pixel Per Inch,每英寸像素)只有 10 左右。我们项目要使用的 VR 头显单眼分辨率 1600*1600 像素,FOV 90º,PPD 约为17.8,较 2017 年没有大幅度的提升,使用 1x 也可以满足。关于字号,Google I/O 2016 上展示了一个文字可读性与 PPD 的关系图,如下所示:
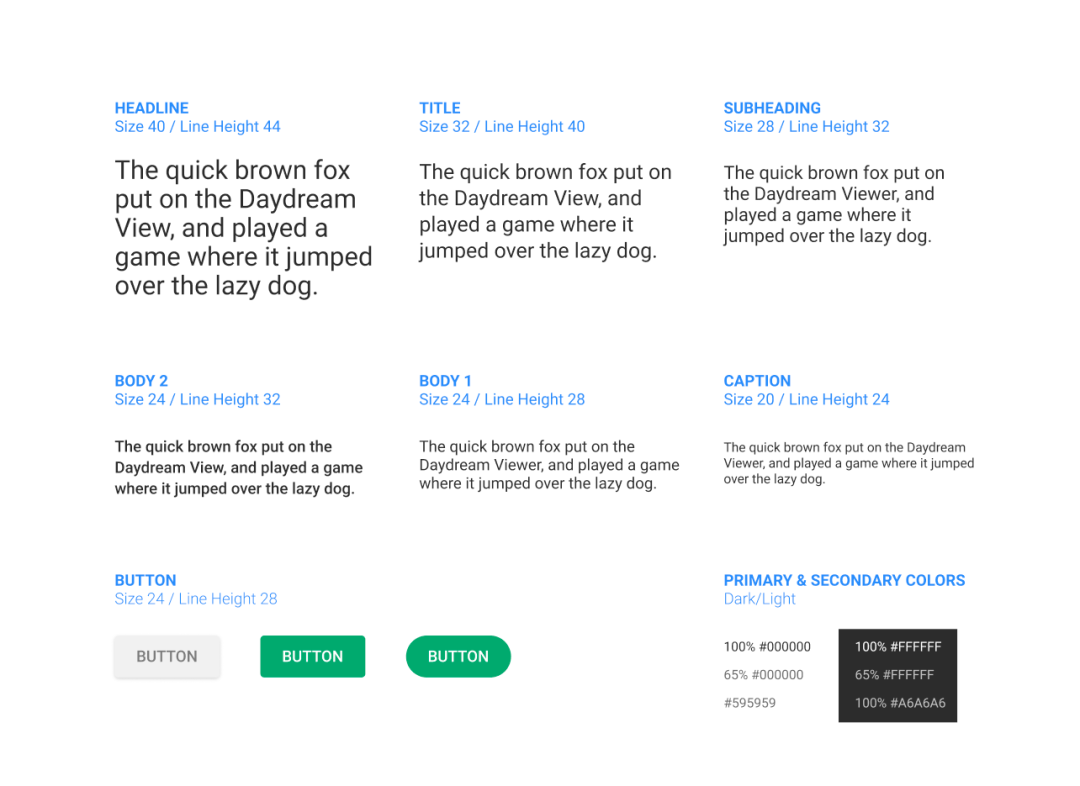
 👆图片来自 Google I/O 2016Daydream 设计团队也在 Sticker Sheet 中给出了现阶段 VR 设备分辨率水平下的推荐字号,可供参考。
👆图片来自 Google I/O 2016Daydream 设计团队也在 Sticker Sheet 中给出了现阶段 VR 设备分辨率水平下的推荐字号,可供参考。
 👆图片来自 Google Daydream Sticker Sheet v1.0
去 Unity 中实现
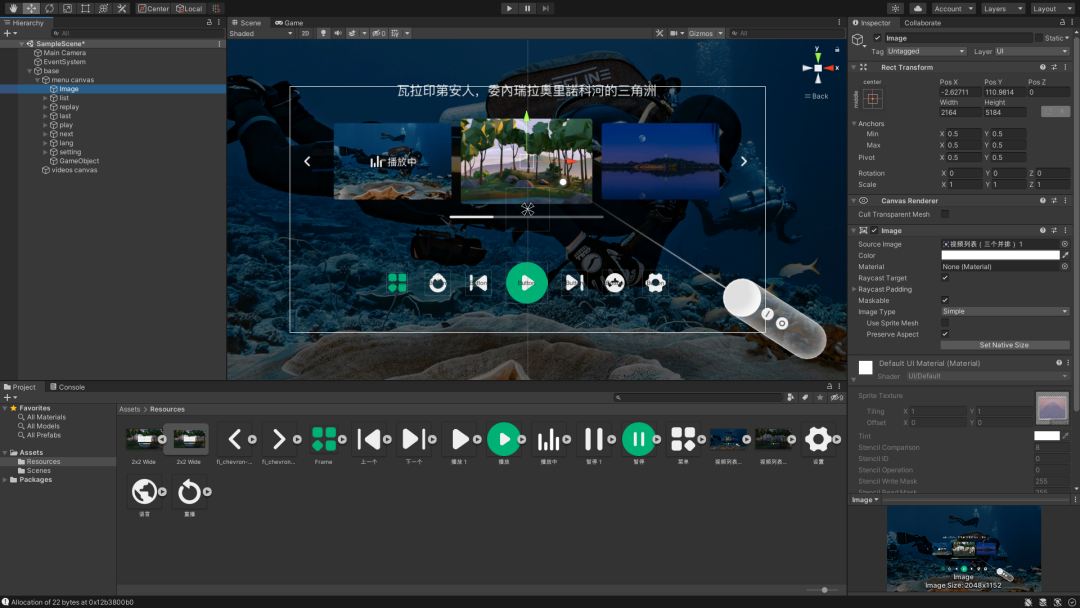
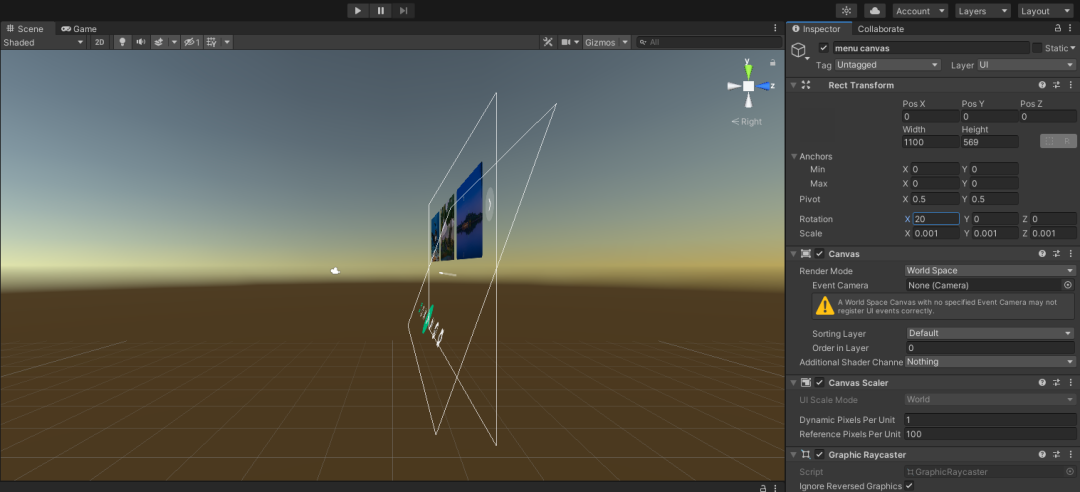
接下来,我们可以进入 Unity 开始实际的开发构建。我们在这里遇到的问题是,尽管前面做了很多的工作,但界面呈现在 Unity 里之后,现实效果都与设计图存在差异,难免要反复调整几次大小、位置等。我们可以先将完整设计图导入 Unity 中作为参照背景,然后在其上完成各个组件、元素的布局。布局确定后,再要调整时只需调整 Canvas 的 Scale 整体缩放比例即可。
👆图片来自 Google Daydream Sticker Sheet v1.0
去 Unity 中实现
接下来,我们可以进入 Unity 开始实际的开发构建。我们在这里遇到的问题是,尽管前面做了很多的工作,但界面呈现在 Unity 里之后,现实效果都与设计图存在差异,难免要反复调整几次大小、位置等。我们可以先将完整设计图导入 Unity 中作为参照背景,然后在其上完成各个组件、元素的布局。布局确定后,再要调整时只需调整 Canvas 的 Scale 整体缩放比例即可。
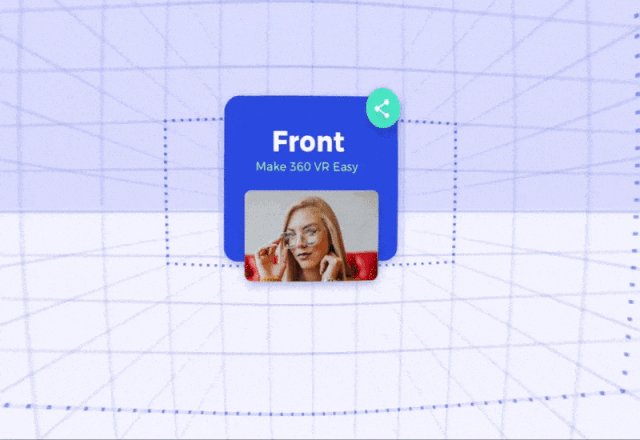
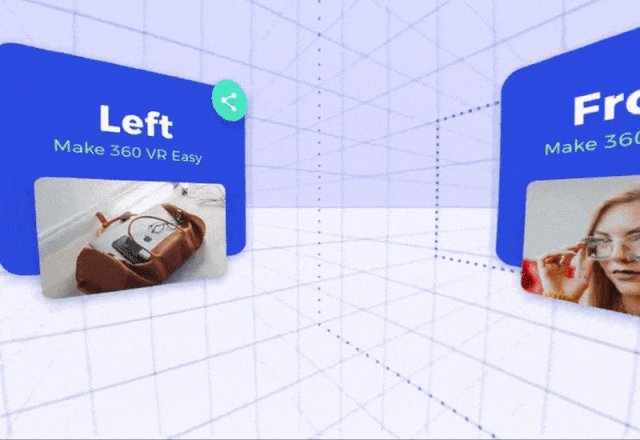
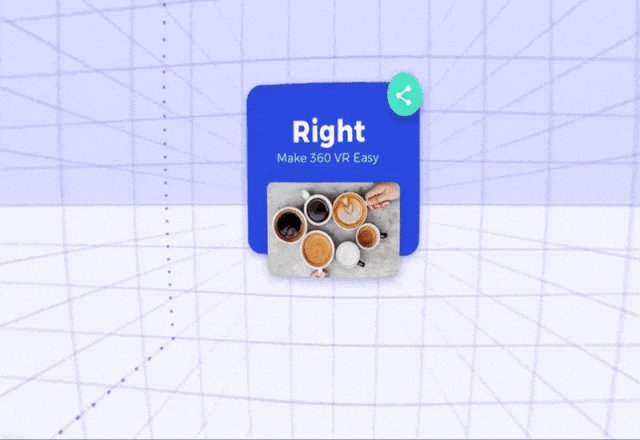
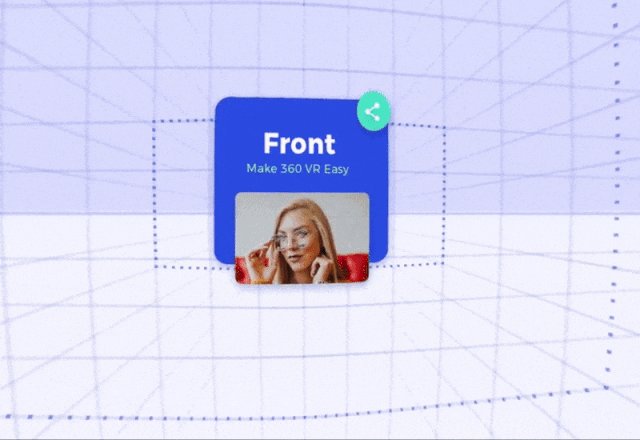
 VR 环境中的界面会因为用户视角的变化而产生形变,因此界面中靠近边缘的版块可以放置在不同的 Canvas 中,然后设置 Canvas 的 Rotation 角度,使用户在面对这些组件时不会产生组件倾斜的感觉。
VR 环境中的界面会因为用户视角的变化而产生形变,因此界面中靠近边缘的版块可以放置在不同的 Canvas 中,然后设置 Canvas 的 Rotation 角度,使用户在面对这些组件时不会产生组件倾斜的感觉。
 👆图片来自 Google Daydream Sticker Sheet v1.0
👆图片来自 Google Daydream Sticker Sheet v1.0
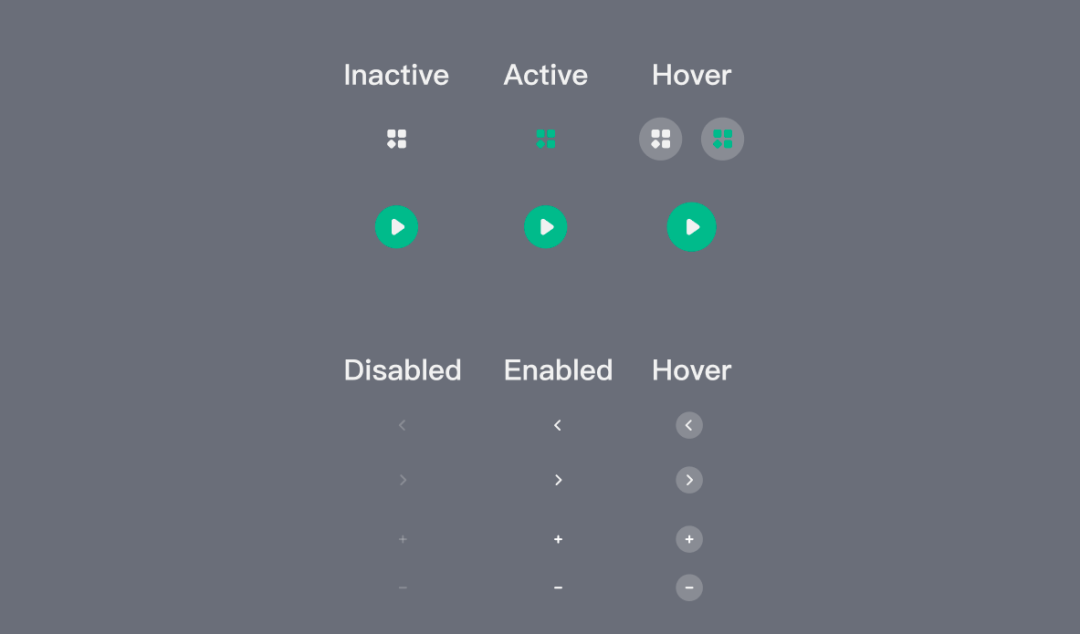
 实时的交互反馈到这里,VR 模块用户界面的搭建已经基本完成,之后我们开始思考如何使界面能够针对用户的各项交互给出实时的反馈。这与 PC 网页设计中针对鼠标指针的反馈设计十分相似,我们将各类组件的状态分为以下几种:
实时的交互反馈到这里,VR 模块用户界面的搭建已经基本完成,之后我们开始思考如何使界面能够针对用户的各项交互给出实时的反馈。这与 PC 网页设计中针对鼠标指针的反馈设计十分相似,我们将各类组件的状态分为以下几种:
- Inactive 未激活状态:当按钮未被点击查看其列表,也没有指针滑过时;
- Active 激活状态:当选项被点击查看其列表时;
- Hover 悬停状态:当手柄的指针滑过时;
- Enabled 可用状态:按钮可用时;
- Disabled 不可用状态:按钮不可用时。
 除此之外,有些状态还设置了文字提示,例如切换视频语言的过程中以及切换完成后。设计过程中还有对原文字幕显示位置的取舍。通常我们认为字幕是对用户观看过程的辅助,应在不打扰用户的前提下始终位于用户视线内。但考虑到 VR 是对现实世界的模仿,而现实世界中不存在可以一直浮现在眼前的东西(三体星球向地球发射的智子除外,嘻嘻),所以我们最终还是决定将字幕放在视频画面中的固定位置。以上是对本次 VR 产品用户界面设计过程的复盘,感谢阅读。
除此之外,有些状态还设置了文字提示,例如切换视频语言的过程中以及切换完成后。设计过程中还有对原文字幕显示位置的取舍。通常我们认为字幕是对用户观看过程的辅助,应在不打扰用户的前提下始终位于用户视线内。但考虑到 VR 是对现实世界的模仿,而现实世界中不存在可以一直浮现在眼前的东西(三体星球向地球发射的智子除外,嘻嘻),所以我们最终还是决定将字幕放在视频画面中的固定位置。以上是对本次 VR 产品用户界面设计过程的复盘,感谢阅读。





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








